こんにちは、ジーピーオンライン(@gpol_tw)のふじです!
2020年にGoogleの発表したユーザー体験(UX)に関する指標「Core Web Vitals(コアウェブバイタル)」をご存知でしょうか?Core Web Vitalsは2021年5月から、Google検索のランキングを上げる要因として組み込まれており、サイトのパフォーマンスを評価するうえで重要な指標のひとつです。
今回の記事ではCore Web Vitalsとは何か。3つの重要な指標と測定方法から改善方法まで徹底解説いたします!
サイトのパフォーマンス改善もお任せ
もくじ
Core Web Vitals(コアウェブバイタル)とは

Googleはウェブにおける優れたユーザー体験(エクスペリエンス)を実現するためのガイドラインを提供するために、Web Vitalsという取り組みをおこなっており、その重要な要素として下記の3つを挙げています。
- 読み込み時間(ページの表示速度)
- インタラクティブ性(ユーザー操作の応答性)
- 視覚の安定性
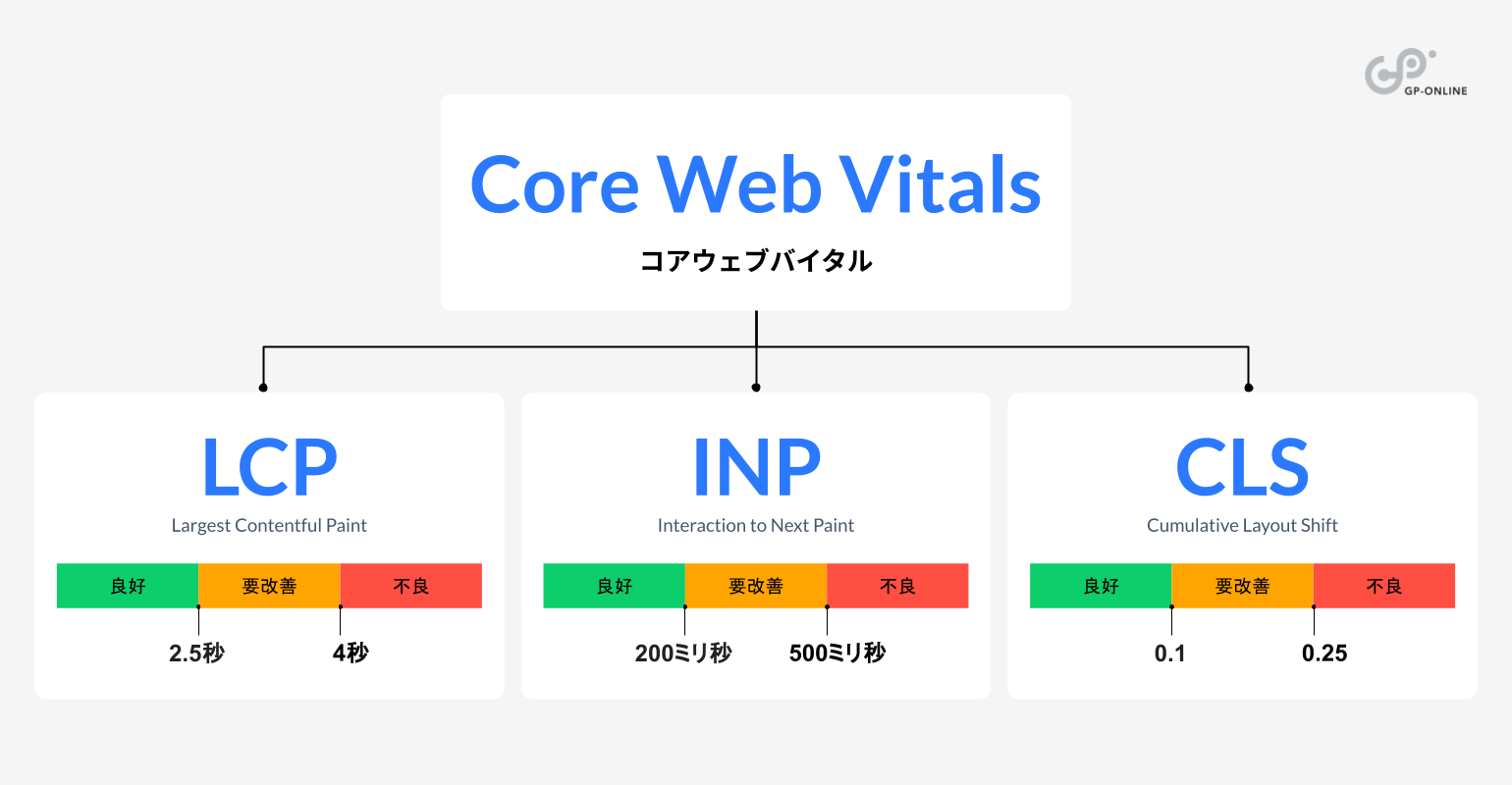
そして、これらを数値で可視化した下記の3つの指標がCore Web Vitalsです。
- LCP(Largest Contentful Paint)
- INP(Interaction to Next Paint)
- CLS(Cumulative Layout Shift)
それぞれの指標には尺度が設定されており、数値によって「良好」「要改善」「不良」の3段階に分類されます。CLSを10倍、LCPを2倍に改善したところ、直帰率が15%低減したという事例もあるため、Webマーケティングを進めていくうえで気にしておく必要があります。
参考:Google web.dev「Core Web Vitals のビジネスへの影響」
Google検索のランキングへの影響
前述のとおり、2021年5月からCore Web VitalsがGoogle検索のランキング要因になっています。
検索のランキングは、優れたユーザー体験を提供するコンテンツに対して高く評価するように設計されています。優れたユーザー体験を提供するために、以下の項目をもとに制作するといいでしょう。
| 項目 | 内容 |
|---|---|
| モバイルフレンドリー | サイトがスマートフォンに対応しているか |
| セーフブラウジング・HTTPS | 安全なサイトかどうか、SSLが導入され安全な通信で配信されているか |
| 煩わしいインタースティシャル・広告の排除 | 主要なコンテンツを阻害するようなポップアップ広告・大量の広告がないか |
| ユーザビリティ | ユーザーが主要なコンテンツを容易に見つけて移動できるようになっているか、メインコンテンツとその他のコンテンツを識別しやすいか |
※SEOの施策として外せないものばかりです。
Googleがサイトを評価するポイントとしては、サイトのコンテンツがユーザーの需要と一致しているか、その品質の高さや信頼性といった情報そのものの価値が非常に重要視されています。したがって、Core Web Vitalsだけが、検索ランキングにおいてそれほど大きな影響を与えるとは言えません。
Core Web Vitalsの評価が優れていればランキングの上位に上がっていく、逆に平均以下の評価だったからといって順位が低下することはないでしょう。
ただし、同じくらいの評価のページが複数あった場合には、Core Web Vitalsを含むユーザー体験の評価が影響を与えることになるため、結果的に順位に影響するということは考えられます。
あくまでも重要なのはコンテンツの質ですが、そのうえでCore Web Vitalsについてもしっかり対策をおこなっていくと良いでしょう。
Core Web Vitals 3つの指標
ではここから、Core Web Vitalsの3つの指標について詳しく解説していきます。
LCP(Largest Contentful Paint)
LCP(Largest Contentful Paint)はページの表示速度を測る指標です。
ページ内で最も大きなメインの要素が読み込まれるまでの時間のことで、2.5秒以内に読み込まれると良好、4秒以上かかってしまうと不良と判定されます。
テキストや画像・動画要素が対象となりますが、どの要素がLCPの対象となるかはページによって異なってきます。Chromiumがベースのブラウザ(Google Chrome・Microsoft Edge・Operaなど)の場合、下記はユーザーが「コンテンツではない」と判断する可能性の高い要素のため、LCPの対象にはなりません。
- コンテンツではなく背景とみなされる可能性の高い要素
- 不透明度が0で、ユーザーには表示されない要素
- ページの実際のコンテンツを反映していない可能性が高い、エントロピー(情報量)の低いプレースホルダ画像やその他の画像
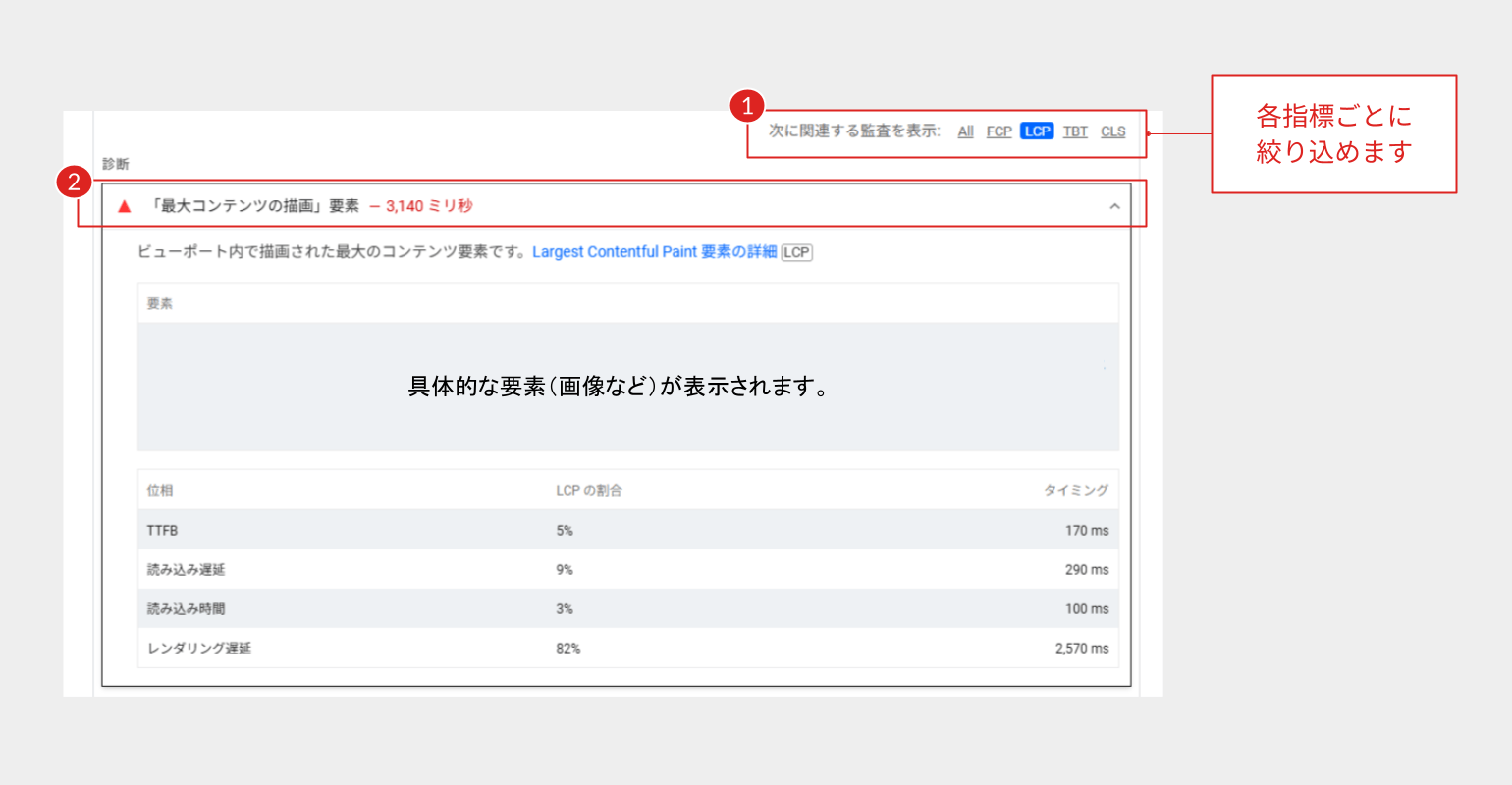
LCPの対象要素が具体的にどのような要素かについては、後ほど解説する「PageSpeed Insights」の「パフォーマンスの問題を診断する」から確認できます。
参考:Google web.dev「Largest Contentful Paint(LCP)」
INP(Interaction to Next Paint)
INP(Interaction to Next Paint)はユーザー操作への応答性を測る指標です。以前はFID(First Input Delay)という指標でしたが、2024年3月以降にINPがCore Web Vitalsの指標のひとつとして置き換わりました。2024年9月9日にFIDのサポートは終了しています。
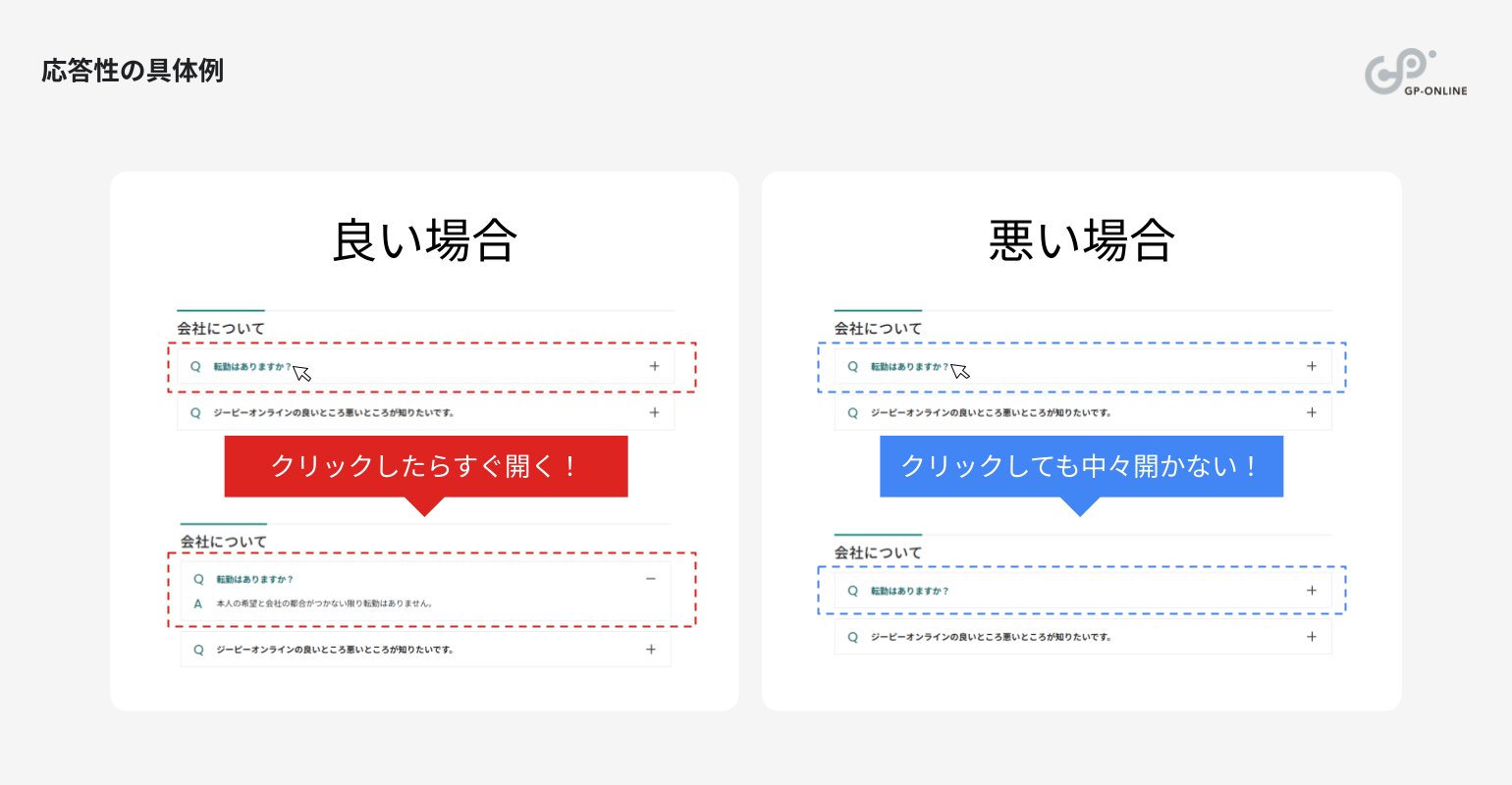
応答性とは、クリックやタップ、キーボード操作などユーザーのアクションに対してブラウザが反応を返すまでの時間のことです。INPが200ミリ秒未満、または200ミリ秒だと、操作に対してページが迅速に応答するので「良好」と判定されます。500ミリ秒以上かかってしまうと、操作に対する応答が遅いものとして「不良」と判定されます。

INPは以下の項目のみが記録されます。
- マウスでクリックする。
- タッチスクリーン搭載のデバイスをタップしている様子。
- 物理キーボードまたは画面キーボードのキーを押す。
ホバー、スクロール、ズームは原則、INPの対象には含まれません。
参考:Google web.dev「Interaction to Next Paint(INP)」
CLS(Cumulative Layout Shift)
CLSは視覚の安定性を測る指標です。
ページ読み込み時のレイアウトのズレや崩れをスコア化したもので、独自の計算方法でスコア化された数値が0.1未満であれば良好、0.25以上では不良と判定されます。
ページ閲覧中に遅れて読み込まれた広告のせいでレイアウトがズレて、誤って広告をクリックしてしまったり、読んでいた文章を見失ってしまった...というような経験はありませんか?このような現象はレイアウトのズレから生じ、ユーザーにストレスや不利益を与えることになるため、改善していく必要があります。
サイトの開発者は、以下の理由から開発環境下でのレイアウトのズレに気づきづらいです。
- 開発環境の画像は開発者のブラウザのキャッシュで存在していることが多く、ユーザーが画像の読み込みに時間がかかり、レイアウトのズレが生じてしまう
- 開発者のローカル環境下では、APIの呼び出しが速い場合も多く、開発環境では遅延がなく、本番環境では遅延が生じてしまう
CLSの値を参考にしながら開発を進めていきましょう。
参考:Google web.dev「Cumulative Layout Shift(CLS)」
Core Web Vitalsの測定方法
では、ここからCore Web Vitalsの測定ができる代表的なツールをいくつかご紹介していきます。
Chrome拡張機能 Web Vitals
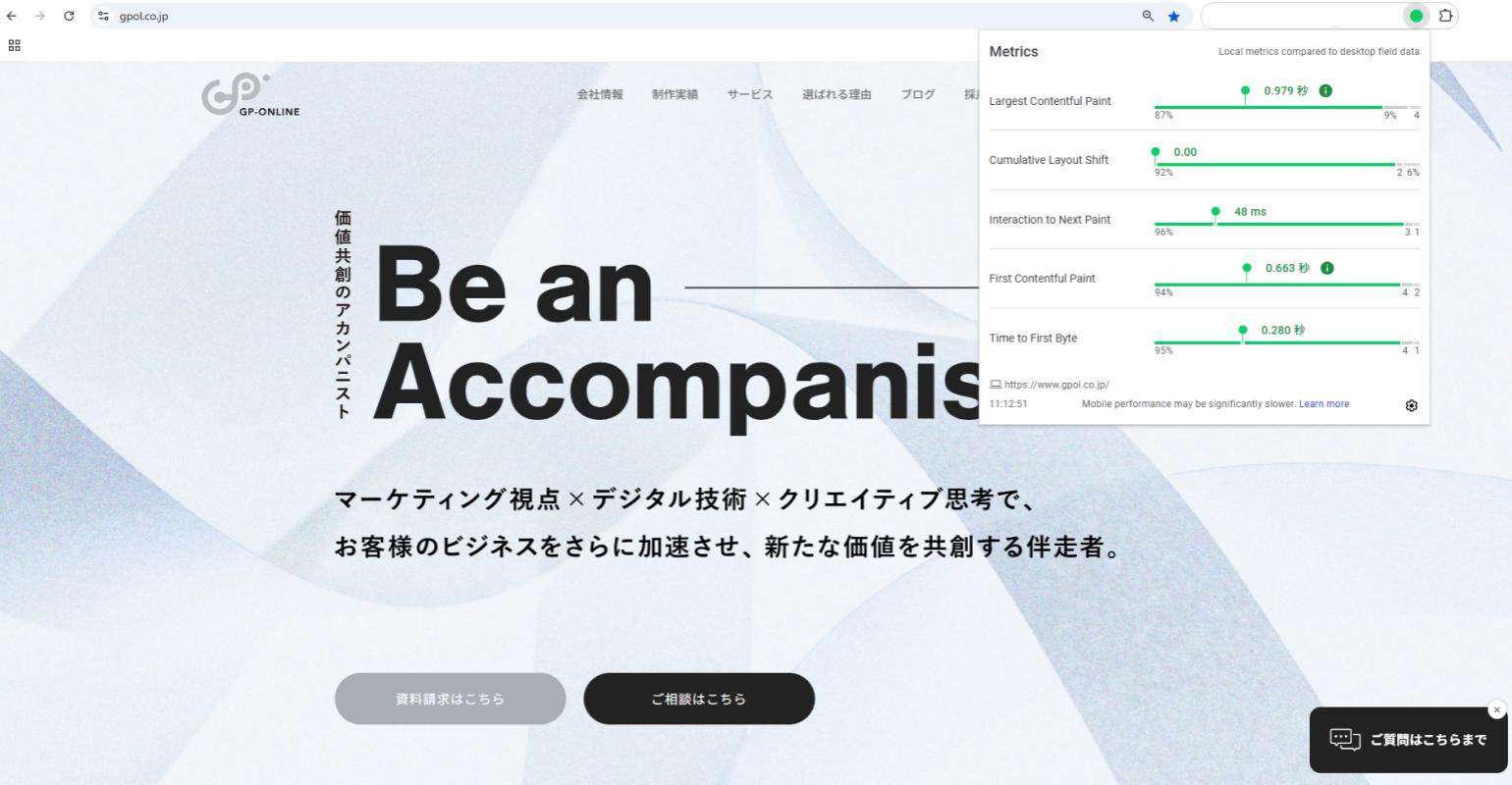
まずはChromeの拡張機能Web Vitalsです。
使い方は非常に簡単で、Google Chromeで拡張機能をインストールして有効化するだけです。表示されているページのCore Web Vitalsの指標をバックグラウンドで計測し、緑なら「良好」、オレンジなら「要改善」、赤なら「不良」という具合に測定結果をリアルタイムで表示してくれます。INPについてはクリックなどのアクションをとった時点で計測が実行されます。

確認できる情報は限られますが、まずは気軽にチェックをしてみたいという場合にはオススメのツールです。
PageSpeed Insights
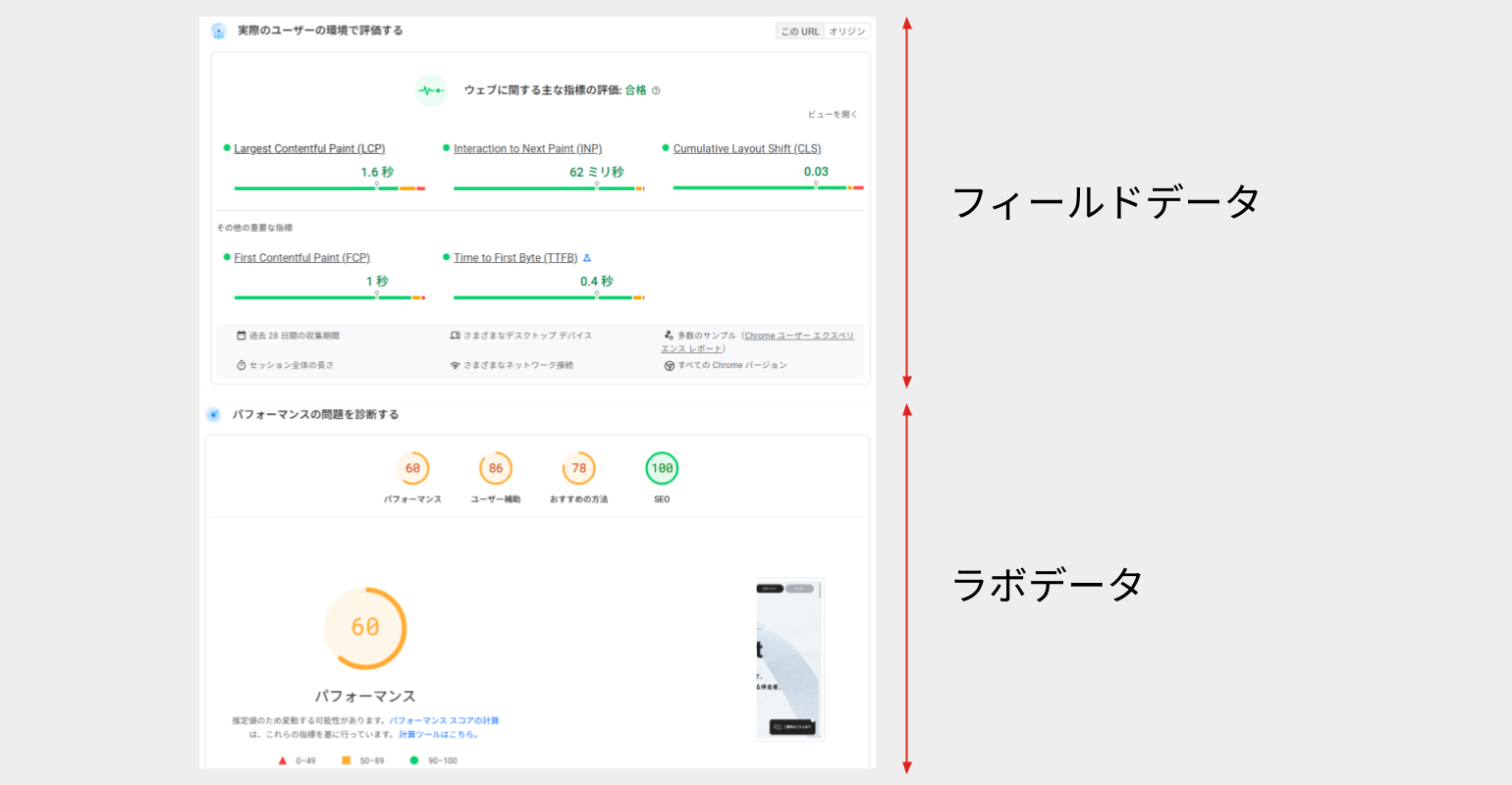
パフォーマンスの計測で利用されることが多いPageSpeed Insightsにも、Core Web Vitalsの項目が追加されています。
使い方は「PageSpeed Insights」にアクセスし、URLを入力して分析ボタンを押すだけです。具体的な改善点も確認できる点が、Web Vitalsと異なります。

上記の画像のように、PageSpeed Insightsは次の2種類のデータをもとに計測しています。
| フィールドデータ | ラボデータ | |
|---|---|---|
| 内容 | ユーザーが実際に体験しているページの読み込みから収集されたパフォーマンスデータ | 事前に定義されたデバイスとネットワークが設定された環境で収集されたパフォーマンスデータ |
| メリット | ユーザーの実際の体験をもとにページを評価できる | ユーザー個別の環境に左右されず、ページのパフォーマンスの改善に役立つ |
| デメリット | ページの読み込みはユーザーのデバイスやネットワークの状況にも左右される点に注意が必要 | ユーザーの実際の体験データではないため、本来の原因をつかみきれない可能性がある |
※参考:Google web.dev「速度ツールに関する考え方 」
両データにおいてメリット・デメリットがありますので、どちらの項目も気にしながら改善を進めていきましょう。
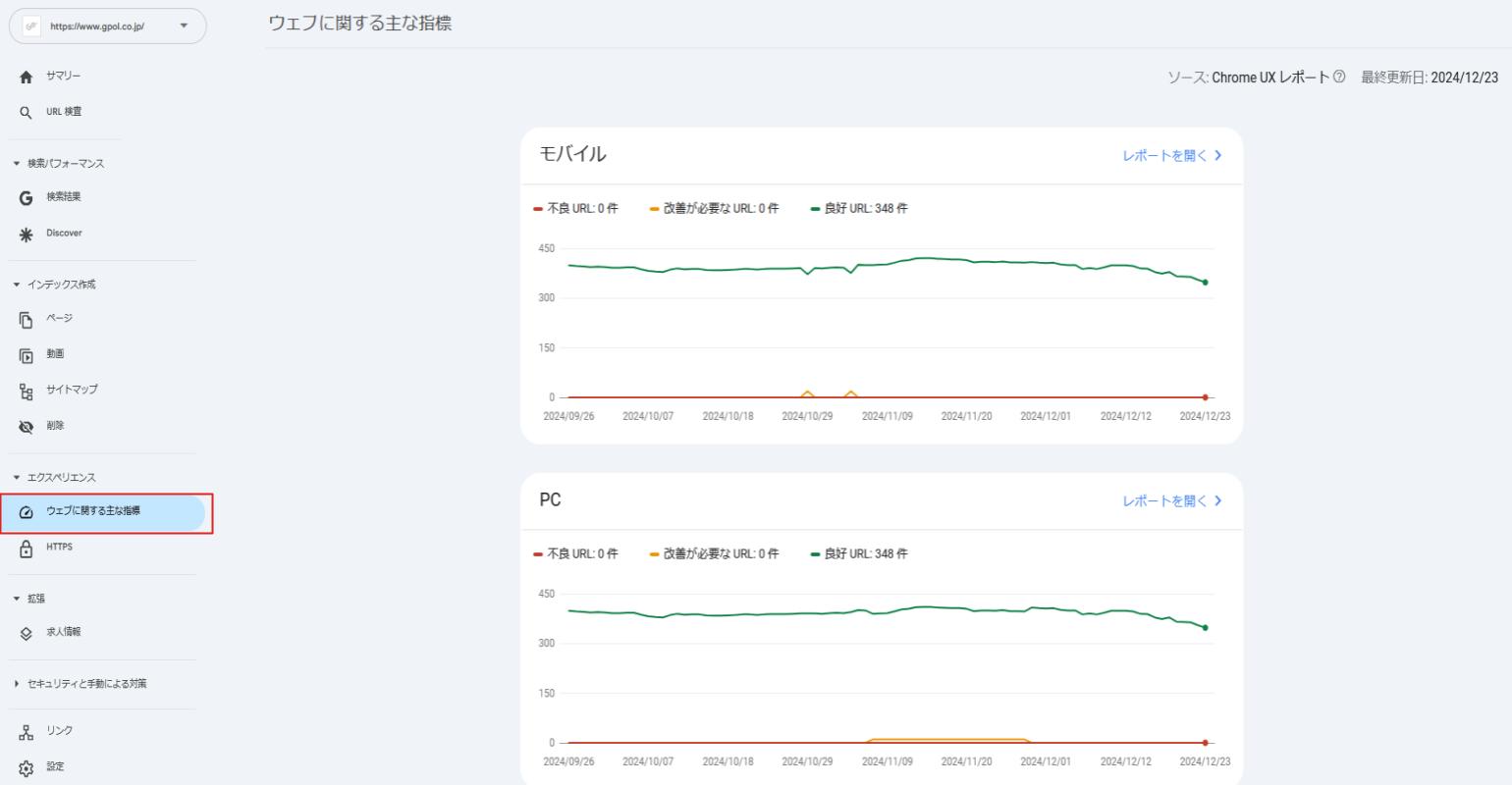
Search Console
サイト改善に役立つさまざまな情報が得られるSearch Consoleでも「ウェブに関する主な指標」からCore Web Vitalsに問題のあるページを調べることが可能です。

Search Consoleはフィールドデータをもとにしています。フィールドデータはリアルタイムで反映されるものではないため、改善等をおこなっても反映されるまでに一定の時間がかかります。
まずはSearch Consoleを使ってサイト内で問題のあるページを特定し、PageSpeed Insightsで詳細な原因を調査というように、組みあわせて活用すると良いでしょう。
Core Web Vitalsの改善方法
最後にCore Web Vitalsのスコアを悪化させる主な原因と、改善方法についていくつかご紹介いたします。
ただし、Core Web Vitalsに限らず、Webパフォーマンスの改善は、やみくもに対策をおこなってもなかなか思うような結果が得られないものです。
計測ツールを活用し、しっかりと原因を特定してから対策をおこなうようにしましょう。
LCPの改善
まずはどの要素がLCPの対象になっているかを確認してみましょう。対象要素はPageSpeed Insightsの「パフォーマンスの問題を診断する」の「最大コンテンツの描画要素」から確認できます。
【関連記事】Webサイトが重い原因と表示速度改善法!これでサイトは軽くなる

LCPの4つのパート
LCPを適切に最適化していくために、まずは内訳から解説します。
LCPの合計時間は以下4つのパートに分割できます。
| (1)最初のバイト(データ)を受け取るまでの時間(TTFB) | ユーザーがページの読み込みを開始してから、ブラウザが最初のバイトを受信するまでの時間。 |
|---|---|
| (2)LCP要素の読み込みを開始するまでの時間 | TTFBからブラウザがLCP要素の読み込みを開始するまでの時間。 |
| (3)LCP要素自体の読み込み時間 | LCPの要素自体の読み込みにかかる時間。 |
| (4)要素のレンダリングが完了するまでの時間 | LCPの要素の読み込みが完了してから、レンダリング(画像やテキストの表示)が完了するまでの時間。 |
参考:Google web.dev「Largest Contentful Paint を最適化する」
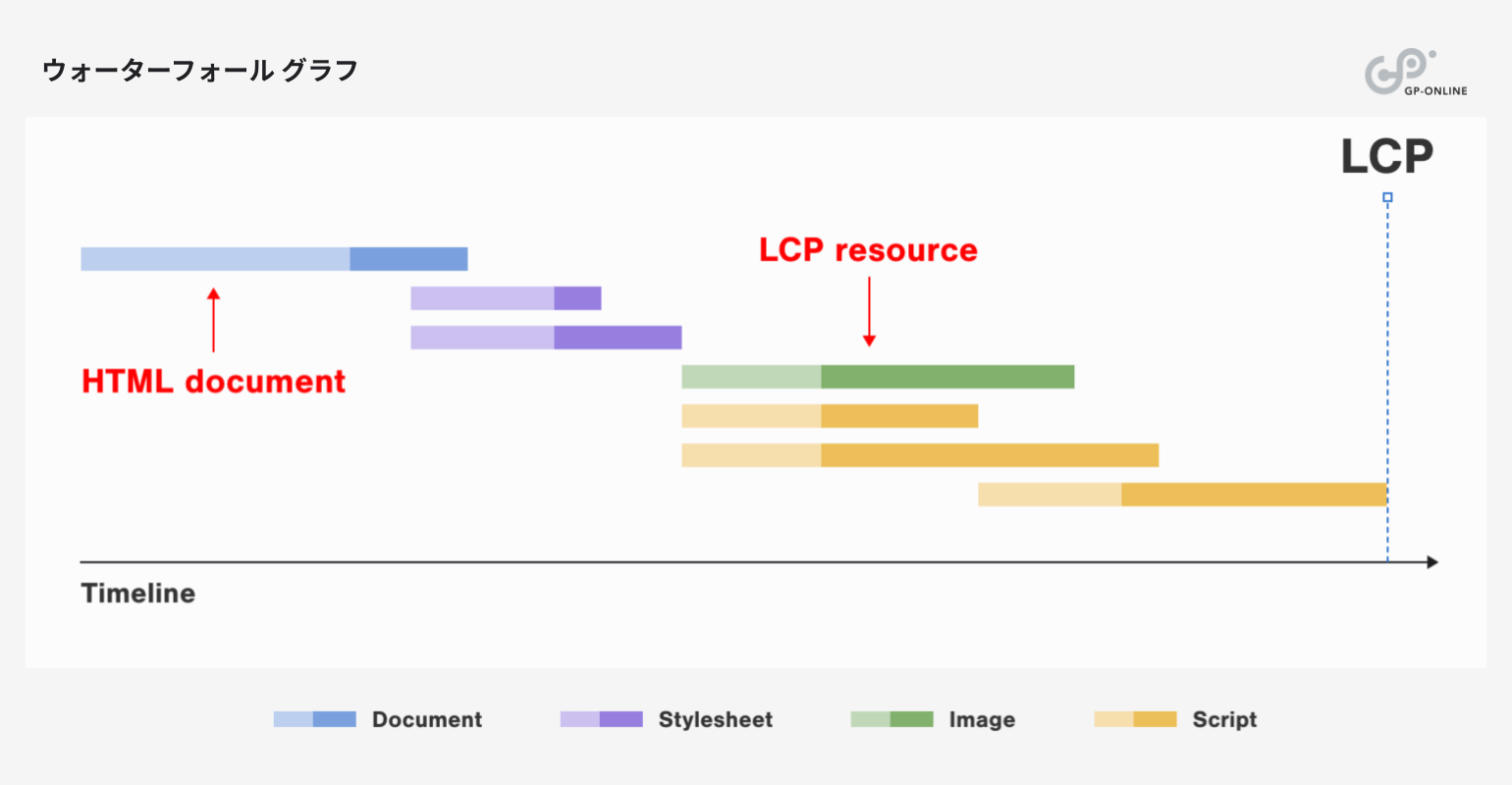
上記を図にすると下記のようになります。
(Google web.devページ内にある「ウェブページのHTMLの読み込み時間とLCPに必要なリソースを示すウォーターフォール グラフ」を参考にジーピーオンラインにて作成)

上記のような場合、LCPの対象になっている画像(Image)をさらに圧縮、またはWebPなどの最適な形式に変えると、LCP要素自体の読み込み時間を減らせます。しかし、Script要素に時間を要しているため、LCPの改善にはつながりません。
したがって、LCPを改善していくには、4つのパートそれぞれで改善を進めていくことが重要です。
よくある、LCPが悪化する原因としては主に以下のようなものが挙げられます。
- サーバーの応答時間が遅い
- JavaScriptとCSSによってレンダリング(描画)がブロックされている
- リソースの読み込み時間が遅い
LCPが悪化する原因の例1:サーバーの応答時間が遅い
TTFBについて、Googleでは大まかな目安としては0.8秒以下に抑えることを推奨しています。
TTFBに問題がある場合はサーバー環境を見直すことや、コンテンツ配信ネットワーク(CDN)を活用するといった対策を検討するとよいでしょう。
TTFBはChrome DevToolsのNetworkパネルから確認できます。
参考:Google web.dev「最初のバイトまでの時間を最適化する」
LCPが悪化する原因の例2:JavaScriptとCSSによってレンダリングがブロックされる
ページが実際に表示される(レンダリング)前には、リソースのダウンロードとCSSの解析、JavaScriptの実行がおこなわれています。その間にレンダリングは進まないため、レンダリングが遅れれば当然LCPの対象要素の読み込みも遅れていきます。
対策としてはCSSとJavaScriptの不要な記述は削除し、ファイルを圧縮してサイズを小さくすることや、初回読み込み時に必要のない記述は非同期で読み込ませるなどの対応が有効です。
LCPが悪化する原因の例3:リソースの読み込み時間が遅い
画像ファイルやCSS、JavaScriptファイルといったリソースの読み込みにかかる時間もLCPに大きい影響を与えます。リソースの数やサイズが増えれば、当然その分ページの読み込み時間も遅延していきます。
具体的には以下のような対策が有効です。
- 画像圧縮
- PCやSP、Retinaなどそれぞれの環境で最適なサイズの画像を使用する
- WebPなどの次世代画像フォーマットを使用する
INPの改善
INPが悪化する主な原因はJavaScriptによるもので、対策としては以下のようなものが挙げられます。
- サードパーティスクリプトの影響を減らす
- JavaScriptの実行時間を短縮する
- メインスレッドの作業を最小限に抑え、長時間のタスクが発生する可能性を減らす
- DOM(htmlの構造において要素の深さや数)のサイズを最小限に抑える
LCPの改善と同様に不要な記述の削除やファイルサイズの削減、非同期処理などが有効です。
またサイトの解析タグなどのサードパーティスクリプト(外部ドメインから読み込むスクリプト)は、裏で大量のJavaScriptが読み込まれているケースも多いです。パフォーマンスに大きな影響を与えてしまうことがあるため、本当に必要なものだけに絞って精査していきましょう。
参考:Google web.dev「次のペイントに対するインタラクションを最適化する」
CLSの改善
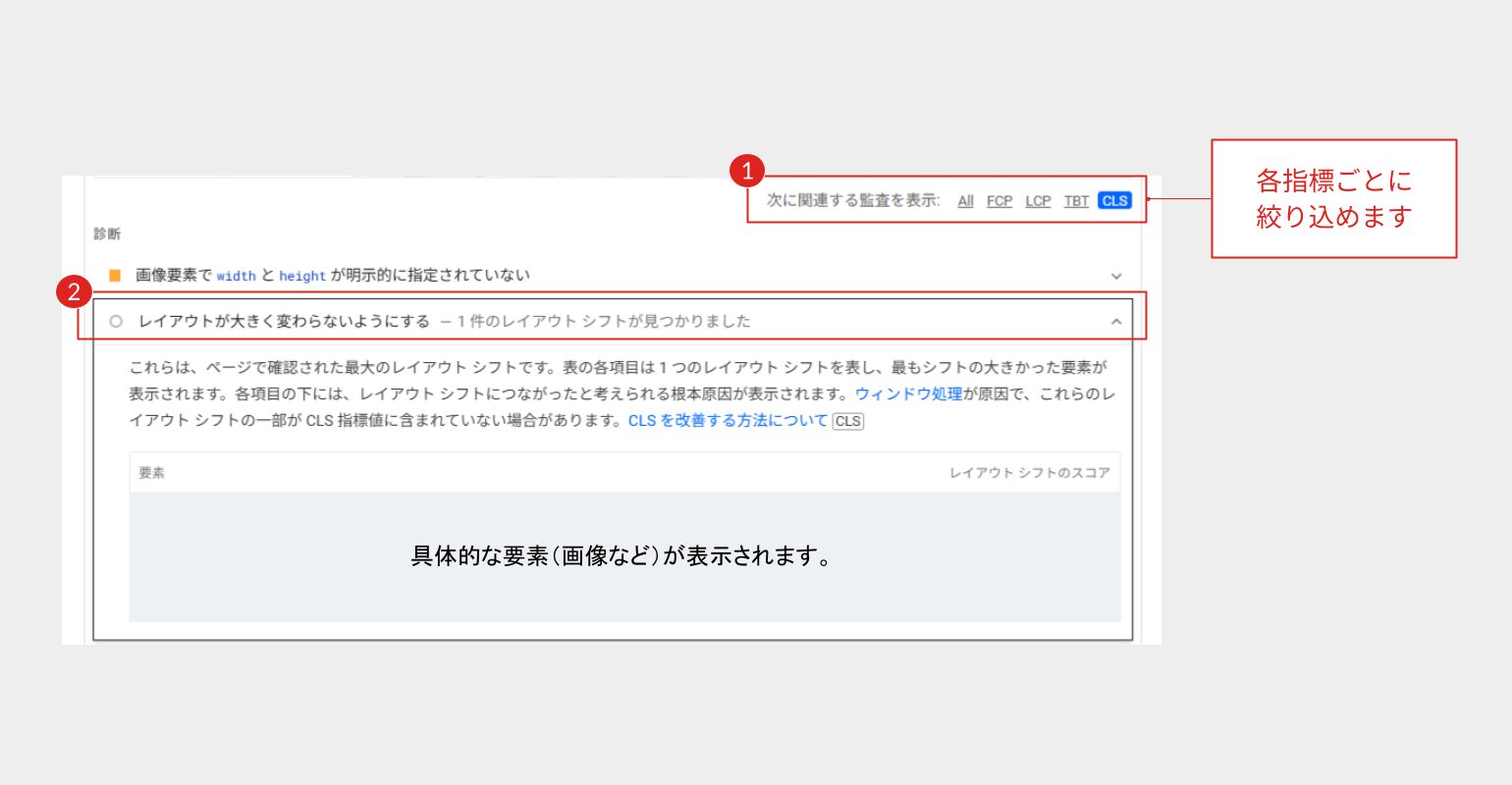
CLS悪化の原因になっている要素は、PageSpeed Insightsで特定することが可能です。診断セクションの「パフォーマンスの問題を診断する」、「レイアウトが大きく変わらないようにする」に対象の要素が一覧で表示されます。

原因となっている要素に適切な対策をおこなうことでCLSを改善できます。
CLSが悪化する主な原因は以下の通りです。
- 画像のサイズが指定されていない
- 動的に追加されるコンテンツがある
CLSが悪化する原因の例1:画像のサイズが指定されていない
画像にサイズ指定がされていないと、画像が読み込まれた時点で画像の高さ分レイアウトにズレが発生してしまうため、CLSのスコアを悪化させることになります。
imgタグにwidthとheight属性を指定することで、ブラウザに画像のアスペクト比(縦横比)を事前に伝えられ、画像が読み込まれる前でも表示領域を確保できます。
- <img src="image.jpg" width="400" height="200">
注意点としてはレスポンシブサイトでは画像の縦横比に崩れが発生する可能性あるため、CSSで下記の設定もするようにしましょう。
- img {
- width: 100%;
- height: auto;
- }
CLSが悪化する原因の例2:動的に追加されるコンテンツがある
広告や埋め込み動画など動的に追加されるコンテンツがある場合、動的なコンテンツの後に表示されるコンテンツを下にずらす原因となり、ズレが起こりやすくなります。遅れて読み込まれるコンテンツ用に、CSSであらかじめ高さを確保しておくと、ズレを防げます。
また、自動的に追加されるコンテンツはレイアウトのズレを起こす可能性が高くなるため、「さらに見る」「更新」などのボタンを用意し、ユーザーの操作によってコンテンツを追加で表示させることも対策のひとつです。
参考:Google web.dev「Cumulative Layout Shift の最適化」
まとめ:Core Web Vitals対策で、ユーザー体験を向上させよう!
Googleの検索ランキングへの影響については、どの程度まであるかは不明確ですが、Core Web Vitalsへの対策をおこなうことが、ユーザー体験の向上につながることは間違いありません。ユーザー体験の向上によって、ページやサイトへの評価も高められるでしょう。
まずはご紹介したツールを活用し、サイトの計測を試してみるところからはじめてみてはいかがでしょうか。Core Web Vitalsだけではなく、ページの内容自体がユーザーの需要に一致しているか等の、品質面もSEOにおいては重要な指標です。両方とも気をつけながら、サイトやページの改善を進めていきましょう。
ページのコンテンツの品質については、以下の記事でも解説しています。ぜひお読みください!
【関連記事】SEOで重要なE-E-A-Tとは?Googleの評価基準を分かりやすく解説
当社ではCore Web Vitalsやページスピードの改善、その他のWebパフォーマンス改善も承っております。興味を持たれた方は、ぜひご相談ください!
サイトのパフォーマンス改善もお任せ
ジーピーオンラインのWebサイト運用サービス
ジーピーオンラインでは、Webサイト制作サービスだけでなく、Webサイト運用サービスもおこなっています。改善をしながらサイト運用を自社ですすめていくには、知識もリソースも必要になるため、いかに理想のパートナーを見つけられるかという点が課題ではないでしょうか。
私たちはお客さまと伴走する形でWebサイト運営チームをつくらせていただき、成果につながるWebサイト運用を共にすすめていきます。
サービス資料をダウンロードいただけます
Web制作会社をお探しの方へ向けて、当社のサービス内容を簡単にダウンロードできる資料請求フォームをご用意いたしました。
▼資料内容(一部)
-ジーピーオンラインについて
-ジーピーオンライン3つの力
-サイト作りのポリシー
-品質管理
-サービス紹介・実績

WRITERふじ ディレクター
ホテル業界を経験後、2020年にジーピーオンラインに入社。ディレクターとしてコーポレート、製品・ブランドサイト、キャンペーンサイトなどさまざまなサイト制作に携わっています。