こんにちわ。ジーピーオンラインのフロントエンドエンジニアさとうです。
2020年にGoogleの発表したユーザー体験(UX)に関する新指標「Core Web Vitals(コアウェブバイタル)」をご存知でしょうか?Core Web Vitalsは2021年5月からGoogle検索のランキング要因として組み込まれることが公表されており、近年のWebパフォーマンスの改善といったユーザー体験向上の重要性の高まりもあり、今非常に注目されています。
今回の記事ではCore Web Vitalsとは何なのか。その3つの重要な指標と測定方法から改善方法まで徹底解説いたします!
もくじ
- Core Web Vitals(コアウェブバイタル)とは
- Core Web Vitals 3つの指標
- LCP(Largest Contentful Paint)
- FID(First Input Delay)
- CLS(Cumulative Layout Shift)
- ランキングへの影響
- Core Web Vitalsの測定方法
- Chrome拡張 Web Vitals
- PageSpeed Insights
- Search Console
- Core Web Vitalsの改善方法
- LCPの改善
- FIDの改善
- CLSの改善
- まとめ
Core Web Vitals(コアウェブバイタル)とは
Googleはウェブにおける優れたユーザー体験を実現するためのガイドラインを提供するためにWeb Vitalsという取り組みをおこなっており、その重要な要素として下記の3つを挙げています。
- 読み込み時間
- インタラクティブ性
- 視覚の安定性
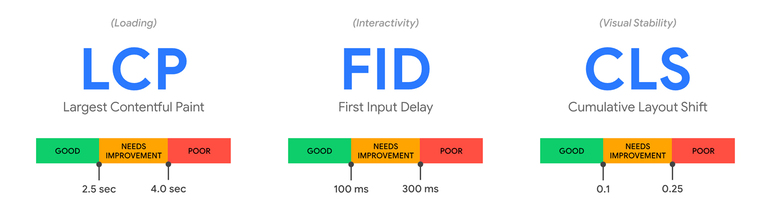
そして、これらを数値で可視化した下記の3つの指標がCore Web Vitalsです。
- LCP(Largest Contentful Paint)
- FID(First Input Delay)
- CLS(Cumulative Layout Shift)
それぞれの指標にはしきい値が設定されており、その数値によって「良好」「要改善」「不良」の3段階に分類されます。そして、これらのしきい値を満たしているサイトは、離脱率が24%低下したともGoogleは公表しています。
Core Web Vitals 3つの指標
ではここから、Core Web Vitalsの3つの指標について詳しく解説していきます。
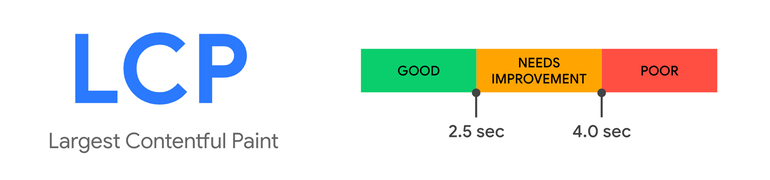
LCP(Largest Contentful Paint)
LCP(Largest Contentful Paint)はページの表示速度を測る指標です。
ページ内で最も大きなメインの要素が読み込まれるまでの時間のことで、2.5秒以内に読み込まれると良好、4秒以上かかってしまうと不良と判定されます。
テキストや画像・動画要素が対象となりますが、どの要素がLCPの対象となるかはページによって異なってきます。対象要素の確認方法は後ほど解説いたします。
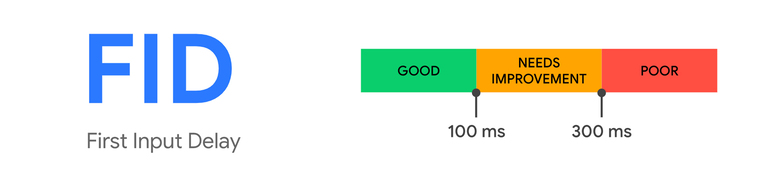
FID(First Input Delay)
FID(First Input Delay)はユーザー操作への反応性を測る指標です。
クリックやタップ、キーの押下などユーザーのアクションに対してブラウザが反応を返すまでの時間のことで、100ミリ秒未満だと良好、300ミリ以上かかってしまうと不良と判定されます。
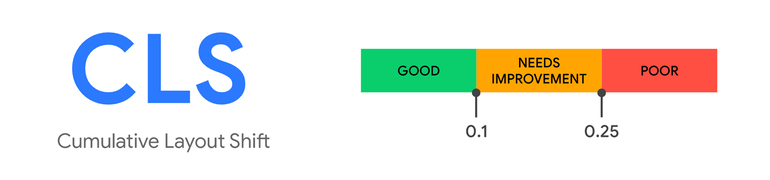
CLS(Cumulative Layout Shift)
CLSは視覚の安定性を測る指標です。
ページ読み込み時のレイアウトのズレや崩れをスコア化したもので、独自の計算方法で算出された数値が0.1未満であれば良好、0.25以上では不良と判定されます。
レイアウトのズレがどういった問題を引き起こすかというと、例えばページ閲覧中に遅れて読み込まれた広告のせいでレイアウトがズレて、誤って広告をクリックしてしまったり、読んでいた文章を見失ってしまった...というような経験が一度はあるのではないでしょうか。こういった現象はユーザーにストレスや不利益を与えることになるため改善していく必要があります。
ランキングへの影響
前述のとおり、2021年5月からCore Web VitalsがGoogle検索のランキング要因になります。
これまでにもユーザー体験に関するランキング要因としては、下記の4つが公表されており、これらに加え、Core Web Vitalsの3指標がランキング要因に加わることになります。
- モバイルフレンドリー - サイトがスマホ対応されているかどうか
- セーフブラウジング - 安全なサイトかどうか
- HTTPS - SSLが導入され安全な通信がおこなわれているか
- 煩わしいインタースティシャルの排除 - ユーザビリティを損なうようなポップアップ広告がないか
どの程度ランキングに影響を与えるのかについてですが、Googleがサイトを評価するポイントとしては、サイトのコンテンツがユーザーの需要と一致しているか、その品質の高さや信頼性といった情報そのものの価値が非常に重要視されています。したがって、Core Web Vitalsがそれほど大きな影響を与えるとは言えません。Core Web Vitalsの評価が優れていればランキングの上位に上がっていく、逆に平均以下の評価だったからといって順位が下がっていくということはないでしょう。
ただし、同じくらいの評価のコンテンツのページが複数あった場合には、Core Web Vitalsを含むユーザー体験の評価が影響を与えることになるため、結果的に順位に影響するということは考えられます。
あくまでも重要なのはコンテンツの質ですが、その上でCore Web Vitalsについてもしっかり対策をおこなっていくと良いでしょう。
Core Web Vitalsの測定方法
では、ここからCore Web Vitalsの測定ができる代表的なツールをいくつかご紹介していきます。
Chrome拡張機能 Web Vitals
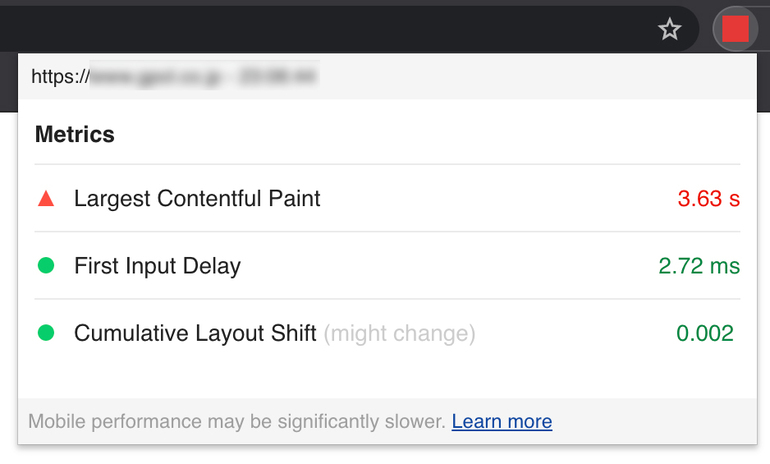
まずはChromeの拡張機能Web Vitalsです。
使い方は非常に簡単で、Google Chromeで拡張機能をインストールして有効化するだけです。表示されているページのCore Web Vitalsの指標をバックグラウンドで計測し、緑なら「良好」、オレンジなら「要改善」、赤なら「不良」という具合に測定結果をリアルタイムで表示してくれます。FIDについてはクリックなどのアクションをとった時点で計測が実行されます。
確認できる情報は限られますが、まずは気軽にチェックをしてみたいという場合にはおすすめのツールです。

PageSpeedInsights
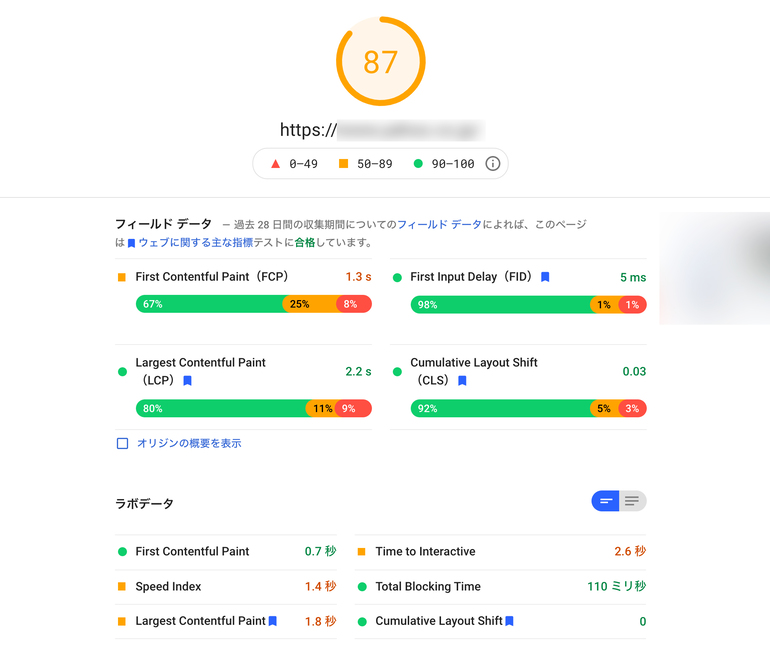
パフォーマンスの計測で利用されることが多いPageSpeed InsightsにもCore Web Vitalsの項目が追加されています。
実際のChromeユーザーから収集したChromeユーザーエクスペリエンスレポートを元にしたフィールドデータとLighthouseという計測ツールを元にしたラボデータでスコアを確認することができます。
ちなみにPageSpeed Insightsのスコアには現在、LCPとCLSの評価も反映されています。

Search Console
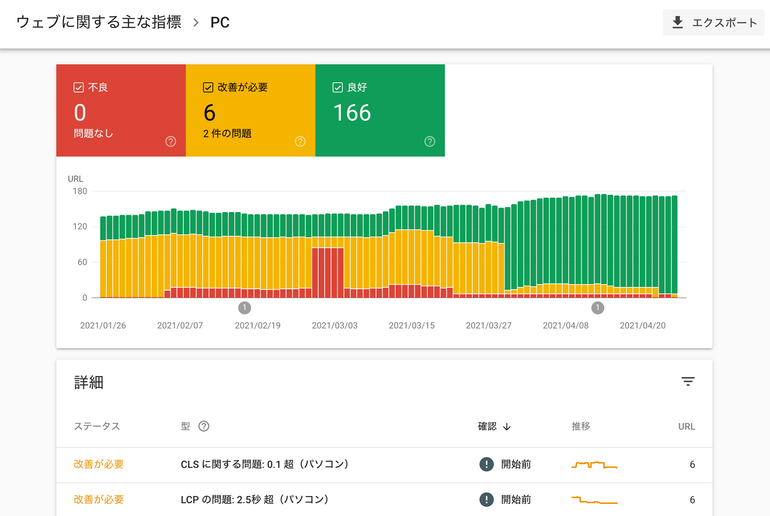
サイト改善に役立つさまざまな情報が得られるSearch Consoleでも「ウェブに関する主な指標」からCore Web Vitalsに問題のあるページを調べることができます。
Search ConsoleもChromeユーザーエクスペリエンスレポートを元にしたデータになります。Chromeユーザーエクスペリエンスレポートはリアルタイムで反映されるものではないため、改善等をおこなっても反映されるまでに一定の時間がかかります。
まずはSearch Consoleを使ってサイト内で問題のあるページを特定し、PageSpeed Insightsで詳細な原因を調査というように、組み合わせて活用すると良いでしょう。

Core Web Vitalsの改善方法
最後にCore Web Vitalsのスコアを悪化させる主な原因とその改善方法についていくつかご紹介いたします。
ただし、Core Web Vitalsに限らず、Webパフォーマンスの改善は、やみくもに対策をおこなってもなかなか思うような結果が得られないものです。
計測ツールを活用し、しっかりと原因を特定してから対策をおこなうようにしましょう。
LCPの改善
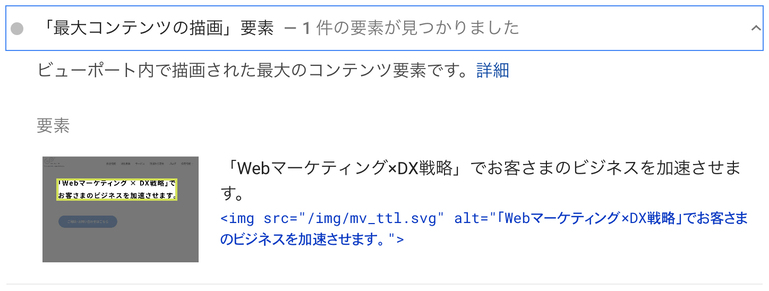
まずはどの要素がLCPの対象になっているかを確認してみましょう。対象要素はPageSpeed Insightsの診断セクションの「最大コンテンツの描画要素」から確認することができます。

LCPが悪化する原因としては主に以下のようなものが挙げられます。
- サーバーの応答時間が遅い
- JavaScriptとCSSによってレンダリング(描画)がブロックされている
- リソースの読み込み時間が遅い
サーバーの応答時間が遅い
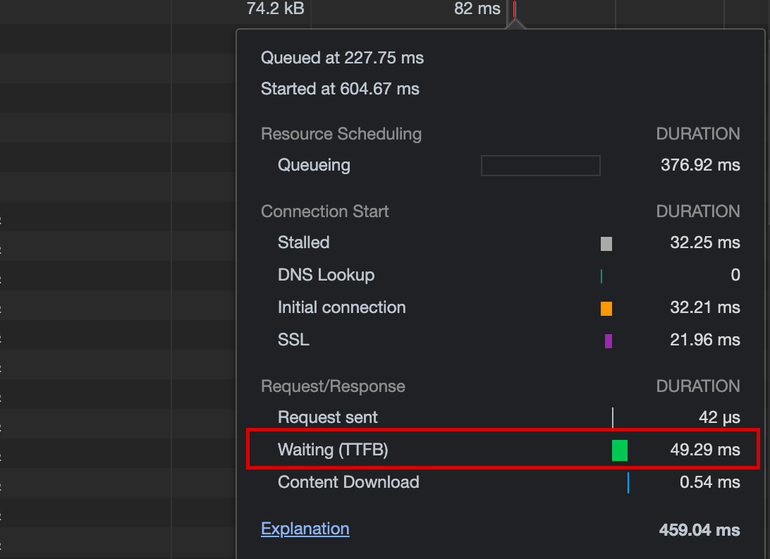
サーバーの応答時間についてはTTFB(Time to First Bite)という指標が参考になります。
TTFBはサーバーからデータを取得するときに最初の1バイトを受け取るまでにかかる時間のことで、Googleによる推奨値は200ミリ秒未満とされていますが、600ミリ秒を超える場合にはサーバーの応答に何かしら問題がある可能性があります。
TTFBに問題がある場合はサーバー環境を見直すことやキャッシュを活用するといった対策を検討するとよいでしょう。
TTFBはChrome DevToolsのNetworkパネルから確認することができます。

JavaScriptとCSSによってレンダリング(描画)がブロックされている
ページが実際に表示される(レンダリング)前には、リソースのダウンロードとCSSの解析、JavaScriptの実行がおこなわれています。その間はレンダリングは進まないため、レンダリングが遅れれば当然LCPの対象要素の読み込みも遅れていきます。
対策としてはCSSとJavaScriptの不要な記述は削除してファイルを圧縮してサイズを小さくすることや、初回読み込み時に必要のない記述は非同期で読み込ませるなどの対応が有効です。
リソースの読み込み時間が遅い
画像ファイルやCSS、JavaScriptファイルといったリソースの読み込みにかかる時間もLCPに大きい影響を与えます。リソースの数やサイズが増えれば、当然その分ページの読み込み時間も遅延していきます。
中でもサイトのリソースで大きな割合を占めることも多い画像周りのチューニングは比較的効果が出やすい対策です。具体的には以下のような対策が有効です。
- 画像圧縮
- PCやSP、Retinaなどそれぞれの環境で最適なサイズの画像を使用する
- WebPなどの次世代画像フォーマットを使用する
FIDの改善
FIDが悪化する主な原因はJavaScriptによるもので、対策としては以下のようなものが挙げられます。
- サードパーティスクリプトの影響を減らす
- JavaScriptの実行時間を短縮する
- メインスレッドの作業を最小限に抑える
LCPの改善と同様に不要な記述の削除やファイルサイズの削減、非同期処理などが有効です。
また、サイトの解析タグなどのサードパーティスクリプト(外部ドメインから読み込むスクリプト)は裏で大量のJavaScriptが読み込まれているケースも多く、パフォーマンスに大きい影響を与えてしまうことがあります。本当に必要なものだけに絞って精査していくことも大切です。
CLSの改善
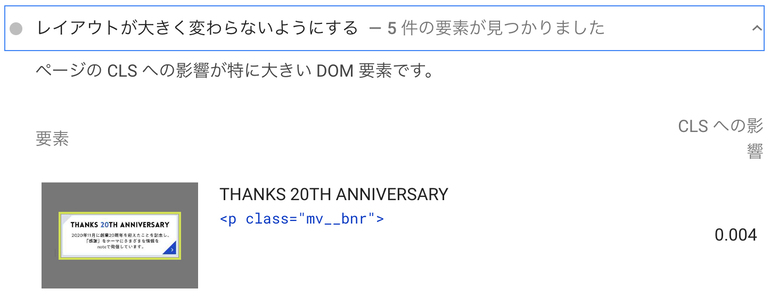
CLS悪化の原因になっている要素は、PageSpeed Insightsで特定することが可能です。診断セクションの「レイアウトが大きく変わらないようにする」に対象の要素が一覧で表示されます。
原因となっている要素に適切な対策をおこなうことでCLSを改善することができます。

CLSが悪化する主な原因としては以下のようなものが挙げられます。
- 画像のサイズが指定されていない
- 動的に追加されるコンテンツがある
画像のサイズが指定されていない
画像にサイズ指定がされていないと、画像が読み込まれた時点で画像の高さ分レイアウトにズレが発生してしまうため、CLSのスコアを悪化させることになります。
imgタグにwidthとheight属性を指定することで、ブラウザに画像のアスペクト比(縦横比)を事前に伝えることができ画像が読み込まれる前でも表示領域を確保することができます。
<img src="image.jpg" width="400" height="200">
注意点としてはレスポンシブサイトでは画像の縦横比に崩れが発生する可能性があるため、CSSで下記の設定もするようにしましょう。
img {
width: 100%;
height: auto;
}
動的に追加されるコンテンツがある
広告や埋め込み動画など動的に追加されるコンテンツがある場合にも同様にズレが起こりやすくなります。CSSであらかじめ高さを確保しておくなどの対策が必要になります。
まとめ
以上、Core Web Vitalsについて解説させていただきました。
ランキングへの影響についてはまだ不明確な部分もありますが、Core Web Vitalsへの対策をおこなうことが、ユーザー体験の向上につながることは間違いありません。
まずはご紹介したツール活用し、サイトの計測をしてみるところからはじめてみてはいかがでしょうか。
ジーピーオンラインではCore Web Vitalsの改善や、その他のWebパフォーマンス改善も承っております。興味を持たれた方は、ぜひご相談ください!
『Webサイト速度改善ガイドブック』を配布しております
自社サイトの速度改善に取り組みたいWeb担当者向けに、『Webサイト速度改善ガイドブック』を無料配布しております。ぜひお気軽に下記よりご請求いただき、ご活用ください。
WRITERさとう フロントエンドエンジニア
Web開発会社でサイト制作を経験したのち、2015年にジーピーオンライン入社。パフォーマンスを考慮した実装が得意です。より高度なフロントエンドの技術を開発するFEEチームメンバーとしてWebGLを修得中。