こんにちは、ジーピーオンライン(@gpol_tw)のさえです!
キャンペーンを打つ際に制作するランディングページ(LP)は必要な要素すべてを1ページに盛り込むため、構成がコンバージョン数を決めると言っても過言ではありません。コーポレートサイトとは考え方が異なるため、ランディングページ制作の際には専門的な知識が必要です。そこで、この記事ではランディングページ(LP)の基本の構成要素と成果の出るポイントを解説していきます。
もくじ
流入からコンバージョンまでの大まかな流れ
構成要素を解説する前に、ターゲットがタッチポイントからLPに流入し、コンバージョンに至るまでの流れを整理したいと思います。
「AIDA」、「AIDMA」、「AISCEAS」、「AISASⓇ(※)」の法則などが有名ですが、通常、リスティング広告などのWeb広告やSNS広告を目にしたユーザーは興味をもつと広告をクリックしてLPに遷移します(興味、喚起)。そこで「自分のための製品・サービスだ」と判断した後に(共感)、費用感や信頼性など、抱いている疑問や不安が払拭できて(安心)初めてアクションを起こす(コンバージョン)流れとなります。
日常生活を思い浮かべてください。突然、街中で「この製品すごいんです!買ってください!」と言われても、自分に合っているのか、本当に信頼できるのか分からない状態で購入する方はまずいらっしゃらないかと思われます。リアルの場面でもWeb上でも、しっかりターゲットの心を掴んでからこちらの狙っているアクションへ誘導していくことが重要です。
※「AISAS」は株式会社電通の登録商標です。
ランディングページ(LP)の基本の構成要素
流入からコンバージョンまでの流れを理解いただいた上で、構成要素を解説していきます。
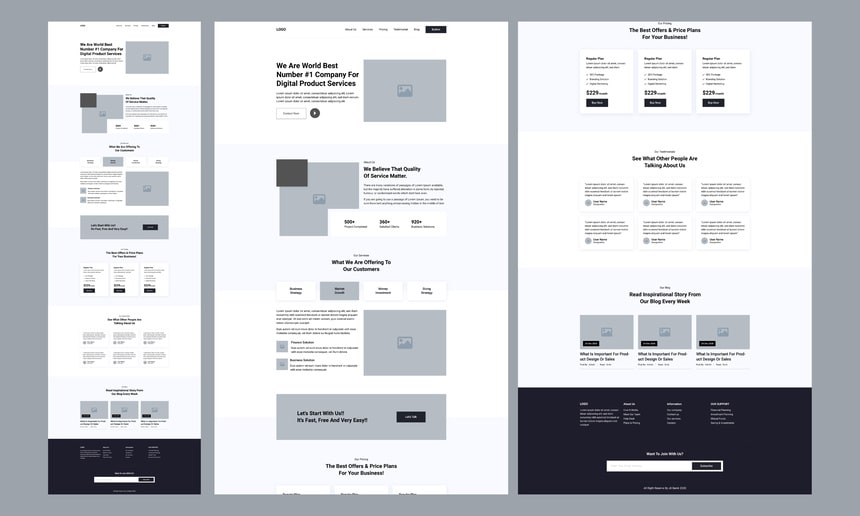
ランディングページ(LP)の構成要素は下記のように大きく3つのパートに分かれます。
- ファーストビュー
- ボディ
- クロージング
ファーストビュー
ファーストビュー(FV)は、ランディングページに訪れた際にスクロールせずに見える部分を指します。訪問したユーザーは必ず目にする範囲なので、訴求ポイントやスクロールしたくなる情報を盛り込んでいく必要があります。FVのエリアで、ユーザーは「このページに自分が欲しい情報があるかどうか」を判断します。乖離を感じるとこの時点で大半のユーザーが離脱すると考えてよいでしょう。
ボディ
ボディ部分では、ユーザーに安心を与え、信頼を獲得することが目的となります。スクロールしてこのエリアにたどり着いたユーザーも、まだ詳細を確認していないのでアクションに至るにはもう一押しが必要な状況です。FVで訴求した内容に補足をおこない、製品やサービスの魅力を詳しく伝えていきます。外部からの評価や実績などもあれば併せて紹介することで、信頼度はさらに高まることが期待されます。
クロージング
クロージングでは、最後にユーザーが抱いているさまざまな不安や疑問に答えるようなコンテンツを置きます。いくら製品やサービスの魅力を理解していても、懸念点が払拭されなければ具体的なアクションを起こすことは難しくなります。これまでの流れから想定される質問に対する答えを掲載しておくことで事前に不安解消を図り、アクションを促します。
ファーストビューに必要な構成要素
3つのパートを更に細分化して解説していきます。ファーストビューに必要な構成要素は主に以下の3点です。
- キャッチコピー
- メインビジュアル
- CTA(コンバージョンボタン)
キャッチコピー
ランディングページに遷移した際に真っ先に目に飛び込むテキストです。製品やサービスのベネフィットを端的に言い表したり、権威付けができるような情報を盛り込んだりします。
メインビジュアル
製品・サービスのイメージを反映した画像をFVには配置します。ユーザーに与える印象を大きく左右するため、どのような画像を用いるかは慎重に検討する必要があります。
CTA(コンバージョンボタン)
CTAとはCall To Actionの略で、「行動喚起」と訳されます。具体的な行動は製品やサービスによってさまざまですが、購入や資料請求、会員登録などがこれにあたります。FVを目にした数秒でユーザーはその製品・サービスに対して判断を下します。ここにコンバージョンへ誘導するボタンを設置することで、好意をもったユーザーを逃すことなくアクションへと促します。
ボディに必要な構成要素
ターゲットによって構成要素の差が出やすいのがボディ部分になります。当社ではBtoB企業さまのお仕事が多いので、ターゲットを企業担当者の顕在層に向けたランディングページと想定した場合、ボディに必要な構成要素は主に以下の3点です。
- 導入文
- 製品・サービス提示
- お客様の声、実績
導入文
導入文は、ユーザーをさらに引き込むためのパートです。FVからスクロールしてきたユーザーのニーズに合わせて、課題や問題を提示して共感・興味を喚起します。
製品・サービス提示
十分に興味を引き付けたところで、製品・サービスの詳細を提示します。スペックだけでなく、ベネフィットやメリットなどを伝え、理解を促すパートです。
お客様の声、実績
上記の情報の裏付けとして、利用者の声や実績を掲載します。多くの人に選ばれ、利用されていることが分かればユーザーの安心に繋がります。また、メディア掲載などの実績があれば併せて提示することで外部からも評価を得られていることを印象付けられます。
クロージングに必要な構成要素
クロージングに必要な構成要素は主に以下の3点です。
- 契約までの流れ
- FAQ
- 申し込み・購入ボタン
契約までの流れ
申し込みからのフローを大まかに説明します。いつどのタイミングで何をすべきなのか、先の見通しが立つようになるためユーザーに安心感を与えることができます。
FAQ
上記までに伝えられなかった内容について、想定される疑問にFAQという形で答えを掲示しておきます。あらかじめ用意しておくことで不安を払拭でき、アクションへの後押しとなります。
申し込み・購入ボタン
コンバージョンへ誘導するボタンは必ず設置します。ボタンをクリックして、入力フォームへとページ遷移する場合や、ランディングページ自体に入力フォームを丸ごと埋め込む設計にする場合があります。
構成要素ごとのポイント

各構成要素で良いとされている作り方があります。以下でそれぞれのポイントを解説していきます。
- キャッチコピー
- メインビジュアル
- CTA(コンバージョンボタン)
- 導入文
- 製品・サービス提示
- お客様の声、実績
- 契約までの流れ
- FAQ
- 申し込み・購入ボタン
キャッチコピー
キャッチコピーは、端的なフレーズでユーザーの心を掴む必要があり、情報を盛り込み過ぎて読みづらいコピーは避けましょう。方向性としては以下の2通りが多いです。
悩みや課題に寄り添い共感を呼ぶ
パフォーマンスを高めるヒントがここに
AI・機械学習を使ったアイディアをカタチにします
数値を用いて訴求する
2,980円からはじめる電子契約契約業務を大幅短縮!
最短3週間でTeamsを導入!運用もスムーズに!
メインビジュアル
メインビジュアルはLPの印象を決定づける要素です。ユーザーの感情やニーズに当てはまったメインビジュアルを置くことができれば、FV以下へと読み進めてもらえる可能性が高くなります。製品・サービスを利用している場面や、利用した結果ターゲットがどのようになるのかを表した写真やイラストを使用すると効果的です。
CTA(コンバージョンボタン)
コンバージョンボタンは見逃されると機会損失に繋がります。ユーザーから見て分かりやすいデザインと配置にしましょう。目立つ色と大きさのボタンにするほか、テキストを「資料請求をする」「会員登録をする」など具体的なアクションにすることも有効です。ページにアクセスしてすぐに資料請求や登録をしたいユーザーのためにFVに設置するだけでなく、どのエリアを読んでいてもアクションを起こせるようにページの右側や下部に設置して追従させるやり方もあります。
また、コンバージョンを何に設定するかも重要なポイントです。購入や申し込みはユーザーにとって心理的ハードルの高いアクションになり、行動は慎重になります。一方、資料請求やサンプル請求などは最終的な意思決定をその場でする必要がなく、心理的ハードルが低いためクリックされやすくなります。製品・サービスの性質やユーザーの状況を踏まえて適切なコンバージョンを設定しましょう。
導入文
導入文で最も重要になるのが、ユーザーに寄り添ったストーリーを展開することです。「こんなお悩みありませんか?」といったフレーズとともにユーザーが抱えていると思われる課題や不満を提示し、解決策として自社の製品・サービスの紹介へと進んでいくランディングページはよく目にするのではないでしょうか。提示した課題や不満、悩みが的外れなものだった場合は離脱に繋がるため、ユーザーのニーズをしっかりと見極めることが大事です。
上記のように、ユーザーの共感を誘い、より良い状態を想像させることでアクションへと導く方法以外に、潜在的なニーズを提示したり、当然と思われていたことに反する意見を述べるなどして興味を惹く方法もあります。新規性のある製品・サービスのランディングページの場合に有効な切り口となります。
製品・サービス提示
顕在化した課題への解決策として提示する製品・サービス情報では、性能から使用後の状態、得られるベネフィットまでを掴めるようにすることがポイントです。ドリルと穴の話に当てはめると、ドリルの軽さやモーターの性能を説明するだけでなく、どのような穴を空けられるのか、その穴を活用してどのようなことができるのかまでを説明するようなイメージです。
ユーザーが詳細なスペックを逐一確認して意思決定することは稀です。製品・サービスを利用すると、結果としてユーザーは何が得られるのか、どんな成果が見込めるのかを伝えていきましょう。
また、製品の写真やサービスの利用シーンを見せることで具体的にイメージをもたせることも重要なポイントとなります。無形商材の場合はより抽象的になりがちですが、図やイラストを活用するなどしてできるだけ想像しやすいように工夫してみてください。
お客様の声、実績
ユーザーは自分に近い存在が利用しているとより信頼感を抱くため、お客様の情報もなるべく掲載することをおすすめします。許可を得られるようであれば写真もあると理想です。課題やこの製品・サービスを選んだ決め手、利用後の変化など、読み手のニーズに合わせた情報を盛り込むと共感を得やすくなります。主観的な感想だけでなくデータもあればより説得力が増すでしょう。メディア掲載の紹介などは、掲載先に遷移できると離脱してしまう可能性もあるため、リンクは挿入せず簡単に概要を記載するのがおすすめです。
契約までの流れ
見積書の提示や決済など、ユーザーの手続きや確認が必要なことを中心にステップを構成します。無形商材の場合はヒアリングを通して具体的なプランの策定に入ることもあるため、ユーザーに時間をもらう必要があるので、打ち合わせのタイミングなども記載しておくとイメージがつきやすくなります。
FAQ
FAQはユーザーの疑問を解消するだけでなく、自社の強みを上手くアピールできるコンテンツでもあります。当たり障りのない内容よりも、ユーザーが疑問視していると思われることを率直に掲載しておくと印象を良くすることができます。
申し込み・購入ボタン
クロージングパートの申し込み・購入ボタンもCTAと同様にユーザーが押しやすいデザインで目立つように配置します。また、遷移先のフォームの設計もコンバージョン数を左右する重要なポイントになります。入力フォームまでたどり着いても、入力項目が多く使いにくいとユーザーは面倒に感じて離脱してしまいます。入力フォームでの離脱を防ぐには以下のようなことに気をつけましょう。
- 可能な限り入力欄を減らす
- 手間と感じる要素を排除
- 入力時間を短縮する仕組みを使う
- 必須項目を明確にする
- リアルタイムで入力エラーを指摘する
- エラーを未然に防ぐ
- ページを閉じる前に警告を出す
【関連記事】EFO(入力フォーム最適化)とは?フォームを改善して問い合わせを増やす方法
効果的な構成を作るためのポイント

最後に、パート問わず共通して良い構成を作るためのポイントを4点ご紹介します。
- 分かりやすさを重視する
- ユーザーの目線で作る
- CVの質も確認する
- テストを重ねて最適化する
分かりやすさを重視する
ランディングページに訪れたユーザーが判断にかける時間はわずかです。製品・サービスのすべてを伝えようとするのではなく、要点が掴めるような構成を目指しましょう。テキストも端的に伝わるように工夫し、一文を短くするのがおすすめです。また、画像や図を適宜使用し、視覚的に理解できるようにするのもよいでしょう。
ユーザーの目線で作る
各構成要素でも触れてきましたが、ユーザーがどのように感じており、どのように受け取るかを想像しながら構成をつくることが大事になります。企業側として主張したいこともあるかと思いますが、伝えたいことすべてをユーザーに押し付けるのではなく、取捨選択をして受け取りやすい形を模索しましょう。
CVの質も確認する
コンバージョン数は多ければ良いというものではありません。最初に設定したターゲットと異なる属性のユーザーばかりからコンバージョンがある場合は、ターゲットユーザーのニーズとランディングページで打ち出している情報に乖離がある可能性があります。しっかりと成果を振り返り、乖離している場合は原因を探っていきましょう。
テストを重ねて最適化する
ランディングページは初回の1度で最適なものを作るのは難しいです。メインビジュアルやキャッチコピーもさまざまなパターンが考えられます。そのため1パターンを作って終わりにするのではなく、複数ページをA/Bテストするなど改修を重ねてより良いランディングページを目指していく意識をもちましょう。
ポイントを押さえてユーザーに伝わるLPに
成果の出るランディングページに共通していることは、ユーザー目線で設計されていることです。各パートの構成要素を作る際のポイントを参考にしながら、ぜひユーザーに伝わるランディングページを作ってみてください。
ジーピーオンラインでは、これまでの20年間で数多くのランディングページを制作してきました。訴求力の高いLP制作をお考えの方は、ぜひお気軽にご相談ください。
WRITERさえ Webマーケーター
制作会社で営業・Web広告運用を経験したのち、2019年にジーピーオンライン入社。SEOやアクセス解析を中心に知識やノウハウを発信していきます。

