こんにちは、ジーピーオンラインのケンです!
Googleアナリティクスで、通常では計測できないユーザー行動を分析できれば、Webサイト改善のヒントになります。それを可能にするのが、Googleアナリティクスのイベントトラッキングです。
しかし、いざ自社でイベントトラッキングを実装する上で、
「Googleアナリティクスのイベントの意味がわからない」
「イベントトラッキングの設定方法が知りたい」
「イベントトラッキングの注意点が知りたい」
上記のようなお悩みが生じるかと思います。
本記事では、Webサイトやランディングページ(LP)の改善に取り組むマーケティング担当さまへ向けて、Googleアナリティクスのイベントの概要や活用例、確認方法、設定手順を解説しています。
※この記事はユニバーサルアナリティクス(UA)を前提に解説しています。
GA4のイベントについては下記リンク先を参考ください。
GA4のイベントとは?設定方法や計測できない時の対処法を解説
もくじ
Googleアナリティクスの「イベント」とは?
Googleアナリティクスのイベントとは、文字通りイベント(行動)をトラッキング(追跡)する機能のことです。イベントトラッキングとも呼ばれています。通常のGoogleアナリティクスでは、計測ができないユーザー行動を計測することができます。
例えば、Webサイトのコンバージョンが「電話ボタンのクリック」だった場合、Googleアナリティクスのデフォルトでは何件ユーザーから電話があったかを把握できません。しかし、イベントトラッキングにてイベントを作成しておけば、電話ボタンのクリック数が明らかになり、データを元にユーザー行動を分析できます。
イベントトラッキングの活用例
イベントトラッキングでは下記のような行動を計測できます。
- PDFファイルが何回ダウンロードされたか
- コンテンツの読了率
- コンテンツ内のリンクのクリック数
- 外部リンクの移動率
- 各イベントの順番
イベントトラッキングは複数のイベントをトラッキングすることも可能です。
例えば「コンテンツ閲覧」→「PDFファイルのダウンロード」という導線となっているページで、コンテンツの読了率は高いのにPDFファイルのダウンロード数が低いという課題が見つかれば、ダウンロードページに問題があるのではないか、と仮説が立てられます。
イベントトラッキングの注意点
イベントトラッキングは計測の設定や検証に手間がかかるのがデメリットです。
また、イベントの取得数には上限があるので注意が必要です。
| 種類 | 制限 |
|---|---|
| ヒット | 1プロパティあたり1か月1,000万ヒット 1セッションあたり500ヒット |
ヒットとは、ページデータがリクエストされた回数です。ヒットには「ページビュー」だけではなく「クリックイベント」「トランザクション」といった種類があります。
ヒット数が上限を超えると、警告メッセージが表示され、レポートにアクセスできなくなる可能性もあるため注意が必要です。例えば、リンクのクリックをイベントとしてトラッキングした場合、あるセッションで500回クリックされると上限に達してしまいます。
そのため、アクセスが多いWebサイトの場合、すぐに上限を超える可能性があります。上限を超えるデータを取得したい場合は、有料の Googleアナリティクス360への加入が必要です。
<参照サイト:Google アナリティクスのデータ収集上限>
イベントトラッキングを設定する前に確認すべきこと
Googleアナリティクスを導入した時期によって、設置しているタグが異なり、それに応じてイベントトラッキングの記述の仕方も変わります。そのため、以下のどちらのタグが埋め込まれているかを事前に確認しておきましょう。
- gtag.js(グローバルサイトタグ)
- analytics.js(ユニバーサルサイトタグ)
gtag.js(グローバルサイトタグ)
「gtag.js(グローバルサイトタグ)」は、Googleアナリティクスを2017年以降に設置した場合に適用されているコードです。

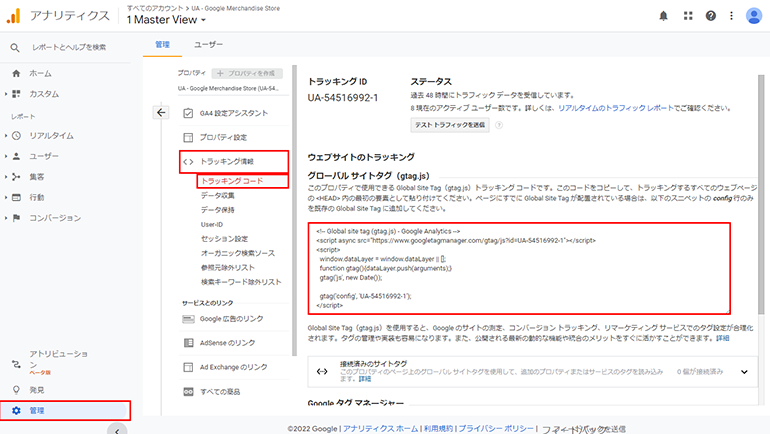
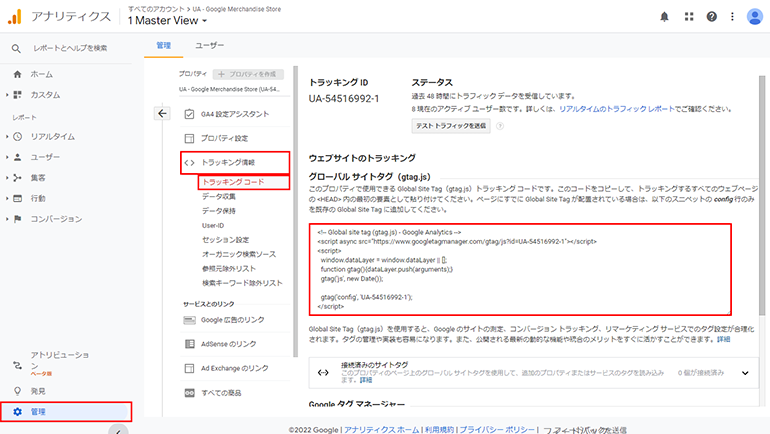
タグは「管理」画面の「トラッキング情報 」を開き、「トラッキングコード」をクリックすると確認できます。
<!-- Global Site Tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=〇〇〇"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', '〇〇〇');
</script>
上記コードの「〇〇〇」の部分にはUAから始まる、自身のトラッキングIDが入ります。
gtag.jsを使用しているサイトは、以下のようなイベントトラッキング用タグの設置が必要になります。
イベントハンドラ="gtag('event', 'アクション', {'event_category': 'カテゴリ','event_label': 'ラベル','value': '値'});
analytics.js(ユニバーサルサイトタグ)
「analytics.js(ユニバーサルサイトタグ)」は、2014〜17年の間に設置した場合に適用されているコードです。gtag.jsと同様に「管理」の「トラッキング情報 」にある「トラッキングコード」というところから「analytics.js(ユニバーサルサイトタグ)」を確認できます。
<!-- Google Analytics -->
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('create', '〇〇〇', 'auto');
ga('send', 'pageview');
</script>
<!-- End Google Analytics -->
上記コードの「〇〇〇」の部分には自身のトラッキングIDが入ります。analytics.jsを使用しているサイトは、次のようなイベントトラッキング用タグの設置が必要となります。
イベントハンドラ=ga(‘send’, ‘event’, [カテゴリ], [アクション], [ラベル], [値]);
イベントトラッキングの項目
イベントトラッキング用タグを作成するには、次の5つの構成要素を理解する必要があります。それぞれの意味を以下で紹介します。
- イベントハンドラ(必須項目)
- アクション(必須項目)
- カテゴリ(必須項目)
- ラベル
- 値
イベントハンドラ
イベントハンドラとは、何のアクションがあった時に計測をするかを指定するための項目です。代表的なイベントハンドラは下記の通りです。
| イベントハンドラ | 計測するタイミング |
|---|---|
| onclick | クリックしたら計測 |
| onsubmit | 送信ボタンを押したら計測 |
| onload | ページが読み込まれたら計測 |
| onmouseover | マウスオーバーしたら計測 |
アクション
アクションは、ユーザーの行動を表す項目です。例としては「click」「download」「play」などがあげられます。
カテゴリ
カテゴリは、アクションの対象を指定します。PDFファイルのダウンロードであれば「pdf」、動画の再生であれば「video」といった文字列を記載します。
カテゴリは、アクションとセットで考えるのが基本です。アクションが「play」、カテゴリが「video」であれば、「videoの再生」という内容になります。
ラベル
ラベルは、カテゴリを細分化するときに活用します。例えば、Webサイトに複数のPDFダウンロードボタンがある場合は、ラベルを付けておくと、どのPDFがダウンロードされたのか区別することが可能です。
値
値は、イベントの情報に数値を含めたいときに使用する項目です。価格やパーセントなど、数値が関係するイベントの際は任意で設定します。数値は0以上の整数であることが条件です。
イベントトラッキングの設定方法
イベントトラッキングの設定方法を紹介します。
以下2つの方法について解説しているので、自社に適した方法で設定してください。
- HTMLに直接設定する方法
- Googleタグマネージャー(GTM)で設定する方法
HTMLに直接イベントトラッキングを設定する方法
HTMLに直接イベントトラッキングを設定する方法は下記の通りです。
- グローバルサイトタグを設置する
- イベントトラッキング用コードを作成する
- 作成したコードを設置する
1.グローバルサイトタグを設置する

サイトタグ自体を設置していない場合、まずはサイトタグの設置から始めます。「管理」から「トラッキング情報 」を開き、「トラッキングコード」を表示してgtag.js(グローバルサイトタグ)のトラッキングコードをコピーします。

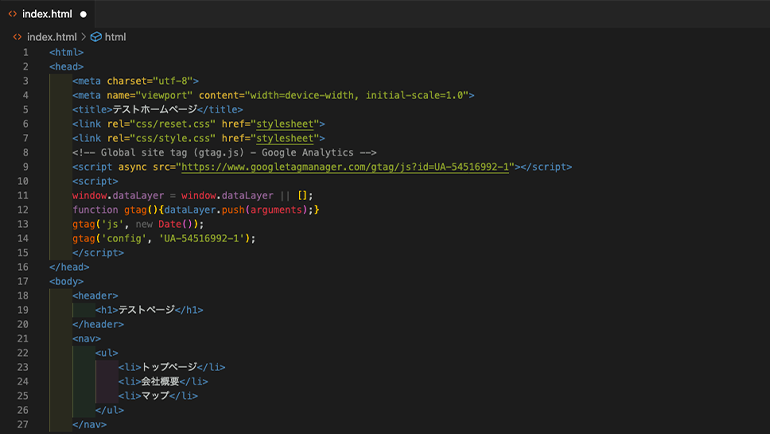
コピーしたトラッキングコードを自社Webサイトに貼り付けます。貼り付ける箇所は、HTMLソースの</head>タグの直前です。
2.イベントトラッキング用コードを作成する
次にイベントトラッキングの項目を決めて、コードを作成していきます。
PDFのダウンロードを計測したい場合は、以下のような設定となります。
| 項目 | 記入例 |
|---|---|
| イベントハンドラ | onclick |
| カテゴリ | link |
| アクション | click |
| ラベル | GPブログへのリンク |
| 値 | 1 |
gtag.jsの場合であれば、下記コードを参考に計測したいイベントトラッキングの項目を記述します。
"gtag('event', 'アクション', {'event_category': 'カテゴリ','event_label': ‘ラベル','value': '値'});
<a href="https://www.gpol.co.jp/blog/" onclick="gtag('event', 'click', {'event_category': 'link','event_label': ‘GPブログへのリンク','value': '1'});">GPブログを読む</a>
外部サイト(ここではhttps://www.gpol.co.jp/blog/)へのリンクのクリック数を計測したい場合は上記のようなコードとなります。
analytics.jsの場合は以下のようになります。'send', 'event'は内容に関わらずこのまま使用します。
<a href="https://www.gpol.co.jp/" onclick=ga('send', 'event', [link], [click], [GPブログへのリンク], [1]);">GPブログを読む</a>
3.作成したコードを設置する
作成したコードを対象となるWebサイトのHTMLに貼り付ければ設定は完了です。
Googleタグマネージャー(GTM)で設定する方法
HTMLに直接設置していくと、後からどこに何のイベントを入れたかが分かりにくくなったり、新規ページを作成した際にタグを入れ忘れたりするリスクがあります。そのため、当社ではタグの設置状況を一覧で確認できるGoogleタグマネージャー(GTM)経由でのイベントタグの設置を推奨しています。
GTMでタグを設置するには、まずサイトにGTMを導入する必要があります。導入がまだの方は下記記事を参考にGTMの初期設定を完了してから、イベントトラッキングを設定してください。
【関連記事】Googleタグマネージャー(GTM)の使い方 設定方法からわかりやすく解説
GTMを使ってイベントタグを設置する手順は以下の通りです。
- 変数を設定する
- トリガーを設定する
- タグを設定する
- 設定を保存・公開する
1.変数を設定する
Googleタグマネージャー(GTM)でイベントトラッキングを設定する際は、変数を使えるように設定する必要があります。

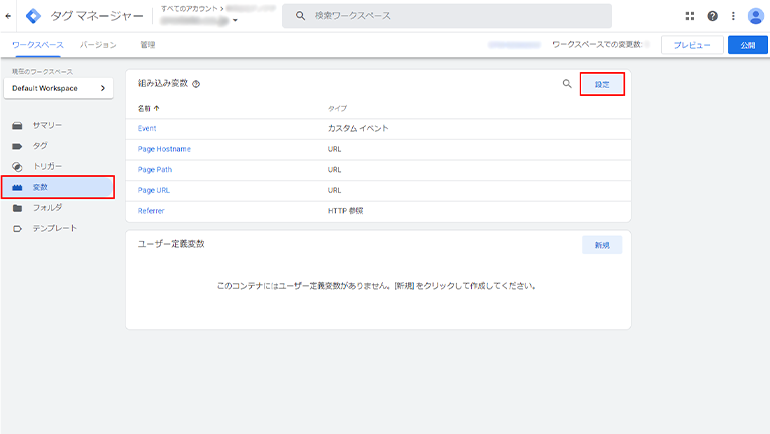
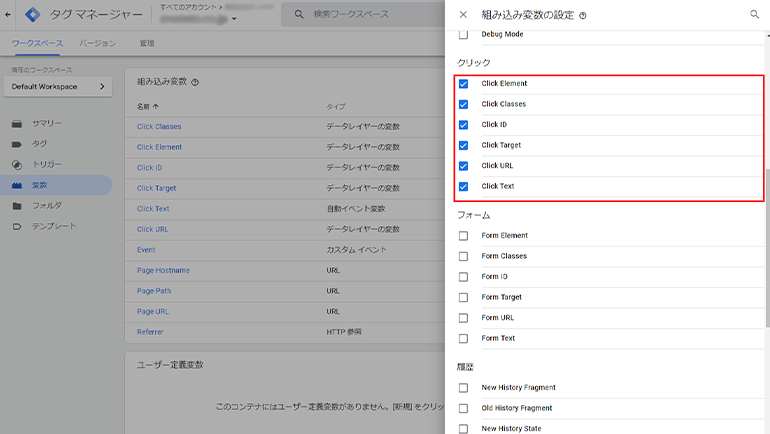
左メニューの「変数」を選択して右上の「設定」をクリックします。

有効にしたい変数にチェックを入れます。例えば、クリックに関するイベントトラッキングを設定する予定であれば、クリックの項目内にある変数すべてにチェックを入れます。
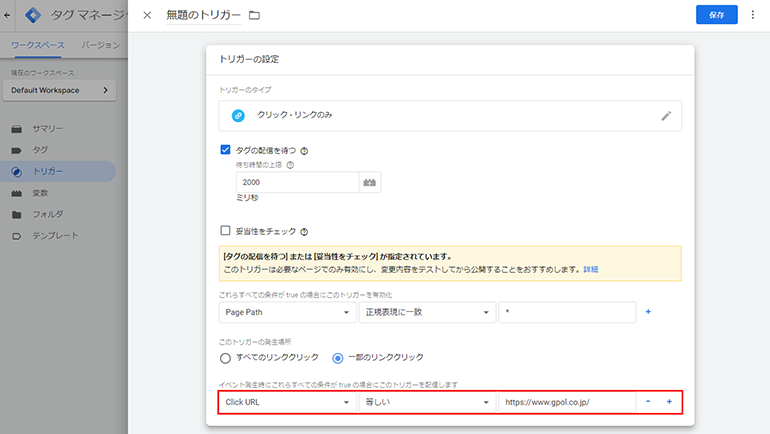
2.トリガーを設定する
次にトリガーの設定を実施します。

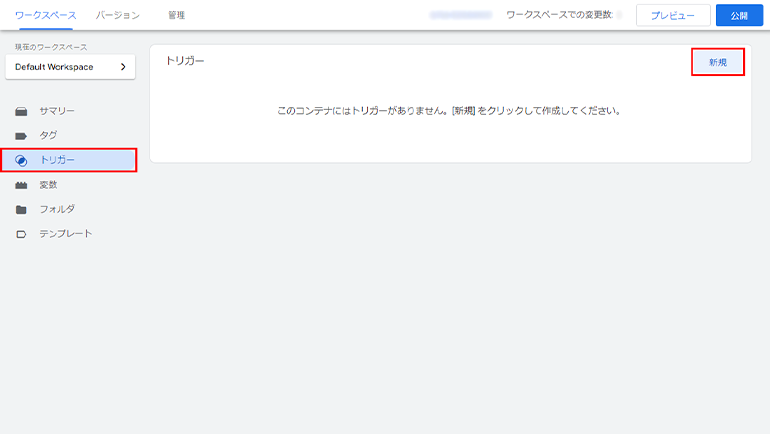
左メニューの「トリガー」を選択して右上の「新規」をクリックしましょう。

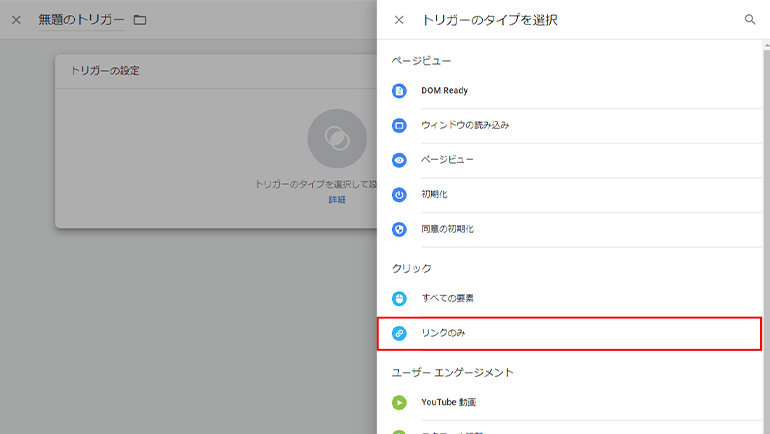
トリガーのタイプを選択します。クリックに関するイベントトラッキングであれば「リンクのみ」「すべての要素」のいずれかから選択します。リンクのクリックを測定したい場合は「リンクのみ」を選択します。
トリガータイプの違いは下記の通りです。
| トリガーのタイプ | 詳細 |
|---|---|
| リンクのみ | リンクをクリックしたときのみ計測をおこなう |
| すべての要素 | リンク以外の画像などがクリックされたときも計測される |

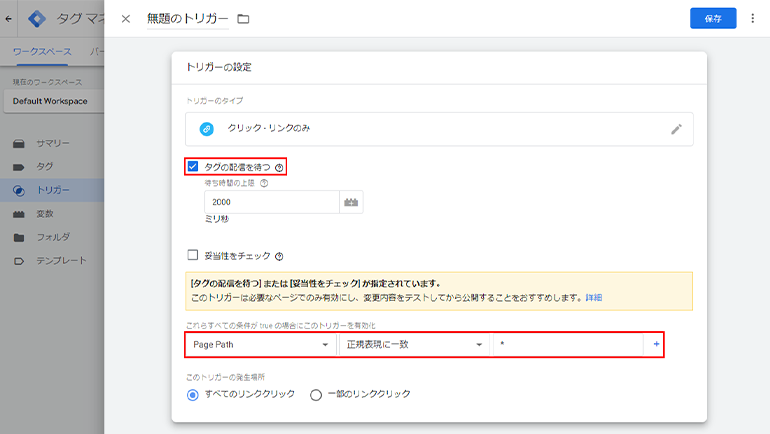
続いて「タグの配信を待つ」にチェックを入れます。「Page URL」と「正規表現に一致」を選択して、値の欄に右枠に「*」 を入力します。

最後はトリガーの発生場所の設定です。「一部のクリック」を選択した際に現れる入力画面から、「Click URL」「等しい」を選択し、計測したいURLを入力します。上記設定であれば「https://www.gpol.co.jp/」のURLがクリックされたときにイベント計測が発生するという意味になります。
「保存」を選択すれば、トリガーの設定は完了です。
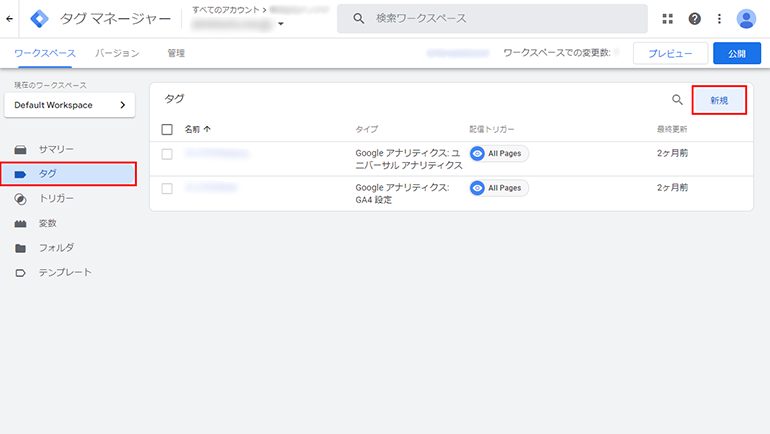
3.タグを設定する
次にタグの設定を実施します。

左メニューの「タグ」を選択して右上の「新規」をクリックしましょう。

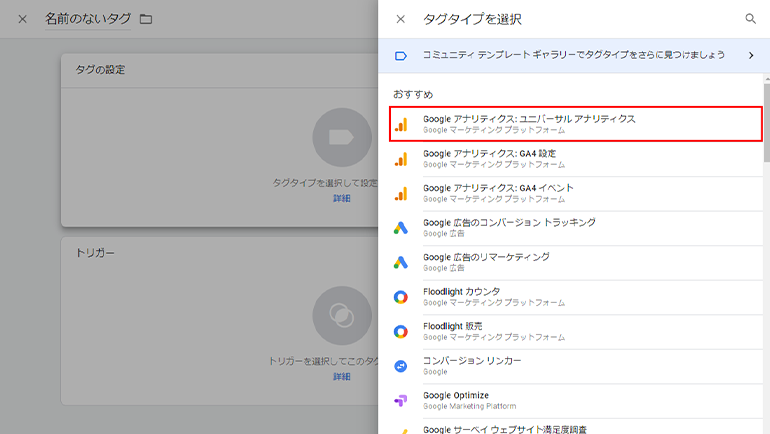
タグタイプから「ユニバーサルアナリティクス」を選択します。

トラッキングタイプで「イベント」を選択したら「カテゴリ」「アクション」「ラベル」「値」を入力していきます。この設定はイベントトラッキング用コードを作成した際と同じものになります。
Googleタグマネージャー(GTM)の場合、直接入力するのではなく右側の「+」をクリックすると「変数」が選択できるようになっています。
4.設定を保存・公開する

最後に、先ほど作成したトリガーを選択して右上の「保存」をクリックすれば完了です。
イベントをGoogleアナリティクスの目標に設定する方法
設定したイベントを使ってGoogleアナリティクスの目標設定をおこなうと、レポートを確認する際に指標のひとつとして確認できるようになります。今回は、PDFファイルのダウンロード数の計測を例に、目標の設定方法を具体的に解説していきます。
手順は以下の通りです。
- トラッキングコードを作成する
- 「目標」の設定を開く
- 「+新しい目標」を選択する
- 「カスタム」を選択する
- 「イベント」を選択する
- イベント条件を入力する
- 保存する
1.トラッキングコードを作成する
まずは、PDFファイルのダウンロード数を計測するためのイベントラッキングコードを作成します。以下のような設定に沿って、それぞれ必要なコードを作成します。
| 項目 | 記入例 |
|---|---|
| イベントハンドラ | onclick |
| アクション | download |
| カテゴリ | |
| ラベル | PDFのファイル名 |
| 値 | 1 |
onclick="gtag('event', 'download', {'event_category': 'pdf','event_label': 'PDFのファイル名','value': '1'});
onclick=ga('send', 'event', [pdf], [download], [PDFのファイル名], [1]);
次のように、作成したコードを元に作成したHTMLソースをWebサイトに貼り付けるか、GTMで設置すれば完了です。
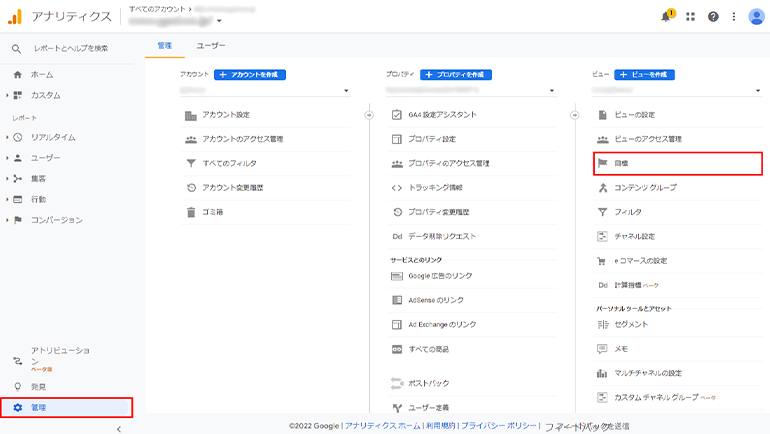
2.「目標」の設定を開く
次に、Googleアナリティクスで目標設定をおこないます。

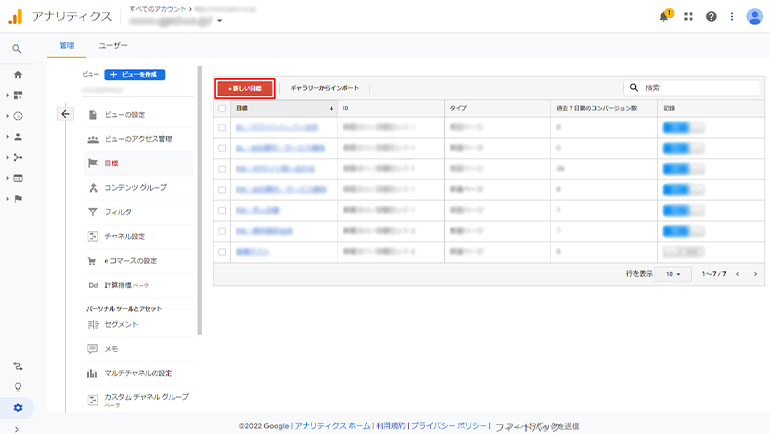
「管理」の「ビュー」内にある「目標」を選択してください。
3.「+新しい目標」を選択する

「+新しい目標」を選択します。
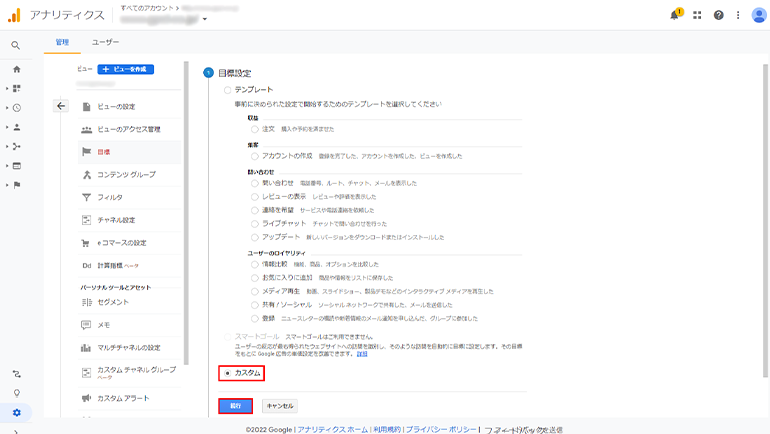
4.「カスタム」を選択する

「目標設定」の「カスタム」にチェックを入れ、「続行」で次へ進みます。
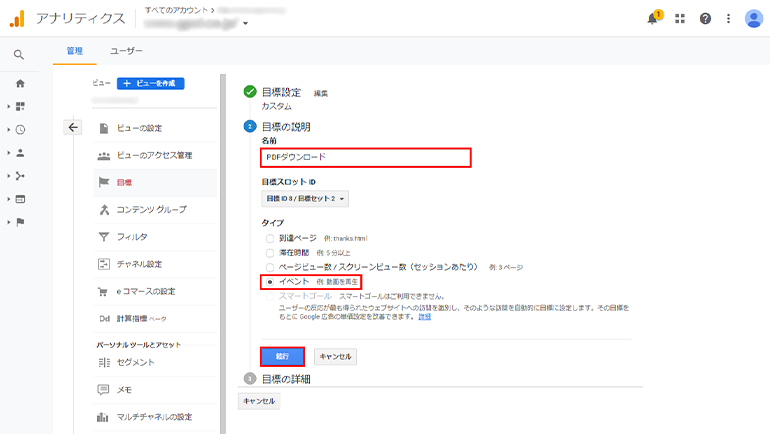
5.「イベント」を選択する

任意の名前を決めて「タイプ」の「イベント」を選択し、「続行」します。
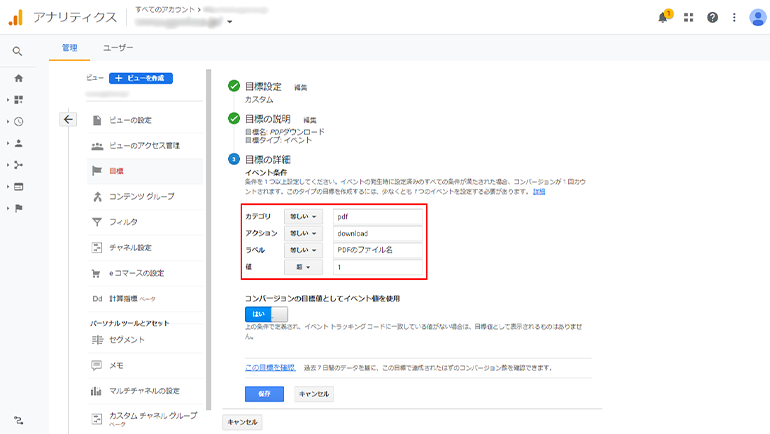
6.イベント条件を入力する

次に「カテゴリ」「アクション」「ラベル」「値」を入力しましょう。この項目は先ほど作成したイベントラッキングコードと同じものを入力します。
7.保存する
最後に「保存」を選択すれば完了です。
アナリティクス上でのイベントトラッキングの確認方法
最後に、イベントトラッキングをアナリティクスで確認する方法を紹介します。

イベントトラッキングが稼働しているかは、「リアルタイム」メニューの「イベント」レポートで確認できます。作成したイベントは下部の「イベントカテゴリ」に表示されるので、イベントを切り替えて確認することも可能です。

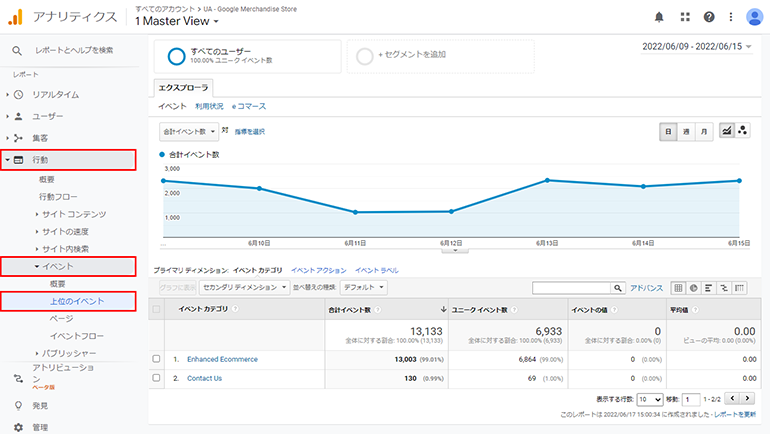
イベントトラッキングの稼働が確認できたら、イベント数の分析も実施しましょう。「行動」メニューから「イベント」を開き、「上位のイベント」レポートをクリックすると各イベント数が閲覧できます。
各指標の見方は下記の通りです。
| 指標 | 詳細 |
|---|---|
| 合計イベント数 | イベントの合計数 |
| ユニークイベント数 | 合計イベント数から同一セッション内で重複発生したイベント数を引いた数 |
| イベントの値 | コードに記述した値×合計イベント数 |
| 平均値 | コードに記述した値の平均値 |
まとめ
Googleアナリティクスのイベントトラッキングの設定手順について紹介しました。
イベントトラッキングを設定すると、通常のGoogleアナリティクスでは計測ができないユーザー行動を計測することができます。
イベントトラッキングでは「PDFファイルが何回ダウンロードされたか」「コンテンツ内のリンクのクリック数」などが分析できます。
イベントトラッキングの設定をするには「HTMLに直接イベントトラッキングを設定する方法」と「Googleタグマネージャー(GTM)で設定する方法」の2つの方法がありますが、HTMLを直接編集すると管理が煩雑になりがちです。そのため、当社ではタグの設置状況が一覧で見ることができるGTMからの設置をおすすめしております。ぜひイベントを設置してユーザーの動きをより深く分析してみてください。
WRITERケン ライター
大手採用メディア運営企業にてWebコンテンツ制作に約10年携わった経験をもつコンテンツディレクター兼ライター。これまでの経験を活かし、有益なWebマーケティングに関する情報を発信していきます。

