ジーピーオンラインのフロントエンドエンジニア、コウモリ男爵です。
モバイル端末で使いやすいWebサイト(モバイルフレンドリー)であることは、ユーザーからの評価を高めると共にSEOにとっても大きな影響があります。モバイルフレンドリーなWebサイトかチェックする方法として、Googleが用意しているモバイルフレンドリーテストという診断ツールがあるのですが、どんな時にエラーが出るのか、合格基準が気になったので色々な条件で検証してみました。
もくじ
- モバイルフレンドリーとは
- モバイルフレンドリーなサイトの条件
- モバイルフレンドリーなサイトかどうかの確認方法
- モバイルフレンドリーテストで確認する
- Google Search Consoleで確認する
- モバイルフレンドリーテストの検証
- レスポンシブサイトではない場合(viewportが設定されていない場合)
- フォントサイズが小さすぎる場合
- ブラウザ幅におさまってなくて、横スクロールが出てしまう場合
- リンクが近すぎる、クリック領域が狭い場合
- まとめ
モバイルフレンドリーとは
PC向けに作成されたWebサイトをそのままモバイル端末で表示した場合、ズームしないと文字の判読ができない、リンクが小さすぎて押しにくい等の問題があります。 モバイルフレンドリーとは、 モバイル端末用に表示を最適化し、閲覧しやすく操作しやすいWebサイトにすることです。スマホからの検索が増えたことにより、Googleがスマホサイトの評価を主軸にしてページの検索順位を決定するように変更したことで、モバイルフレンドリーなサイト制作が求められています。
モバイルフレンドリーなサイトの条件
Googleが定めるモバイルフレンドリーなサイトの条件として、以下の対応が必要になります。
- PC向けページとモバイル向けページに掲載するコンテンツの差がないサイトにすること(レスポンシブサイトにする)
- ズームしなくても判読できるテキストを使用していること
- ユーザーが横にスクロールしたりズームしたりする必要がないよう、コンテンツのサイズが画面のサイズと一致していること
- 目的のリンクを簡単にタップできるよう、それぞれのリンクが十分に離れた状態で配置されていること
- 携帯端末では一般的でないソフトウェア(Flash など)を使用していないこと
モバイルフレンドリーなサイトかどうかの確認方法
モバイルフレンドリーテストで確認する
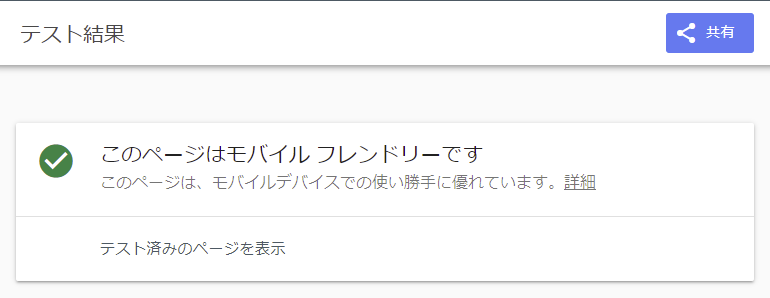
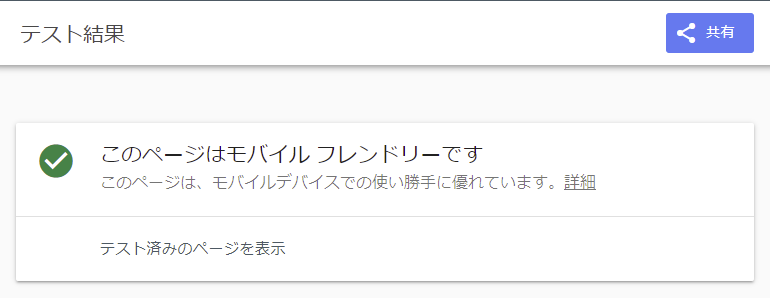
Googleが無料で提供しているテストツールです。サイト全体ではなくページごとの確認になります。モバイルフレンドリーなページの場合は「このページはモバイルフレンドリーです」と表示され、対応ができていない場合はエラーメッセージを表示してくれるので、簡単にチェックすることができます。注意点としては、ベーシック認証がかかっているサイトは、確認することができません。

Google Search Consoleで確認する
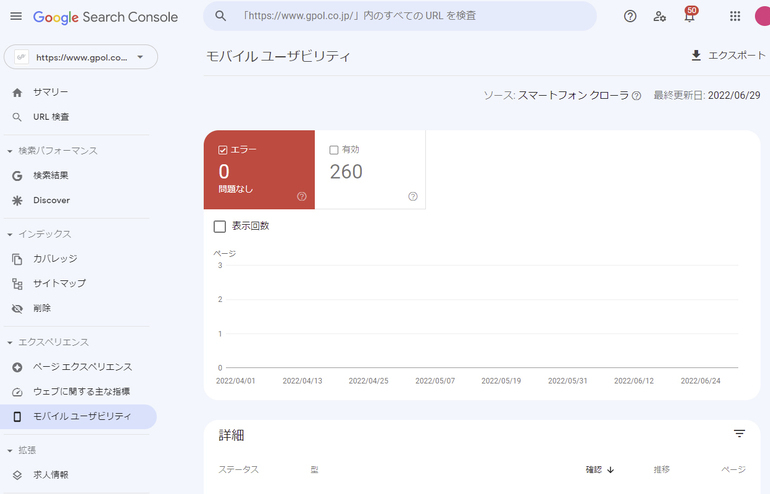
Google Search Consoleにアクセスできる場合は、モバイルユーザビリティの項目でエラーがないかを確認することで、サイト全体がモバイルフレンドリー対応されてるかどうかを確認することができます。

モバイルフレンドリーテストの検証
モバイルフレンドリーテストの結果について、どんな場合にエラーがでるのかを知ることで、制作段階で注意点を考慮した対策ができるので、「モバイルフレンドリーなサイトの条件」と照らし合わせて、デモページを作成し検証してみました。
レスポンシブサイトではない場合(viewportが設定されていない場合)
| 条件 | viewportを設定しない(meta name="viewport"無し) |
|---|---|
| デモページ | https://www.gpol.co.jp/sample/demo/mobile-friendly/01.html |
| 結果 |  |
レスポンシブサイトではなかったりスマホサイトがない場合は、モバイルフレンドリーなサイトではないと認識され、検索エンジンの評価を落とす可能性があります。
フォントサイズが小さすぎる場合
スマホサイトの本文テキストのフォントサイズの目安は14px~16px程度が多いので、最低サイズを12pxと仮定して、11pxからエラーが出るか検証してみます。
| 条件 | 本文のフォントサイズが11px |
|---|---|
| デモページ | https://www.gpol.co.jp/sample/demo/mobile-friendly/02.html |
| 結果 |  |
一般的には小さすぎるサイズなのでエラーが出ると思いましたが、「本文のフォントサイズが11px」だとエラーは出ませんでした。
| 条件 | 本文のフォントサイズが8px |
|---|---|
| デモページ | https://www.gpol.co.jp/sample/demo/mobile-friendly/03.html |
| 結果 |  |
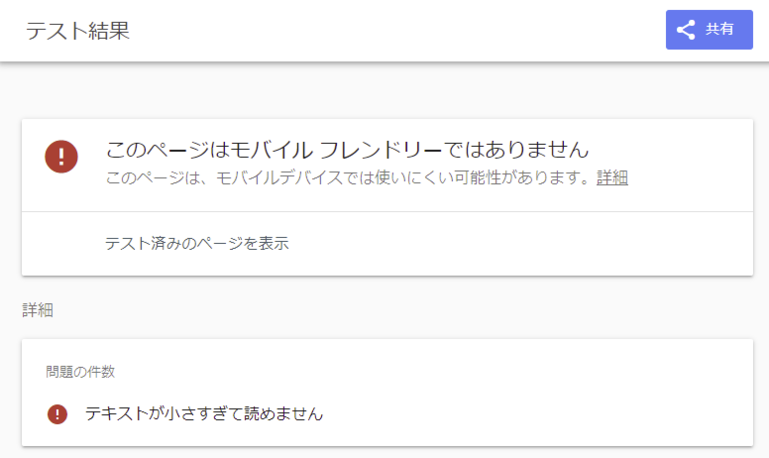
「本文のフォントサイズが8px」まで下げてようやくエラーが出ました。
| 条件 | 見出しのフォントサイズのみ8px |
|---|---|
| デモページ | https://www.gpol.co.jp/sample/demo/mobile-friendly/04.html |
| 結果 |  |
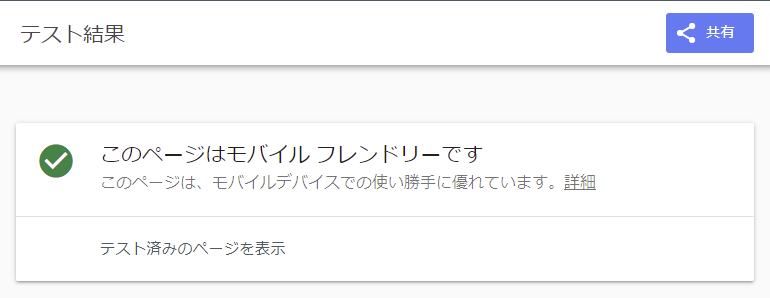
また、部分的に小さすぎるテキストがあってもエラーが出るわけではありませんでした。ページ全体のテキストサイズを相対的に見て判断しているようです。
ブラウザ幅におさまってなくて、横スクロールが出てしまう場合
| 条件 | コンテンツがブラウザ幅におさまっていない |
|---|---|
| デモページ | https://www.gpol.co.jp/sample/demo/mobile-friendly/05.html |
| 結果 |  |
コンテンツ幅におさまっておらず、横スクロールバーが出るような場合はエラーがでました。
リンクが近すぎる、クリック領域が狭い場合
| 条件 | リンクが近すぎる(リンクが重なっている) クリック領域が狭い(15×15px) |
|---|---|
| デモページ | https://www.gpol.co.jp/sample/demo/mobile-friendly/06.html |
| 結果 |  |
リンクが重なっていて、明らかに押しにくいですがエラーは出ませんでした。また、最小ボタンサイズの推奨はAppleのガイドラインでは44×44px、Googleのガイドラインでは48×48pxとされていますが、こちらもエラーは出ませんでした。
まとめ
デモページを作成してモバイルフレンドリーテストで検証してみた結果、明らかに文字サイズが小さかったり、リンクがクリックしにくいような場合でも、エラーが出るわけではなく、少し想定と違う結果となりました。
そのため、モバイルフレンドリー対応でエラーが出ていないから問題ないというわけではなく、実際にスマホで確認して、閲覧性、操作性が悪くないかなどを配慮して制作することが大事だと思います。
弊社ではモバイルフレンドリーだけでなくユーザーフレンドリーなWebサイト制作を心がけています。興味を持たれた方は、ぜひお気軽にご相談ください!
WRITERコウモリ男爵 フロントエンドエンジニア
2013年にジーピーオンライン入社。フロントエンドエンジニアの業務をおこないながら、グループ会社Laichi LLC.の品質管理等も担当。SEO内部施策を考慮したコーディングが得意です。

