こんにちは、ジーピーオンラインのケンです!
強調スニペットとは、検索した内容の答えとなる情報を、検索結果の最上部に表示する仕組みのことです。ユーザーの目につく場所に表示されるため、自社サイトが引用元に採用されれば多くの流入が期待できます。
しかし、強調スニペットには明確な対策が公表されておらず、どんなコンテンツを作成すれば良いか頭を悩ませている方も多いかと思います。
そこで本記事では、企業のWeb担当者さまへ向けて、強調スニペットの出し方について効果が期待できるとされている方法を解説します。
以下のような疑問をお持ちの方はぜひ読んでみてください。
- どんな表示パターンがあるか分からない
- 強調スニペットの具体的な対策が知りたい
- 対策する上での注意点などがあれば知りたい
もくじ
強調スニペットとは
強調スニペットとは、ユーザーが検索したキーワードに対する回答を検索結果の上部に表示する仕組みです。「テキスト」「画像」「テーブル」などの表示パターンがあり、信頼性の高いWebページから抽出したものが強調スニペットとして表示されます。
ユーザーがWebページに訪問することなく、検索結果上で知りたい情報を得られるのが最大の特徴です。
強調スニペットとリッチリザルトの違い
混同しやすい強調スニペットとリッチリザルトの違いについて紹介します。
違いは下記の通りです。
- 強調スニペット=明確な出し方がなく、どの表示例になるかはGoogleが判断する
- リッチリザルト=構造化マークアップすれば、表示のされ方をコントロールできる
どちらも検索エンジン上の目立つ箇所に表示されるという点は同じです。違いとしては、強調スニペットは表示したい内容をコントロールできないのに対し、リッチリザルトはコントロールできるという点があります。
強調スニペットとナレッジパネルの違い
もうひとつ混同しやすいのが、ナレッジパネルです。強調スニペットとナレッジパネルの違いは、情報の取得の仕方にあります。
- 強調スニペット=回答に当たる記載をWebページから抜粋する
- ナレッジパネル=事前に蓄積された中から該当する情報を引き出してくる
ナレッジパネルは、個々のWebページから情報を収集して表示させているのではなく、「ナレッジグラフ」という情報が蓄積された場所から必要な情報を取得して表示させています。
強調スニペットの表示例5パターン
強調スニペットの表示例を5パターン紹介します。
- テキストと画像
- テーブル
- 箇条書きリスト
- 数字の箇条書きリスト
- 動画
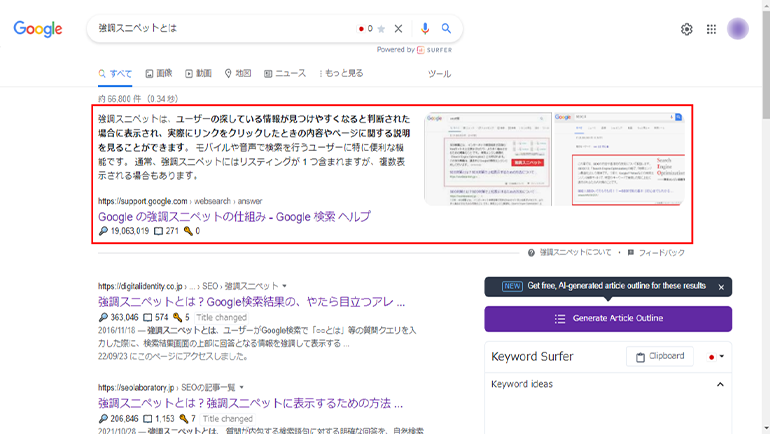
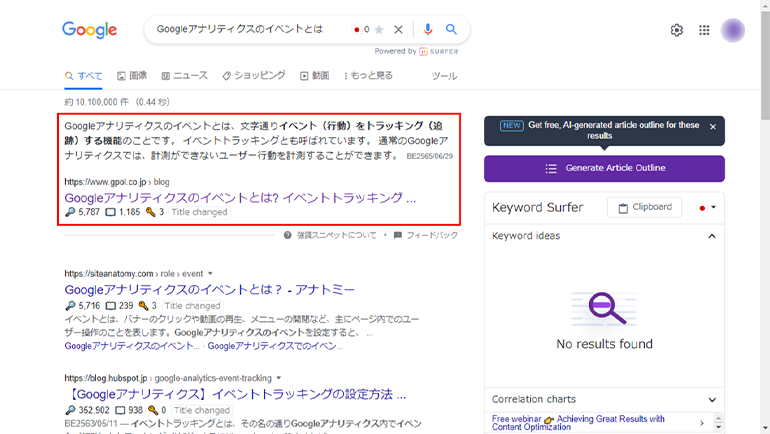
テキストと画像

検索結果上部にテキストと画像が表示されます。「○○とは」などのキーワードで検索したときに表示される傾向が強いです。
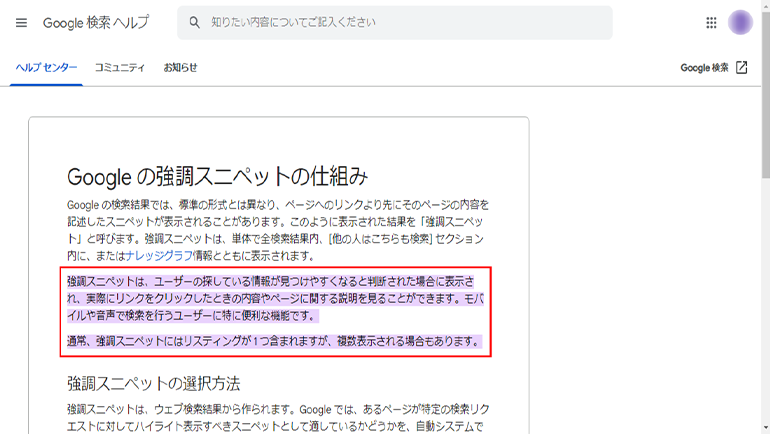
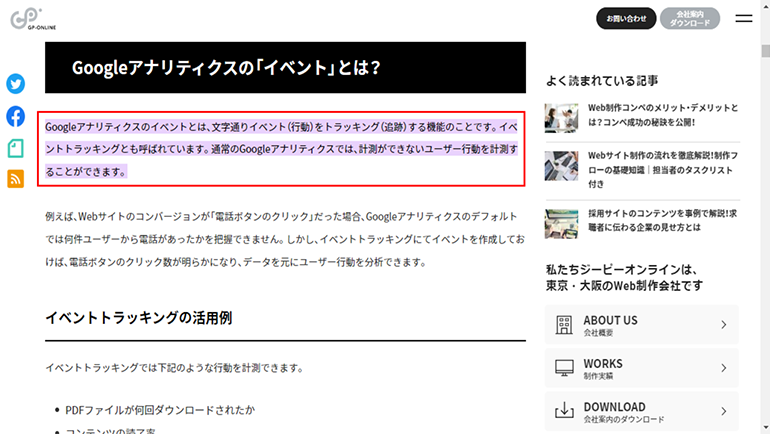
また、強調スニペットに採用されているWebサイトにアクセスすると、引用された部分がマーカーで区別されるのも特徴です。

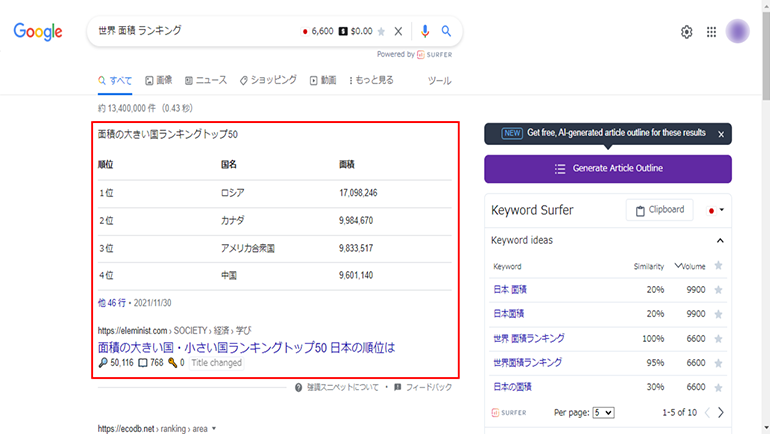
テーブル

検索エンジン上部にテーブルが表示されます。「価格表」「ランキング」などを検索したときに表示される傾向が強いです。「列数3」「行数4」程度のテーブルが表示され、それ以上のものに関しては「他○行」といった形で表示されます。
箇条書きリスト

検索結果上部に箇条書きリストが表示されます。
HTMLの<ul>と<li>タグを使用した通常の箇条書きのコンテンツが強調スニペットとして表示される傾向が強いです。上記であれば、リストタグ(<ul>タグ)でマークアップされた目次から引用されていると思われます。
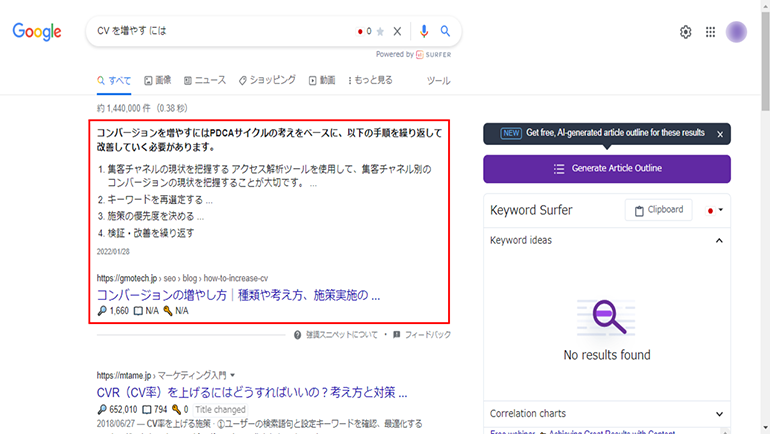
数字の箇条書きリスト

検索エンジン上部に数字の箇条書きリストが表示されます。
方法や手順などを検索したときに表示されることが多く、HTMLの<ol>と<li>を使用した数字の箇条書きのコンテンツが強調スニペットとして表示される傾向が強いです。
また、数字の箇条書き以外にも、h2直下のテキストやh3を拾うこともあります。上記のキャプチャではh3のテキストが採用されています。
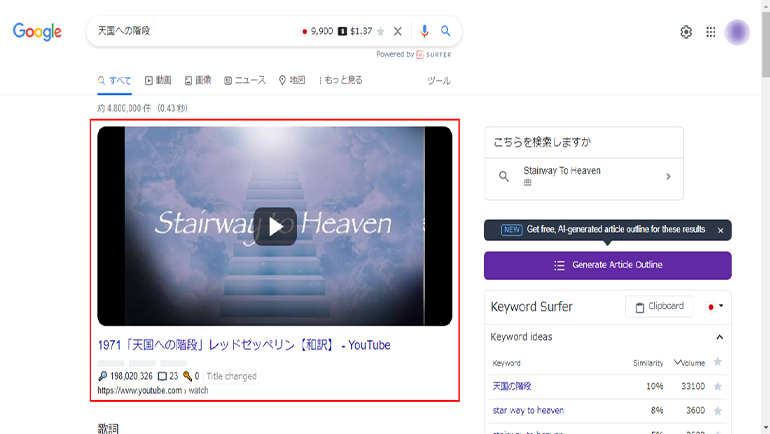
動画

検索結果の上部に動画が表示されます。
表示されるコンテンツはWebサイトではなく、YouTubeにアップロードされている動画が強調スニペットとして表示されます。
強調スニペットが表示されるメリット
強調スニペットが表示されるメリットを2つ紹介します。
検索エンジンからの流入数が増える
強調スニペットが表示されると、検索エンジンからの流入数が増えるメリットがあります。検索結果の圧倒的に目立つ最上部に表示され、ユーザーの目を引くことができるためです。
また、リスティング広告などを出稿しなくても流入数の増加が期待できるので、コスト面でもメリットがあります。
音声検索の回答として読み上げられる
強調スニペットは、2013年以降、音声検索の回答を読み上げられるようになりました。コンテンツ内のテキストだけではなく、サイト名も読み上げられるため、サイトや自社の認知度向上にもつながるメリットがあります。
強調スニペット4つの出し方
強調スニペットの明確な対策は公表されていません。しかし、Webページを強調スニペットとして表示されやすい状態にすることはできます。以下4つの方法をご紹介します。
- 強調スニペットの傾向を理解する
- 強調スニペットに表示されやすいキーワードを選定する
- HTMLタグでマークアップを実施する
- Googleのポリシーに違反しないコンテンツを作成する
強調スニペットの傾向を理解する
強調スニペットの傾向を理解した上で、コンテンツを作成するのもポイントです。例えば、「○○とは」というキーワードの場合、冒頭<h2>の見出し直下のテキストが強調スニペットとして採用される傾向があります。
当社Webサイトでも、以下のように強調スニペットが表示されている例があります。

実際に該当記事をみると、見出し直下のテキストが強調スニペットとして採用されています。対策としては「○○とは」という見出しの直下には、見出しの答えとなるテキストを記載するのがポイントといえるでしょう。

強調スニペットに表示されやすいキーワードを選定する
強調スニペットに表示されやすいキーワードを選定してコンテンツを作成しましょう。例えば、キーワードに対して、明確な答えが出るキーワードは強調スニペットの「テキストと画像」として表示されやすい傾向があります。
また、現状の平均掲載順位が20位以降の記事をリライトするより、強調スニペット採用候補圏内とされる2位~19位あたりに位置しているWebページから強調スニペットの採用を狙うのが効率的です。現時点で自社Webサイトで検索順位1〜2ページを獲得しており、他社の強調スニペットが表示されているキーワードを洗い出してみるのがおすすめです。
このとき、強調スニペットとして表示されている競合サイトのコンテンツ内容を忘れずに確認しておきましょう。
適したHTMLタグでマークアップを実施する
記載する情報に適したHTMLタグでマークアップを実施すると、強調スニペットとして表示されやすくなります。例えば、コンテンツに「データ」「ランキング」などがある場合は「tableタグ」を利用します。
「複数のポイント紹介」「手順」「使い方」などを掲載している場合は<ul><ol><li>の箇条書きリストを活用して、マークアップしましょう。
Googleのポリシーに違反しないコンテンツを作成する
Googleのポリシーに違反していると、強調スニペットとしては表示されないので確認してからコンテンツを作成するようにしましょう。具体的には「危険なコンテンツ」「医療のコンテンツ」「テロに関するコンテンツ」などが当てはまります。
<参照サイト:Google検索のコンテンツポリシー | Google検索ヘルプ>
強調スニペットの注意点
下記注意点も理解した上で、強調スニペットの対策を実施するか検討してみましょう。
- 予告なしで変更される
- 検索エンジンの1ページ目に表示されなくなる
- クリック率が低下する可能性もある
予告なしで変更される
強調スニペットは、予告なしで変更されます。そのため、一度、強調スニペットに表示されたとしても永久的に流入を獲得できる訳ではありません。
より適したコンテンツが現れると、Googleはそちらを評価して強調スニペットに採用するサイトを変えてしまいます。安定して流入を確保するためにも定期的なコンテンツの見直しが必要です。
検索エンジンの1ページ目に表示されなくなる
コンテンツが検索エンジンの1ページ目に表示されないのも注意点です。
以前は検索エンジン上に「強調スニペット」と「通常の検索結果」の2つが掲載される仕組みでした。しかし、2020年1月23日の仕様変更によって、強調スニペットと通常コンテンツの重複掲載が禁止になっています。
ただし、こちらに関しては、検索エンジンの1ページ目に表示されている場合のみ有効です。例えば、検索エンジンの2ページ目を獲得しており、強調スニペットも表示している場合は、2ページ目のコンテンツは問題なく表示されます。
<参照サイト:searchliaison|Twitter>
クリック率が低下する可能性もある
強調スニペットは、検索結果にユーザーの疑問を解決する回答が表示されるため、疑問が解決したことによりユーザーがWebサイトに訪れないことがあります。これは「ゼロクリックサーチ」とも呼ばれ、クリック率低下につながる可能性があります。
このようなリスクを回避したい場合は強調スニペットを表示させない下記3つの方法を試してみましょう。
- nosnippetタグ
- data-nosnippetタグ
- max-snippetタグ
nosnippetタグ
nosnippetタグは、強調スニペットを表示させたくないページに設定する方法です。ページの<head>タグ内に下記コードを記述すれば設定完了となります。
ただし、こちらのタグを設定すると「通常のスニペット」「リッチリザルト」にも表示されなくなるので注意が必要です。
data-nosnippetタグ
data-nosnippetタグは、強調スニペットに表示させたくない一部分だけを設定できる方法です。
<span><div><section>の3種類のタグに対応しています。
記述する内容は下記の通りです。
max-snippetタグ
max-snippetタグは、スニペットに表示される文字数を制限できる方法です。例えば、文字数制限を30文字に設定しておけば、当該ページから30文字以下で十分な答えが得られない場合、強調スニペットに表示されにくくなります。
ページの<head>タグ内に下記コードを記述すれば設定完了となります。"max-snippet:30"が30文字の制限という意味になるので、数字を変更して記述してみましょう。
強調スニペットの表示を目指して流入数を増加させよう
強調スニペットとは、ユーザーが検索したキーワードに対する回答を検索エンジンの上部に表示する仕組みです。「テキストと画像」「テーブル」「箇条書きリスト」「動画」などが表示されます。
「表示されやすいキーワード選定」「HTMLタグでマークアップ」を実施すると強調スニペットが表示されやすくなります。
一度表示されれば、より多くの流入数が獲得できるチャンスがあるので、本記事で紹介した強調スニペットの出し方を実践してみましょう。
ジーピーオンラインでは、SEOを考慮したコンテンツ制作、Webサイト制作をおこなっております。Webマーケティングを強化されたい方、SEOに注力していきたい方はぜひお気軽にお問い合わせください。
WRITERケン ライター
大手採用メディア運営企業にてWebコンテンツ制作に約10年携わった経験をもつコンテンツディレクター兼ライター。これまでの経験を活かし、有益なWebマーケティングに関する情報を発信していきます。

