Webサイトをもっと高速に表示したい、そう思う方も多いのではないでしょうか?
ページの表示速度の低下は、ページの離脱率を上げる大きな原因となってしまいます。
そこで対応したいのが、Webサイトの高速化。
Webサイトの高速化において様々な方法がありますが、AMP(アンプ)という仕組みが近年注目されています。
しかし実際にAMPを実装してみてわかる注意点は多数存在します。
今回はAMPを実際に実装してみてわかったメリットと注意点をエンジニアの視点でご紹介していきます。
もくじ
- AMPとは
- AMP対応のメリット
- Webページの表示が高速化する
- Googleの検索結果の上位に表示される可能性が高くなる
- 実装時の注意点
- 実現したいコンテンツが実装不可の場合がある
- CSSは75KB以内に納める必要がある
- AMP HTMLのルールに準拠することが必須
- AMP対応に向いているサイト、不向きなサイト
- まとめ
AMPとは
AMPは、ユーザー ファーストのWebサイト、ストーリー、メール、広告を簡単に作成することができるWeb コンポーネント フレームワークです。
AMPはAccelerated Mobile Pagesの略でアンプと呼びます。
AMPとはGoogleとTwitterが共同で立ち上げた、モバイルページの読み込み・表示を高速化し、ユーザーの体験を快適にすることを目指したプロジェクトで、Google Developersでは現在、Webサイト、ストーリー、メール、広告の4つのフレームワーク(機能がまとめられた枠組みのようなもの)が提供されています。
今回はその中でもWebサイトについて紹介していきます。
モバイルのGoogle検索画面でトップニュース枠内にカルーセルや記事の検索結果が表示されているものを見たことがある方も多いのではないでしょうか?
この表示は、トップニュースとしてAMP対応しているニュースページを表示させています。

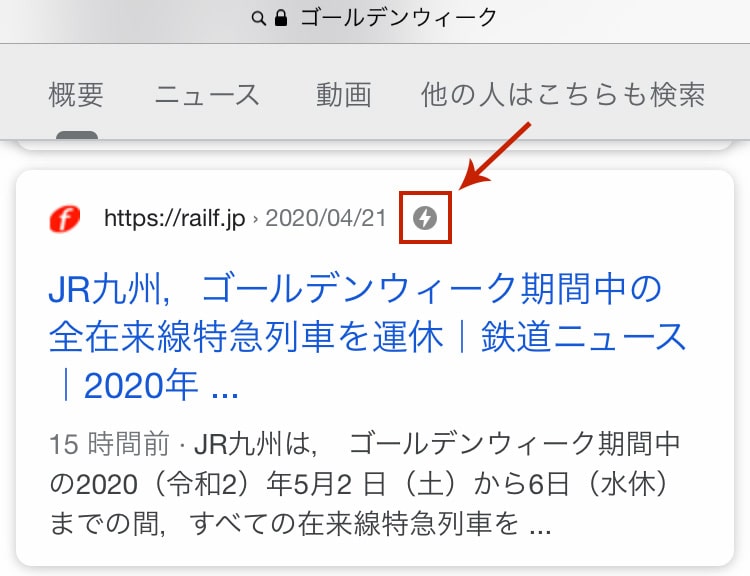
カルーセル表示以外にも検索結果に雷のマークが表示されているものはAMP対応ページです。

AMPのWebサイトフレームワークを適用したページには、このように検索結果でわかるようになっています。
ではこのAMP対応のメリットをご紹介していきましょう。
AMP対応のメリット
Webページの表示が高速化する
前述の通り、AMPはモバイルページの読み込み・表示の速度を高速にすることができます。
AMP対応したページは、Google AMP Cacheにページの情報やデータが保存されます。その保存された情報やデータを利用することによって、通常のWebページよりも高速に表示することが可能です。
またAMP対応時は、通常のページよりも制限されたHTMLやCSSで構築するため、データ量が抑えられることも高速化につながっています。
実際にWebページの高速化に取り組むとなると、画像の最適化や、サーバーでのキャッシュの設定など多くの作業が必要になり時間も手間もかかりますが、AMP対応はAMP HTMLの仕様に準拠すれば高速化が可能です。
Webページの高速化はユーザビリティの向上にも繋がる大事な項目なので大きなメリットと言えるでしょう。
Googleの検索結果の上位に表示される可能性が高くなる
Google検索では、AMP ページをインデックスに登録することによって、信頼性に優れた高速なWeb エクスペリエンスを実現しています。AMP ページを使えるようにすると、モバイル検索で注目を集めやすいリッチリザルトやカルーセルの一部として表示できるようになります。AMP であるかどうかが直接 Google 検索のランキングに影響することはありませんが、スピードはランキングに影響します。Google 検索では、そのページがどのような技術を使用して制作されたかに関係なく、すべてのページに同じ基準が適用されます。
このようにAMP対応すると、カルーセルで別枠として表示できるようになることでユーザーからの注目を集めやすくなります。
またサイトのスピードはGoogleの検索結果のランキングに影響するので、AMP対応し、ページの表示が高速化することで検索結果の上位に表示される可能性がアップすると言えます。
検索結果を上位表示するSEOにも様々な対策とポイントがあり、高速化同様、1つずつ対応していくには時間も手間もかかります。
よってAMP対応でSEOにいい影響を与えることができることも大きなメリットと言えるでしょう。
実装時の注意点
AMP対応には上記のように大きなメリットが存在します。しかし、実際に案件でAMPを実装してみると苦労したこともたくさんありました。
ここではAMPを実装してみた気づきや、今後AMP導入を検討する方への注意点をご紹介していきます。
実現したいコンテンツが実装不可の場合がある
AMP HTMLではオリジナルのJavaScriptは読み込むことができません。
直接HTMLに記述することも不可となります。
しかし、AMPでは通常JavaScriptなどで実装する解析タグや動的コンテンツを、AMPコンポーネントという機能のかたまりとして用意しています。
こちらを使用することで実装可能なものもありますが、やはり限られたコンテンツしか実装ができません。
サイトの要件定義時に確認することが必ず必要となるので注意しましょう。
AMPコンポーネントは公式ドキュメントの以下で確認することができます。
<参考ページ:The AMP Component Catalogue>
CSSは75KB以内に納める必要がある
AMP対応をする際、CSSにはさまざまな制限があります。その中でも、CSSのサイズ上限が決められていることが実装していく上で一番苦労した点でした。
筆者が実際に案件でAMP対応をした当時は50KB以内というサイズが上限でしたが、2020年に75KBに見直されました。
しかし複雑なデザインを実装するとなると75KBでもCSSの圧縮などの見直しが必要な場合もあります。
気をつけて実装をしていかないと上限を超えてしまい、有効なAMPページと評価されないため注意が必要です。
AMP HTMLのルールに準拠することが必須
有効なAMPページを作成するには、さまざま厳格なルールがあります。
上記のJavaScriptやCSSの注意点の他にも例えば以下のような注意点が存在しています。
- AMP HTMLに必要なマークアップを用意する
AMP HTMLを作成する際に必要なマークアップがルールとして定められています。
このルールにまず準拠して作成することがAMP HTML作成のはじめの1歩です。
<参考ページ:AMP HTMLページを作成する>
- 使用できないタグがある
例)img、video、objectなど
この中でもimg、iframeにはAMP独自のコンポーネント要素の<amp-img>や<amp-iframe>を使用することで実現可能です。
しかし、objectタグなど一部のタグは置き換えるコンポーネントが用意されていない場合もあります。
- 外部ファイルの読み込みが不可
AMPのコンポーネント、ウェブフォントなど一部を除き、外部のJavaScriptファイル、CSSファイルなどの読み込みは不可です。
CSSはAMP HTML内の<style amp-custom="" type="text/css">タグ内に記述する必要があります。
ページが有効なAMPページではない場合、利用可能な機能のうち一部が Google 検索結果には表示されないことがあります。たとえば、ページの一部の画像が表示されない場合や、ページがカルーセルに表示されない場合があります。
有効なAMPページでない場合は上記のようなことが起こってしまう可能性があります。
作成したAMPページは必ず検証を行いましょう。
Googleが提供しているAMPテストツールやデベロッパーツールを使って有効なAMPページかどうかをチェックすることができます。
エラーが出た場合はエラー内容に沿って修正し、また検証を繰り返して有効なAMPページにするための対応が必須になります。
<参考ページ:プレビューと検証>
AMP対応に向いているサイト、不向きなサイト
今回ご紹介した内容を踏まえると、AMP対応は実装のしやすさから、シンプルなブログやNEWSを配信する記事サイト、動きの少ない静的なLPや小規模サイトなどが向いていると思われます。
記事サイトはページが増えていくため、WordPressのプラグインを使用する方法やCMSでAMPページに対応するテンプレートを作成するのも一つの方法だと言えるでしょう。
記事サイトは特に、トップニュースとしてカルーセル表示されることもあるので、対応には大きなメリットがあります。
その他AMPの公式ページにもテンプレートが配布されています。
こちらを活用して構築しても良いでしょう。
<参考ページ:AMP Templates>
逆にさまざまなコンテンツがあり、AMP対応を個別ページに適応させていく必要がある大規模サイトや、細かいあしらいが多いデザインでCSSが冗長になるページなどは、CSSの制限に準拠しなければいけないため構築が困難になることがあり、不向きだと思われます。
どのようなサイトでAMP対応をするとしても、事前の要件を確認し、AMP対応で実装可能かを見極めることが大事となります。
まとめ
今回はAMP対応の実装経験から得られたメリットと注意点をご紹介させていただきました。
AMP対応は、実装前にサイトの要件定義を確認し開発方法を見極める必要はありますが、ページの速度改善やSEOには大きな効果があります。
弊社ではAMPの実装実績や、ページ速度改善の取り組みも行っております。
興味を持たれた方は、ぜひお気軽にご相談ください!
サービス資料をダウンロードいただけます
Webサイト制作をご検討の方や、社内で検討をされたい方は、ジーピーオンラインのサービス内容をダウンロードいただけます。
▼資料内容(一部)
-ジーピーオンラインについて
-ジーピーオンライン3つの力
-サイト作りのポリシー
-品質管理
-サービス紹介・実績
WRITERはま フロントエンドエンジニア

