こんにちは、ジーピーオンライン(@gpol_tw)のふじです!
ワイヤーフレームは、サイトの「どのような情報を・どこに・どのような順番で記載するか」などWeb制作において重要な役割を担うものです。なぜ重要なのか?どのようなワイヤーフレームが良いワイヤーフレームといえるのか?などを分かりやすく解説します。
ワイヤーフレーム制作はおまかせ!
もくじ
ワイヤーフレームとは?
ワイヤーフレーム(画面設計書)とは、Webサイトに掲載する内容(コンテンツ)を、図や文章を用いて示す設計図のことです。以下、5つの項目ごとにワイヤーフレームについて解説します。
- ワイヤーフレーム(画面設計書)の定義
- ワイヤーフレームを作成する目的
- ワイヤーフレームの重要性
- ワイヤーフレームって誰が作るの?
- ワイヤーフレームで何を確認すればいいの?
ワイヤーフレーム(画面設計書)の定義
ワイヤーフレームとは、「どのような情報を、どこに、どのような順番で記載するのか」を図や文章を用いて示したものです。
たとえば家を建てるときに、設計書も作らずにいきなり工事を始めることはないと思います。また、絵を描く際も、まずはラフ画を描いて全体のバランスや構成を決めるのではないでしょうか。それと同様、Webサイト制作の場合も、デザインをする前に大枠を決め、そのサイトの方向性を示しておく必要があります。その役割を担うものがワイヤーフレーム(画面設計書)なのです。
ワイヤーフレームを作成する目的
何のためにワイヤーフレームを作成するのでしょうか?ワイヤーフレームを作成する目的は、大きく分けて2つあります。
必要なコンテンツの中身、優先順位を決めるため
まずは全体の方向性を決め、それを示すことがとても大切です。
Webサイト制作における設計書の役割を担うワイヤーフレームを作ることで、サイト制作の目的や必要なものがブレることなく、ゴール(=Webサイトの完成)までたどりつくことができるでしょう。
またワイヤーフレームを作成しないと、デザインベースで制作を進めてしまい、必要なコンテンツが抜けていたり、優先順位が明確になっていなかったりなど問題が起きかねません。
関係者の間で共通認識を持つため
Webサイトの制作において、発注側になる企業のWeb担当者さまはもちろん、制作会社側の営業担当者や進行担当者、実際に制作をおこなうデザイナー、エンジニア、ライターなど関係者が多くいます。すべての関係者がコンテンツに関して共通の認識を持っておくことは非常に大切です。
その際はテキストのみよりも視覚的に示した方が大いにわかりやすいですよね。関係者が全員にとって、視覚的にわかりやすく、コンテンツに関する共通認識を形成できるツールがワイヤーフレームです。
ワイヤーフレームの重要性
ではワイヤーフレームはなぜ重要なのでしょう。
それは「サイト制作の基盤だから」です。サイト制作は、大きく分けてワイヤーフレーム、デザイン、コーディング、システム実装、という流れで作られます。ワイヤーフレームの段階で打ち出していく内容を練り上げることで、その後の工程でUIの検討や運用のしやすいサイトの作りにすることができ、サイトの品質が高くなります。
またユーザーの行動を考慮したコンバージョンポイント(ユーザーにサイトを通して達成してほしい目標のこと)の設計も、ワイヤーフレームの段階で洗い出します。コンバージョンポイントの設計が抜けてしまうと、サイト制作の目的達成が難しくなるため、コンバージョンポイントの検討は非常に重要です。
【関連記事】Webサイト制作の流れを徹底解説!制作フローの基礎知識|担当者のタスクリスト付き
ワイヤーフレームって誰が作るの?
ワイヤーフレームは、Web制作会社が作成します。会社によって作成する担当は異なりますが、ディレクターやデザイナーが作成することが多いです。なお、弊社では要件定義にあわせて、担当のディレクターが作成します。
企業側のWeb担当者さまが作成することは少ないですが、制作会社が提出してきたワイヤーフレームの良し悪しを判断し、ブラッシュアップをするためにも、ワイヤーフレームの知識は持っていて損はありません。
ワイヤーフレーム制作はおまかせ!
ワイヤーフレームで何を確認すればいいの?
ワイヤーフレームをディレクターから提出されたものの、何を確認すればいいのかわからなくなることがあるかもしれません。ワイヤーフレームの次の段階であるデザインに進めるためには主に以下のことを決めておく必要があります。
- ページ内で伝える概要
- キャッチコピーや見出しの内容
- コンテンツ内容の優先順位
デザインでは伝えたい内容やコンテンツ内容の優先順位にあわせて、あしらいや画像などを作成します。途中で伝える内容がぶれてしまうとデザインも整合性に欠けていく可能性が出てきます。ワイヤーフレームの段階で伝えたい概要を決定しておくことで一貫性のあるデザインに仕上がり、ユーザーにとって使いやすい、わかりやすいサイトに仕上がりやすいです。
詳しいテキスト内容は次の工程であるデザインやコーディング段階でも変更できるため、概要と掲載する順番を中心に確認することをおすすめします。
実際のワイヤーフレームの事例
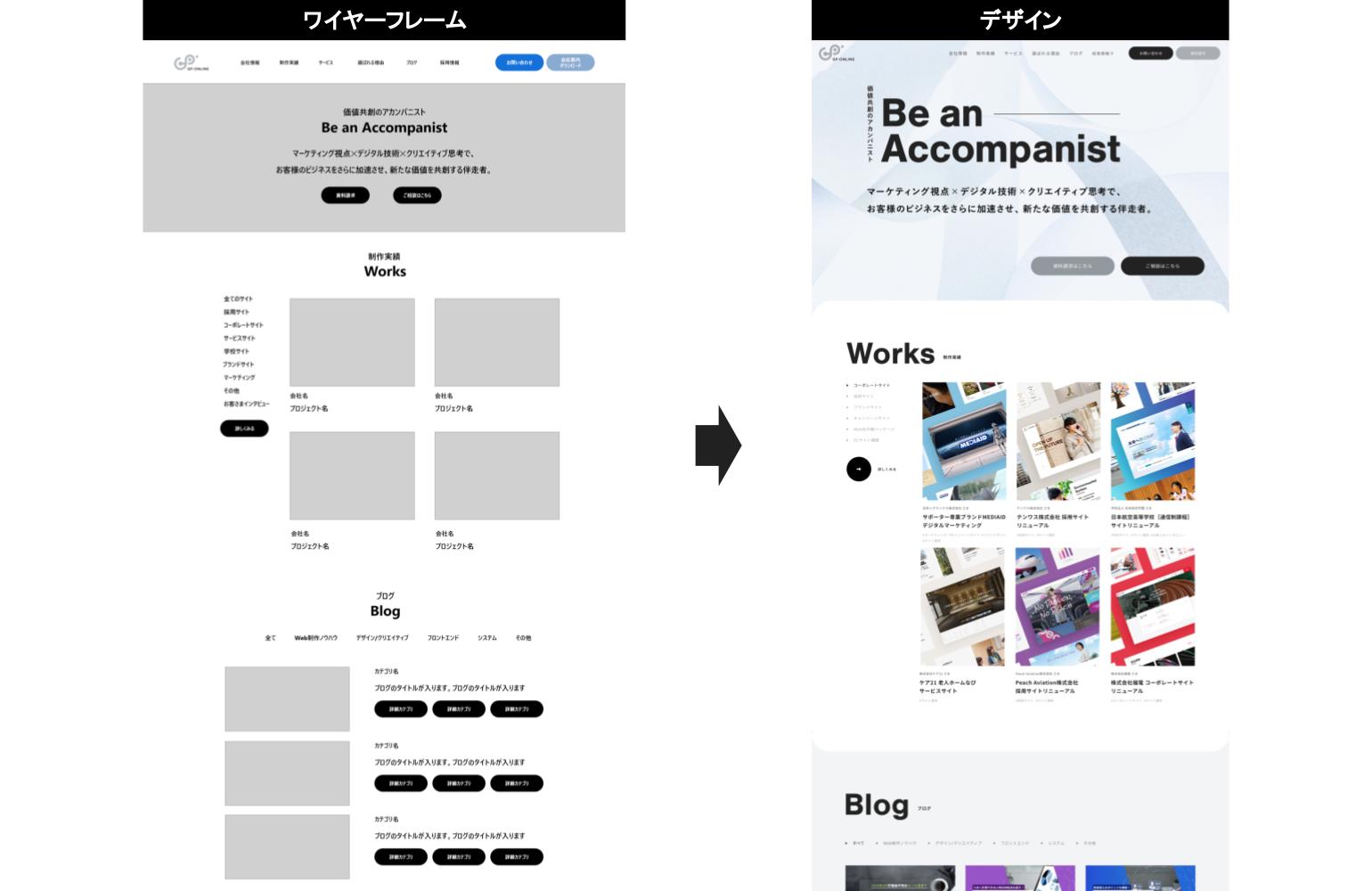
それでは実際のワイヤーフレームはどのような資料かをご紹介します。こちらでご紹介するワイヤーフレームは、弊社で運用しているコーポレートサイトのワイヤーフレームとなります。
トップページ
トップページは一番表示回数が多いページです。ページの一番上はどのようなキャッチコピーにするか、上からどのような順番で情報を掲載するかなどを検討していきます。
また、多くのユーザーはトップページから他のページ(下層ページ)に移動していくため、サイトにどのようなコンテンツがあるのかがわかりやすい構成にしておく必要があります。

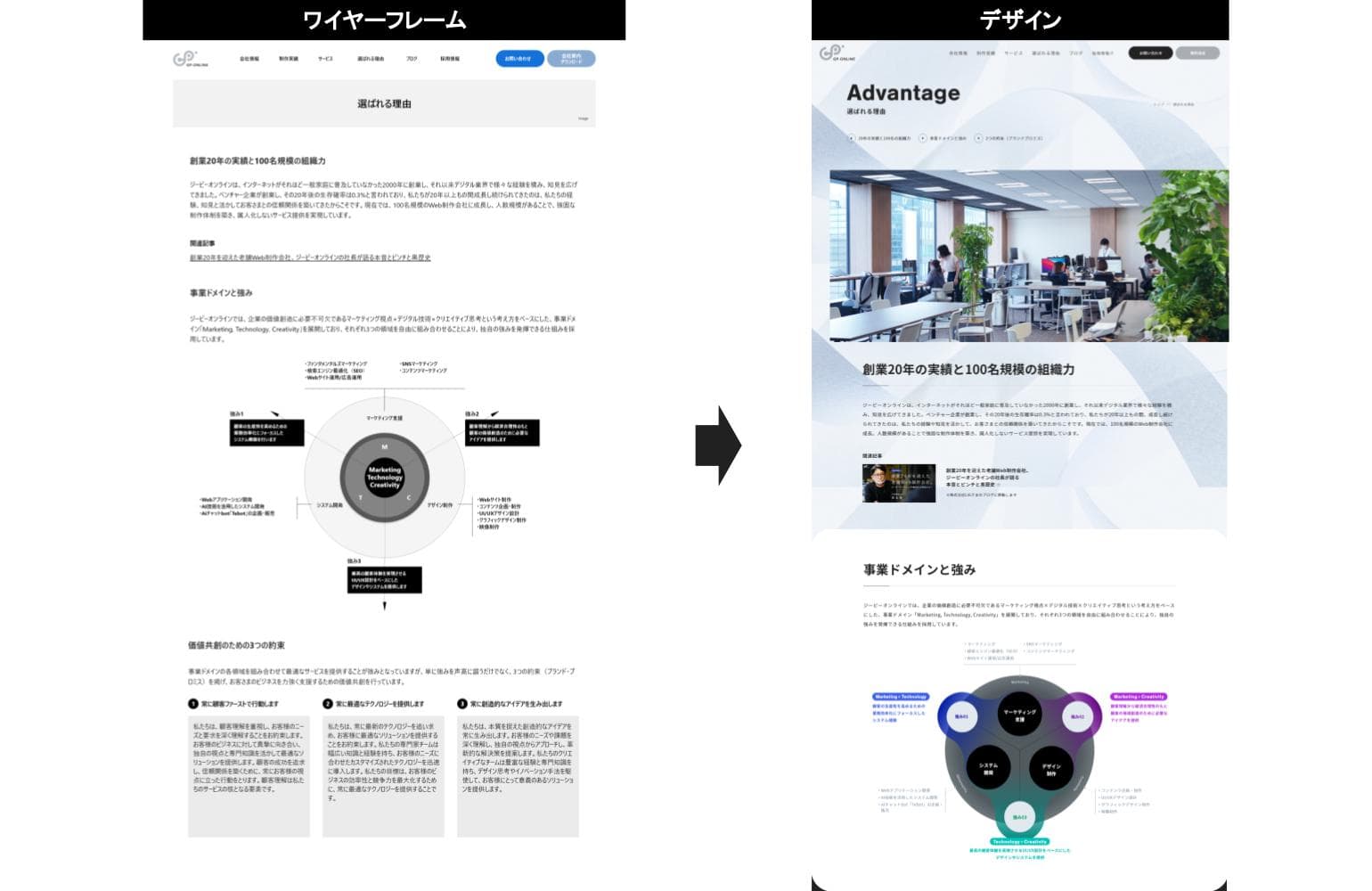
企業理念・私たちが選ばれる理由ページ
コーポレートサイトでもよくある、企業の強みや理念、想いを表現したページで、まだ自社のことを良く知らないユーザーが閲覧することの多いコンテンツです。弊社でも表示回数の多さは上位の10ページ以内に入る重要なコンテンツです。
選ばれる理由のようなベネフィット発信コンテンツは、ワイヤーフレームを制作する前に企業の強みを徹底的に洗い出して内容を細かく精査しています。
「この内容で的確に自社の魅力が伝わるか」を主軸にすると、どうしても「あの情報も書きたい、この内容もここにいれたい」と訴求したい内容が増えてしまいます。「ユーザーが求める情報は何か」という目線を持って、情報を整理しながら制作するのがポイントです。

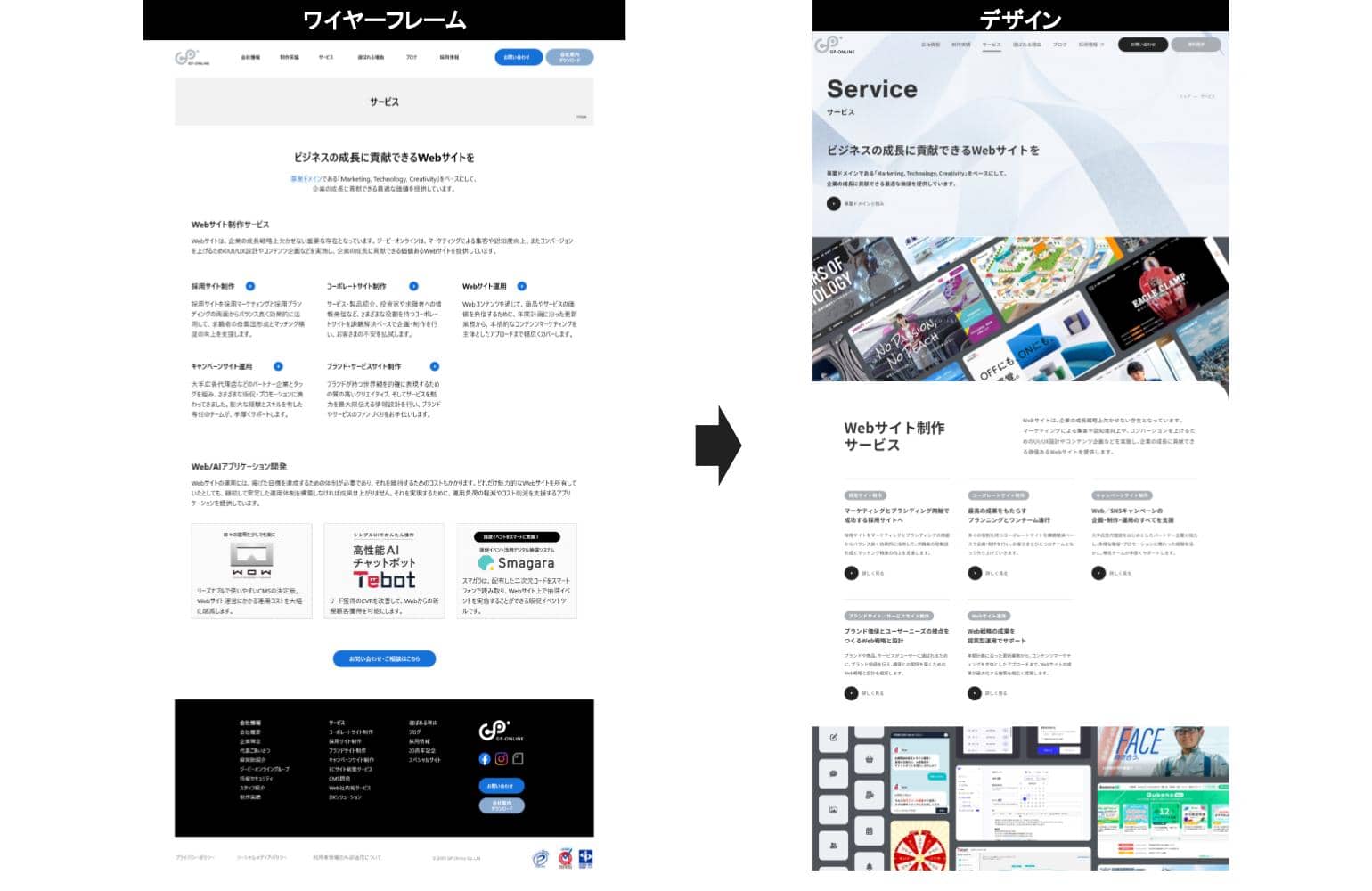
事業内容ページ
トップページや選ばれる理由ページを見て、ある程度企業理解の進んだユーザーが見ることの多いページです。各事業についてわかりやすい説明と製品についての特設サイトがある場合はそのサイトへの導線を置くことで、機能的にユーザーを誘導させることが可能です。
問い合わせを検討するユーザーも想定されるので、お問い合わせフォームへの導線や電話番号、事例紹介、よくあるご質問などの内容を記載することも検討するとよいでしょう。

ワイヤーフレームの作り方 5つのステップ
ここからはワイヤーフレームの作り方について解説します。今回は例として、「既存のサイトでは魅力的なコンテンツが少なく、新卒採用で中々募集人数に達しないため、応募したいと思えるサイトを作りたい」という設定で新卒採用サイトのトップページを作っていくとします。
ステップは以下の5つです。
- ステップ1:ページを見るユーザー(ペルソナ)について考える
- ステップ2:ページの目的を決める
- ステップ3:競合他社のコンテンツを調べる
- ステップ4:掲載するコンテンツや配置順を決める
- ステップ5:見出しやレイアウトを考える
なお、今回はWebサイトのサイトマップが完成していることを前提にしますので、サイトマップについて確認したい方は下記の記事もぜひご覧ください。
【関連記事】サイトマップとは?作り方からツール紹介までプロが解説します!
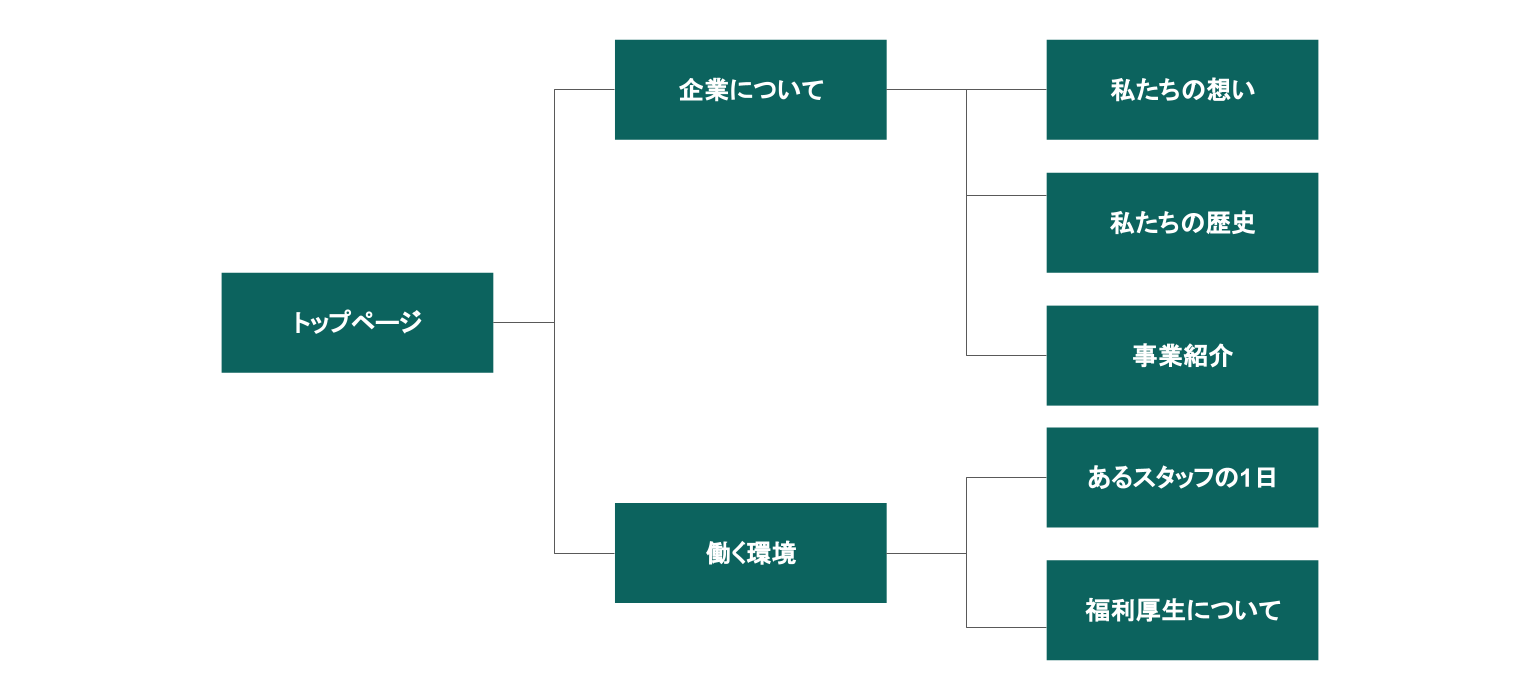
今回は以下のようなサイトマップにすると決まっていると仮定します。

ステップ1:ページを見るユーザー(ペルソナ)について分析する
ワイヤーフレームを制作する前に、必ず「そのサイトを見てほしい、お問い合わせしてきてほしい、製品を購入してほしいユーザーはどのような人物か」を考えます。このユーザーのことをペルソナと呼びます。
今回の例でいうと、そのサイトを見ると想定されるペルソナは「学生」がメインです。場合によっては「学校の就職支援担当者」もいるかもしれません。
では、学生の属性について分析していきましょう。例えば、会社説明会で学生からよく会社の歴史や理念について質問されることが多い場合は、歴史や企業理念について丁寧に解説した内容が必要です。もし、新卒の社員から実際の働き方にギャップがあったという声も上がっていたら、職種ごとの1日のスケジュールも出すと効果的です。
このようにペルソナの周辺環境や、知りたい情報は何かを考えることで自然と掲載、訴求したい内容が出てくるはずです。想像だけでは限界もあるため、ペルソナに近い現場の担当者からもヒアリングすることでより具体的な内容になります。
【関連記事】採用ペルソナとは?作り方やポイントを解説!
【関連記事】BtoB企業にペルソナ設定は必要?設定方法と注意点【ワークシート付】
ステップ2:ページの目的を決める
次にページの目的について考えます。サイト自体の最終的な目的は「学生が応募したいと思えるサイト」ですが、トップページで叶えたい目的は何でしょうか。
トップページから見たユーザーは興味を持てばそのまま他の下層ページに行って、さらに情報を閲覧しますが、興味がなければ別の企業の採用サイトに行ってしまいます。つまりトップページで興味を持たせる内容が必要です。
もう少し具体的な目標にしていきます。サイトマップに立ち返ると「私たちの想い」という企業理念を丁寧に解説するページがあります。企業理念について学生からよく聞かれる、とステップ1でもあったため、トップページで興味を持ったユーザーが次に見ることが多いページは「私たちの想い」かもしれません。つまりトップページの目的は、学生に興味を持たせ、「私たちの想い」ページに行きやすくすること、と定義できそうです。
このようにサイトマップ全体からそのページの立ち位置を明確にし、そのページで達成したい目標は何かを定めておきましょう。ワイヤーフレームの制作やデザインの制作時に、内容や見せ方に悩むことが多々出てきますが、その際の判断軸となります。
ステップ3:競合他社のコンテンツを調べる
ステップ1でおおよそ掲載したい内容が出てきましたが、さらに競合他社や他の業界の企業ではどのような内容が掲載されているのかも調査します。ステップ1だけでは掲載したい内容が中々出てこない場合だけではなく、他社と異なる点を訴求するなど、ページの内容をより充実したものにできます。
注意しなければいけないのは、内容を盛り込みすぎて何が書いてあるかわかりづらいページになってしまうことです。ステップ1と2のペルソナとページの目的に沿った情報量を意識し、情報量が多くなったときには他のページに移行することや、動画コンテンツの活用も検討しましょう。
ステップ4:掲載するコンテンツや配置順を決める
ステップ3までで掲載する内容の検討が終わったら、下記のようにトップページに掲載したいコンテンツを箇条書きでリストアップしてみましょう。
- 企業理念をわかりやすく示したコピー
- 企業の歴史の概要(詳細は下層ページへ)
- 大切にしている価値観の概要
- 事業内容の概要(詳細は下層ページへ)
- 働く環境について
- 説明会のお知らせ
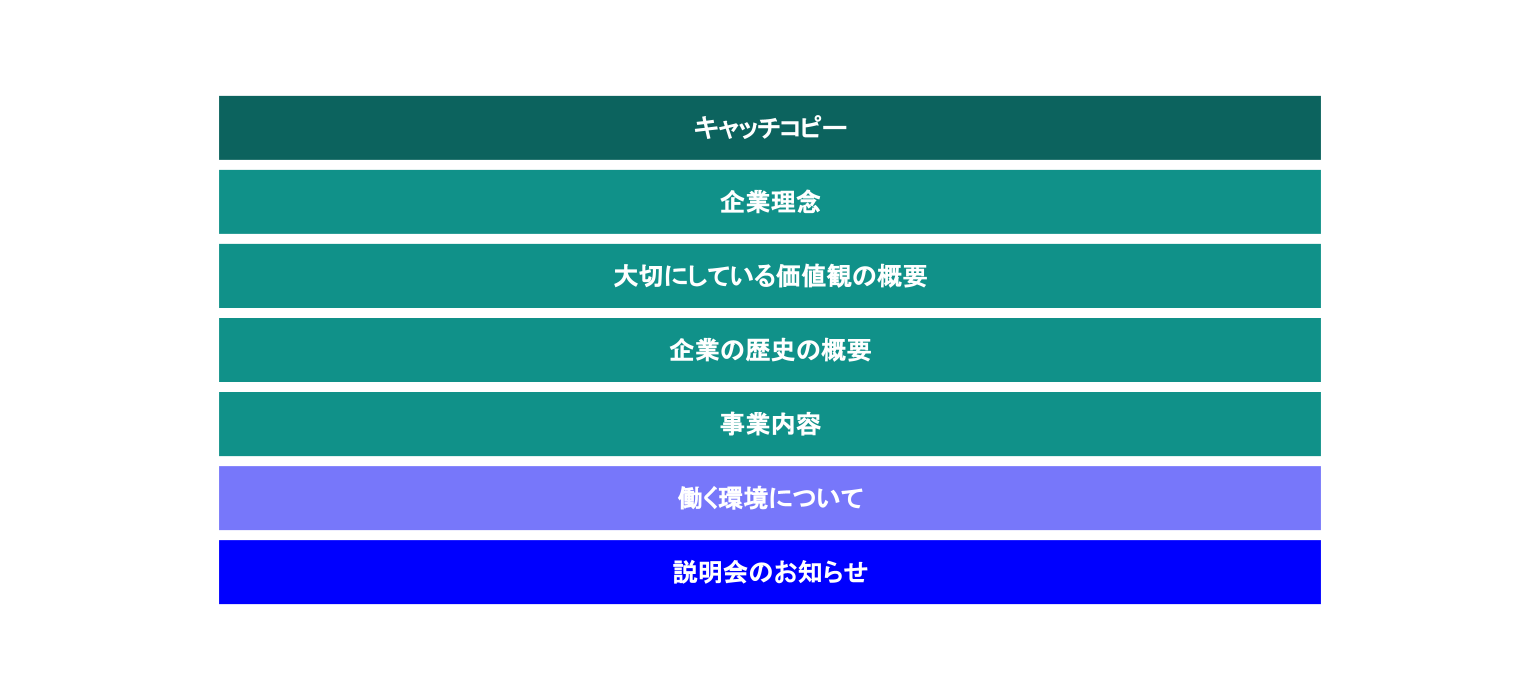
このコンテンツの中でページの上の方に載せたい内容は何か、ページの下の方に載せる内容はどれか、順番を決めていきます。基本的にページの上部はユーザーが見やすい部分なので優先度が高い内容を掲載し、優先度の低い内容は下部に掲載することが多いです。
順番を考える際には、ペルソナが求める情報がどれかを基準に決めていきます。
まず、サイトを訪問した学生は事前にどのようなことをしている会社か、大枠を知った上で採用サイトを見ていることが多いです。したがって、事業内容への導線は優先度を落とします。会社説明会で企業理念や歴史をよく聞かれる、という声があったので、企業理念や大切にしている価値観は優先度が高いです。このようにペルソナがまず知りたい内容は何かを考えながら内容の優先度を整理して、上から並べたのが以下の図です。

今回の作り方はあくまで仮の設定ですので、実際に作るときにはペルソナや掲載したい内容、サイトマップによって大きく変わってきます。説明会が多ければ「説明会のお知らせ」を一番上に掲載したほうがいい、などそれぞれの状況にあわせて掲載順番を検討していきましょう。
ステップ5:見出しやレイアウトを考える
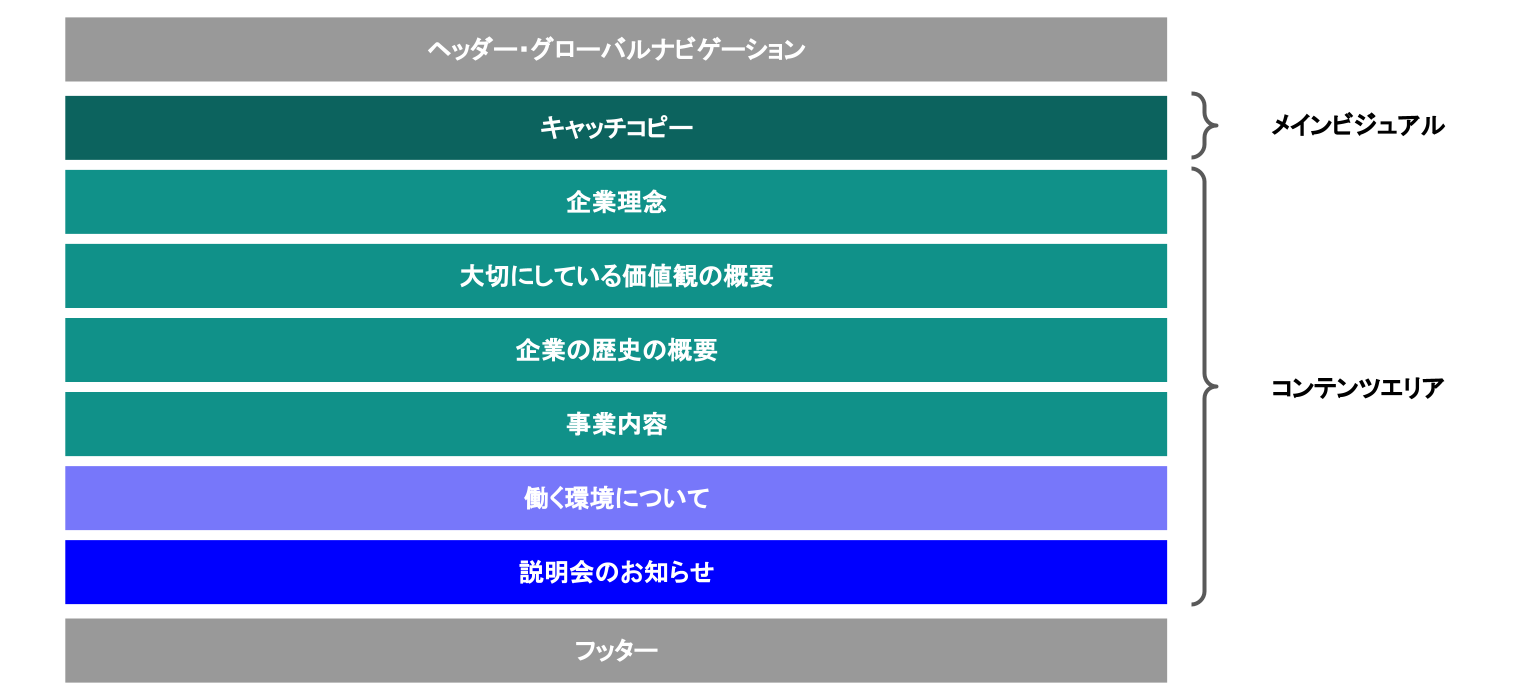
ステップ4で要素を並べたら、具体的にページのイメージを作り上げていきます。ページには大きく分けて以下の要素が必要になります。いきなり資料の作成をすると時間がかかりますので、手書きでラフなイメージを作ってから制作をするとスムーズです。
| ヘッダー グローバルナビゲーション |
ユーザーがサイト内の他のページへいけるようにするメニュー部分です。基本的に全ページ共通のものを使用します。 |
|---|---|
| メインビジュアル | ページの一番上にある画像やテキスト部分です。ユーザーが最初に目にする部分ですので、印象的なキャッチコピーや画像をいれます。 |
| コンテンツエリア | ステップ4までで考えたコンテンツを掲載する部分です。 |
| フッター | ページの一番下にあり、ヘッターと同じく他のページへいけるようにする部分です。基本的に全ページ共通のものを使用します。 |
ステップ4で考えた順番に上記を加えたのが、以下の図です。

これをもとに実際に資料としてワイヤーフレームを制作していきます。
ヘッダー・グローバルナビゲーション
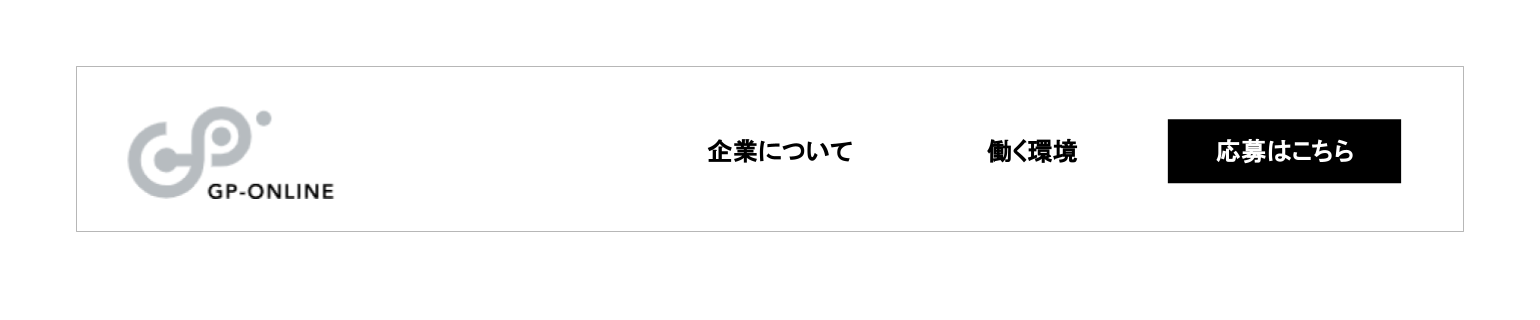
まずはヘッダー・グローバルナビゲーションです。ヘッダーには主に下記が入ります。
- ロゴ
- 第2階層への導線
- お問い合わせフォームへの導線や製品購入ページへの導線など
今回でいうと、第2階層は「企業について」と「働く環境」です。第2階層の量が多い場合はコンテンツの横にサイドバーをおくことや、優先度の低いものがあればヘッダーから省く場合もあります。また、サイトの目的が「応募したいと思えるサイト」であるため、応募フォームに遷移するボタンを置くことで、どのページからも応募フォームへ行くことができるようになります。
このようにサイトの目的・ゴールであるページへの導線をいれておきましょう。以上を資料でイメージ化すると以下のようになります。

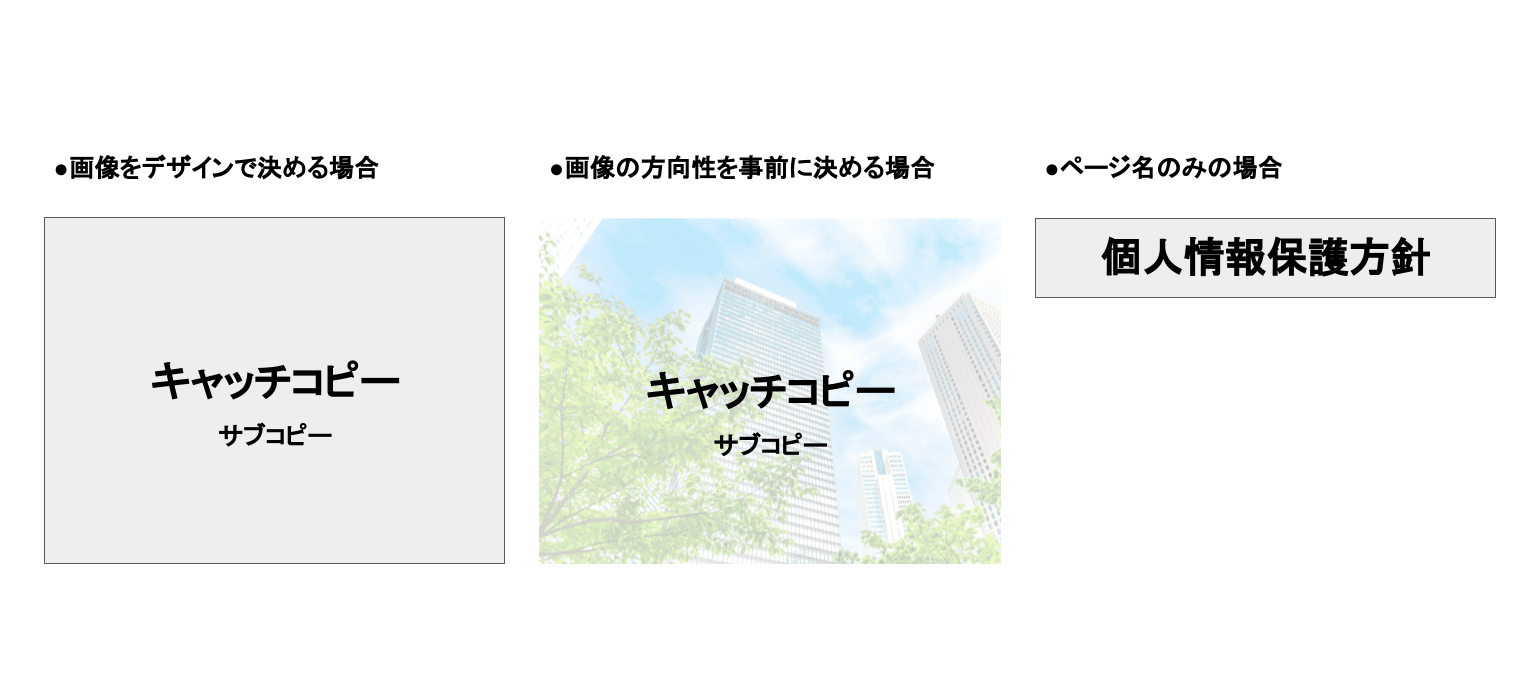
メインビジュアル
ページに訪問してきたユーザーが最初に目にする部分です。興味を引くキャッチコピーや画像を置くような場所です。画像はデザイン段階で決めるためグレーにしておいてテキストだけを考える場合や、写真や画像の方向性(人物メインなのか、建物メインなのかなど)を決めるためにダミーで置く場合もあります。「個人情報保護方針」「利用規約」などのテキスト中心のページでは画像を置かない場合もあります。
制作するページに応じて使い分けていきましょう。

コンテンツエリア
メインビジュアルのあとに掲載する内容をまとめるエリアです。見出しや画像を検討しながら制作していきます。エリアごとに何について書かれているのかわかりやすい、興味の引く見出しをつけていきましょう。
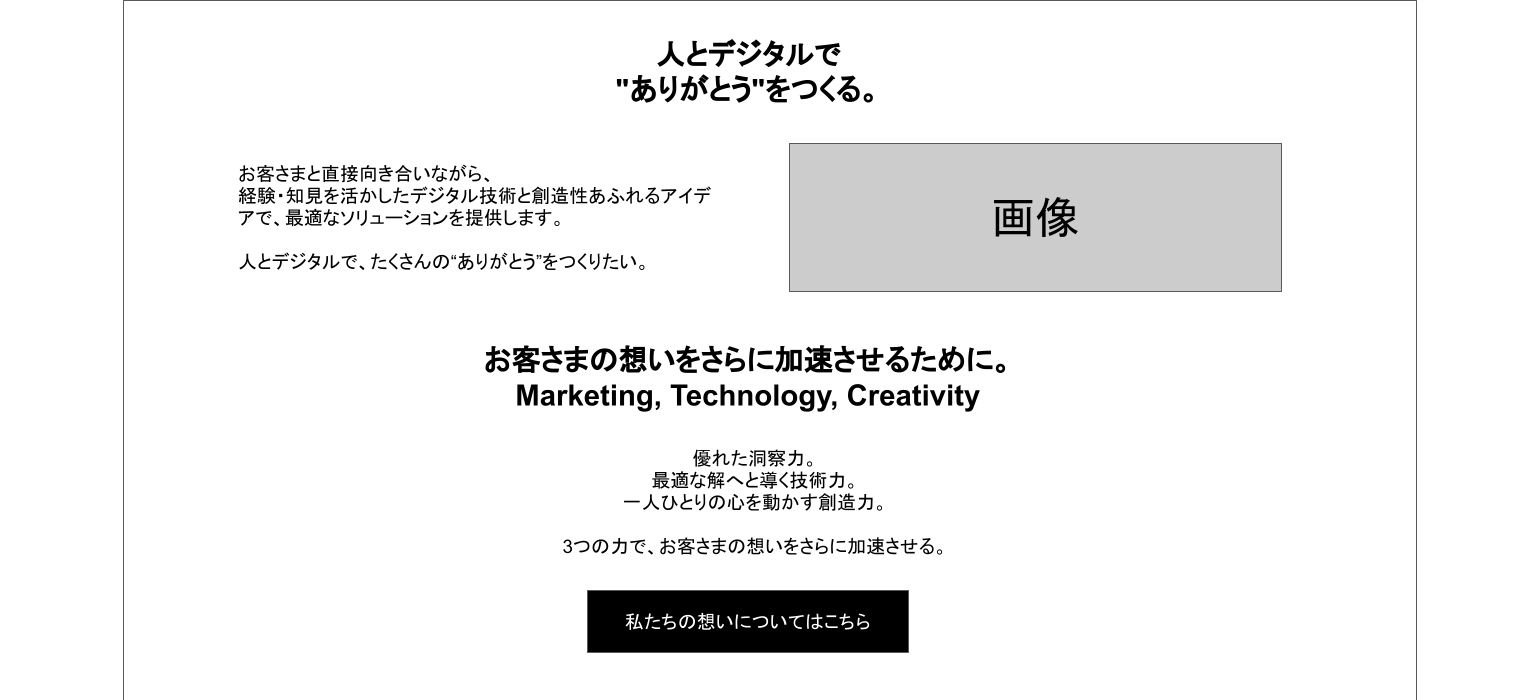
今回は、メインビジュアルのあとに「企業理念」「大切にしている価値観の概要」を掲載するので以下のような見た目になります。

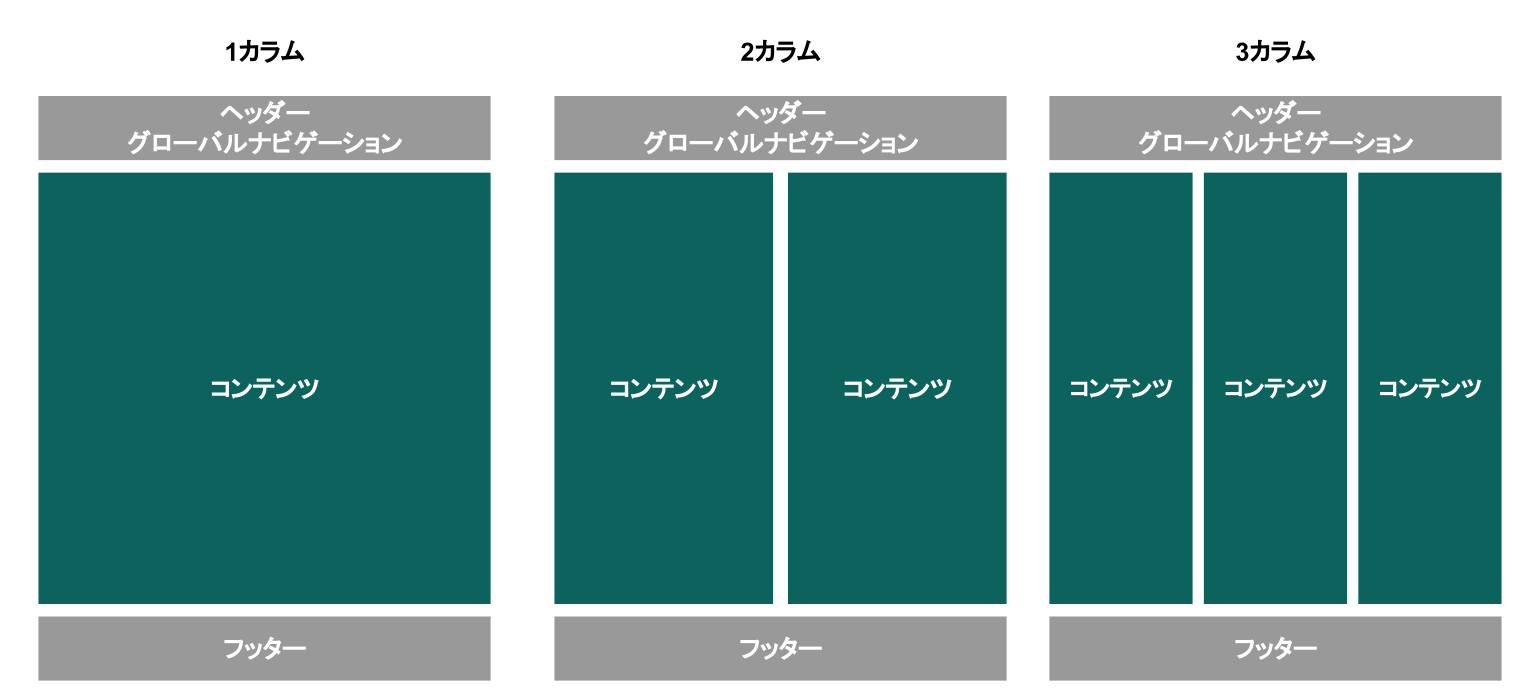
コンテンツエリアにおいては、マルチカラムレイアウトと呼ばれる基本的な型があります。「カラム」とは「欄」や「縦の列」を意味し、マルチカラムレイアウトとは、異なるカラム数でコンテンツが配置されていることを指します。ホームページにおいては下記のように1カラム、2カラム、3カラムで構成されていることが多いです。

写真・画像の有無や情報量に応じて最適なカラム数を考えながら、コンテンツエリアを制作していきましょう。最後にお問い合わせフォームへ遷移するボタンやSNSのシェアボタンなど、ペルソナにしてほしいアクションに応じて導線を配置しておくと効果的です。
PCの見た目だけではなく、スマホで見たときにどのようになるかを考慮しておくことにも注意しましょう。PCは横長なので横に広く内容を掲載できますが、スマホは縦長です。
スマホでは基本的に、PCの左側のコンテンツを上へ、右側を下にして制作していくことが多いです。1カラムの横に長いコンテンツを作ってしまうと、スマホでは横にスクロールさせるなど工夫が必要になるため、スマホでも見やすい構成を意識しましょう。
フッター
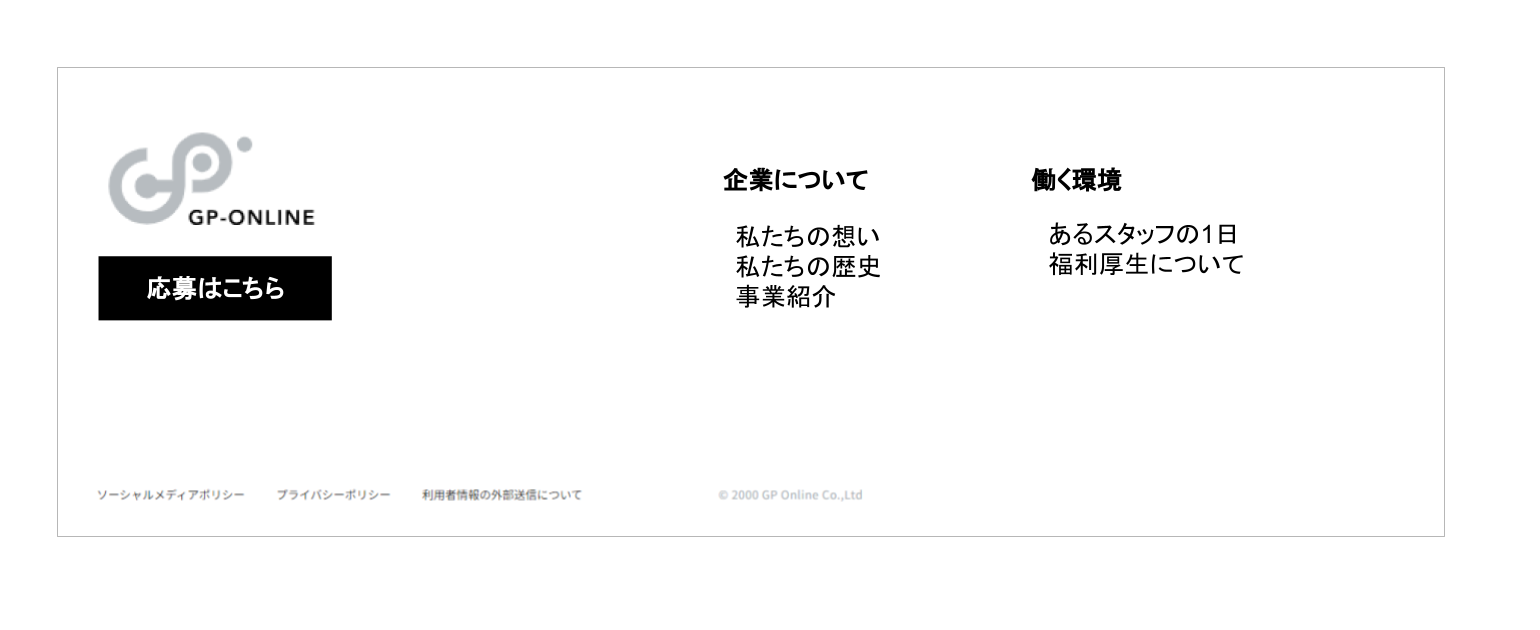
最後にフッターは第2階層までの導線リンクと、プライバシーポリシーなどの補助的なリンク、コピーライトを設置します。

ヘッダー、メインビジュアル、コンテンツエリア、フッターを並べて、ワイヤーフレームは完成です。
ワイヤーフレーム作成におすすめなツール5選
ワイヤーフレームを作成できるツールは多くあります。主要なツールをいくつか挙げると、Excel(エクセル)や、PowerPoint(パワーポイント)、Adobe XD(アドビエックスディー)、Figma(フィグマ)、Miro(ミロ)などです。
それぞれのツールの特徴をご紹介します。ワイヤーフレームを作る状況にあわせて、使うツールを選んでみてください。
Adobe XD(アドビエックスディー)
Adobe社が提供している有料ツールで、プレゼンテーションの資料からWebサイトやアプリのデザインまで制作できるツールです。Adobe社のPhotoshopやIllustratorを利用していることから、「Creative Cloud」を契約しているWebクリエイターは多いため、Adobe XDを使用しているデザイナーやディレクターも一定数います。以下のような特徴があります。
- アプリをダウンロードして使用
- プレビューでページの見た目を細かく確認しながら制作できる
- 制作したページをURLで共有、URLにパスワードを付けることも可能
Web系の制作を想定しているため、制作にあたって便利な機能が用意されていますが使い方に慣れが必要です。現在、メンテナンスモードとなっており、バグの修正等は行われますが新しい機能の追加や開発は行われていません。単体販売も終了していますので、使用するにはAdobeの「Creative Cloud」コンプリートプランを契約する必要があります。
Figma(フィグマ)
アプリとは違い、インターネットに繋がればどこからでも使用できるツールです。プレゼンテーションの資料作成からWebサイトやアプリのデザインまで制作可能で、ワイヤーフレーム作成にも最適です。主に以下のような特徴があります。
- アプリのダウンロードが不要
- クラウドベースであるため、複数のユーザーが同時編集しやすい
- ページ数・プロジェクト数・ファイル数に制限はあるが、無料プランがある
無料で試すことができ、リアルタイムに複数のユーザーで編集しやすい点が大きなメリットです。ワイヤーフレームを複数人で初めて作る場合は導入しやすいのですが、編集した内容は自動保存されてしまうため、誤って編集した内容に気付かずに制作を進めてしまう可能性がある点に注意が必要です。
【参考】Figma: コラボレーションインターフェースデザインツール
Miro(ミロ)
オンラインのホワイトボードのようなツールです。チームの話し合いで付箋を付けながら資料を作成するときに使用すると便利なツールで、ワイヤーフレームを作成することもできます。主に以下のような特徴があります。
- 保存できるページに制限はあるが、無料プランがある
- 複数のユーザーでチャットやコメントしながら共同編集可能
- 直感的に使いやすい
ページの目的やどのような内容を記載するか、チームで議論しながら制作するようであれば、Miro(ミロ)のほうが認識のすり合わせがしやすいというユーザーの声もあるようです。無料で使えるプランもあるため、Figma(フィグマ)と使いやすいのはどちらか、比較するといいかもしれません。
【参考】Miro | 革新をもたらすビジュアル ワークスペース
Microsoft Excel(エクセル)
計算やグラフ作成などで使用することの多いExcel(エクセル)でもワイヤーフレームを作成することができます。Officeソフト(Microsoft 365)の中でも使い慣れている方が多いと思いますので、手軽に試すことができます。主な特徴としては以下の通りです。
- Microsoft 365を契約していれば無料で作成できる
- PowerPoint(パワーポイント)とは異なり、ページが途中で途切れないため見やすい
- 同時編集はできないため、関係者間で最新のデータがどれかを管理する必要がある
多くの人が触ったことのあるツールであるため、一番手軽に始めやすいツールかと思います。
【参考】Microsoft Excel スプレッドシート ソフトウェア | Microsoft 365
Microsoft PowerPoint(パワーポイント)
Excel(エクセル)と同じく、OfiiceソフトのひとつPowerPoint(パワーポイント)でもワイヤーフレームを作成することができます。主な特徴としては以下が挙げられます。
- Ofiiceソフトが入っていれば無料で作成できる
- Excel(エクセル)とは異なり、印刷して確認がしやすい
- 同時編集はできないため、関係者間で最新のデータがどれかを管理する必要がある
Excel(エクセル)で印刷してページの見た目を確認しようとすると、ページの区切りの調整がかなり必要になりますが、PowerPoint(パワーポイント)であれば綺麗に印刷しやすいのが主なメリットです。
【参考】Microsoft PowerPoint スライド プレゼンテーション ソフトウェア | Microsoft 365
ワイヤーフレームを作る際の注意点
最後にワイヤーフレーム制作時にありがちな、やってはいけない注意点を3つピックアップして解説します。
注意点1:ワイヤーフレームでデザインまでする
最も陥りがちなのが、ワイヤーフレームで「デザインレイアウトまで作成してしまうこと」です。
前述しましたが、ワイヤーフレームはWebデザインに入る前のサイト全体の設計図です。家を建てるときも、設計図の段階で壁紙の色やドアのデザインを決めることはないですよね。それと同様、文字の大きさ、細かいフォントの種類や色、あしらいなどは後のデザインのフェーズで決め、表現していきます。
ワイヤーフレームの段階でデザインのようにしてしまうと、クライアントと議論するべきポイントがズレたり、デザイナーのデザインの余地を狭めてしまうことにもなりかねません。作成する際には基本的に黒・グレーのモノクロ配色でシンプルにしておくのがおすすめです。
注意点2:誤った作成手順で作る
ワイヤーフレームを誤った手順で作成することにも注意が必要です。
たとえばサイトマップを作らずに、掲載コンテンツやレイアウトを決めてしまったとします。後から「やはりこのページも必要だった」となれば、追加でコンテンツやレイアウトを考える必要があり、場合によっては1からワイヤーフレームを作り直さなければならなくなります。
そうならないためにも、ステップに従って、ワイヤーフレームを作成してみましょう。
注意点3:サイト制作の目的がコンテンツに反映されているか
ワイヤーフレームを複数の関係者の意見をもとに作成していくと、軸がぶれてきてしまい、サイト制作の目的から外れてしまうこともあります。ワイヤーフレームが完成した後、サイト制作の目的に沿っているかどうかを見直すことが必要です。
たとえば採用サイトであれば「ミスマッチによる短期離職率を下げたい」、コーポレートサイトであれば「製品へのお問い合わせ数を増やしたい」という目的がある場合は、それぞれ以下の点を中心にチェックすると完成度が上がります。
| サイト制作の目的 | チェックポイント |
|---|---|
| ミスマッチによる短期離職率を下げたい |
|
| 製品へのお問い合わせ数を増やしたい |
|
デザインを制作する前に、目的に合わせたワイヤーフレームになっているか、最後にしっかりと見直して改善&調整をしていきましょう。
まとめ:良いWebサイト作りは良いワイヤーフレームから!
良いWebサイトとは、最初から最後までユーザーファーストであり続けるWebサイトです。
そして、良いWebサイトを作るためには、良いワイヤーフレーム作りから始まります。サイト制作の目的を忘れずに、ユーザーの行動やほしい情報を提供できることを考慮した設計をしましょう。
ワイヤーフレームでコンテンツを決めておくことで、デザイン以降の要素追加や削除といった想定外の修正を大きく削減することも可能となります。Web担当者さまで作成するには、ノウハウやツールの使用などで初心者にとって少しハードルは高いですが、Webサイトを作っていく中での整理にもなるので、試しに作ってみてはいかがでしょうか。
弊社では、サイトの目的に沿って実際にワイヤーフレームを作成する勉強会を社内で開催し、ディレクターチームは日々技術を磨いています。ワイヤーフレームの制作からご依頼もお受けしておりますので、お困りのことがあれば、お気軽にご相談ください。
良いワイヤーフレームでWebサイトをリニューアル!
サービス資料をダウンロードいただけます
Web制作会社をお探しの方へ向けて、当社のサービス内容を簡単にダウンロードできる資料請求フォームをご用意いたしました。
▼資料内容(一部)
-ジーピーオンラインについて
-ジーピーオンライン3つの力
-サイト作りのポリシー
-品質管理
-サービス紹介・実績

WRITERふじ ディレクター
ホテル業界を経験後、2020年にジーピーオンラインに入社。ディレクターとしてコーポレート、製品・ブランドサイト、キャンペーンサイトなどさまざまなサイト制作に携わっています。

