こんにちは、ジーピーオンライン(@gpol_tw)のハバネロと山猫です!
昨今、注目度の高いデザインツールといえばFigma(フィグマ)。みなさんはどれくらい活用できていますか?
Figmaは世界的にシェア率が高く、2022年に日本法人が設立されてから、国内での利用者数は増加し続けています。これからFigmaを使ってみたいと考えているデザイナーは多いと思いますが、特に気になるのはAdobe XD(アドビ エックスディー)との違いではないでしょうか。
この記事では、FigmaのメリットやAdobe XDとの違いについて解説していきます。
デザイン制作はおまかせください
もくじ
Figmaとは?
Figmaとはブラウザ上でインターフェース(UI)のデザインを制作できる、クラウドベースのデザインツールです。
ソフトをインストールする必要がなく、インターネットに接続すればどこでも作業できるので、環境に依存しない手軽さが魅力です。
Figmaのメリット
メリット1:デザインの定義づけができる
文字・色・線・シャドウなど、さまざまなスタイルを定義づけて共通のパーツとして再利用できる機能があります。デザインルールを明確にして、より一貫性をもたせられます。
メリット2:デザイン連携が得意
複数のチームメンバーが、Web上でリアルタイムに共同編集をおこなえます。デザインのプレビューページに入れられたコメントは、編集画面にも表示されるので、同じ画面上でフィードバックを確認しながら修正作業を進められます。
メリット3:便利な開発モード
デザイン連携だけでなく、デザインと開発の連携をスムーズにできる機能も充実しています。コーディングで使用するコンポーネント情報が一覧で表示されるインスペクトパネルがあり、変更差分(変更した部分がどこか)をビジュアルとコードの両方で確認することもできます。
※開発モードは有料プランでのみ使用できます。
Adobe XDとの大きな違い
Adobe XDとの大きな違いは、以下の2点です。
- Adobe XDはソフトをダウンロードしなければいけないが、Figmaは不要
- コーディング担当者との連携がしやすい
その他にも、デザインを作成する上で細かくAdobe XDと異なる点がありますので、Figmaの特徴に触れながらご紹介します。
Figmaの特徴的な機能
「FigmaとAdobe XD、似たような機能はあるけれど、どういう違いがあるのか?」と、Adobe XDを利用するデザイナーならきっと気になるのではないでしょうか。Figmaの特徴的な機能をピックアップして紹介します。
フレーム
フレームはAdobeソフトのアートボードと同じように使いますが、他にもオートレイアウト機能(Adobe XDのパディングやスタック)が使えたり、グループの役割など、いろいろな使い方ができます。
コーディングでいうところのdivタグ(wrapperやcontainer)のようなものです。フレーム自体に色やエフェクトをつけることもできるので、背景のシェイプが不要になる場面があります。
オートレイアウト
フレームにPaddingをつけたり、中の要素を指定のルールで揃えられます。オートレイアウト機能は、Adobe XDの「スタック」や「パディング」をより拡張したような機能で、奥が深く、うまく使えばメンテナンスのしやすいデザインデータを作成できます。
コンポーネント
Adobe XDのコンポーネントと概念は同じですが、デザインシステムを作成するための詳細な機能が備わっています。
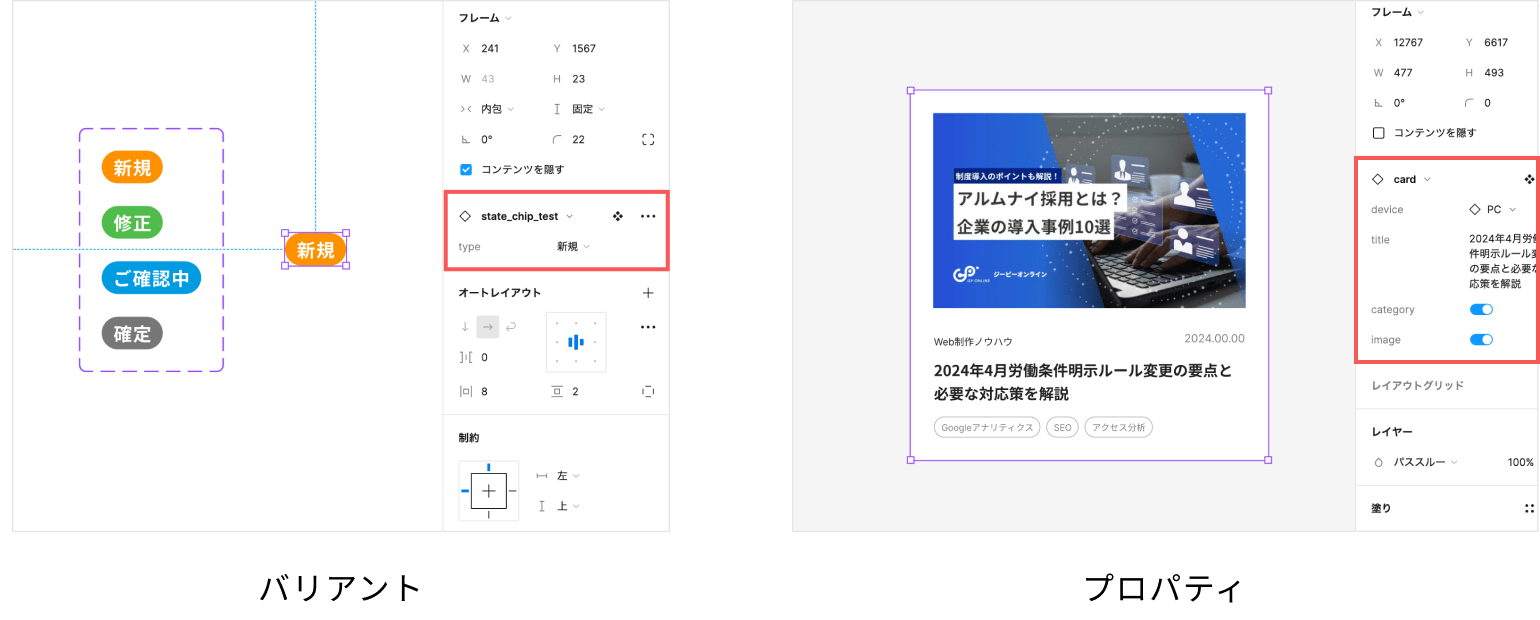
プロパティ
コンポーネントに対して複数のパラメーターを付与できます。ひとつのコンポーネントにさまざまなバリエーションをもたせられるので、PCとスマホのデザインパーツをひとつのコンポーネントで管理する、なんてこともできます。
バリアント
Figmaではコンポーネントのバリエーションを管理するバリアントという機能があります。バリアントを追加すると、デザインパーツのバリエーションをひとつのコンポーネントとして管理できて便利です。メインコンポーネントは、作成後に別Pageへ避難させるのをオススメします。

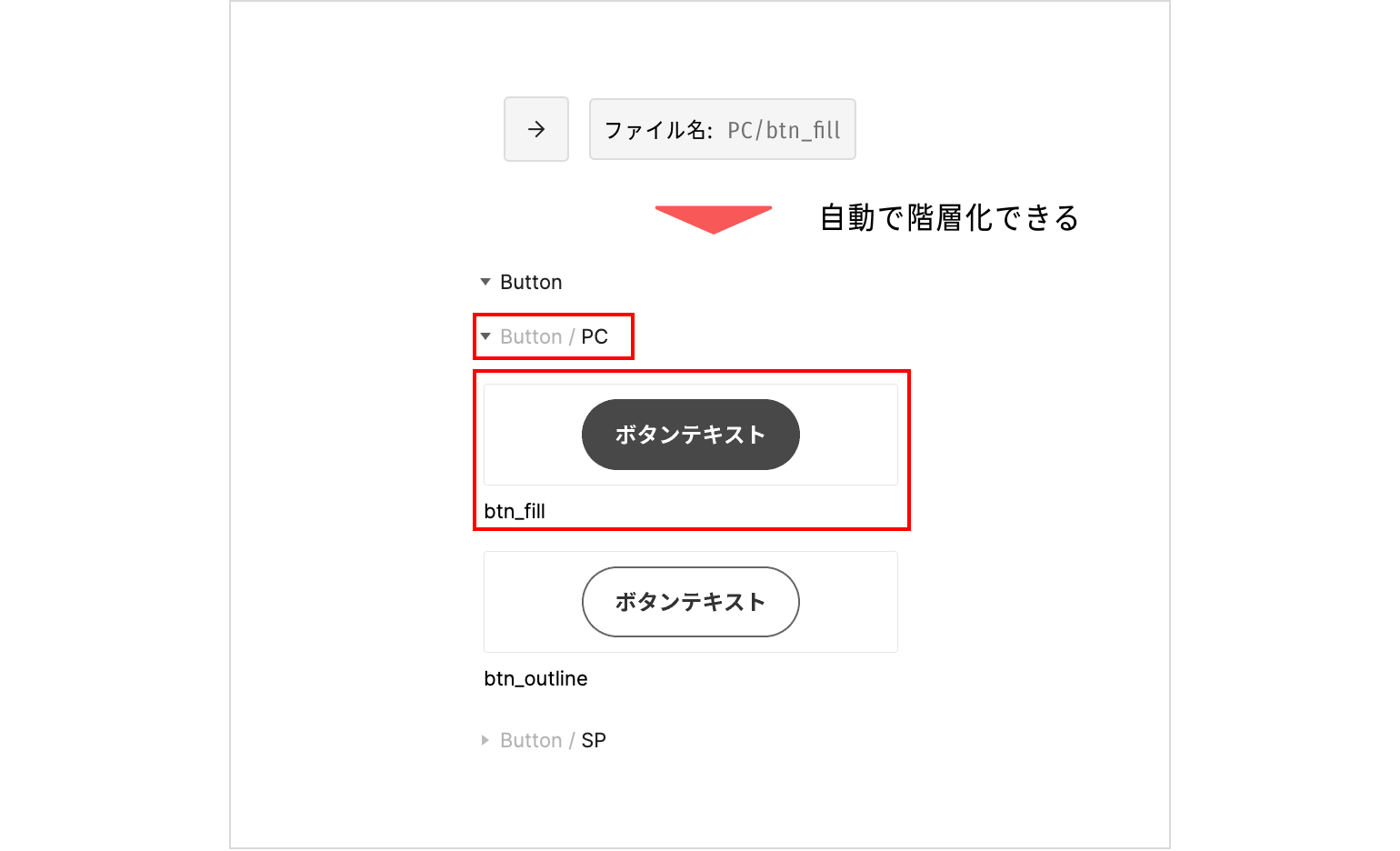
コンポーネントのファイル名
作成したコンポーネントは、左側のアセットパネルからドロップすることが多く、ファイル名を「/」でカテゴリ分けしておくと、自動で階層化してくれるので便利です。
ただし、注意点がひとつあります。カテゴリ分けしたコンポーネントは、画像として書き出すと「/」で区切られた構造と同じフォルダが自動で作成されてしまいます。コーディングの際に、アイコンやイラスト、写真など単体で書き出す可能性があるコンポーネントは階層化しないようにしましょう。

スタイルとバリアブル(変数)
スタイルは、色や文字を登録しておくと再利用できます。Adobe XDにも同様の機能はありますが、ルールの定義というよりはAdobe illustratorのグラフィックスタイルのように、装飾を再利用したいときに使うと便利です。
バリアブルは、色や数値などをコレクションとしてあらかじめ保存しておくことで、後で呼び出せる機能です。スタイルでも定義付けはできます。どちらを使うか迷う場合は、カラーモードやデバイスの違いなど、同一画面でもデザインのバリエーションが多いときに、バリアブル機能を使うと良いでしょう。

これが欲しかった!便利機能
これまで解説した特徴的な機能とは別に、痒いところに手が届く便利機能をご紹介します。
フレームのサイズだけを変えられる
フレームは、サイズを変えると中の要素まで変形してしまうことがあります。Adobe XDのアートボードも同様の挙動ですが、Figmaのフレームでは「Command(Ctrl)+ドラッグ」でフレームサイズのみを変えられます。
ショートカットを表示できる
「Control(Ctrl)+Shift+?」を押下すると、ショートカット一覧をFigmaの画面下部に常時表示しながら作業できます。最初はショートカットをなかなか覚えられないので、定着するまでは同じ画面上でショートカットを確認できると便利です。

画像の簡単な編集ができる
コントラストや彩度の調整など、簡単な色補正ができます。Adobe XDのようにPhotoshopとの連携はできないため、高度な補正はできませんが、Figmaの画面上で完結できるので便利です。
共有の際にURL発行をする必要がない
FigmaはAdobe XDのようなURL発行の概念がなく、プレビュー画面はリアルタイムで変化します。そのため、作業中の編集用ファイルと、お客さまに提出する確認用ファイルを分けた方が良いです。Branching機能では、Gitのようにメインファイルからブランチで分けたファイルを、バージョン管理することもできます。
コーディングを効率化できる基本機能
プレビュー確認
右上にある再生ボタンから、デザインとアニメーションなどの実際の挙動を確認できます。別タブ表示とフローティングウィンドウ表示が選べます。
画像の書き出し
書き出しレイヤーを選択して右のパネルの「エクスポート」から書き出しができます。複数の画像をまとめて書き出すことも可能です。

開発モード
右上の「」のトグルボタンをクリック、もしくは「Shift+D」で開発モードの表示に切り替わります。デザインの編集はできないので、デザインを崩すことなく確認ができます。
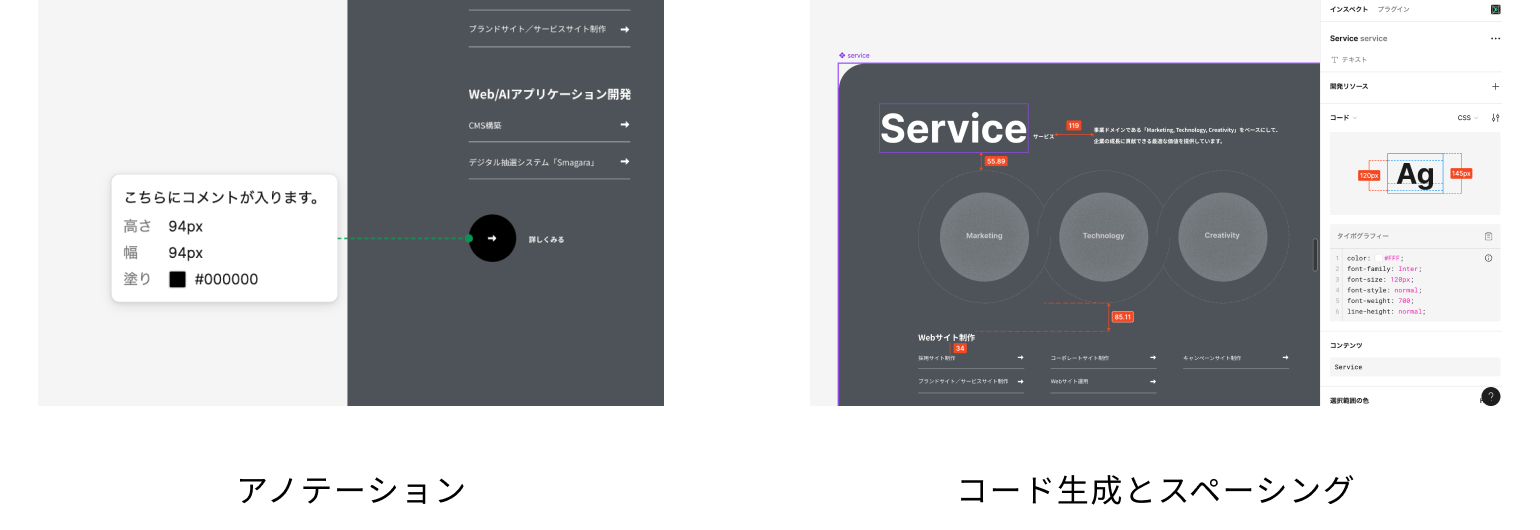
アノテーション
コメントだけでなく、オブジェクトの色・サイズなどの属性を見せながら明示的な指示を残せます。コメント機能とは別軸で申し送りができるため、用途をわけて使用することもできます。
スペーシングとコード生成
要素を選択した状態で、要素のサイズや余白を確認できます。さらに、ブラウザの検証モードのようにCSSのコードが確認でき、書き出しもできます。

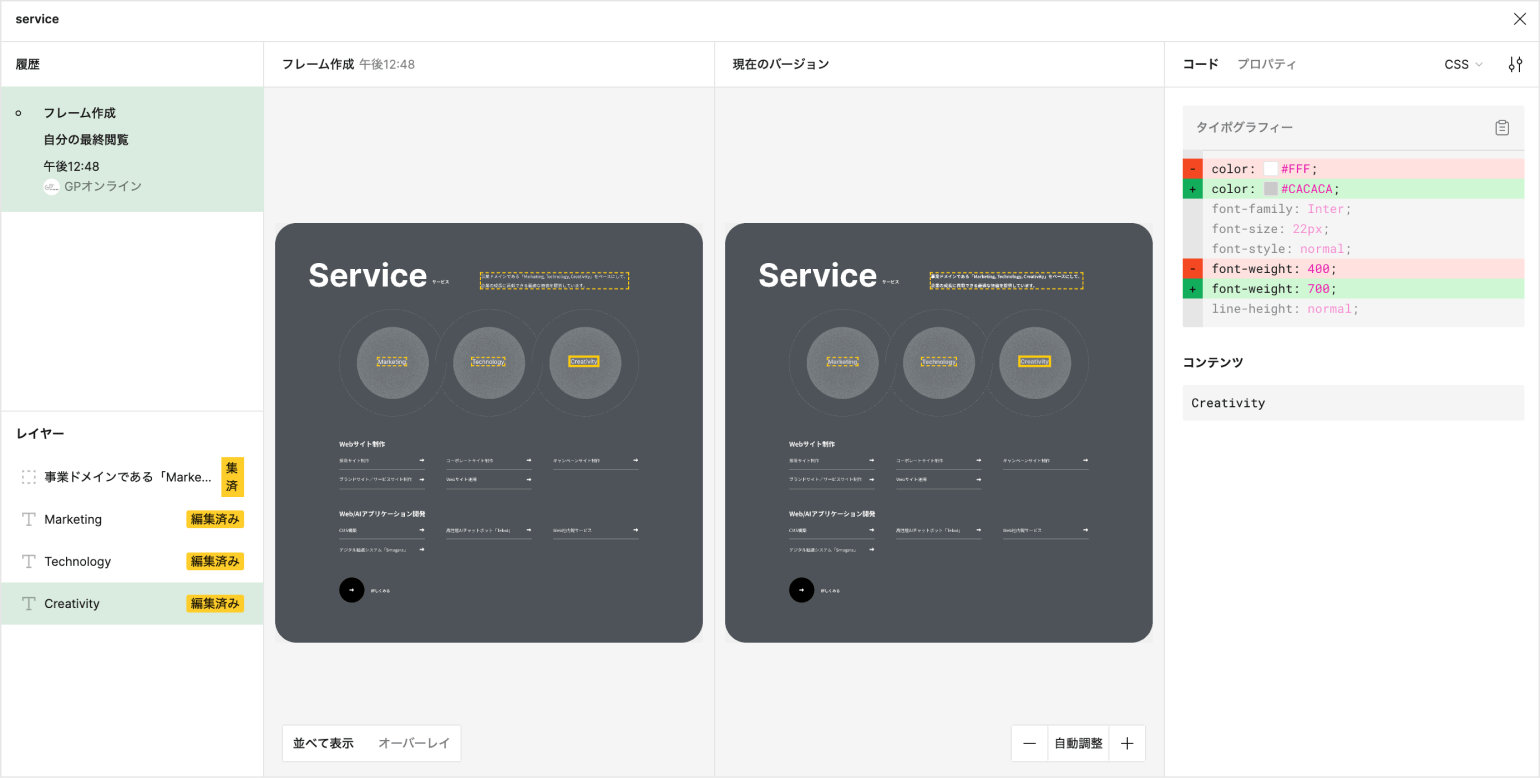
要素別に変更差分を確認できる
開発モードにした状態で要素を選択し、パネルから「変更差分を比較」をクリックすると、以前のバージョンとの変更差分を表示できます。CSSコードでも変更箇所がわかるので、ビジュアル・コード両方の差分を確認することが可能です。

まとめ
今回はごく一部ですが、Figmaのメリットや便利機能ついて紹介しました。
Figmaの強みは、デザインシステムをつくる機能と、コーディング連携のための機能が充実していることです。慣れないうちは機能の多さに圧倒されるかもしれませんが、Figmaを活用することで、デザイナーと開発の連携がスムーズになり、プロジェクト全体の効率化に役立つことは間違いありません。
新しい機能やプラグインがつぎつぎに発表されるFigma。
今後も注目の機能についてご紹介していきたいと思います!
デザイン制作はおまかせください
サービス資料をダウンロードいただけます
Web制作会社をお探しの方へ向けて、当社のサービス内容を簡単にダウンロードできる資料請求フォームをご用意いたしました。
▼資料内容(一部)
-ジーピーオンラインについて
-ジーピーオンライン3つの力
-サイト作りのポリシー
-品質管理
-サービス紹介・実績

WRITERハバネロと山猫 アートディレクター
2007年にジーピーオンライン入社。グループ会社の株式会社メガホンに6年在籍したのち、2022年からジーピーオンラインへ移籍。アートディレクターとして、サイト制作のビジュアル面のプランニングとクオリティ管理などを担当。今関心があるのはデザインシステムの構築とBlenderです。

