こんにちは、ジーピーオンライン(@gpol_tw)のWebエンジニア、ミキです!
CSSアニメーションは、JavaScriptを使わずにWebサイトに動きを加え、より魅力的なユーザー体験を提供するための便利な技術です。
しかし、アニメーションが多用されると、パフォーマンスの低下やスムーズさの欠如といった問題が発生することがあります。そこで重要になるのが、アニメーションのパフォーマンスを最適化することです。
この記事では、まず基本的なレンダリングの仕組みについて解説し、その上で、どのようにCSSアニメーションを実装すればパフォーマンスが向上するのかについて解説します。
CSSアニメーションもおまかせください!
もくじ
パフォーマンスを向上させるには
ユーザーにとって、Webサイトがスムーズに動作することはとても重要です。
アニメーションがカクついたり遅れたりすると、サイトの動作が重たく感じられ、ユーザーの離脱や低評価につながってしまう可能性があります。
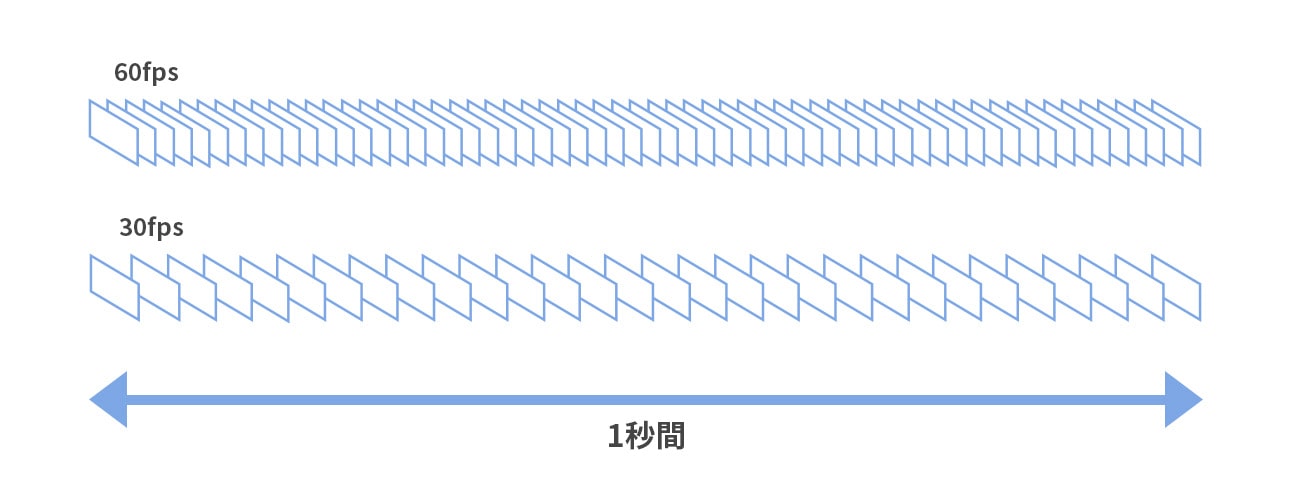
アニメーションは、1フレームごとに少しずつ変更を加えていくことで動きを実現しています。そのため、フレームレートが高く保たれていると、アニメーションの各フレームがなめらかに切り替わり、動きがスムーズになります。
フレームレートとは
フレームレートとは、chromeなどのブラウザが1秒間に画面を再計算、レイアウト、描画する回数を指します。例えば、60fpsのフレームレートでは、1秒間に60回の更新が行われていることになります。一般的に、Webサイトの目標とするフレームレートは60fpsです。

フレームレートを維持することで、なめらかなアニメーションが実現でき、良好なユーザー体験につながります。
もしアニメーションの処理に負荷がかかってしまうと、フレームレートが低下してアニメーションがカクつく原因になります。したがって、1フレームごとの処理を軽くすることが、スムーズなアニメーションを実現するためのポイントとなります。
続いて、アニメーション時に実行される処理がどのようにして行われるかについてご説明します。
アニメーションのレンダリング
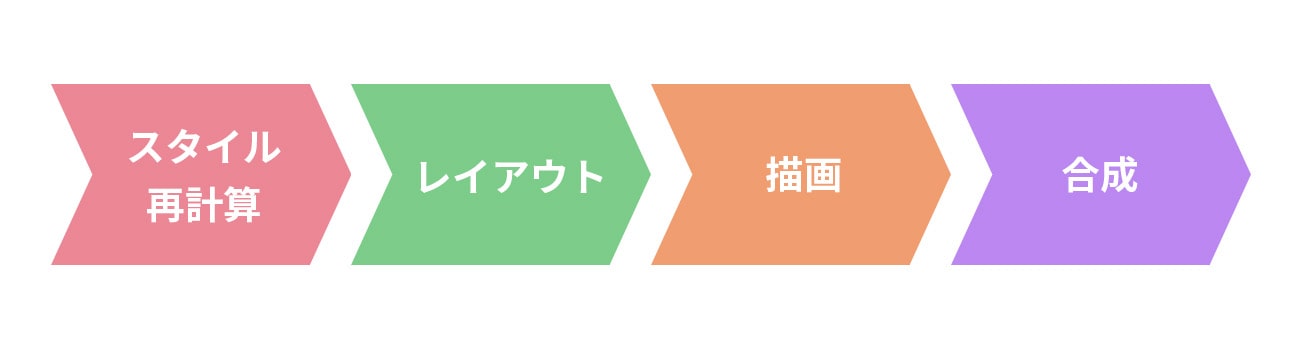
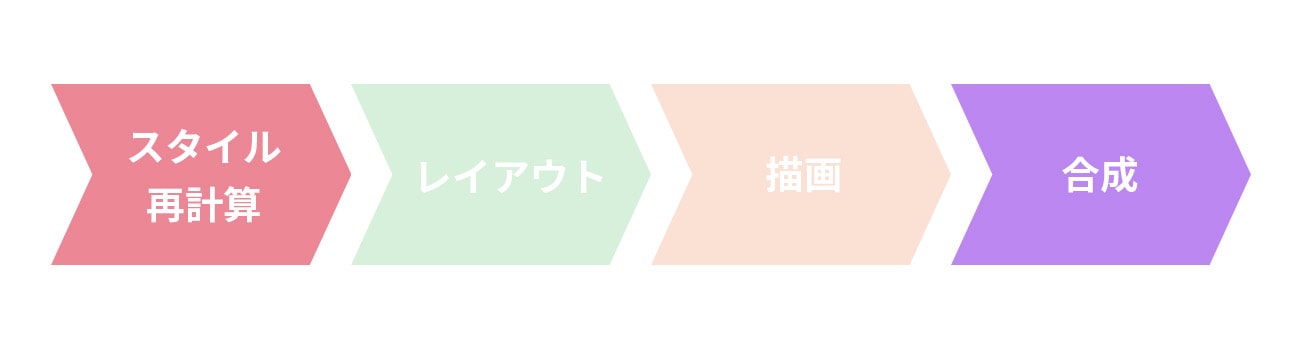
アニメーションが実行されると、ブラウザでは以下のレンダリング工程を順番に実行します。
レンダリングの工程
スタイル再計算
変更された要素のプロパティに対して、新しいスタイルの値を再計算します。
レイアウト(リフロー)
スタイル再計算で得たスタイル情報を元に、要素の位置やサイズを決定し、ページ全体のレイアウトを更新します。リフローとも呼ばれ、このステップは全体のレイアウトを再計算する必要があるため、処理が重たくなる可能性があります。
描画
更新されたレイアウトを元に、要素を画面に再描画します。
このステップでは、ビットマップを生成(各ピクセルに対してどの色を表示するかを決定)する処理が行われるため、比較的重い処理です。
合成
描画されたレイヤーを重ね合わせて最終的な画面を生成します。合成はGPUを利用して効率的に処理されます。

レンダリング処理を軽くするには
レンダリング処理において、上記のすべての工程が実行されるわけではありません。どの工程が実行されるかは、CSSプロパティの種類によって変化します。
そのため、より少ない工程でレンダリングが可能なプロパティに対してアニメーションを設定することで、処理を軽くすることが可能です。
また、「合成」の工程ではGPUを使って処理が行われるため、CPUの負担を軽減させることができ、より効率的にアニメーション処理をおこなうことができます。この描画処理をCPUからGPUに移行させるという技術は、ハードウェアアクセラレーション(GPUによる描画処理)と呼ばれ、アニメーションの処理を最適化するためにとても有効な方法です。
以上のことから、アニメーション処理を軽くするには以下の特長があるプロパティに設定することが重要だと言えます。
- レンダリングに必要な工程が少ないCSSプロパティを使用する
- GPUで描画処理が行われるCSSプロパティを使用する
続いて、実際にどのようなプロパティの種類が存在しているのか説明します。
CSSアニメーションに最適なプロパティは?
ここではプロパティをレンダリング時に必要な工程を元に分けて、主要なプロパティとその影響について解説します。
要素の形状または位置に影響するプロパティ
これらのプロパティを変更すると、指定した要素だけではなく、それに伴って周囲の要素の位置も修正する必要があります。そのため必要な工程が多く、影響範囲が大きくなるため処理のコストも大きくなります。
したがって、このプロパティはCSSアニメーションには最適ではないと言えるでしょう。
- 必要な工程:スタイルの再計算、レイアウト(リフロー)、描画
- プロパティの例:width, height, margin, top, font-size, display
例:topやleftプロパティを使用して要素を移動させると、ページ全体のレイアウトが再計算されるため、パフォーマンスに負担がかかります。

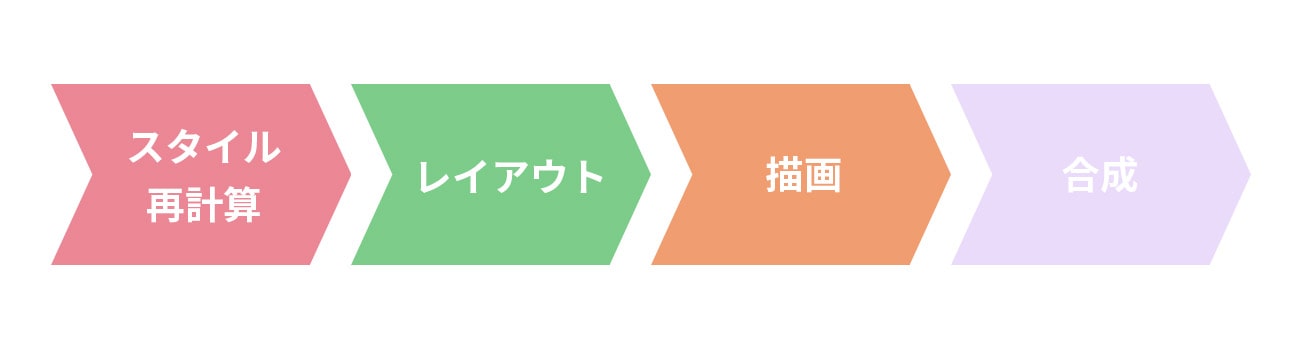
形状や位置に影響しないが、合成レイヤーで描画されないプロパティ
これらのプロパティを変更した場合、形状や位置は変わらないためレイアウトの再計算は不要ですが、描画処理が必要となります。
- 必要な工程:スタイルの再計算、描画
- プロパティの例:color, background, box-shadow
例:box-shadowを使って要素に影を追加すると、要素の描画が更新されますが、位置や大きさは変わらないためレイアウト全体には影響しません。

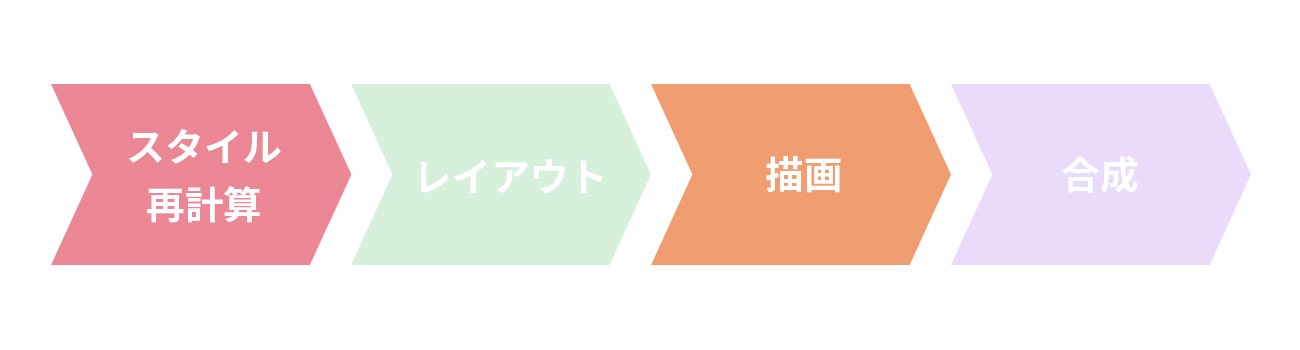
合成レイヤーでレンダリングされるプロパティ
これらのプロパティは合成レイヤーで描画されます。描画はGPUによって行われます。
- 必要な工程:スタイルの再計算、合成
- プロパティの例:transform, opacity
例: transform: translateX(100px); や opacity: 0.5; を使用すると、これらのプロパティは合成レイヤーで処理されるため、アニメーションがスムーズに表示され、パフォーマンスが向上します。
前節でも述べたとおり、GPUを利用して描画をおこなうプロパティは、アニメーションを効率よくおこなうことができるので、これらのプロパティはCSSアニメーションに最も適していると言えるでしょう。

まとめ
今回はCSSアニメーションのパフォーマンス最適化についてご紹介させていただきました。
Webサイトでアニメーションを実装する際に、この記事で紹介したポイントが参考になれば幸いです。
CSSアニメーションもおまかせください!
サービス資料をダウンロードいただけます
Web制作会社をお探しの方へ向けて、当社のサービス内容を簡単にダウンロードできる資料請求フォームをご用意いたしました。
▼資料内容(一部)
-ジーピーオンラインについて
-ジーピーオンライン3つの力
-サイト作りのポリシー
-品質管理
-サービス紹介・実績

WRITERミキ システムエンジニア
2019年に新卒として入社。キャンペーンサイトやコーポレートサイトの構築などを担当。フロントエンド・バックエンドの両方で活躍できるエンジニアを目指して、フロントエンドの知識習得や、PHPフレームワーク(Laravel)の勉強をしています。

