こんにちは、ジーピーオンライン(@gpol_tw)のわたるです!
普段Webサイトを閲覧していると、ページが表示されるまでに時間が掛かることはないでしょうか?
人によってサイトが「遅い」「重い」と感じる感覚はそれぞれですが、私はせっかちな性格なので、クリックして3秒経っても表示されない時は「このサイトは重いな~」とウィンドウを閉じてしまいます。
Webサイト運営者側からすれば「ちょっとくらい辛抱してよ」という気持ちになるかもしれませんが、ユーザーが「遅い」「重い」と感じてしまうと、せっかくの訪問者を逃がしてしまう結果につながります。
この記事では、ページの表示速度が遅い、いわゆる「重いサイト」について、その原因と問題点から改善策までご紹介します。
速度改善のご相談もお気軽に
もくじ
Webサイトの表示速度が遅いとなぜダメなのか
そもそも何故重いWebサイトだとダメなのでしょうか。
それは「ユーザー体験が悪くなる」ということと「検索順位に悪影響を及ぼす」ということが大きく関係しています。特に昨今のSEOでは、UXの低下は優先的に対策をしなければいけない要因となってきました。
ユーザビリティ悪化でWebサイトの離脱につながる
ユーザビリティにおいて最初の障壁は表示速度です。どれだけ使いやすいWebサイトを構築しても、表示速度が遅ければ離脱につながり、Webサイトを利用してもらえる機会すら逃します。表示速度はそのままユーザー体験(UX)につながるのです。
表示速度に関する調査データ
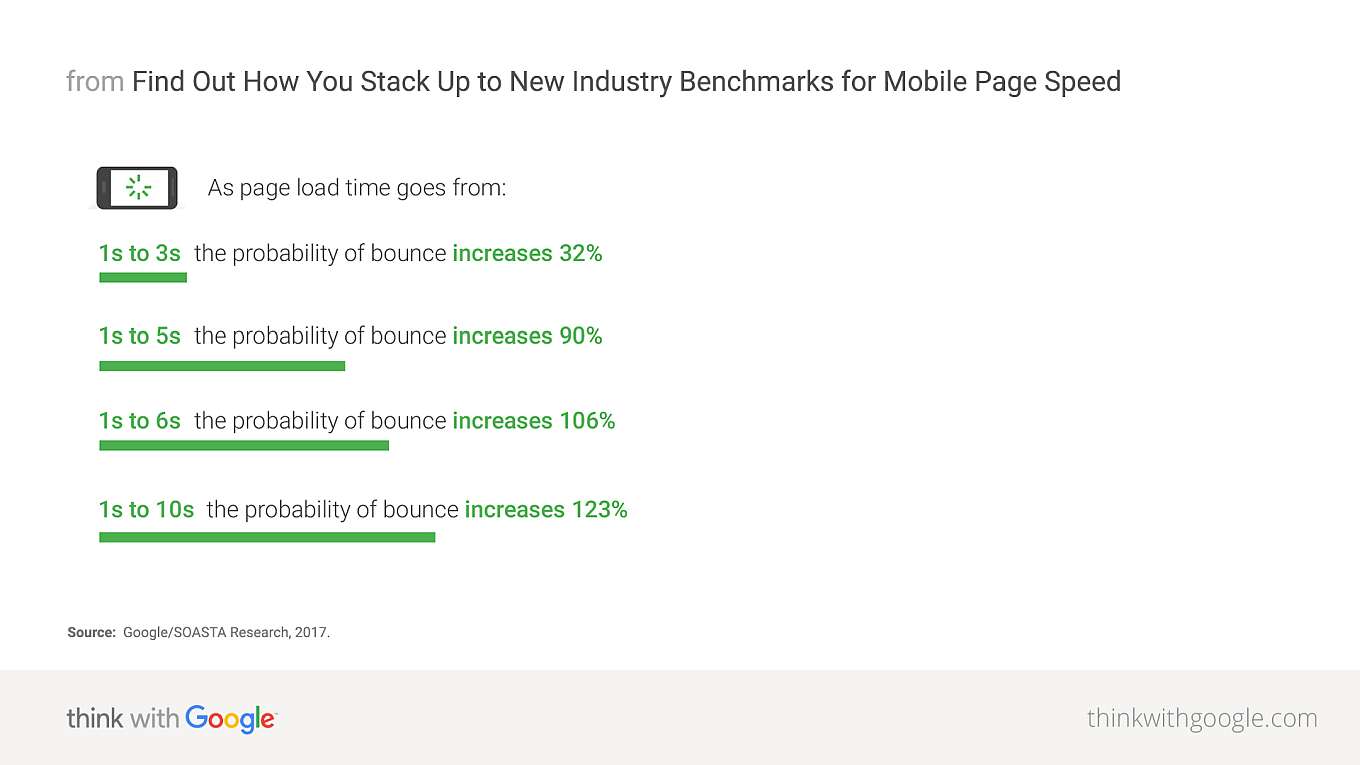
Googleが公表しているモバイル速度に関するデータの中に、Webサイトの表示速度が遅くなるとユーザーの直帰率が高くなることを示したものがあります。
こちらのデータはモバイルサイトの訪問者データとして発表されていますが、ページの読み込み速度が1秒から3秒に落ちると、直帰率は32%高くなるという調査結果になっており、以降表示速度が遅くなればなるほど直帰率も悪化してしまいます。
正確なデータはありませんが、ユーザー体験という観点からPCサイト(デスクトップユーザー)でも同様の傾向になることは予想できます。
ページの表示速度が遅くユーザー体験の悪い、いわゆる「重いWebサイト」は直帰率が高くなり、Webサイト離脱につながってしまう可能性が極めて高いと言えるでしょう。
検索結果の順位が下がる可能性がある
デスクトップでの検索において、Webサイトの表示速度が検索結果の順位に影響するというのは、Google検索セントラルブログでも2010年に発表しているとおり、2018年にはモバイルサイトでも適用を開始したと公表されました。
検索ユーザーはできるだけ早く質問に対する答えを見つけたいと考えています。研究によると、ユーザーはページの読み込み速度を非常に気にかけています。読み込み速度これまでもランキング シグナルとして使用されていましたが、デスクトップ検索を対象としていました。そこで 2018 年 7 月より、ページの読み込み速度をモバイル検索のランキング要素として使用することになりました。
しかし、このアルゴリズムの影響は、ユーザーに対して本当に遅い体験を提供しているページのみが対象とされており、影響の範囲はごくわずかの割合であると説明されています。
そのため検索順位を下げないためではなく、ユーザー体験を損なわないために表示速度改善に取り組むべきであると考えられます。
GoogleAnalyticsで自社サイトの表示速度を調べる
では、実際に自社Webサイトの表示速度はどのように調べることができるのでしょうか。
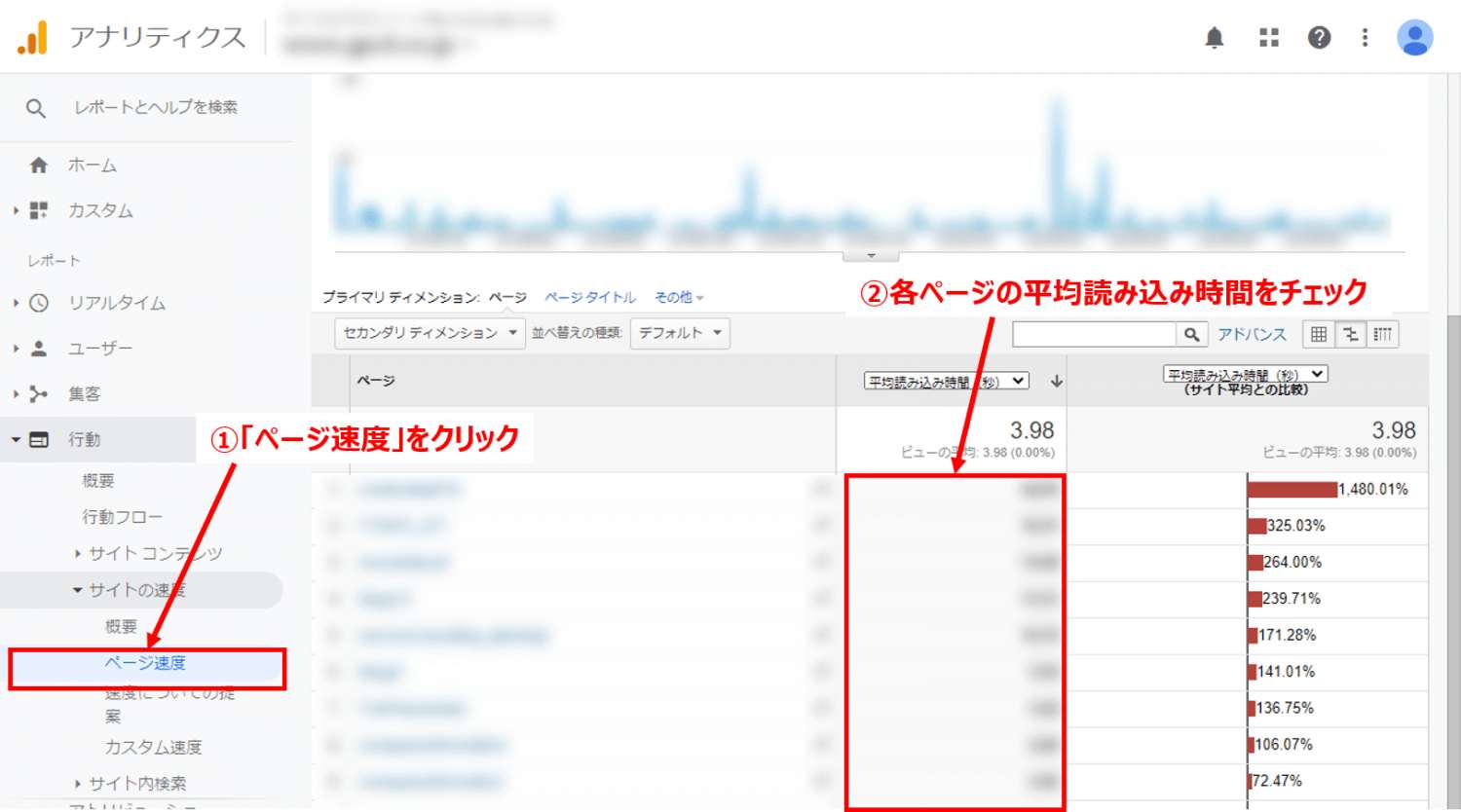
旧GoogleAnalyticsでは以下の図のように「平均読み込み時間」を活用することで、自社Webサイトの表示速度を簡単に調べることができましたが、新GoogleAnalytics(GA4)には用意されていません。

計測する期間で数値が変動することと、あくまでもサイト全体の平均時間であるため、参考値にはなりますが、これまでは簡単にチェックできていました。
しかし、2023年7月1日に旧GoogleAnalyticsの通称ユニバーサルアナリティクス(UA)の提供が終了し、Googleアナリティクス4プロパティ(GA4)に移行し、まったく別物の解析ツールに生まれ変わりました。
【関連記事】Googleアナリティクス(GA4)の見方を初心者向けに解説
新GoogleAnalyticsの「Googleアナリティクス4プロパティ(GA4)」では表示速度を調べることは不可能なのかというと、実はGTM(Googleタグマネージャー)を活用して探索レポートで表示することで上記図に近いことが可能です。
ただ、設定に知識がいることもあり、なおかつ設定後からのデータ集計になる点も考慮すると、簡単に調べたい方には、次の章にある無料で使えるツールをおすすめします。
表示速度を調べることができる無料スコアリングツール
ページの読み込みが遅いページや改善したいページが見つかったところで、改善方法についてはなかなか分かりにくいものです。
そこで無料で改善方法を検出してくれるツールをいくつかご紹介させていただきます。
Page Speed Insights
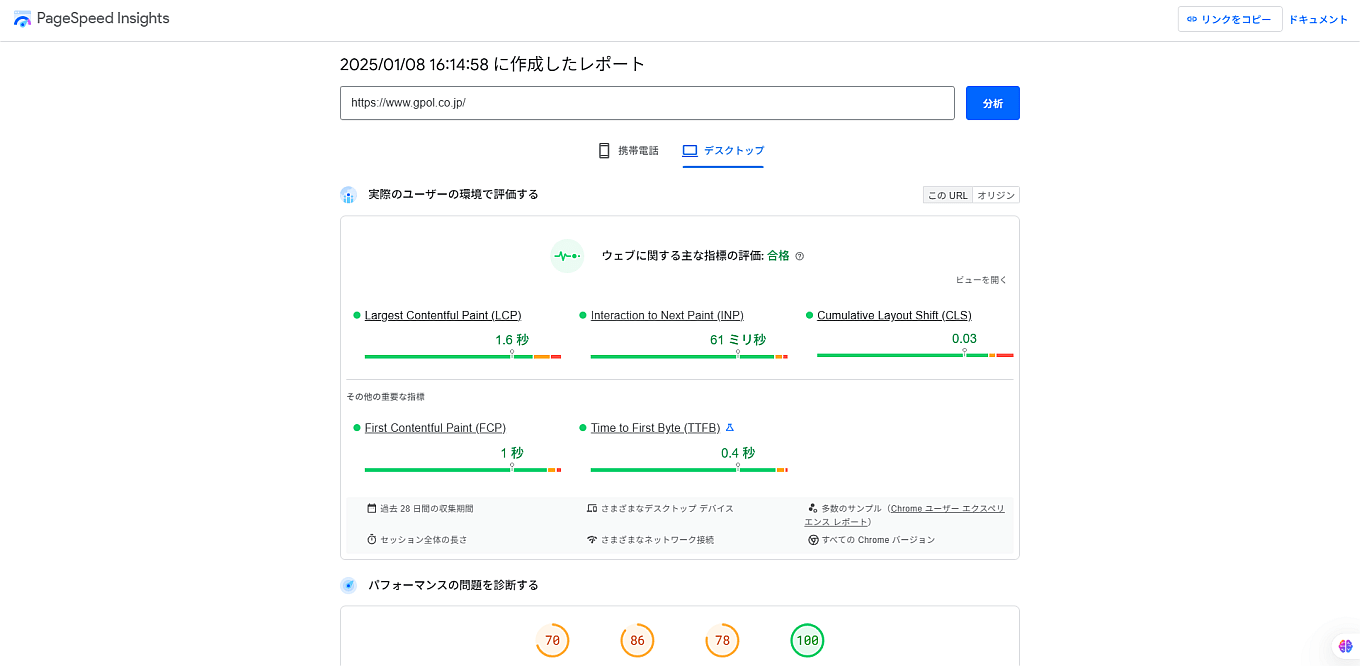
Page Speed Insightsは、Googleが提供するWebサイトの読み込み速度をチェックしてスコアリングしてくれる無料の測定ツールです。
検索したいページのURLを入力して画面上の「分析」ボタンをクリックすることで、簡単に分析結果を表示してくれます。
モバイルとパソコンのそれぞれのスコアを表示してくれるので、自社サイトが適正範囲なのか改善が必要なのかが一目で分かります。
特長としてはシンプルなデザインであるため、情報が取得しやすく改善点もわかりやすく提示してくれます。
Google Chromeの拡張機能「Lighthouse」でもっと便利に
Google Chromeをお使いの人なら、拡張機能である「Light House」をインストールすることで、閲覧しているページをワンボタンで調べることができます。結果の表示はPage Speed Insightsのパフォーマンス診断と同じです。
【アドオンページ】Lighthouse - Chrome ウェブストア
GTmetrix
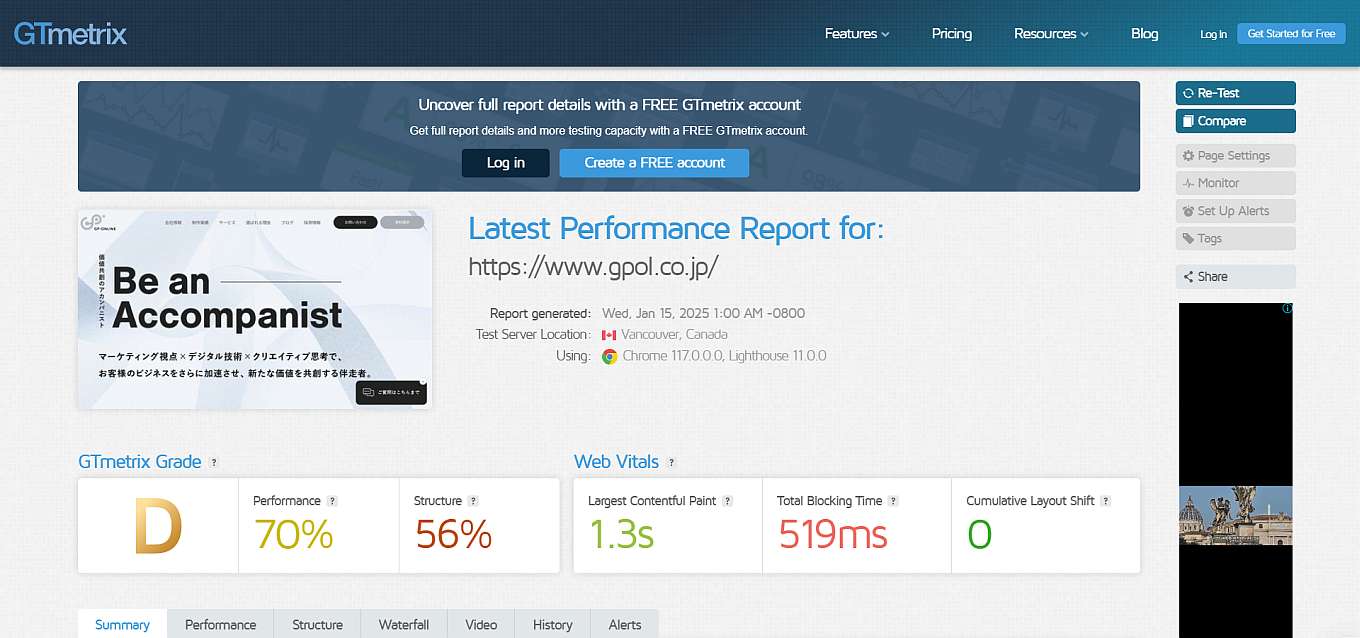
GTmetrixもPage Speed Insights同様にWebサイトの読み込み速度をチェックしてスコアリングしてくれる無料測定ツールです。
基本的な使い方も同様で、検索したいページのURLを入力して「Test your site」ボタンをクリックすることで分析結果画面が表示されます。日本語に最適化されていないため英語での結果表示となります。
Page Speed Insightsに比べてより多角的にWebサイトの分析を行ってくれます。また、サインアップすることでテストを実行するサーバーの地域やブラウザを変更することも可能です。
WEBPAGETEST
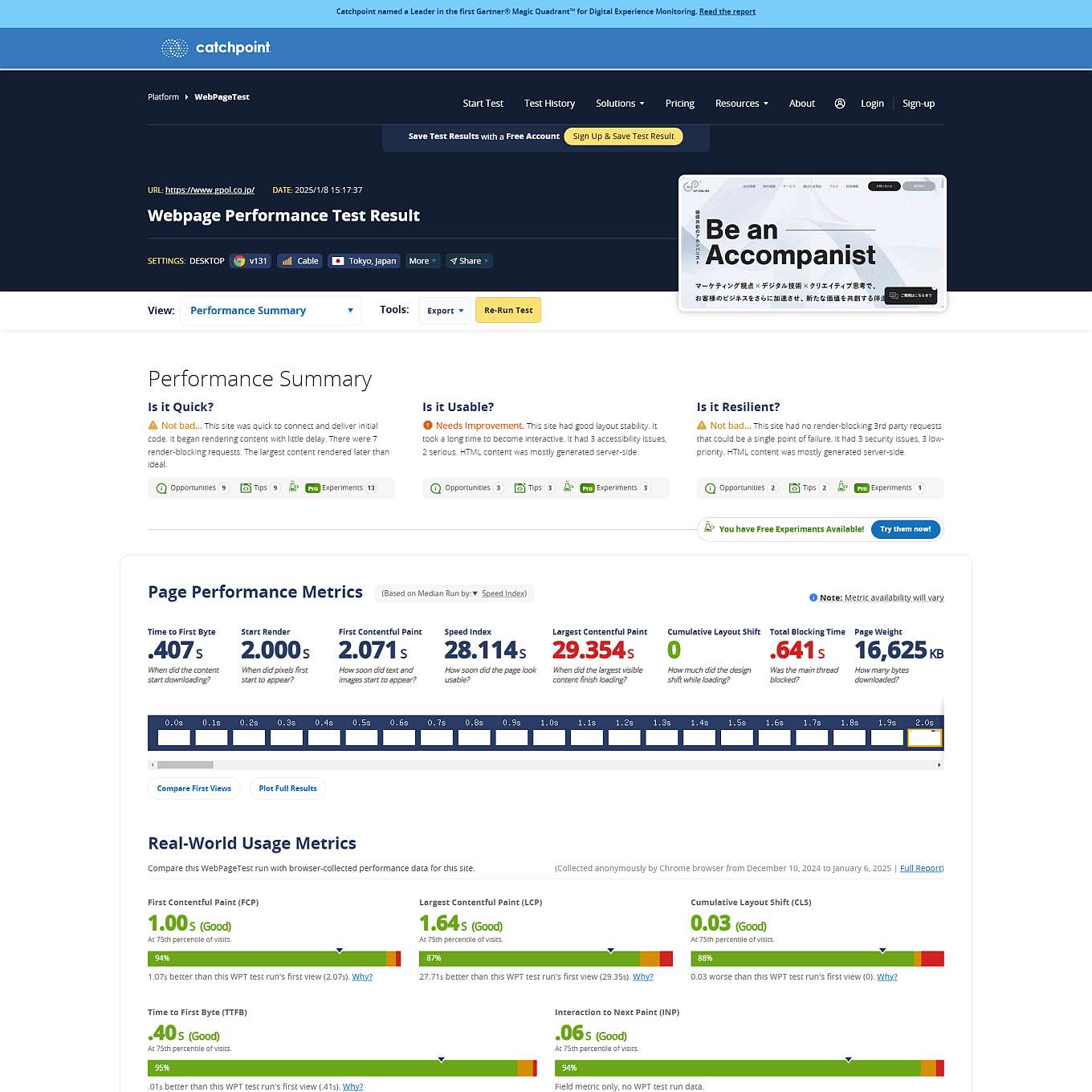
WEBPAGETESTも前述のツール同様にWebサイトをスコアリングしてくれる無料ツールです。こちらのツールも検索したいページのURLを入力するのですが、より細かな設定が可能です。
テストサーバーの地域やブラウザのほか、分析を実行する回数なども設定が可能です。分析結果画面は日本語最適化されていない分、やや見づらくなっています。
また、速度を改善する具体的な方法を提案してくれるわけではなく、結果表示された情報から原因を推測する必要があります。
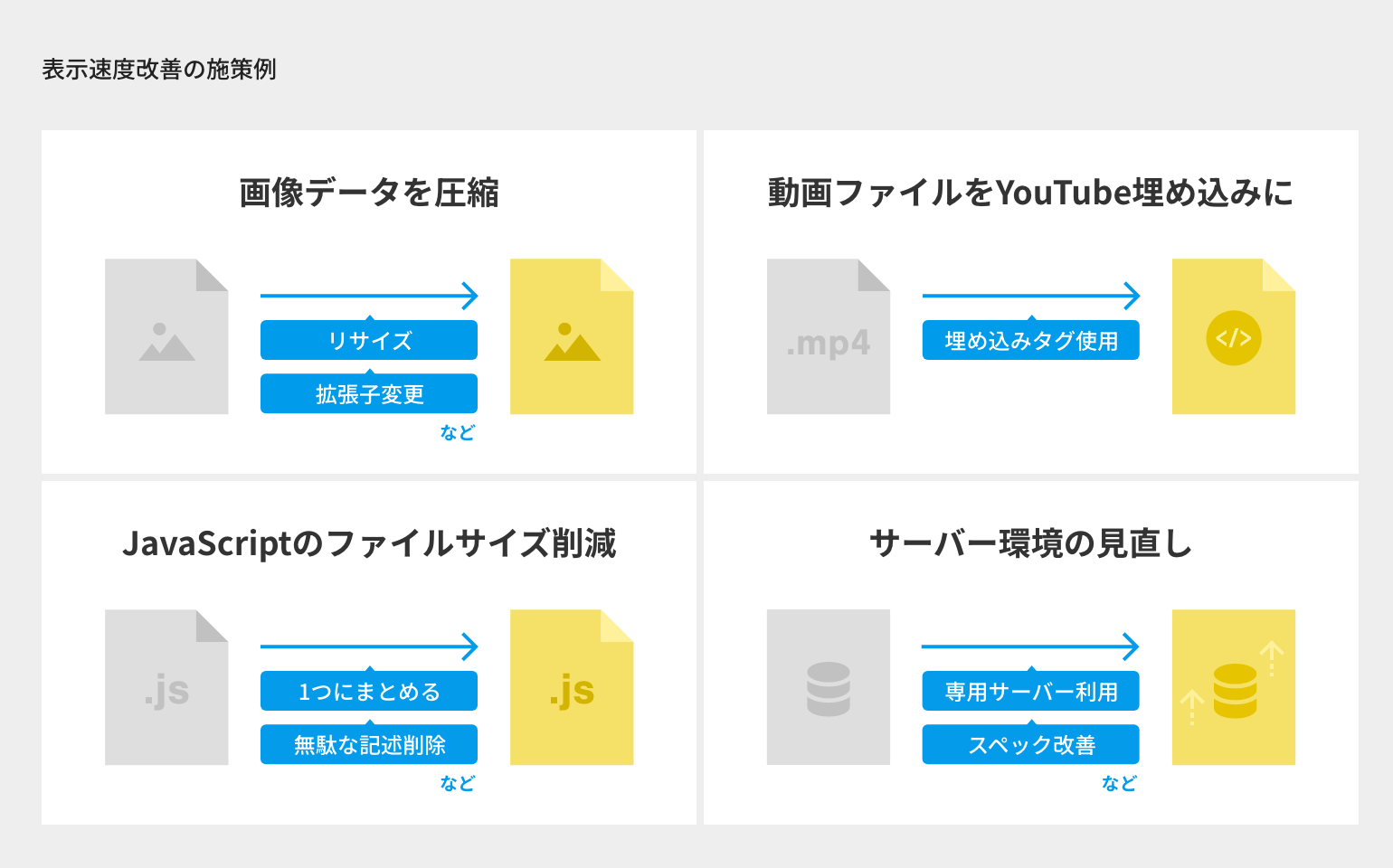
表示速度改善例

前述のツールを使用してWebサイトを分析することで表示速度を改善する提案を得ることができます。
では、どのような改善例があるのか改善案の一部をご紹介します。記事の最後にある『Webサイト速度改善ガイドブック』ではその他事例も紹介しています。是非ダウンロードしてください。
画像データを圧縮する
ページ表示速度悪化の要因として多いのは、画像のデータ容量が大きく読み込みに時間が掛かってしまうというケースです。
解像度が高い画像はきれいでダイナミックな表現が可能ですが、一方で読み込み速度遅延につながり、結果としてユーザー体験を損ねるWebサイトになってしまう可能性もあります。
Webサイトで画像を使用する場合には適切なファイルサイズと適切な拡張子を意識して使用することが重要です。
高い解像度である必要がない画像については画像をリサイズし、拡張子をjpgにするなどの対応をすることでファイルサイズを小さくすることが可能です。
【関連記事】画像表示が重い?Core Web Vitals改善につながる画像の最適化を徹底解説
動画ファイルなどはYouTubeを埋め込む
動画ファイルは画像ファイルに比べ、ファイルサイズが何倍も大きくなります。
拡張子はさまざまありますが、そもそも動画ファイルをWebサイトのサーバー内に置かないという方法が最も効果の高い解決策になります。
YouTubeなどに動画をアップロードし、埋め込み用のタグをWebサイト内に埋め込むことでファイルサイズに関わらずスムーズにページを表示することが可能です。
YouTube等の外部サービスが使用できない場合は、拡張子を「WebM形式」にした動画ファイルを使用することをおすすめします。
WebM形式はMP4形式と比較して高い圧縮率を誇り、ファイルサイズの削減に効果的です。
ただし、Safariなどの一部ブラウザには対応していないため、非対応のブラウザにはMP4形式で再生できるような作りにしておく必要があります。
JavaScriptのファイルサイズを削減する
Webサイト上の要素を動かしたり、アニメーションを加えることができるJavaScriptファイルですが、このファイルもサイズや数が増えると表示速度の低下につながります。
複数存在するJavaScriptファイルを一つのファイルにまとめることや無駄な記述を削除するなどでファイルサイズを小さくすることで表示速度が改善する可能性があります。
また、外部ドメインからのJavaScriptの読み込みはパフォーマンスを大きく低下させることがあります。本当に必要ではない外部スクリプトは削除するようにしましょう。
サーバー環境を見直す
Webサイト側だけではなく、サーバー環境の影響で表示速度が遅くなることもあります。
例えば、共用サーバーを利用している場合、複数のサイトで回線を共有しているため、表示速度が遅くなる場合があります。こういった場合は専用サーバーを利用することで改善される可能性があります。
また、サーバー自体の回線速度やCPU、メモリ数などのサーバースペックを上げることでも改善が期待できます。
重いWebサイトの原因と改善法のまとめ
本記事では重いWebサイトの問題点や改善点を各種ツールをご紹介しながらお話させていただきました。
カッコイイWebサイトを目指すことだけに囚われて無駄にファイルサイズの大きな画像を使ってしまったり、過度な動きを取り入れてしまったりするケースをよく耳にします。表現がどれだけ優れたWebサイトであっても、表示速度が遅く、ユーザー体験を損ねてしまっては本末転倒です。
ジーピーオンラインでは、Webサイトを制作する際は閲覧するユーザー目線に立ち、デザイン表現と表示速度のバランスを意識したWebサイトの制作をおこなっております。
速度改善でお悩みの方は、一度お問い合わせください。
まずは無料の範囲でご相談承ります
『Webサイト速度改善ガイドブック』を無料ダウンロード!

自社サイトの速度改善に取り組みたいWeb担当者向けに、『Webサイト速度改善ガイドブック』を無料配布しております。ぜひお気軽に下記よりご請求いただき、ご活用ください。
WRITERわたる アカウントプランナー