こんにちは、ジーピーオンライン(@gpol_tw)のWebエンジニア、ツバサです!
昨今、さまざまなコミュニケーションツールを使用する場面が増えていますが、依然としてメールを使った連絡手段も活用されています。
この記事では、Gmailで受信したメールをCards v2に対応した形式でGoogle Chatに自動で通知する方法をご紹介します。Google Apps Scriptを活用し、特定のメールをリアルタイムに通知することで、業務効率化や迅速な情報共有を実現します。
ステップごとの設定手順やコード例、活用事例など、初心者でも簡単に導入できる内容を詳しく解説します。
システム構築もおまかせください!
もくじ
Google Apps Scriptとは
Google Apps Script(以下GAS)とは、Googleが提供しているプログラミング言語で、Gmail、Google Drive、Google Sheets、Google Calendarなど、Google Workspaceの各種サービスを自動化・拡張するためのローコードプラットフォームです。Gmail アカウントをお持ちであればどなたでも利用することができます。
特徴
GASの特徴として、以下の4つの項目に分けて解説します。
自動化
定期的なタスクを自動化するために使用されます。例えば、Gmailで新しいメールを受信した際に自動で処理を行ったり、特定のタイミングでレポートを作成・送信するなど、さまざまなタスクを自動化できます。また、GASはトリガー機能を活用し、時刻指定のほか、Google Form送信時や、Google Sheetsの編集などのイベントに応じて自動的にスクリプトを実行することも可能です。
Googleサービスとの連携
GASは、Gmail、Google Drive、Google Sheets、Google Calendarなど、Google Workspaceの各種サービスとシームレスに連携できるのが大きな強みです。これにより、例えばGmailの受信内容をGoogle Sheetsに自動記録したり、Google Calendarで設定された予定に基づいて通知を送るといった複雑な連携タスクを簡単に実現できます。Googleサービス同士の統合を効率よく行える点が、GASの大きな魅力です。
クラウド上で動作
GASはクラウド上で動作するため、特別なソフトウェアをインストールする必要がありません。ブラウザ上から直接コードを編集・実行でき、すぐに開発を始められる手軽さが魅力です。また、Googleが提供するインフラを利用してスクリプトを実行するため、サーバーの設定やメンテナンスが不要で、常に最新の環境で運用できます。
JavaScript互換
GASは、JavaScriptベースの言語で記述するため、Web開発者にとってなじみのある文法を使用できます。JavaScriptの基本的な知識があれば、スクリプトを簡単に作成・カスタマイズすることができます。また、Google特有のサービスAPIが豊富に提供されているため、Googleのサービスを簡単に操作できる専用メソッドも利用可能です。
これらの特徴により、GASは日常の業務を効率化し、Googleサービスを最大限に活用するための強力なツールとなっています。
Cards v2とは
Cards v2は2024年10月現在、Google Chat APIにおける最新のインタラクティブメッセージフォーマットです。従来のテキスト形式より柔軟で機能的なメッセージが作成可能になりました。このフォーマットを使用することで、Google Chat上で視覚的にリッチな通知やインタラクティブなコンテンツを表示することができます。
Cards v2の主な特徴
Cards v2にはさまざまな機能が追加されています。
インタラクティブ要素の強化
ボタンやフォームなどのインタラクティブ要素が追加され、ユーザーはGoogle Chat上でそのまま操作(アクション)をおこなうことができます。例えば、通知を受け取ったユーザーが直接ボタンをクリックして次のステップに進むなど、簡単に対話型のワークフローが作成できます。
柔軟なレイアウト
Cards v2では、複数のカラムやセクションを使ったレイアウトが可能になり、通知の情報を整理して表示できます。これにより、複雑な情報を簡潔に伝えることができ、ユーザー体験が向上します。
リッチなUI要素
カスタムのアイコン、画像、カラーピッカーなど、リッチなUI要素を使って、視覚的に優れたメッセージを作成できます。これにより、重要な通知やアラートの視認性が高まります。
拡張可能なアクション
Cards v2では、Google Chat上でさまざまなアクションを実行できるボタンを配置可能です。例えば、Gmail通知に対して「返信」や「アーカイブ」などのアクションを直接行うことができます。
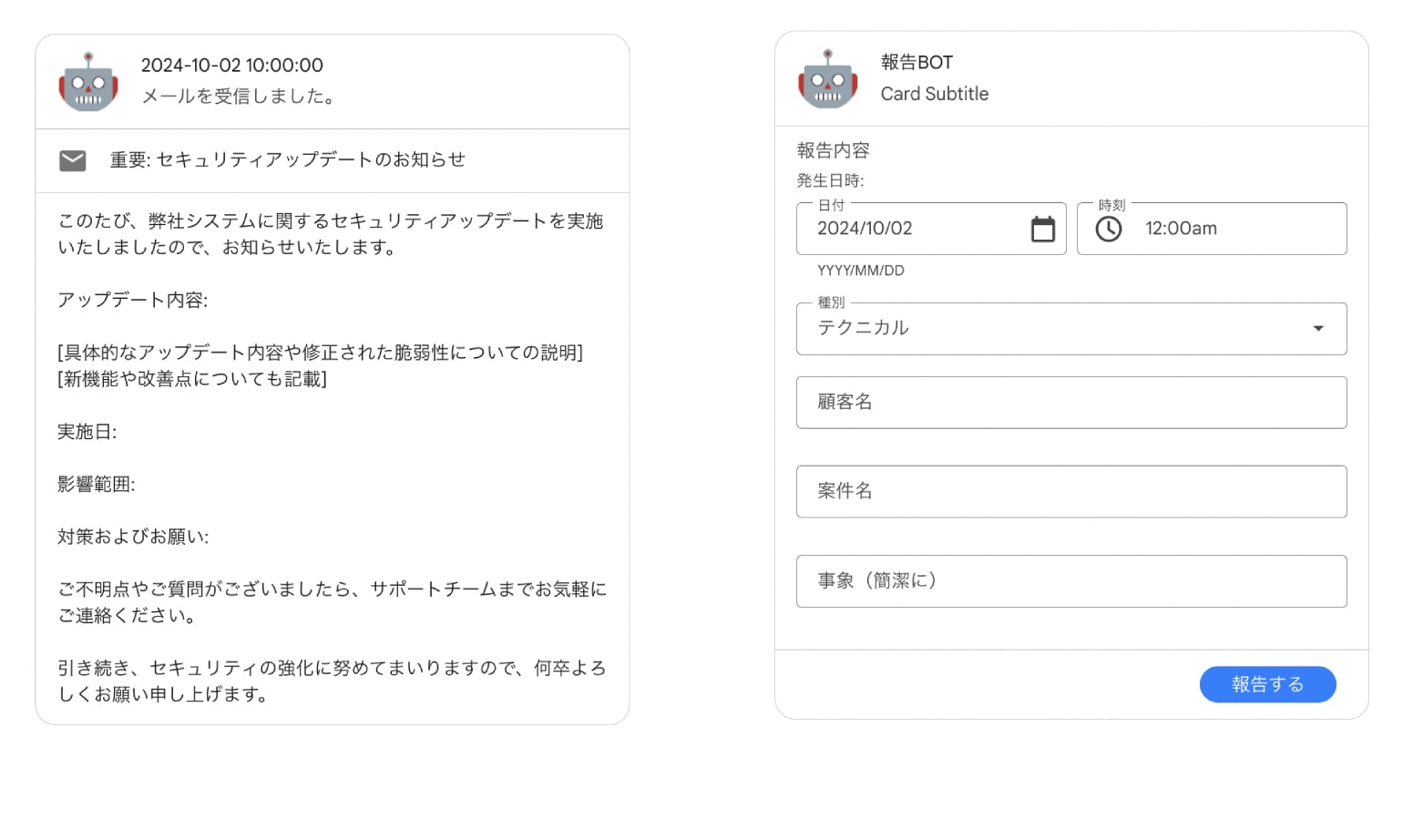
今回目指す通知のかたち
Cards v2を利用することで対話型のワークフローやリッチなUIを使ったメッセージを作成できるようになりますが、今回はあくまでメールの内容を通知するため、レイアウトを整える部分で利用していきます。

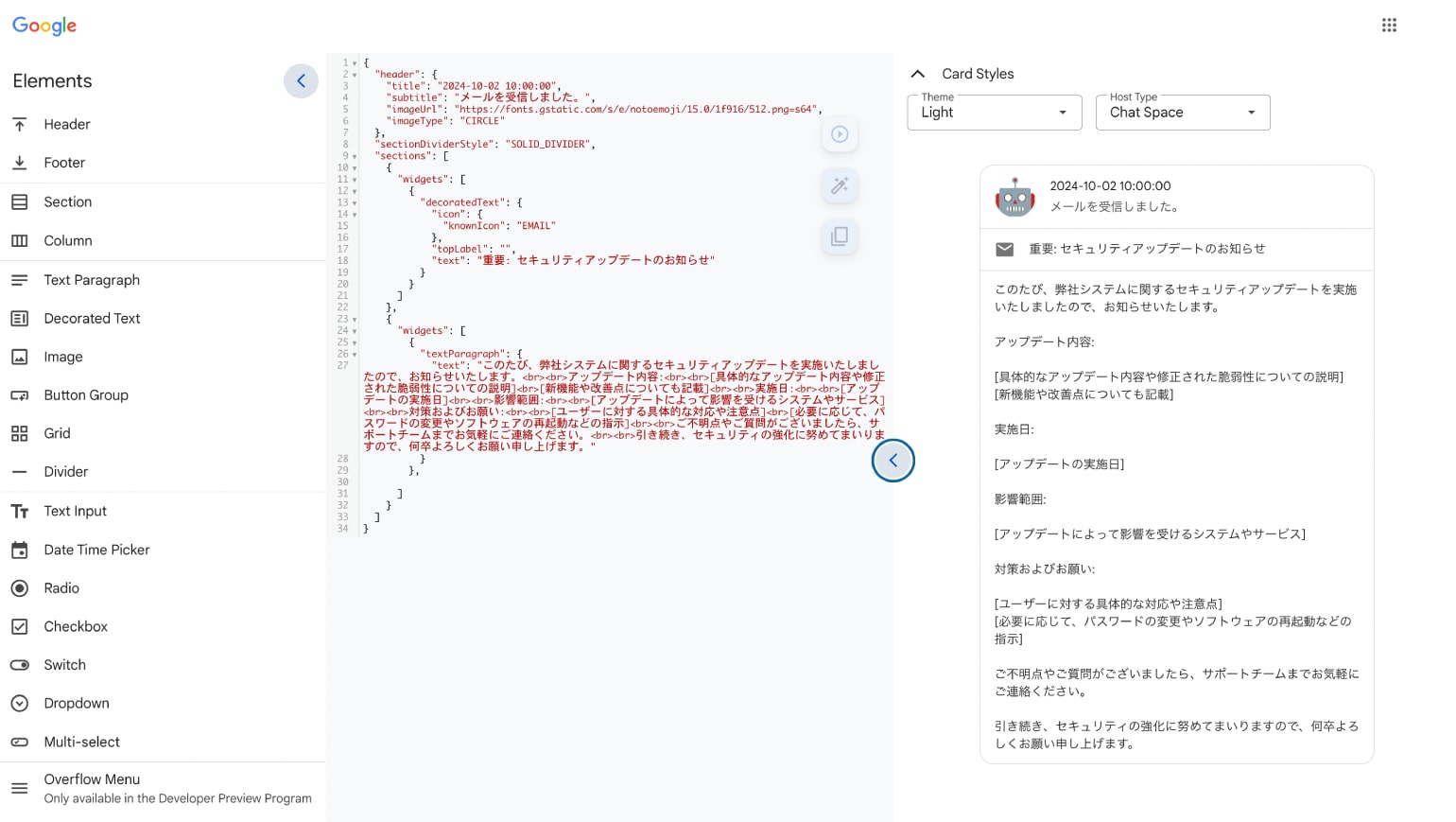
UI Kit Builder
実装するにあたり、事前にカードビルダーを使ってレイアウトを確認することが出来ます。
シミュレーションで作成したJSONをGAS実装時に利用します。

GmailをGoogle Chatに通知する仕組みについて
Google Chatに通知する仕組みは、下記条件で実装しています。
- 受信メールのチェックは1分に1回
- 特定のメールアドレス(例:@gpol.co.jp)から送信された未読のメールを対象
- 処理済みのメールは既読に更新
その理由について、各工程ごとに詳しく解説し、自動通知システムがどのように活用できるのかをご紹介します。
通知までの工程
受信メールをチェックするタイミング
ある程度リアルタイム性を保ちながらも過剰なリクエストを防ぎ、GoogleのAPIリクエスト上限に引っかからないようにすることが推奨されます。実行するタイミング(トリガー)の設定では、特定日時のほか、一定間隔で実行する方法も用意されており、今回は1分に1回の指定で設定していきます。
更に、1回の実行では最大10件のメールのみ処理する制限を加えていきます。
特定の受信メールのみ対象
通知対象とするメールを絞り込むことは、無駄な通知を防ぐために重要です。Gmailのフィルタリング機能を活用し、特定の条件に合致するメールのみを対象とします。例えば、特定の送信者から届くメールに限定したり、更にタイトルに特定の文言が入っている場合に絞ることも可能です。
処理したメールの既読管理
通知する仕組みを作るうえで、一度処理したメールの状態をどこで管理するかが問題になってきます。状態を考慮せずに処理をすると、同じメールが重複して通知されてしまうからです。この問題を解決するために、チェックするメールは未読とし、Google Chatに通知した後、処理済みのメールを「既読」に更新することで、次回チェック時に同じメールが再び通知されるのを防ぎます。
活用事例
GmailとGoogle Chatを連携させた自動通知システムは、さまざまなビジネスシーンで役立ちます。特に以下のような状況で効果的です。
チーム内で即時情報共有
重要なメールを受信した際、手動で確認して共有する手間を省き、Google Chatの指定したスペースに自動的に通知することで、チームメンバーに即時に情報を共有できます。
例えば、利用しているサービスのアップグレードに関する情報を共有したり、緊急のお客さま対応を素早く共有することが可能です。これにより、チーム全員がリアルタイムで最新の状況を把握し、迅速に対応できる環境が整います。
ヘルプデスクやサポートチームの効率化
カスタマーサポートのメールを特定のキーワードで自動的に分類し、リアルタイムでサポートチームに通知することで、顧客対応の遅延を防ぎます。これにより、サポートのスピードが向上し、お客さまの満足度が向上します。
セキュリティとアラート通知
Gmailで特定のアカウントや送信者からのセキュリティアラートやシステム通知をリアルタイムで監視し、問題が発生した際には即座にGoogle Chatに通知を送信します。これにより、システム障害やセキュリティインシデントへの迅速な対応が可能となります。
Google Chatで通知を受け取る事前準備
Google Chatで通知を受け取るためには、事前に通知を受け取るスペースを作成し、そのスペースに関連付けられたWebhook URLを発行する必要があります。以下の手順で進めることができます。
Google Chat スペースの作成手順
まず、通知を受け取るためのGoogle Chatのスペースを作成します。
- Google Chatを開きます。
- メニューバーのGoogle Chat アイコンの右にある「+」ボタンを押して「スペースを作成」をクリックします。
- 新しいスペースの名前を入力し、必要に応じてスペースの用途を設定します。
- 「作成」ボタンを押してスペースを作成します。
- スペースに参加させたいメンバーを追加するか、必要に応じて後から追加できます。
以上で、通知を受け取るためのスペースが用意されました。
Webhook URLの発行手順
Webhook URLとは、Gmailの内容をGoogle Chatへ送信するためのAPIのエンドポイントです。次に、このURLを発行します。
- Google Chatを開き、通知を受け取りたいスペースに移動します。
- スペース内の右上にあるプルダウンメニューをクリックし、「アプリと結合」を選択します。
- 新しいWebhookを作成するために、「Webhookを追加」ボタンをクリックします。
- Webhookの名前を入力します(例えば、「Gmail通知用Webhook」など)。
- Webhook名を確認し、「保存」をクリックします。
- 生成されたWebhook URLが表示されるので、これをコピーします。このURLが、後でGmailの通知を送信する際に必要になります。
続いて、実際にGASを用いた実装手順について解説していきます。
GAS実装手順
通知をおこなうための事前準備が整いましたので、GASの実装手順について解説していきます。
プロジェクトの作成
新しいプロジェクトを作成
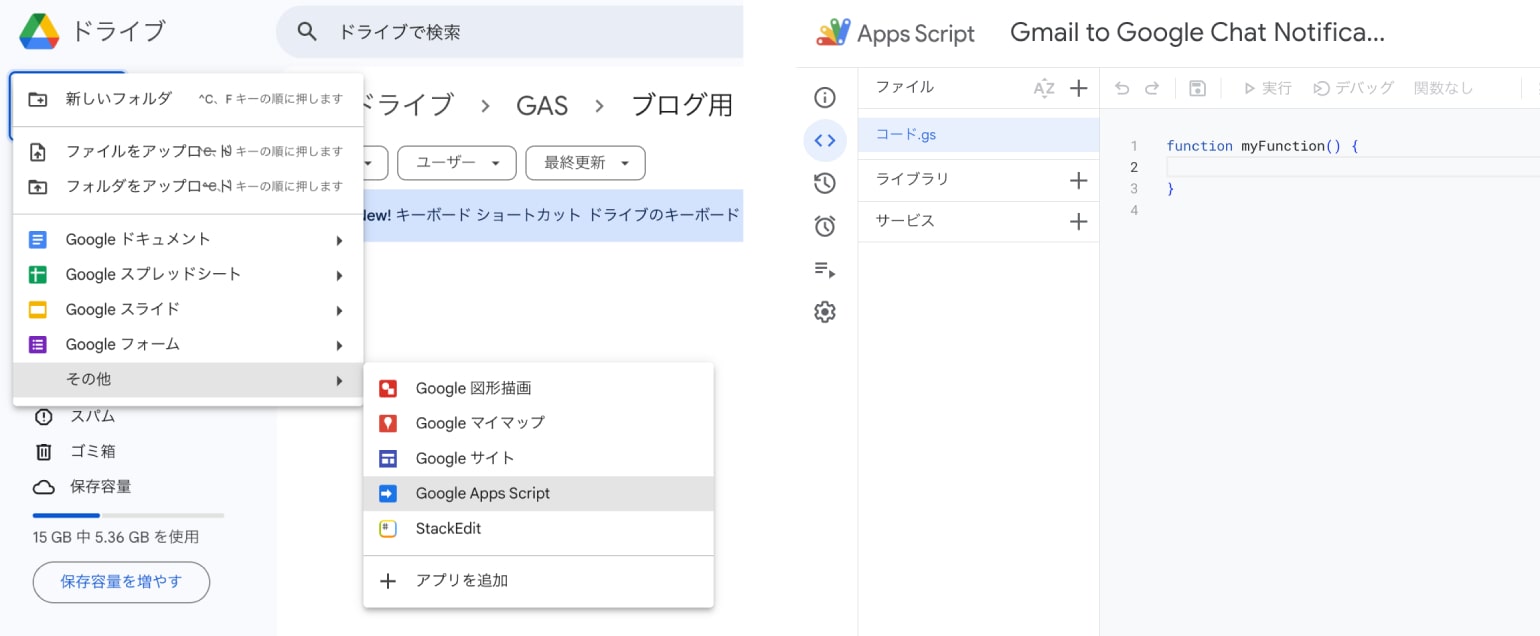
- Google ドライブを開きます。
- 左上の「新規」をクリックし、「Google Apps Script」を選択します。
- 新しいGoogle Apps Scriptのプロジェクトが開かれます。
- プロジェクト名を付けます(例:「Gmail to Google Chat Notification」)。

スクリプトエディタの基本説明
Google Apps Scriptのエディタは、JavaScriptに基づいてスクリプトを記述できるクラウドベースのエディタです。
デフォルトでは「コード.gs」という名前で「myFunction」という空の関数が記述されたスクリプトファイルが作成されます。関数が記述されているエディタ画面でコードを記述していきます。
Google Apps Scriptの作成
ここからスクリプトの記述は「コード.gs」に記述していきます。
設定関連
事前に発行したWebhook URLと、メールの取得に関する設定を定義します。
メールの検索条件で指定している「from:@gpol.co.jp is:unread」は、検索演算子といってGmailの検索にも用いることができる記述です。
「from:@gpol.co.jp」は、送信元のメールアドレスが「@gpol.co.jp」に部分一致
「is:unread」は、未読のメールを指しています。
- /**
- * 設定関連
- */
- const CONFIG = {
- WEBHOOK_URL: '{Webhook URLを入れてください}',
- SEARCH_CONDITION: 'from:@gpol.co.jp is:unread',
- SEARCH_LIMIT: 10,
- TIMEZONE: "Asia/Tokyo",
- DATE_FORMAT: "yyyy-MM-dd hh:mm:ss"
- };
メール取得処理
次に、未読メールを取得する処理です。
GmailApp.search() といったメソッドを使うと、「メール」単位ではなく「スレッド」単位のデータが取得されます。そのため取得後にスレッドから個々のメッセージを取得しています。
- /**
- * メールを取得する
- *
- * @return array
- */
- function fetchEmails() {
- const threads = GmailApp.search(CONFIG.SEARCH_CONDITION, 0, CONFIG.SEARCH_LIMIT);
- const mails = [];
- threads.forEach(thread => {
- const msgs = GmailApp.getMessagesForThread(thread);
- msgs.forEach(msg => {
- mails.push({
- 'id': msg.getId(),
- 'thread_id': thread,
- 'from': msg.getFrom(),
- 'title': msg.getSubject(),
- 'body': msg.getPlainBody(),
- 'date': Utilities.formatDate(msg.getDate(), CONFIG.TIMEZONE, CONFIG.DATE_FORMAT),
- });
- });
- });
- return mails;
- }
Google Chatに通知処理
次にGoogle Chatに通知する処理です。
カードの構成は、「ヘッダ」「区切り線」「セクション」に分け、セクション内に「タイトル」「本文」のウィジェットを配置しています。
ウィジェットに表示しているアイコンは、組み込みアイコンを使用しています。
【参考】Cards v2 リファレンス
- /**
- * Google Chat Cards v2形式で通知
- *
- * @param string date : 受信日付
- * @param string title : 件名
- * @param string body : 本文
- * @return void
- */
- function sendGoogleChatNotification(date, title, body) {
- var payload = {
- "cardsV2": [
- {
- "cardId": "unique-card-id",
- "card": {
- "header": {
- "title": date,
- "subtitle": "メールを受信しました。",
- "imageUrl": "https://fonts.gstatic.com/s/e/notoemoji/15.0/1f916/512.png=s64",
- "imageType": "CIRCLE",
- "imageAltText": "ロボット",
- },
- "sectionDividerStyle": "SOLID_DIVIDER",
- "sections": [
- {
- "widgets": [
- {
- "decoratedText": {
- "icon": {
- "knownIcon": "EMAIL"
- },
- "topLabel": "",
- "text": title,
- },
- },
- ],
- }, {
- "widgets": [
- {
- "textParagraph": {
- "text": body,
- },
- },
- ],
- }
- ],
- }
- }
- ],
- };
- var options = {
- 'method': 'post',
- 'headers': {
- 'Content-Type': 'application/json; charset=UTF-8'
- },
- 'payload': JSON.stringify(payload)
- };
- return UrlFetchApp.fetch(WEBHOOK_URL, options);
- }
メイン処理
最後にメイン処理を記述していきます。
未読メールを通知後、既読に更新しています。
この「main」関数は、次に出てくるトリガー設定時の関数として指定します。
- /**
- * メイン処理
- *
- * @return void
- */
- function main() {
- const emails = fetchEmails();
- if (emails.length > 0) {
- emails.forEach(email => {
- sendGoogleChatNotification(email.date, email.title, email.body);
- email.thread_id.markRead();
- });
- }
- }
トリガーの設定
トリガーの設定では、作成した「main」関数を1分に1回実行するための設定をしていきます。
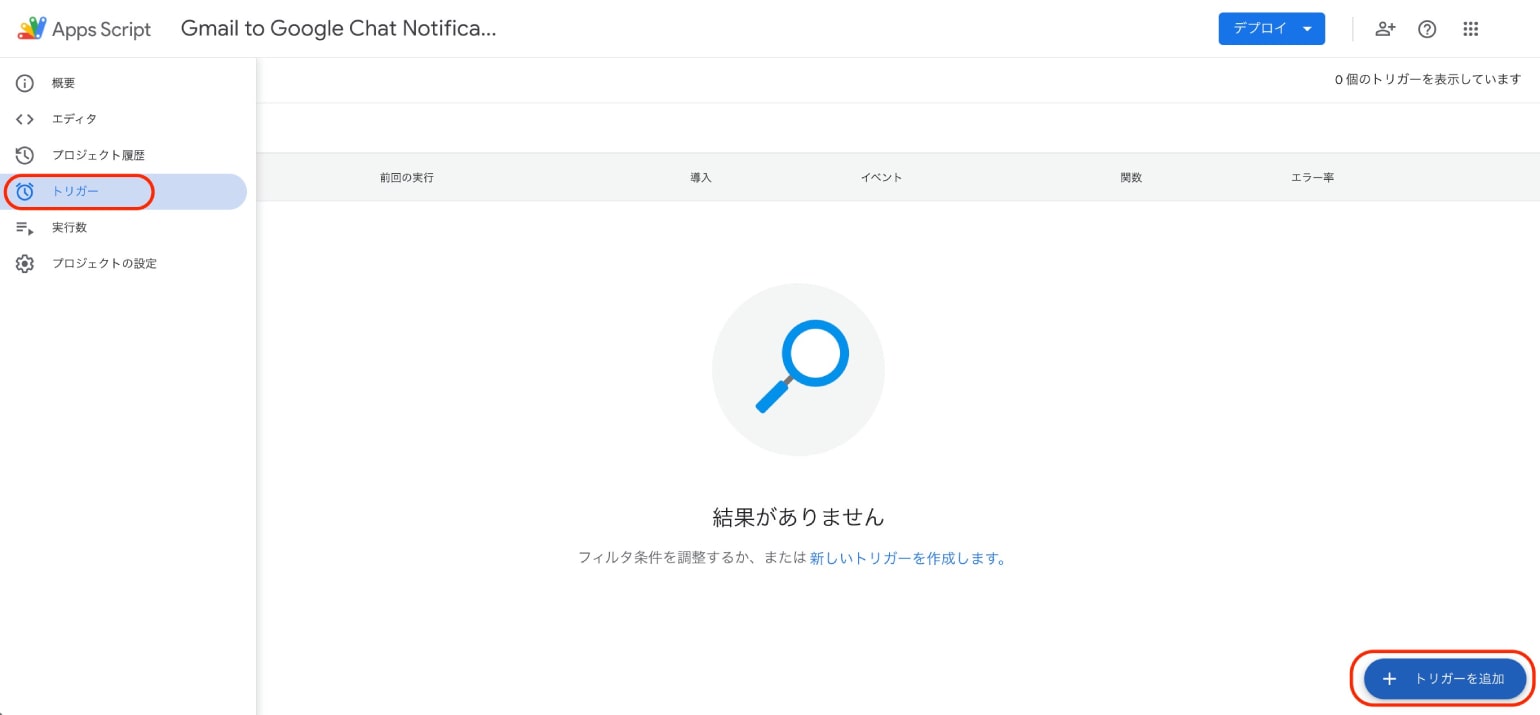
1.「トリガーの追加」をクリック
左側のメニューから「時計アイコン」をクリックし、「トリガー」を選択後、右下の「トリガーの追加」ボタンをクリックします。

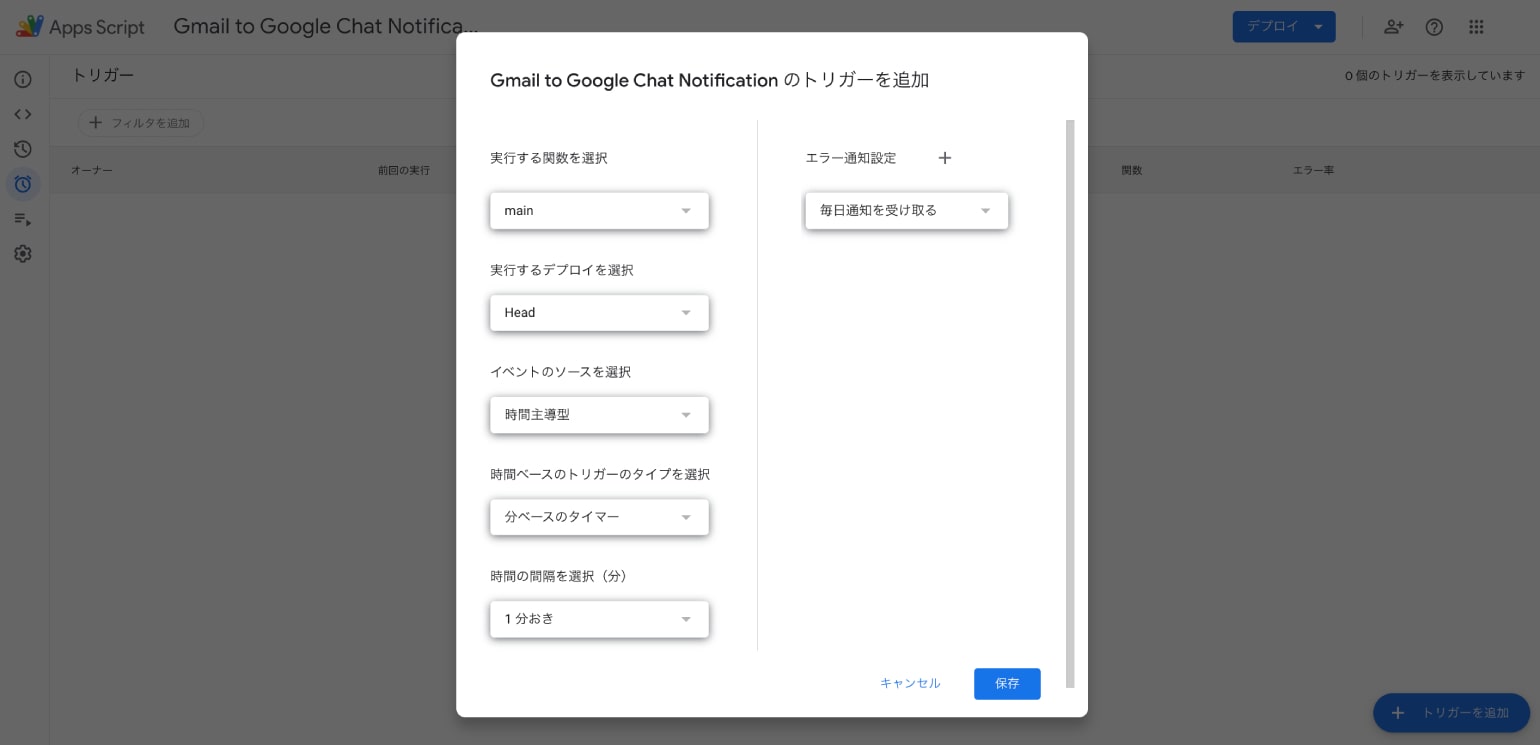
2.トリガーの詳細設定
トリガーの設定で、以下設定後、「保存」ボタンを押します。
- 実行関数:main
- イベントのソースを選択:時間主導型
- 時間ベースのトリガータイプ:分ベースのタイマー
- 時間の間隔:1分おき

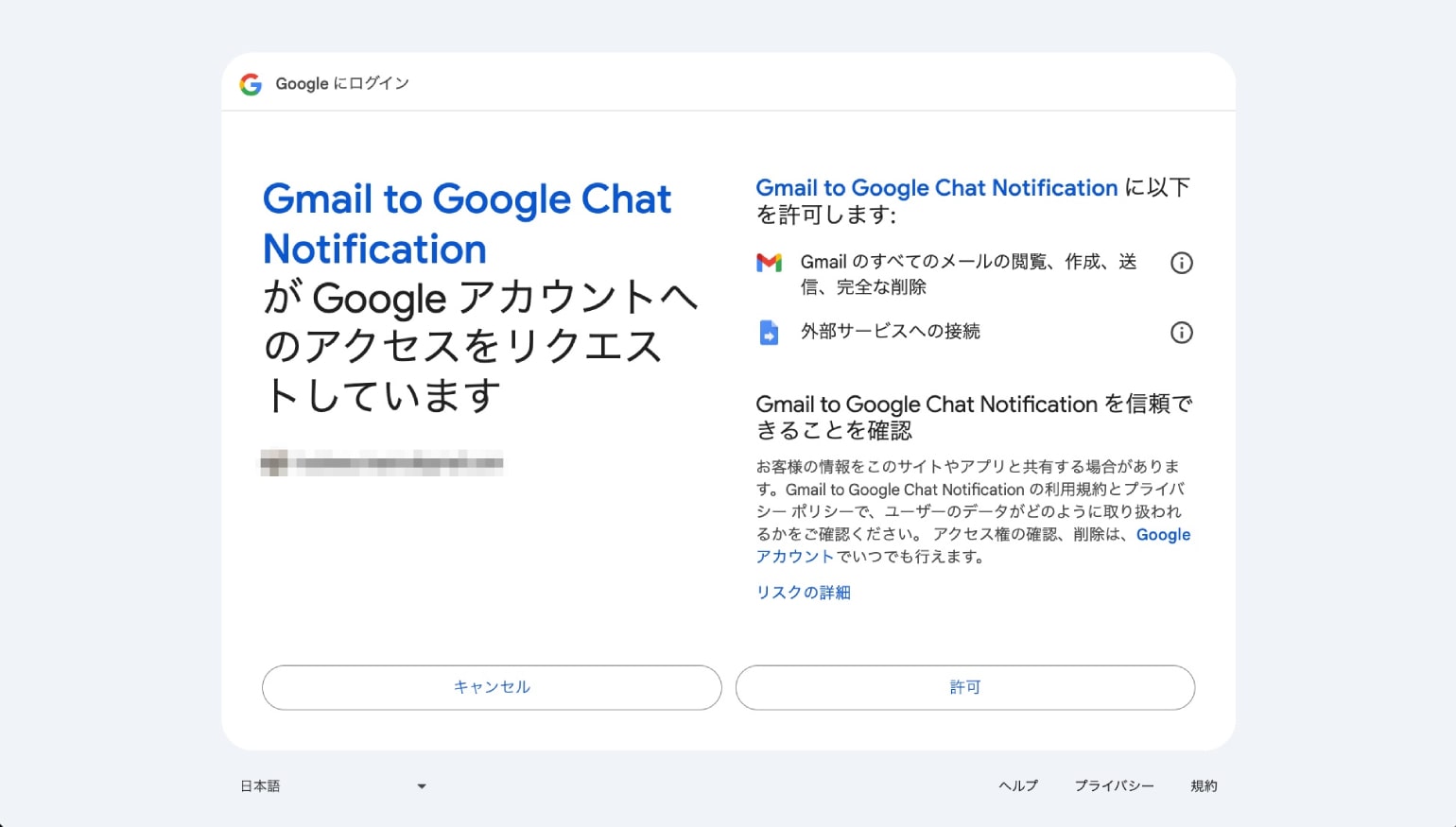
3.権限の許可
「2. トリガーの詳細設定」で保存後、実行するGoogleアカウントで権限を許可するポップアップが表示されます。対象のGoogleアカウントを選択して次に進みます。

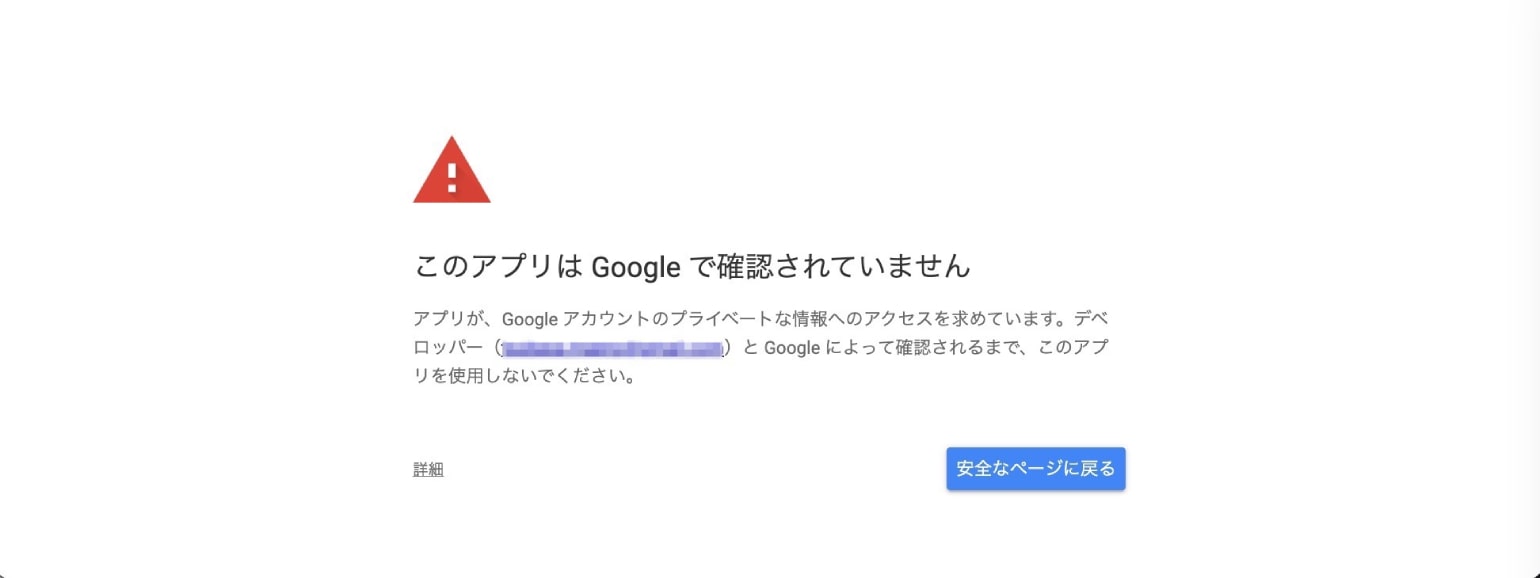
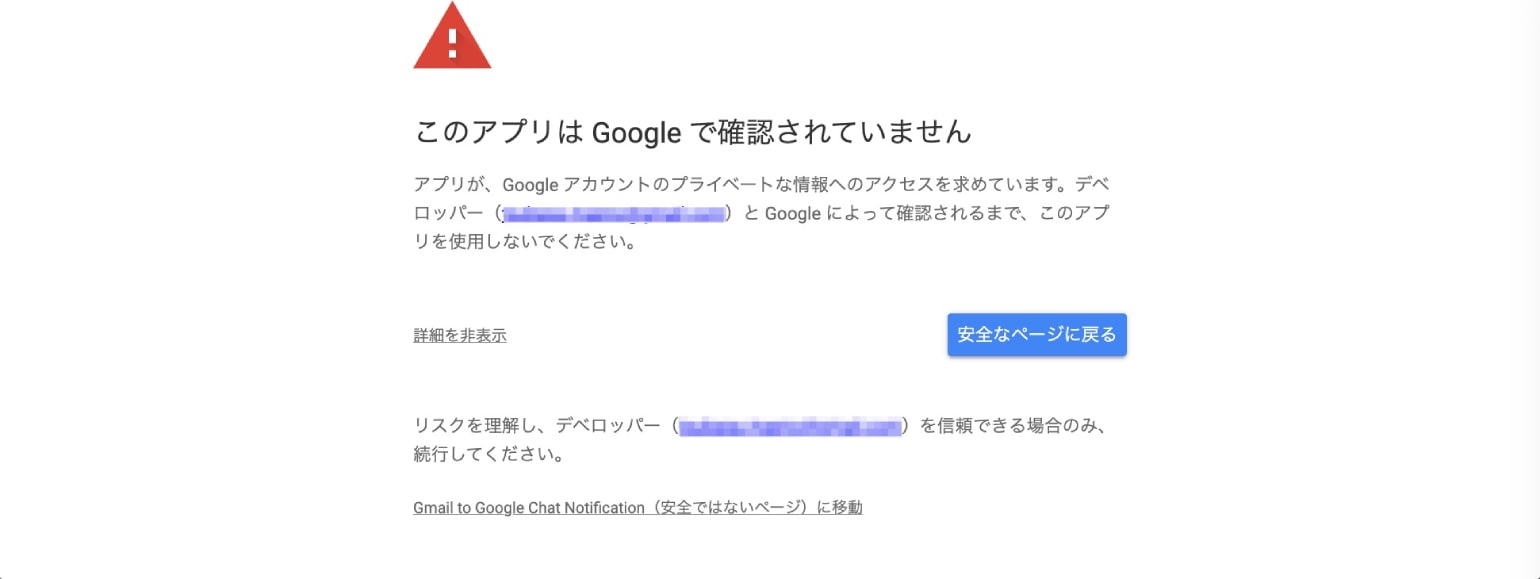
「このアプリはGoogleで確認されていません」が表示されたら左下の「詳細」をクリックします。

「Gmail to Google Chat Notification(安全ではないページ)に移動」をクリックします。

「許可」をクリックします。

以上で設定が完了し、1分に1回スクリプトが実行されるようになります。
まとめ
今回は、Google Apps Scriptを活用してGmailで受信した特定のメールを自動でGoogle Chatに通知する手順をご紹介しました。GASはGoogleの各種サービスと容易に連携させることができるため、通知の自動化やデータ処理の自動化に非常に有効なツールです。
この手順では、特定の条件に基づいたメールを通知する仕組みを構築しましたが、条件をスプレッドシートから動的に参照する仕組みを作れば、条件変更にも柔軟に対応することができます。これにより、さらに効率的かつ柔軟な業務フローの自動化が実現できます。
ぜひこの仕組みを参考に、さまざまなビジネスシーンにあわせて自動化を進め、より効果的な業務フローを構築してみてください。
システム構築もおまかせください!
サービス資料をダウンロードいただけます
Web制作会社をお探しの方へ向けて、当社のサービス内容を簡単にダウンロードできる資料請求フォームをご用意いたしました。
▼資料内容(一部)
-ジーピーオンラインについて
-ジーピーオンライン3つの力
-サイト作りのポリシー
-品質管理
-サービス紹介・実績

WRITERツバサ システムエンジニア
組み込み系のエンジニアを経験したのち、2008年にジーピーオンラインに入社。当初はActionScriptを使ったFlashコンテンツとバックエンドの制作を担当していましたが、Flashの衰退とともにバックエンドをメインに担当するようになりました。最近はAIサービスを使った業務効率化に取り組んでいます。

