こんにちは、ジーピーオンライン(@gpol_tw)のぼぶそんです!
Webサイト制作において、ブラウザチェックは欠かせない作業です。異なるブラウザやデバイスでの一貫性を確認することで、ユーザー体験の向上や公開後の事故を未然に防ぐ重要な工程になります。
せっかくこだわって制作したサイトでも、閲覧した際に表示が崩れてしまっていたら、ユーザーの大切なサイトの閲覧機会を失ってしまいます。そこでサイトの公開前に、さまざまなブラウザ・デバイスでサイトの表示・動作のおかしい点がないかを確認することは必須です。それをブラウザチェックと呼び、実は知られていない地味で大切な作業のひとつです。
本記事では、ブラウザチェックに関する手順やポイントを解説します。
ブラウザチェックもおまかせ!
もくじ
ブラウザチェックとは
「ブラウザチェック」とは、Webサイトやアプリケーションがさまざまなブラウザで正しく表示され、機能するかを確認する作業です。Google ChromeやSafari、Microsoft Edgeなどを中心に確認することが多いです。ブラウザチェックの主な目的と方法を説明します。

なぜブラウザチェックをするのか?
ブラウザチェックは、Webサイトやアプリケーションがさまざまなブラウザや特定のバージョンで正しく表示され、機能するかを確認する重要な工程です。主な理由として下記があげられます。
1. 表示の一貫性の確保
ブラウザによっては、Webサイトのデザインやレイアウトが綺麗に表示されないこともあります。ブラウザチェックをおこなうことで、主要なブラウザやデバイスでの表示の一貫性を保てます。
2. 機能の動作確認・パフォーマンス最適化
フォームの送信、ナビゲーション、インタラクションなど、すべての機能が期待通りに動作することを確保することが重要です。また、Webサイトの読み込み速度やパフォーマンスがブラウザ・デバイスごとに異なることもありますので、各ブラウザでのパフォーマンスを確認し、最適化を図れます。
3. エラーの早期発見と修正
ブラウザチェックをおこなうことで、ユーザーからの問題の報告を待つことなく、問題を事前に発見し修正できます。
ブラウザチェックをしなかった場合どうなるの?
表示や動作の不具合により、ユーザーは期待する体験ができず、サイトを離脱したりサービスを使わなくなるなど、ユーザーとの接点・機会を失うことになります。
営業や業務を目的としているサイトの場合には、不具合などにより業務効率化の低下や、売上が下がるといったことにもなりかねません。信頼を失わないためにも、ブラウザチェックはおこないましょう。
ブラウザチェックは重要な作業ではありますが、すべてのデバイスやブラウザを対象に検証することは、それだけ時間と費用がかかってきますので、現実的ではありません。ユーザーごとに使うデバイスやブラウザは異なることを認識し、チェックする範囲を決めることが大事です。
基本的にWebサイトを閲覧しやすいデバイス、普段使っているブラウザを使用しますのでシェア率を参考にしつつ、ターゲットにあわせて対象範囲を設定しましょう。
主なデバイスやブラウザ
主なデバイス
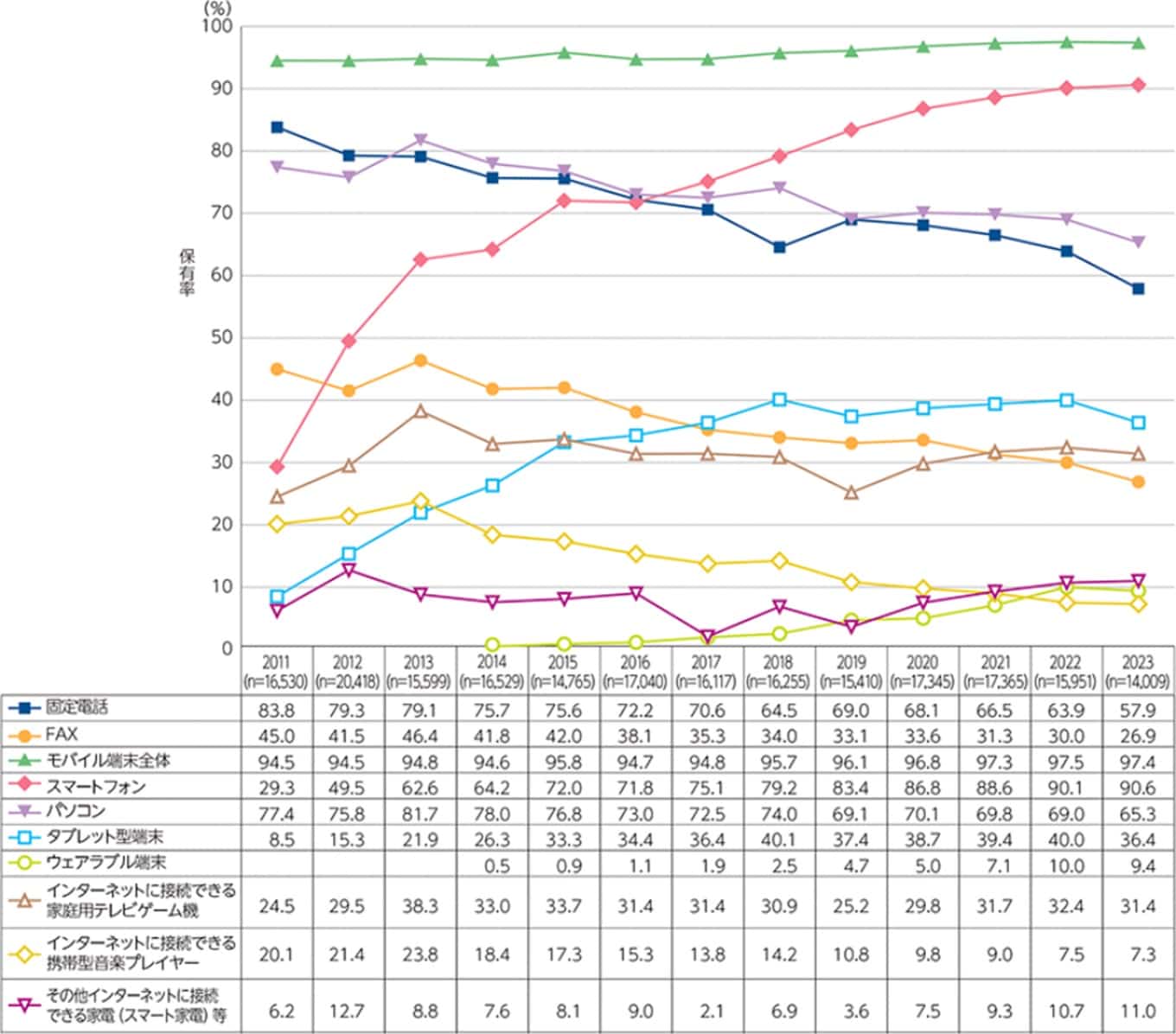
総務省が出している情報通信白書によると、主に下記デバイスが情報通信機器として保有されており、特にスマートフォンの保有率は年々増加し、9割を超えています。
キャンペーンサイトやBtoCのサイトなど、スマートフォンで見るユーザーが多いと予想できる場合には、スマートフォンの優先度をあげて公開前に実機でチェックしておくといいでしょう。
- パソコン
- スマートフォン
- タブレット
- テレビ
- 家庭用ゲーム機
主なブラウザ(PC)
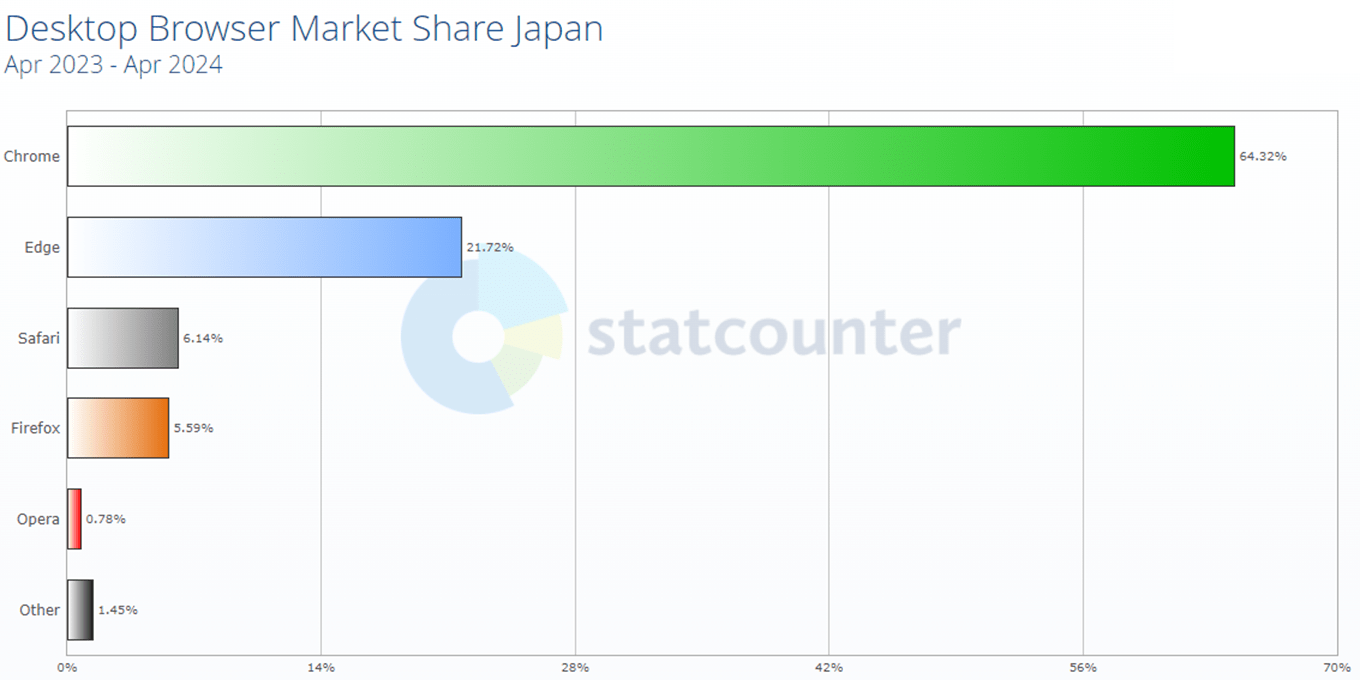
日本国内におけるPCブラウザシェア率は以下の通りです。Google Chromeが前年から3.25%増加し、Edgeを含めると8割以上を2つのブラウザで占めています。
- Google Chrome 64.32%
- Microsoft Edge 21.72%
- Safari 6.14%
- Mozilla FireFox 5.59%
- Opera 0.78%
主なブラウザ(モバイル)
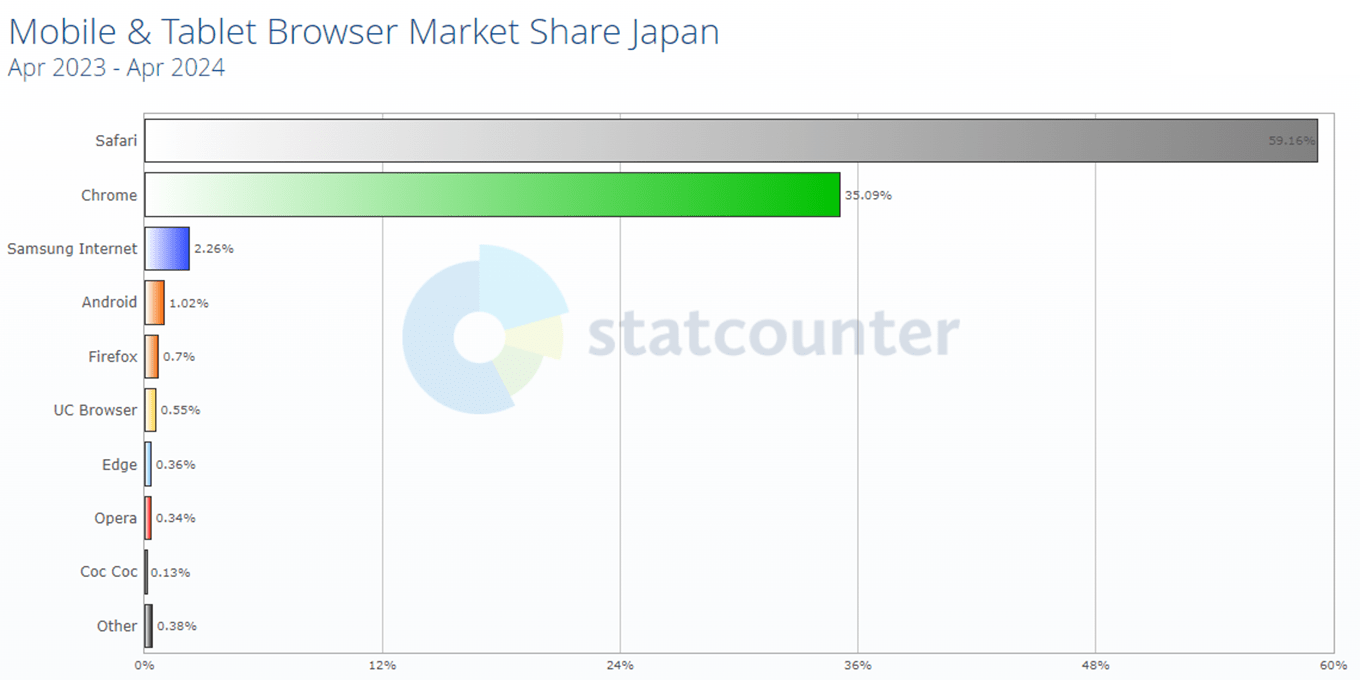
日本国内におけるモバイルのブラウザシェア率は以下の通りです。iPhoneのシェア率が高い日本では、Safariが圧倒的なシェアを占めています。
- Safari 59.16%
- Chrome 35.09%
- Samusung Internet 2.26%
- Android 1.02%
目的やターゲットユーザーにあわせて範囲を変更
制作するWebサイトのユーザーが使用するデバイスは何かを想定するためには、年代や性別、利用状況、シェア率を調査が必要です。例えば海外ユーザーもターゲットに含まれるのであれば、モバイルはSafariよりもchromeが多くなります。商品についているパッケージからのアクセスであれば、スマートフォンサイトが主になるため、考慮する必要があります。
このように制作するWebサイトのターゲットの年代、性別、ブラウザの利用状況などを調査し、ブラウザチェックするデバイスやブラウザを定めていきましょう。
参考:statcounter GlobalStats 2023年4月~2024年4月の統計データ
ブラウザチェックのやり方を4つのステップで紹介
それでは具体的にブラウザチェックのやり方について、ご紹介します。ブラウザチェックは4つのステップで進めていきます。
- ブラウザチェックの範囲を確認
- チェックシートを用意しよう
- 基本的なチェック項目を確認
- チェック・修正
ブラウザチェックもおまかせ!
ステップ1 ブラウザチェックの範囲を確認
基本的に要件定義や見積書に記載のデバイス、ブラウザで確認をおこないます。
2024年10月現在、用途やシェア率をふまえて、ジーピーオンラインでは下記ブラウザで検証をおこなっています。
デバイス
パソコン、スマートフォン、タブレット
※OSは制作時点での最新OSを想定
ブラウザ
PCブラウザ:windows系⇒Google Chrome、Microsoft Edge、Mac⇒Safari
SPブラウザ:IOS系⇒Safari、Android系⇒chrome
ステップ2 チェックシートを用意しよう
どのブラウザでどのような問題があったか、履歴を残し、問題があった箇所を確実に修正できるよう、チェックシートを用意しておきます。
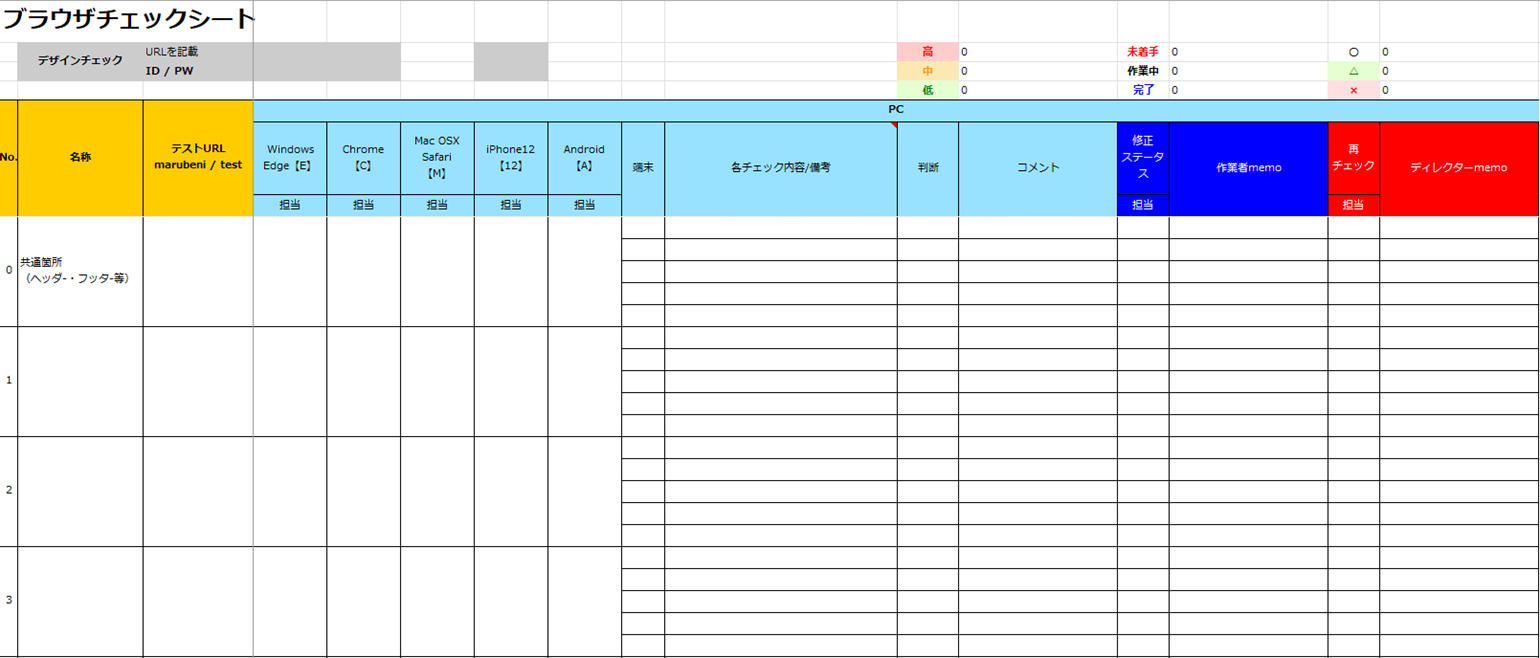
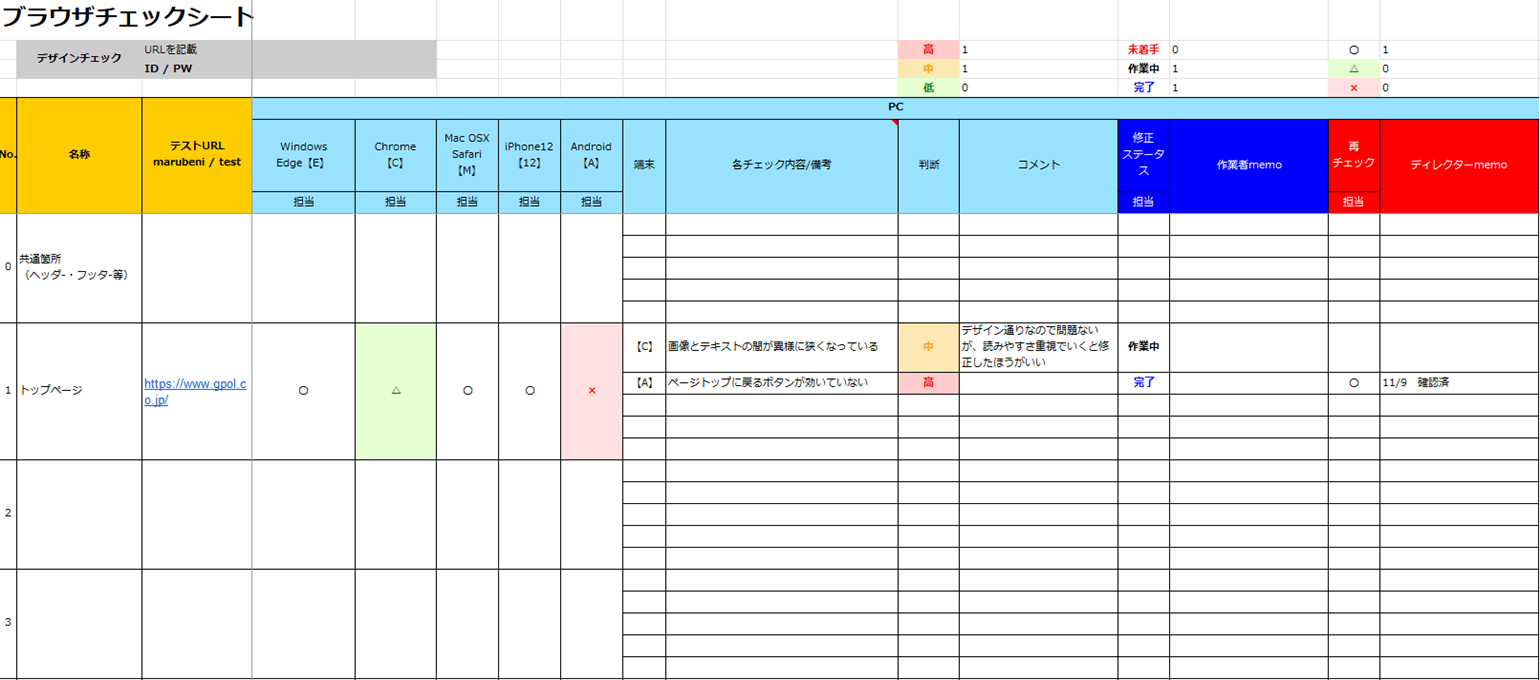
チェックシートに必要なもの
チェックシートには主に下記の項目が必要です。
- 確認ページ(ページURL)
- 確認端末、ブラウザ
- 確認結果
- 不具合時の修正内容

上記は、当社で実際に使用しているチェックシートです。ブラウザごとに「〇」「✕」「△」とつける欄を用意し、修正内容を記載できるようにしています。修正するべきか悩んだ場合には「△」をつけておき、サイトのターゲットにとって有益かどうか判断をしています。
ステップ3 基本的なチェック項目を確認
チェックを進める上で、どのような観点でチェックをしていくのかを定めておくことで、効率的にチェックできます。以下のチェック項目を参考に、ブラウザチェックをおこなう際のポイントを定めましょう。
1. 表示の確認
各ブラウザでのページレイアウトが意図した通りに表示されているかの確認です。特に、グリッドやカラムの配置、フォントサイズ、画像の位置などをチェックします。
また、モバイルデバイスでも正しく表示されるか、レスポンシブデザインが適切に表示されているかを確認しましょう。
2. 機能の確認
すべてのリンクやボタンが正しく動作し、指定されたページやアクションに遷移するかを確認します。
お問い合わせフォームなどのフォームがあれば、正しく送信されるか、エラーメッセージが適切に表示されるかもチェックが必要です。
3. パフォーマンスの確認
各ブラウザでのページの読み込み速度を確認し、パフォーマンスに問題がないかを検証します。スクロールやアニメーションなどの動作がスムーズに機能するか確認します。
4. SEO関連の確認
SEOに関連するメタタグやヘッダ情報が正しく設定されているか確認します。GAタグ・GTMタグを設置する場合は、正しいものが記述されているか確認必須です。
ステップ4 チェック・修正
ブラウザチェックシートをもとにチェックします。チェック後、シートに記載された不具合を確認し、必要な修正をおこなえばブラウザチェックは完了です。

当社では、指摘内容がサイトのターゲットにとって有益かどうか、プロジェクト担当者が判断しながら優先度をつけて修正を進めていきます。
当社でのチェック体制例
当社でのブラウザチェックは、チェックするページ数やブラウザ数にもよりますが、社内ディレクター複数人でチェックをおこなっています。基本は下記体制でチェックすることが多いです。
- Chrome:1名
- Edge:1名
- Mac Safari:1名
- iOS:1~2名
- Android OS:1~2名
よくある不具合
レイアウトの崩れ
古いバージョンのブラウザの場合によく崩れることがあります。ブラウザ間でのCSSスタイル解釈の違いにより、ブラウザによって崩れている場合もあります。
動作の不具合
JavaScriptのエラーが原因で、特定の機能やアニメーションが動作しない場合もあります。ユーザーにとって重要な機能やアニメーションである場合、最優先で修正が必要です。
ブラウザチェック業務効率化!プロも使う便利なツール3選
ブラウザチェックをおこなう際、目視でチェックをするとチェック項目の多さから、どうしても時間が必要となります。当社では効率的にチェックできるように、Google Chromeの拡張機能を使用していますので、一部をご紹介します。
Tag Assistant Companion
Googleが提供するGoogle Chromeの拡張機能で、主にGoogle Analytics(GA)のタグや、その他のGoogle関連タグの設置を確認するためのツールです。Webサイト上で動作しているGoogleタグを可視化し、正しく機能しているかをチェックします。
参考:Chromeウェブストア Tag Assistant Companion
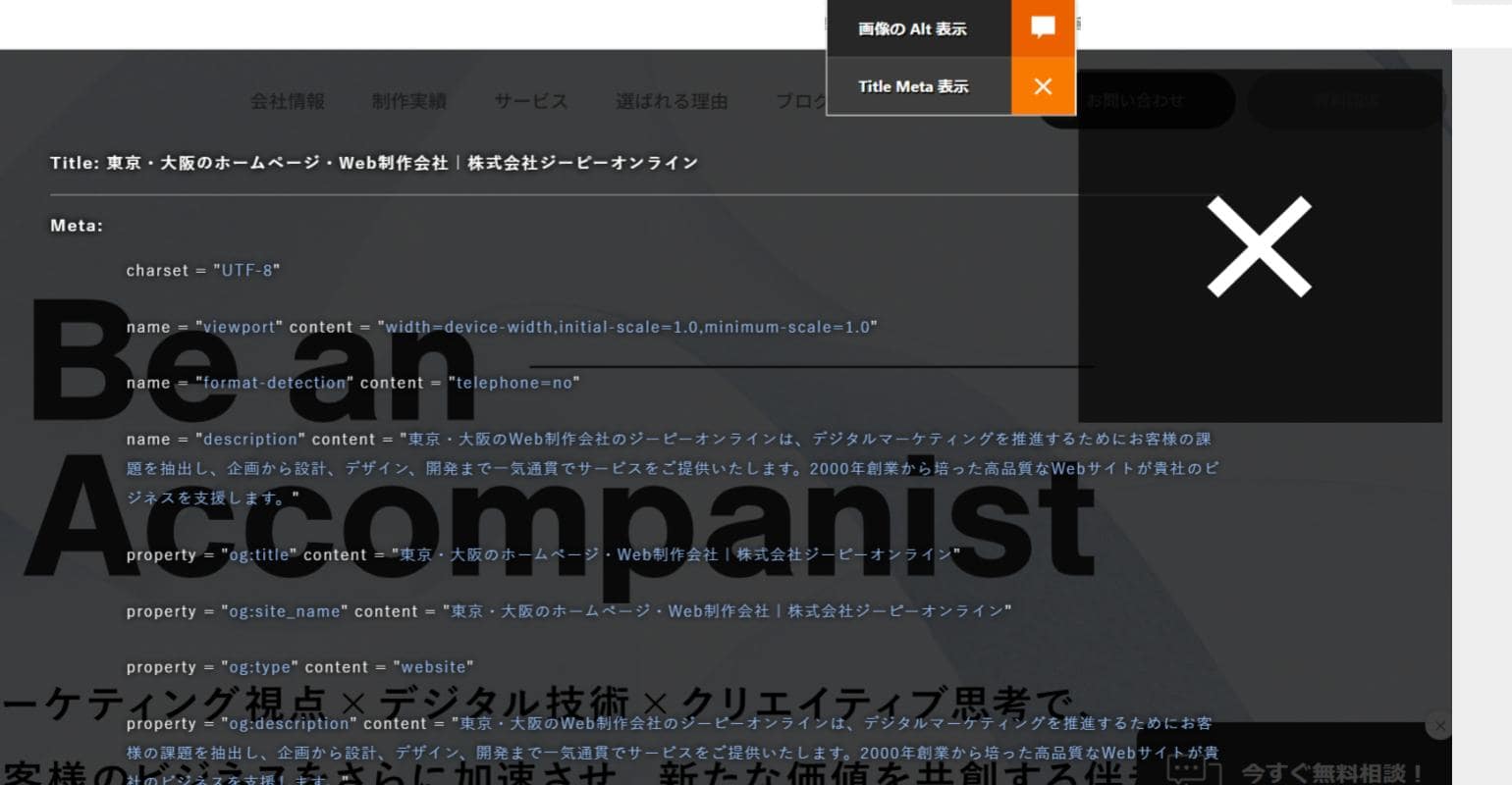
Alt & Meta viewer
SEOの対策にも必要なページのMeta情報を確認するときに便利な機能です。ヘッダの Title、Meta情報を一覧で表示できます。

画像に設定された Alt属性をツールチップで表示し、Altの内容が間違っていないか、設定されていない画像がないかを効率的にチェック可能です。

参考:Chromeウェブストア Alt & Meta viewer
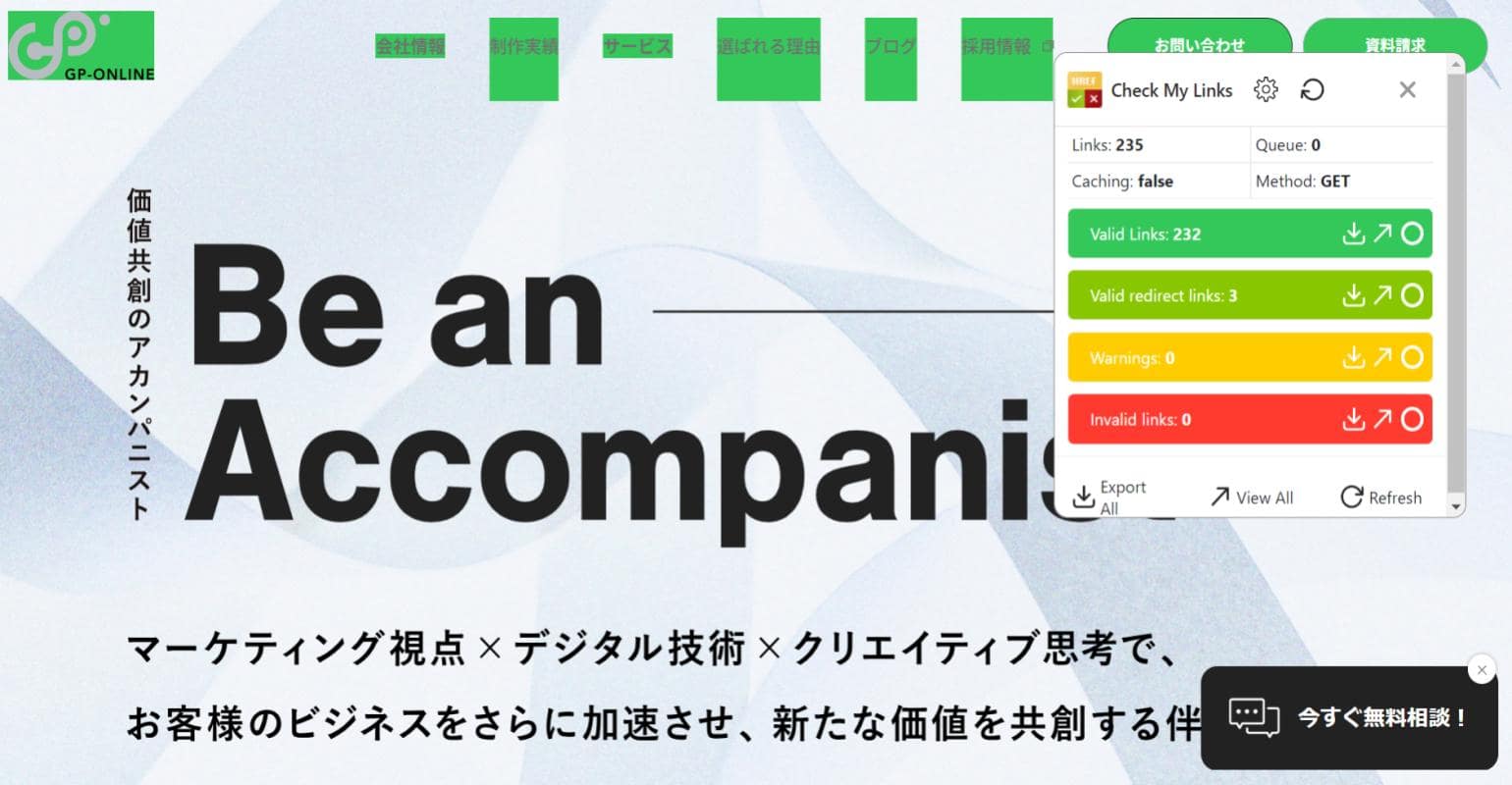
Check My Links
表示ページ内のリンクが正しく動作しているか、ワンクリックで確認できるツールです。ページ内の全リンクを自動でチェックした後、結果を色別で表示してくれるので、簡単にリンク切れがあるかを確認できます。

参考:Chromeウェブストア Check My Links
Webサイト公開・納品前の最終チェックとまとめ
ブラウザチェックはサイトの公開・納品までまだ期間があるときにおこなうことが多いです。公開前・納品前には、より重点的にチェックする項目があります。
納品前のチェック
納品前なので基本的に見た目や内容は、ブラウザチェックやプロジェクトが進む中で確認済んでいることが多いです。そのため納品の前は、当社では裏側のソースまわりを中心に以下の確認をおこなっています。
| Meta情報、 検索エンジンへの設定情報確認 | メタタグ、Alt属性、canonicalの設定、OGPなどの情報が適切に設定されているか確認します。 |
|---|---|
| 不要データの削除 | プロジェクトを進める中で、不要になった画像やデータがでてきます。納品データに不要なデータが残っていると、そのまま公開されてしまうため、不要なデータがないかを確認します。 |
| 解析設定の確認 | 公開後にサイトにアクセスしたユーザー数などの計測を正しくできるように、解析設定について確認します。具体的には、GTMがサイトに設置されているか、GAなどのアクセス解析やサーチコンソール側は設定されているか、などです。 |
公開時のチェック
一般のユーザーの目に触れる状態になっているため、公開時にもサイトの表示が正しいかチェックします。基本的に公開環境と同じ環境でサイト構築をおこないますので、公開時に表示やレイアウトが崩れることは考えにくいです。
また、計測がとれていなかったりお問い合わせフォームに不具合があったりすると企業にとって損失になりますので、リダイレクトや計測、フォームの送信といった機能・動作が公開環境でも正しくおこなわれるのかを確認します。
| 表示・動作確認 | 公開前と同様に、表示崩れや挙動が正しくおこなわれるか確認します。 |
|---|---|
| リダイレクト確認 | 古いページのURLをクリックした際に、新しいページに転送する設定をリダイレクトと呼びます。事前にリダイレクトさせるページリストを用意しておき、公開の際に正しいページに遷移するかを確認します。 |
| 計測確認 | GA4・サーチコンソールで正しく計測がとれているか確認します。 |
| フォーム送信確認 | お問い合わせなどのフォームがあれば、公開後にもテストをおこない、フォームメールが送信・受信されるか確認します。 |
これらのチェックをおこなうことで、当社ではより高品質なサイトを納品しています。ブラウザチェックをする際には、ぜひ参考にしてください!
ブラウザチェックもおまかせ!
サービス資料をダウンロードいただけます
Web制作会社をお探しの方へ向けて、当社のサービス内容を簡単にダウンロードできる資料請求フォームをご用意いたしました。
▼資料内容(一部)
-ジーピーオンラインについて
-ジーピーオンライン3つの力
-サイト作りのポリシー
-品質管理
-サービス紹介・実績

WRITERぼぶそん ディレクター
商社とローカルな紙媒体の営業を経験後、2014年にジーピーオンライン入社。ちょっと変わった案件のサイト制作ディレクションを好んで携わっています。