こんにちは、ジーピーオンライン(@gpol_tw)のかわらです!
Figmaのプラグインは、基本機能を拡張して作業を効率化できるため、制作現場では必要不可欠な機能です。今回は、当社のデザイナーとコーダーが実際に使っている、現場ですぐに役立つFigmaプラグインをご紹介します。ぜひインストールして役立ててください。
デザイン制作はおまかせください
Figma(フィグマ)とは
Figmaとはブラウザ上でインターフェース(UI)のデザインを制作できる、クラウドベースのデザインツールです。Figmaのメリットや機能については、以下の記事をご覧ください。
【関連記事】Figma(フィグマ)とは?Adobe XDとの使い方の違いや機能を解説!
Figmaプラグインのインストール方法
Figmaのプラグインは、非常に簡単に使い始められるのが魅力です。インストール方法は、以下の2通りをおすすめします。
Figmaコミュニティでインストール
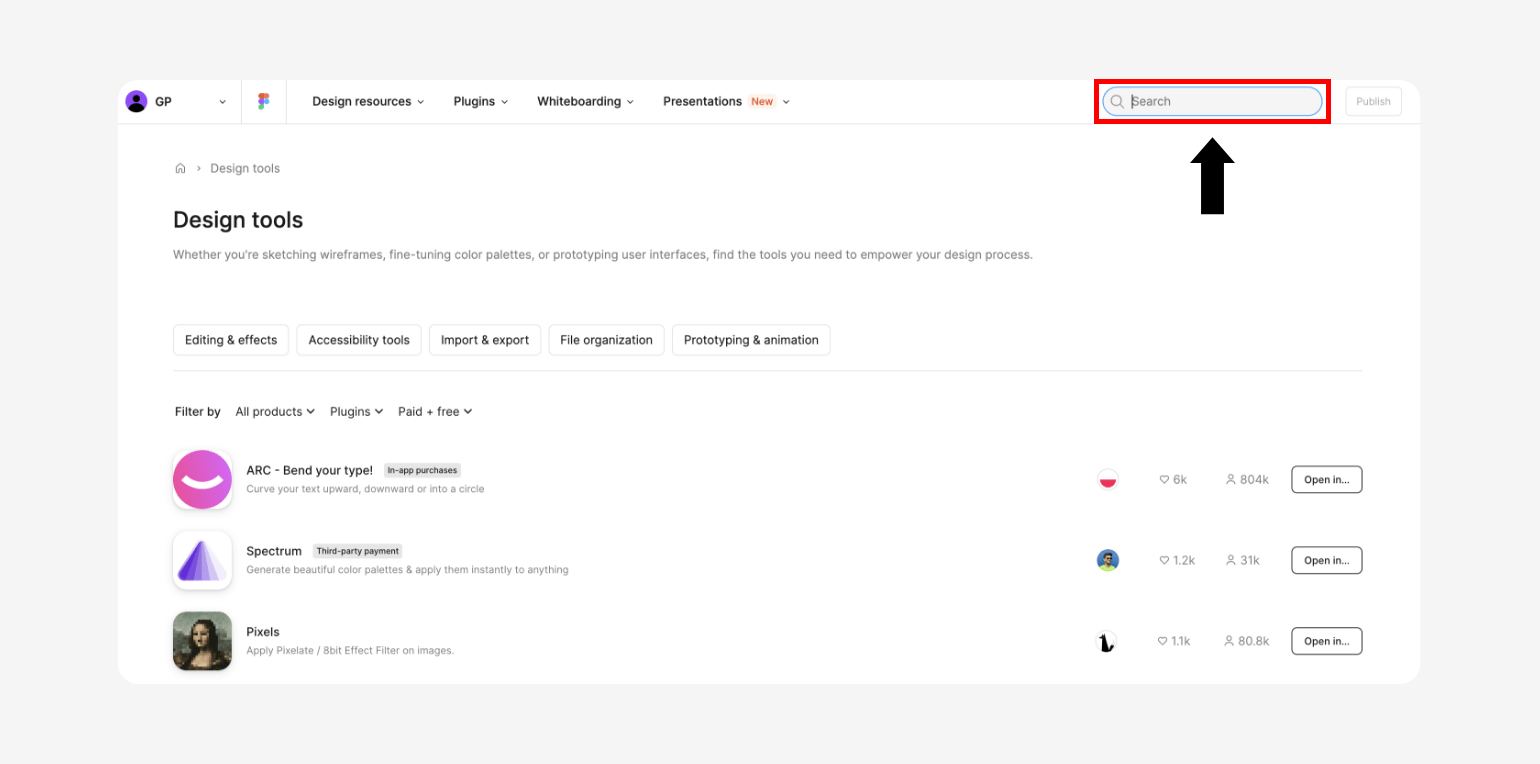
Figmaコミュニティという、Figmaが公開しているファイルやプラグインを検索できる一覧ページがあります。プラグインページのヘッダーに検索窓があるので、そこから目的のプラグインを検索してインストールします。

参考:Figma「Free Design Tools to Enhance Your Creative Proces」
Figmaのデザインファイル内からインストール
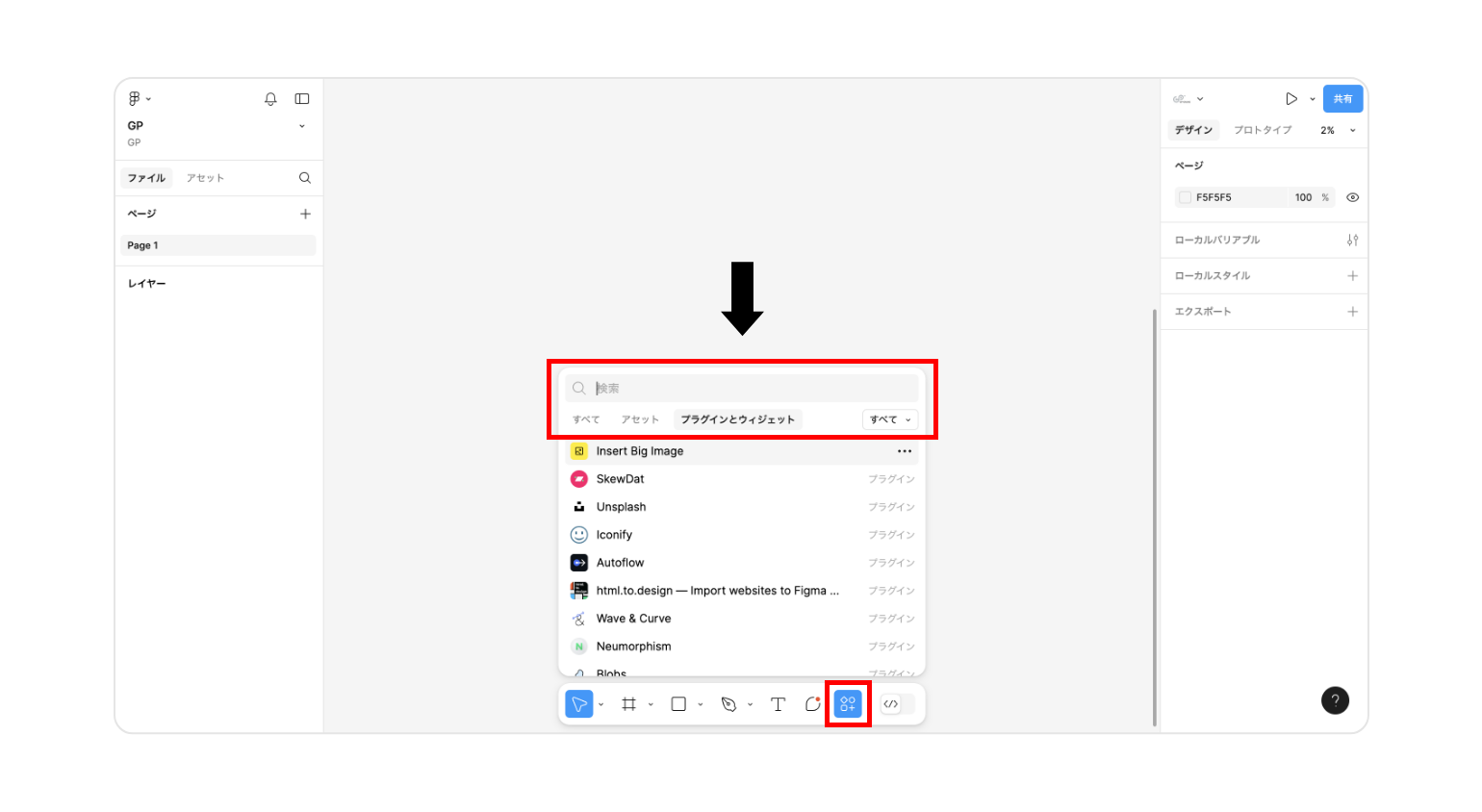
デザインファイルのツールバーから、「プラグインとウィジェット」を選択し、目的のプラグインを検索してインストールします。

デザイナー向けFigmaプラグイン6選
1.Status Annotations:進捗状況をひとめで確認
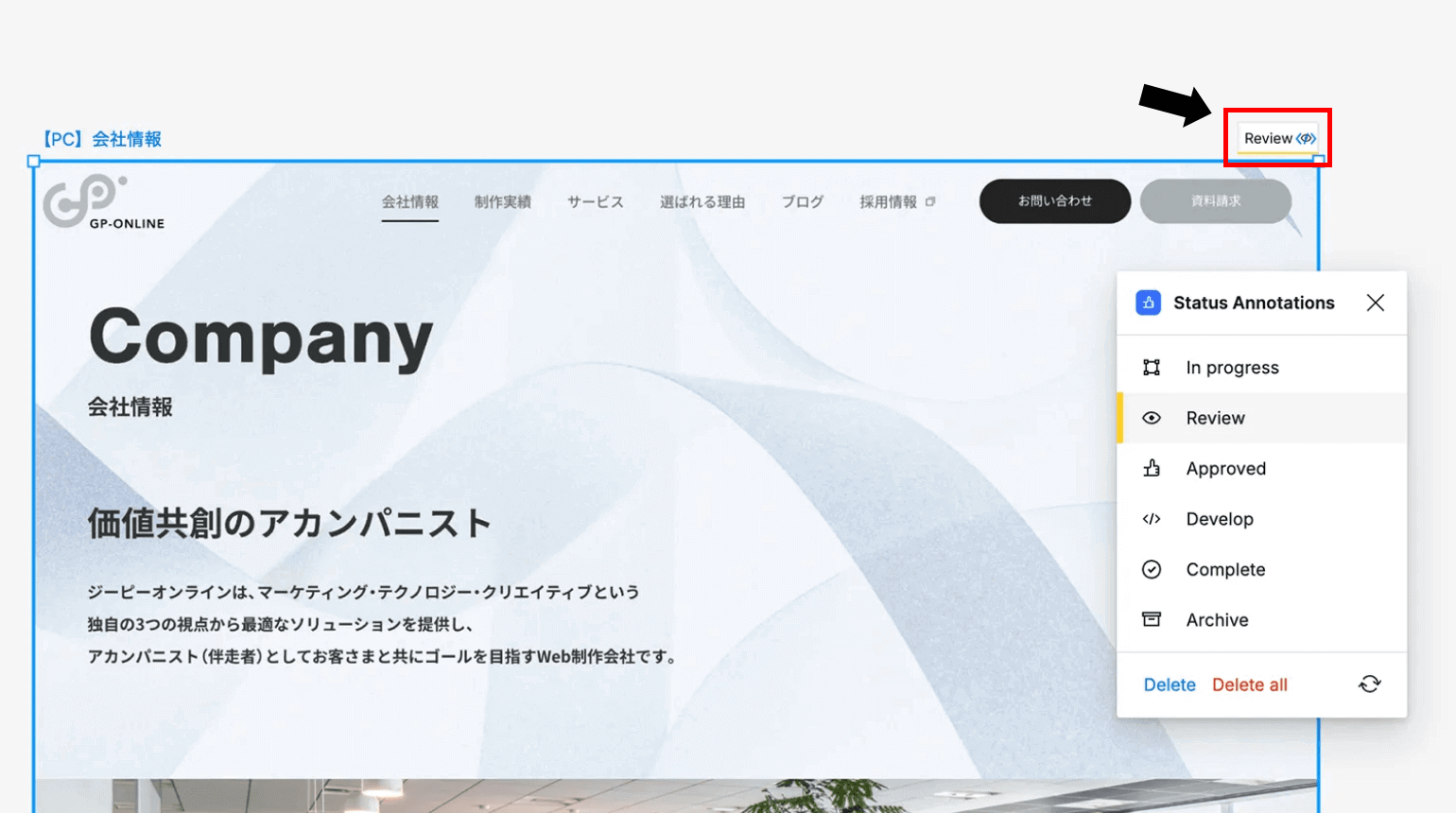
Status Annotationsは、デザインの進捗状況をラベリングできるプラグインです。プラグインを開き、ステートメントをタップするだけで進捗状況を表示できます。
ページ数が多いコーポレートサイト制作などでは、進捗状況が雑然としがちです。現状をひとめで把握できれば、デザイナー同士、またはデザイナーとディレクター間での進捗の管理がしやすいです。

2.Split Shape:一発で複数カラムを生成
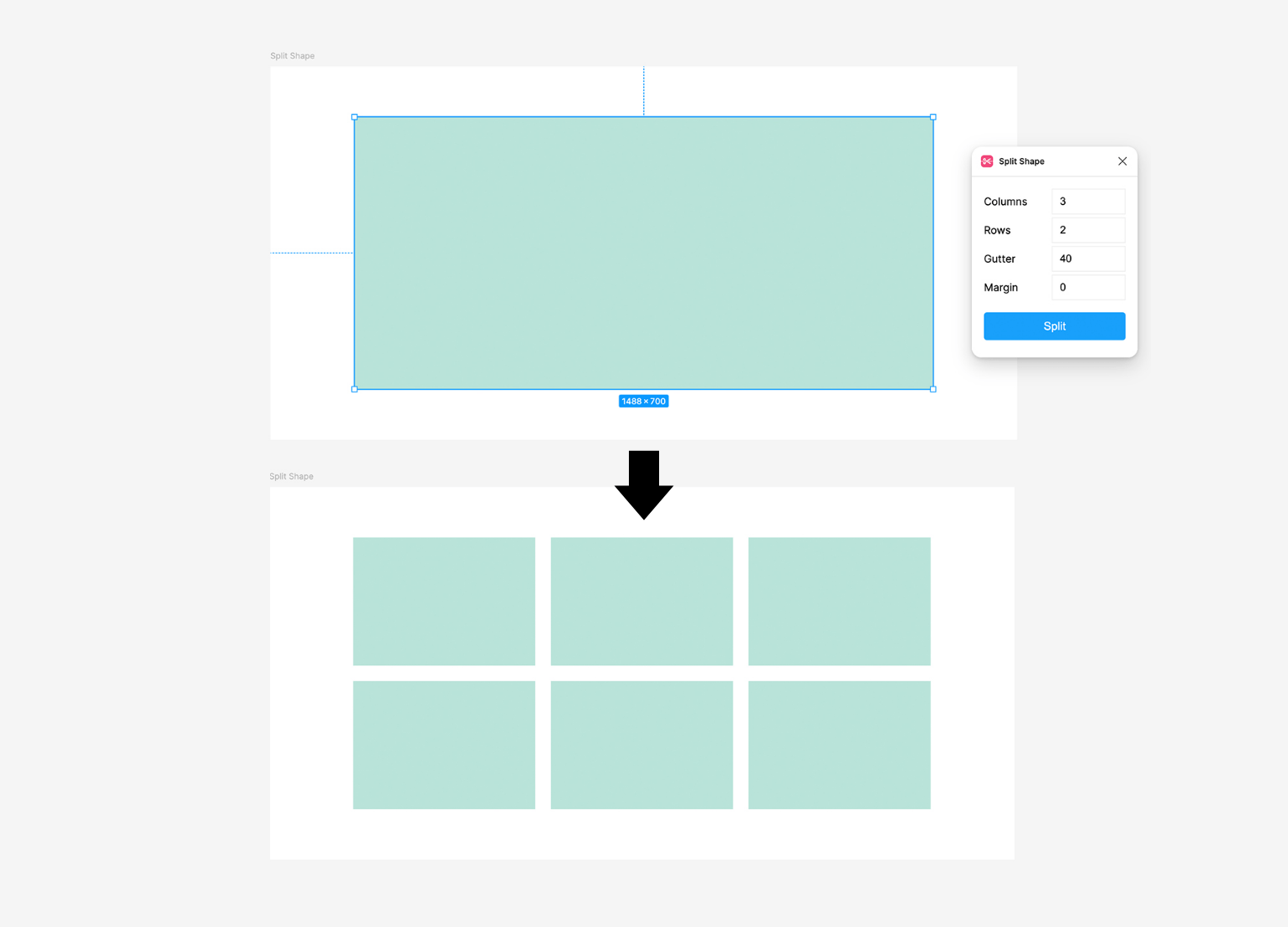
Split Shapeは、図形を均等に分割して、複数カラムを自動的に生成できます。
これまで複数カラムのボックスを作成する際は、マージンとコンテンツ幅を考慮した上で、カラム幅を計算していました。プラグインの利用により、その必要がなくなるため効率的に作業できます。デザインだけではなく、ワイヤーフレームを作成する際にも使えそうです。

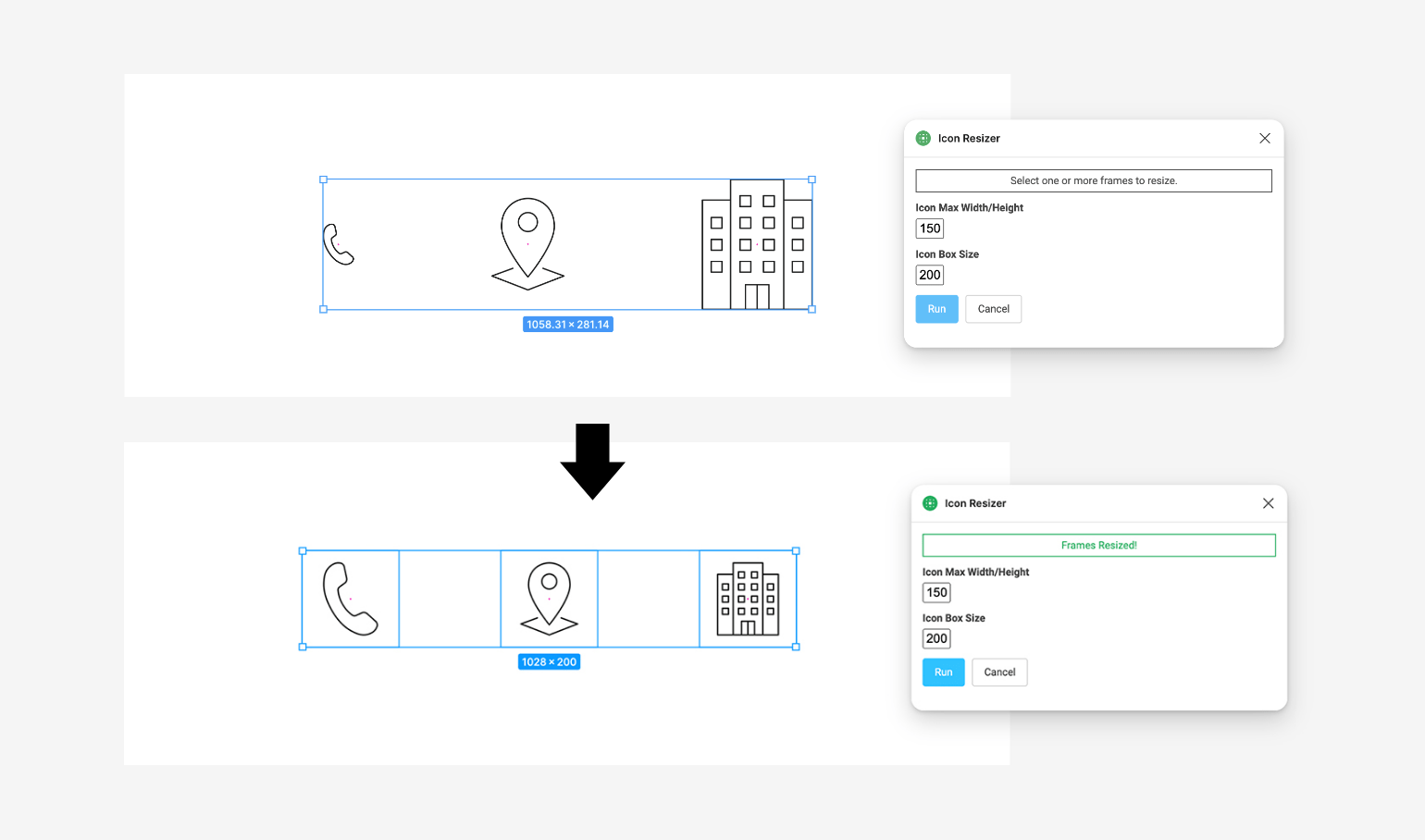
3.Icon Resizer:アイコンのサイズをワンクリックで統一
Icon Resizerは、縦横の最大サイズを指定するだけで、バラバラなアイコンのサイズを、ワンクリックで統一できます。
異なる素材からアイコンを流用しようとすると、サイズがバラバラという場面はよくあります。
アイコンを多用するページで、一つひとつリサイズしていくのは手間も時間もかかります。Icon Resizerの利用によって、一瞬でサイズを統一できると時間短縮につながります。

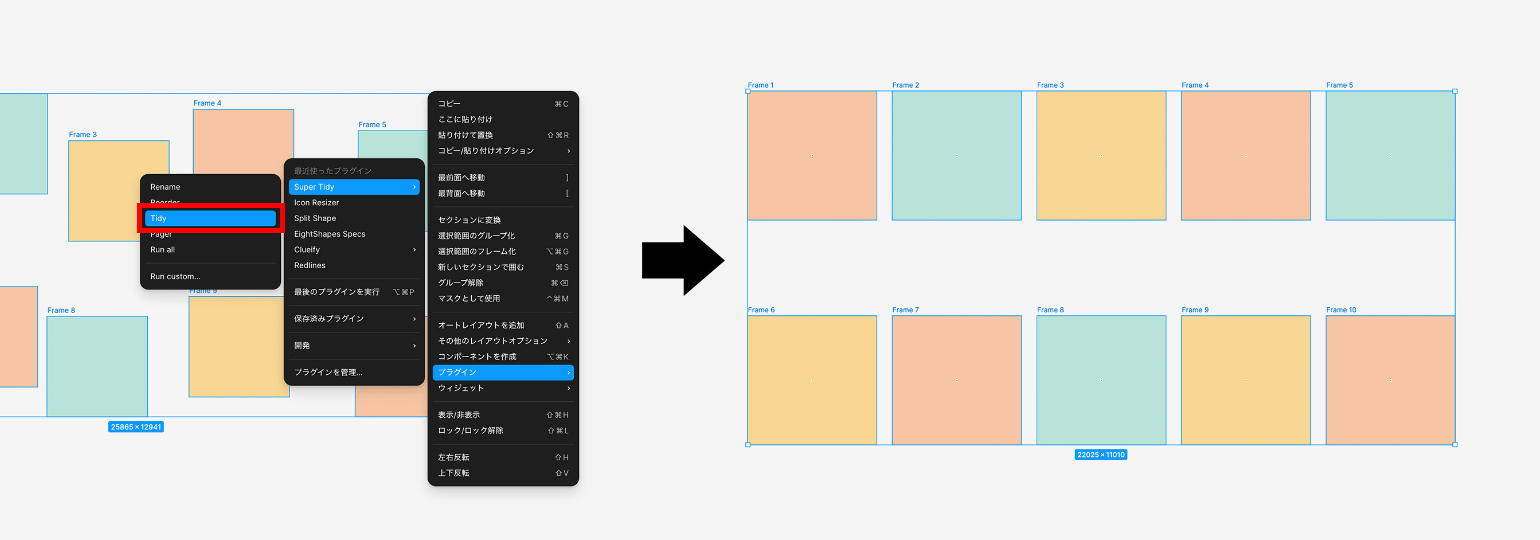
4.Super Tidy:整列・名前変更・順序を一括で変更
制作するうちにアートボード(フレーム)がずれてしまっていたり、マージンがバラバラになっていて納品前にあわてて整える、なんてことはありませんか。
Super Tidyでは、最後にまとめてポンっと整理するだけで、アートボードをきれいに整列できます。アートボードが多いサイト制作でも、ワンクリックで整列できるので便利です。名前変更・レイヤーの順序を一括で変更できます。

5.clueify:アイトラッキングの結果をAIでシミュレーション
clueifyは、アイトラッキング調査の結果をAIでシミュレーションできるプラグインです。
作成したデザインを登録することで、ヒートマップ表示ができます。
デザイン制作をしながらシミュレーションできるので、見落とされてしまう箇所を事前に見つけられます。デザイン提案時にはより説得力を持たせられる良い材料になりそうです。
※clueifyは有料で提供されているサービスです。興味のある方は、無料トライアルで利用してみてください。
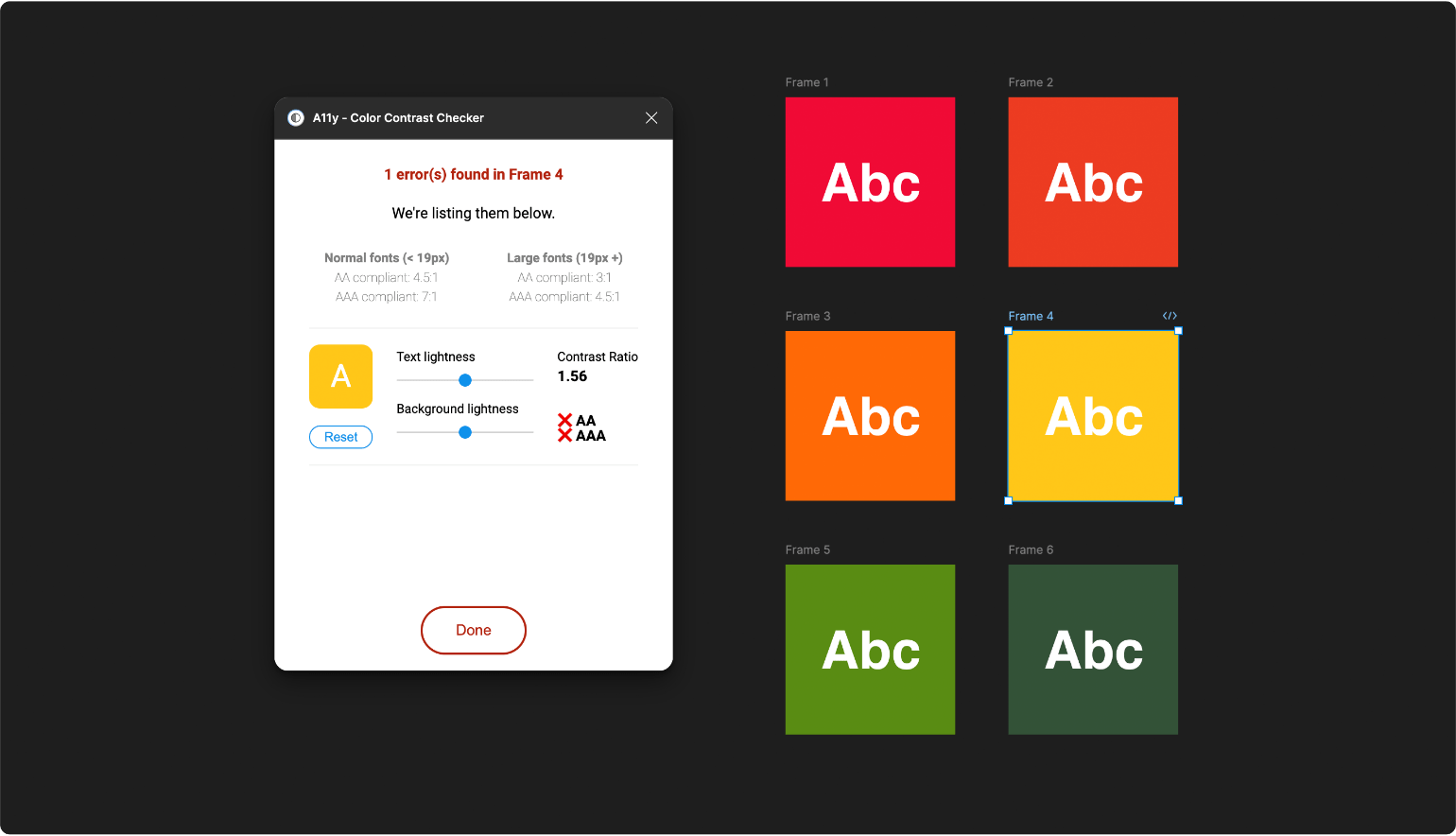
6.A11y - Color Contrast Checker:カラーアクセシビリティをチェック
アクセシビリティのチェックとして、テキストと背景のカラーコントラストを確認できます。
他のアクセシビリティチェックソフトを立ちあげる必要がなく、Figma上で確認できるので便利です。
カラーコントラストを確認したテキスト色・背景色は、プラグイン上で変更できるため、コントラスト比を確認しながら色調整も可能です。
A11y - Color Contrast Checkerをインストール

コーダー向けFigmaプラグイン3選
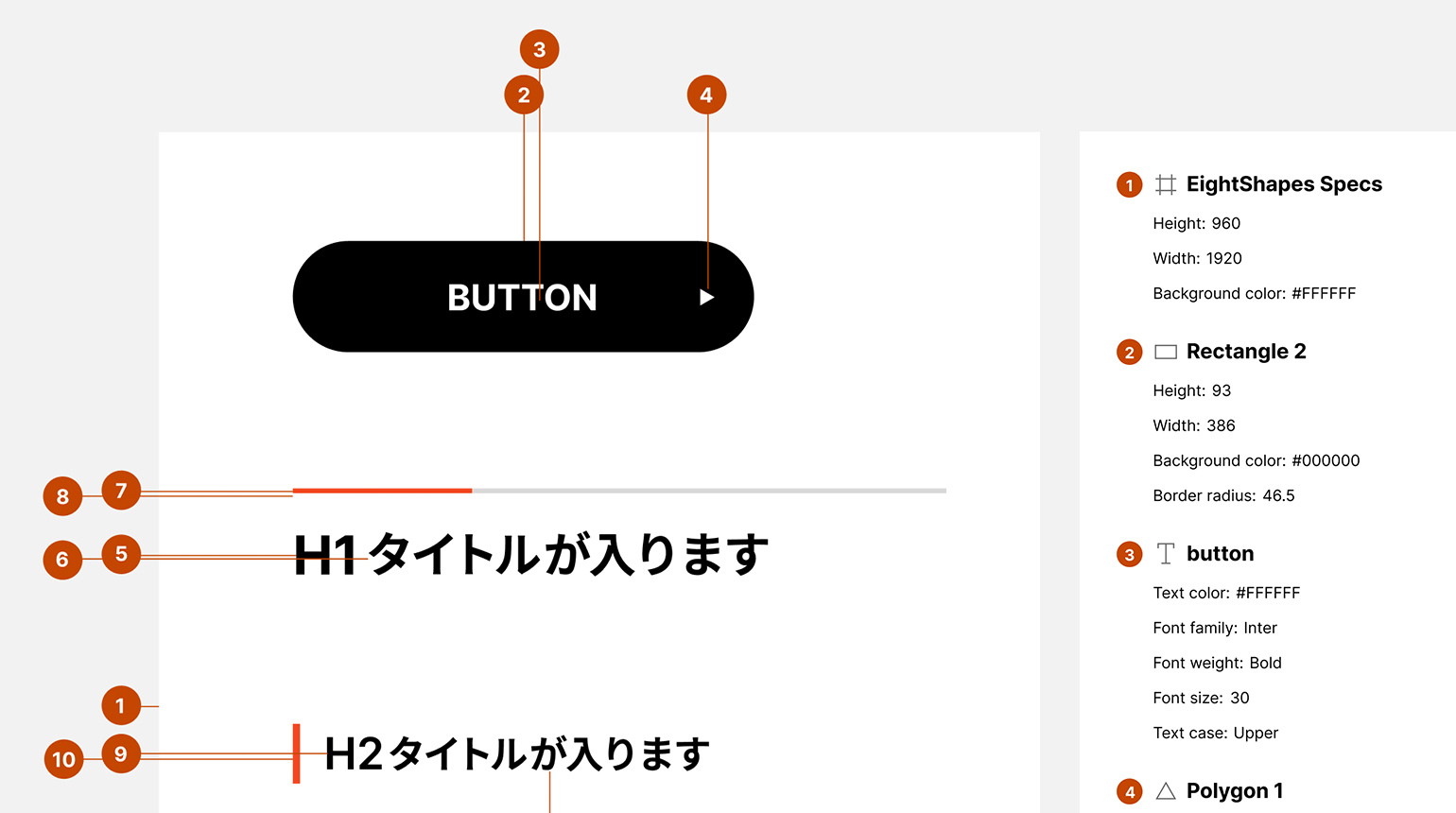
1.EightShapes Specs:ワンクリックでデザインの仕様書を作成
EightShapes Specsは、自動でガイドラインを生成して、ワンクリックでデザインの仕様書を作成できます。
デザインで使用している、文字情報・カラー・マージンなどの各要素をテキスト化してまとめてくれるので、チームでの共有がスムーズです。
生成された情報は編集が可能で、PNG・JPGで画像保存もできるため、さまざまな場面での情報連携に役立ちます。

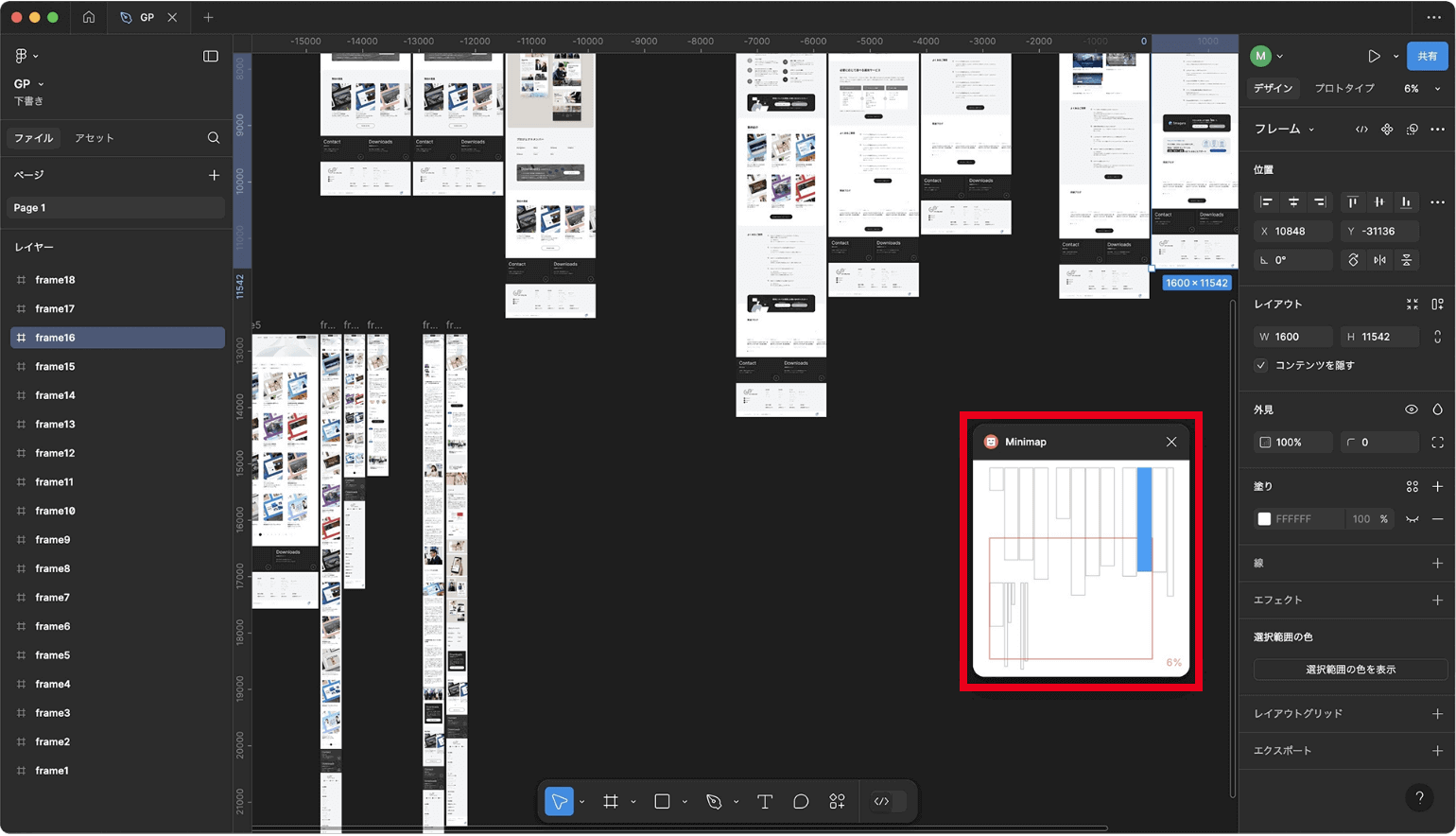
2.Minimap:ワークスペースでの現在地がひとめでわかる
ページ数が多いサイト制作では、目的のページを探すために多くのワークスペースを行ったり来たりすることもしばしば。
Minimapはワークスペースでの現在地がひとめでわかるため、任意の場所にすばやく移動できます。

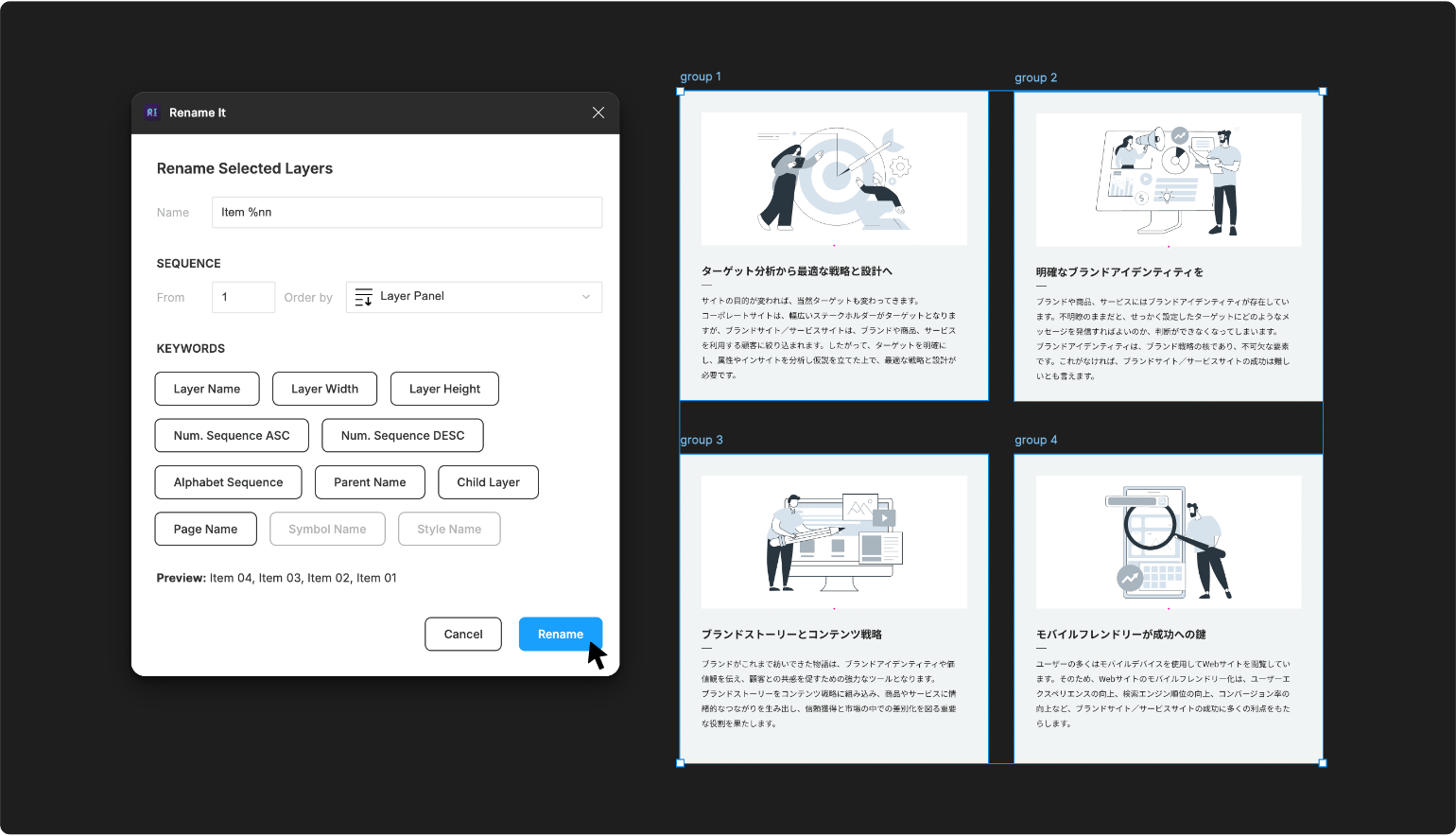
3.Rename It:フレーム・レイヤー名を一括置換
Rename Itは、フレーム名やレイヤー名などを一括置換できます。
連番書き出しにも対応しているため、コーディングパーツの書き出しに便利で、用意されている命名ルールの種類が豊富なことも魅力のひとつです。

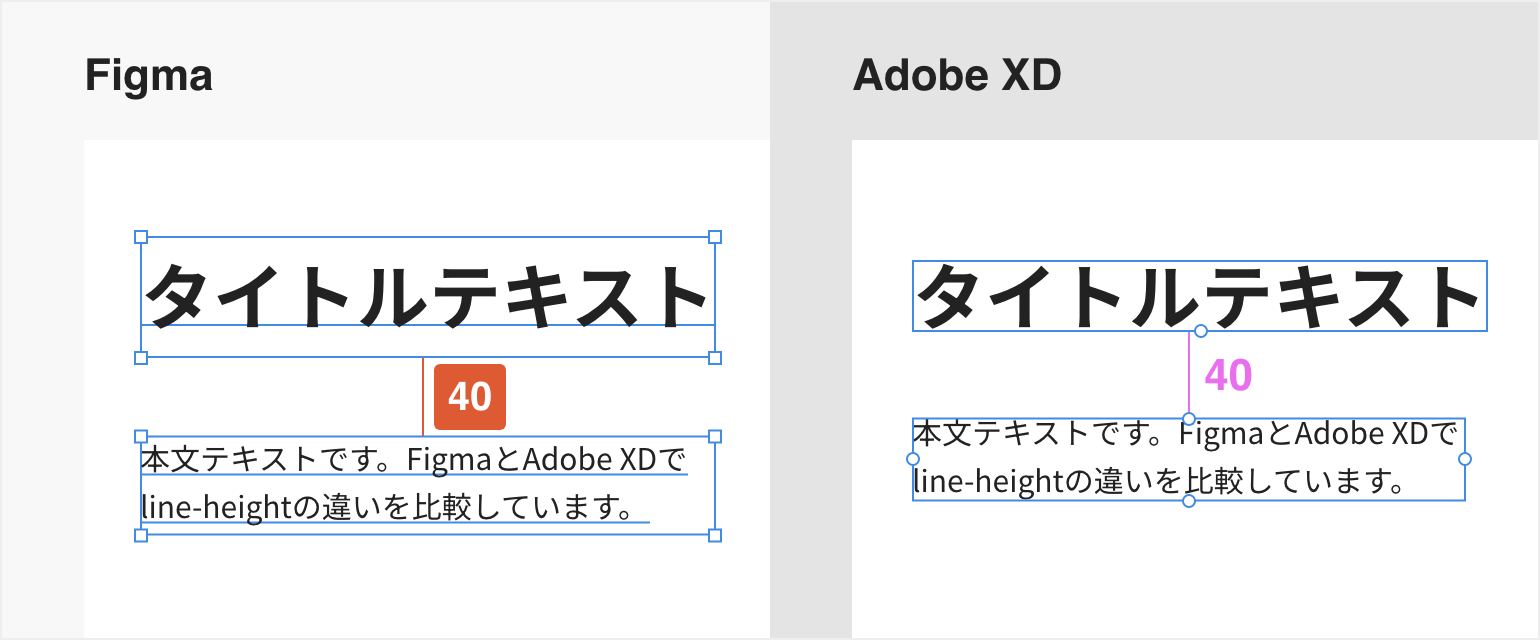
【おまけ】line-heightを考慮したデザインデータ
プラグインではありませんが、Figmaはline-heightを考慮したデザインデータになっています。
テキストとの余白をデザイン通りにコーディングしやすいため、工数削減につながるのは嬉しい機能です。

まとめ
Figmaのプラグインは、制作作業を効率化できる便利な機能です。Figmaの標準機能も充実していますが、プラグインを活用することでさらに作業の幅は広がります。簡単にインストールできて初心者でもすぐに使い始められるので、まだプラグインを試したことがない方は、この機会にぜひ導入してみてください。Figmaの可能性を最大限に引き出し、ワークフローを次のレベルへと引き上げましょう。
サービス資料をダウンロードいただけます
Web制作会社をお探しの方へ向けて、当社のサービス内容を簡単にダウンロードできる資料請求フォームをご用意いたしました。
▼資料内容(一部)
-ジーピーオンラインについて
-ジーピーオンライン3つの力
-サイト作りのポリシー
-品質管理
-サービス紹介・実績

WRITERかわら デザイナー
2021年に新卒としてジーピーオンライン入社。コーポレートサイトや採用サイト、キャンペーンサイトなど幅広く制作に携わっています。現在はUIデザインについても勉強中です。

