こんにちは、ジーピーオンライン(@gpol_tw)のkuroです!
コーディング業務において、コードを煩雑にせずに、汎用的できれいな記述にしたいと考える人は多いはずです。
例えばコンポーネントやSVGアイコンの色違いを作成する場合、色を変えるという単純な変更にもかかわらず、同じ記述を繰り返さなければいけないといった、コードが煩雑になりがちな要素は多くあります。
この記事では、CSSカスタムプロパティ(以下CSS変数)を用いて、CSSの記述をより汎用的できれいに管理する方法を、CSS変数と従来のSass変数との違いやCSS変数のメリットを踏まえて解説します。
メンテナンス性の高いコーディングもおまかせ
もくじ
CSSカスタムプロパティ(CSS変数)とは
CSSカスタムプロパティの正式名称は「カスケード変数のためのCSSカスタムプロパティ(CSS custom properties for cascading variables)」です。一般的に「CSSカスタムプロパティ」「CSS変数」と呼ばれています。
CSS変数は、複数ページに繰り返し使われるカラーコードやスタイル、フォントなどをCSS変数として定義できます。全ページに共通で変更する場合には、CSS変数の記述を変更することで、一括で変更可能です。あとから一括で変更が必要な場合や、記述内容が長い場合などに便利で、メンテナンス性の向上につながります。
メンテナンス性が向上するCSSの設計方法については以下の記事でも紹介していますので、ぜひお読みください!
【関連記事】脱CSS無法地帯!!CSS設計を取り入れてWebサイトのメンテナンス性を向上!
CSS変数の使い方
CSS変数は以下の2つのステップで使用していきます。
- CSS変数で定義
- 定義したCSS変数を呼び出す
それぞれのステップについて、解説します。
CSS変数で定義
まずはCSS変数において、カラーコードや数値の宣言をおこないます。「--」(ハイフンを2つ)から始め、次に変数の名前、コロンで区切って数値やコードを記述しましょう。例えば、「--background-color01:red」のように定義づけると、以降は定義した変数名で値を呼び出せます。
定義したCSS変数を呼び出す
実際に使いたい箇所で 「var(--変数名)」 と記述すると、定義した値を適用できます。例えば、以下の記述であれば「.box」にredの背景色をつけることができます。一括でredからblueに変えたい場合は、CSS変数の値を変えれば適用できるため、非常に便利です。
- :root {
- --background-color01:red
- }
- .box {
- background: var(--background-color01);
-
- &__text {
- font-size: 1rem;
- margin: 1em;
- }
- }
CSS変数とSass変数の違い
Sass変数はCSS変数と同じように使用できる変数です。
Sass変数は記述が簡潔にでき、CSS変数より早い時期から実用可能だったため、現在でも広く使われています。CSS変数とSass変数の違いについて、CSS変数のメリットも含めて次に解説します。

CSS変数のメリット3つ
メリット1:ネイティブCSSで使える
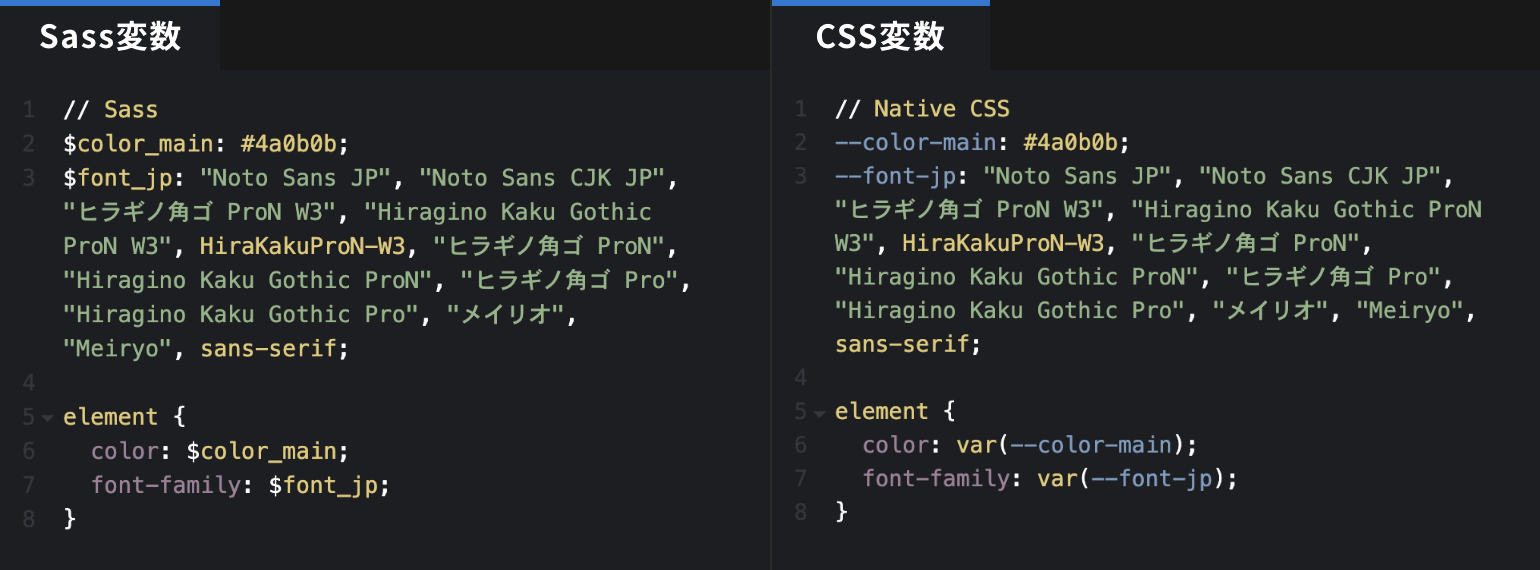
CSSのメタ言語であるSassは、Webページで使えるようにするためにCSSへコンパイル(変換)する必要があります。Sass変数は、Sassファイルで使用できますが、CSSファイルでは使用できません。一方、CSS変数は、Sass・CSSファイル両方で使用できます。

コンパイルしてもコードが変わらない
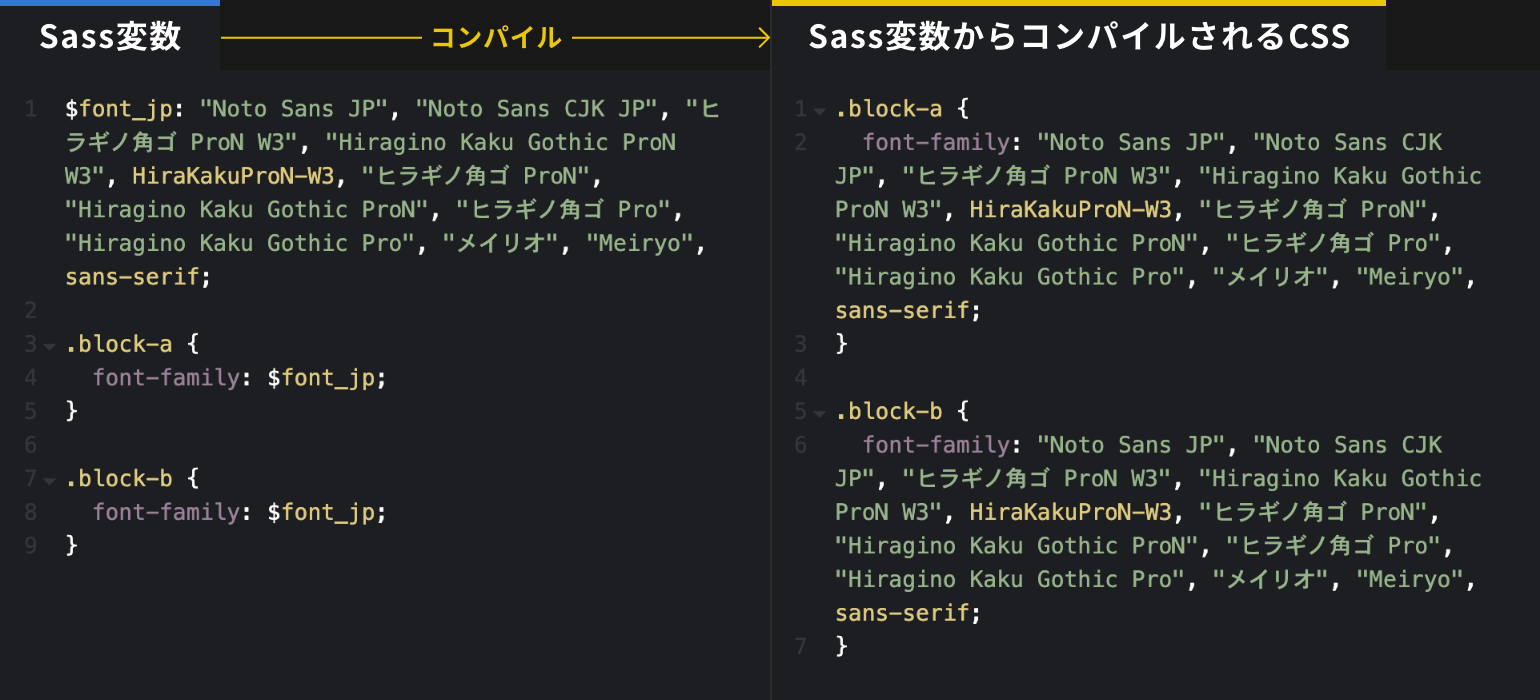
CSS変数とSass変数は、Sass上で同じような記述の長さに見えますが、出力されるCSSには違いがあります。フォントファミリーを設定する使い方で比較してみましょう。


Sass変数の場合は、変数を呼び出したそれぞれの位置でフォントファミリーの設定が展開されます。 Sassファイル上ではフォントの羅列は1回だけですが、CSSファイル上では呼び出した回数分が書き出されるため、記述が煩雑になります。
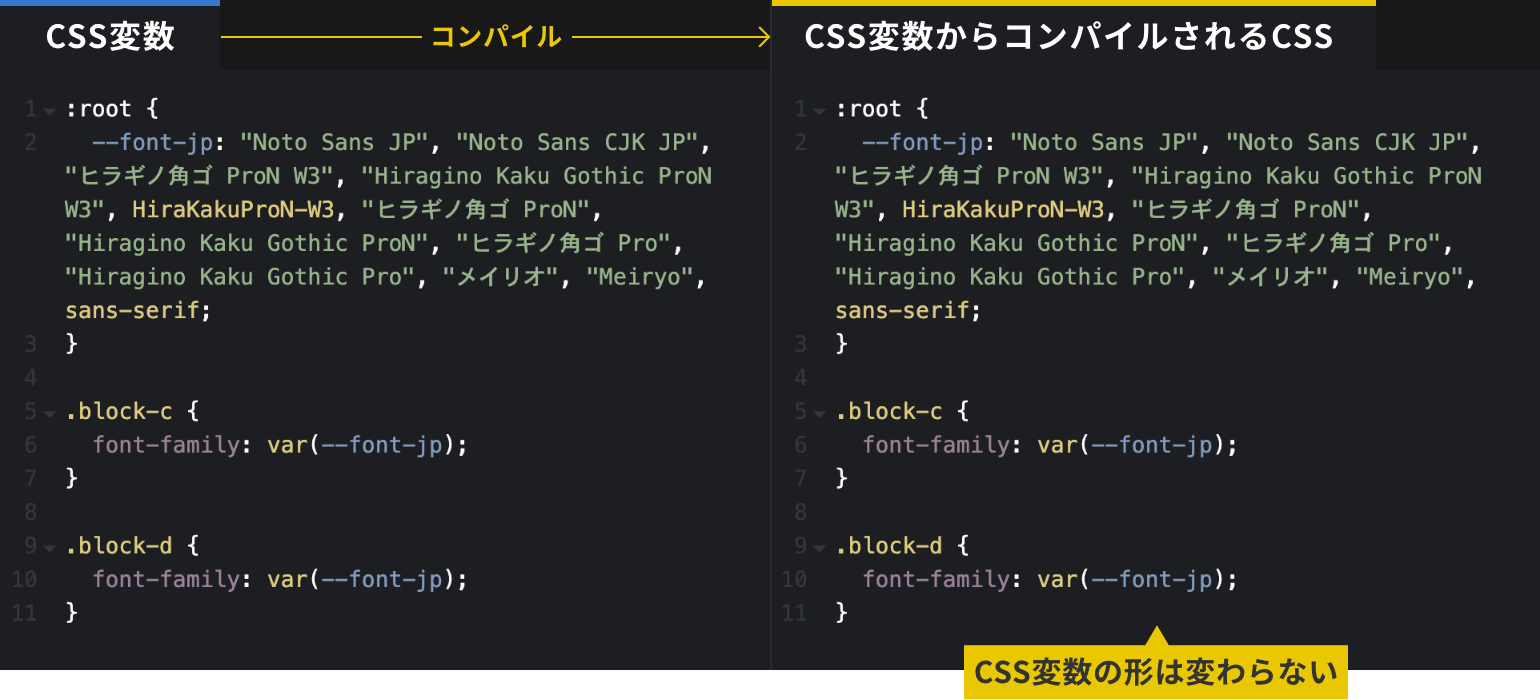
CSS変数の場合はCSSファイルでそのまま使用できるため、変数の中身が展開されることなく記述は変わりません。
ファイル全体で、Sass変数のように値が展開されると、記述が煩雑になるだけでなくファイルサイズも大きくなってしまうため、CSSファイルで読み込めるCSS変数のメリットは大きいです。
別ファイルからも簡単にCSS変数を読み込める
別のSassファイルで宣言したSass変数を使用するには「 @use “../variable” as *; 」のように記述する必要がありますが、CSS変数ではそのような記述が不要です。bodyや:rootに対して変数を宣言し、HTMLファイルに読み込みさえしていれば、宣言したCSSファイルとは別のファイルからも変数を使えます。
メリット2:特定の範囲で書き換えができる
サイト内で、同じデザインの色違いの要素を作る機会は多く、そのような場合にもCSS変数は役立ちます。
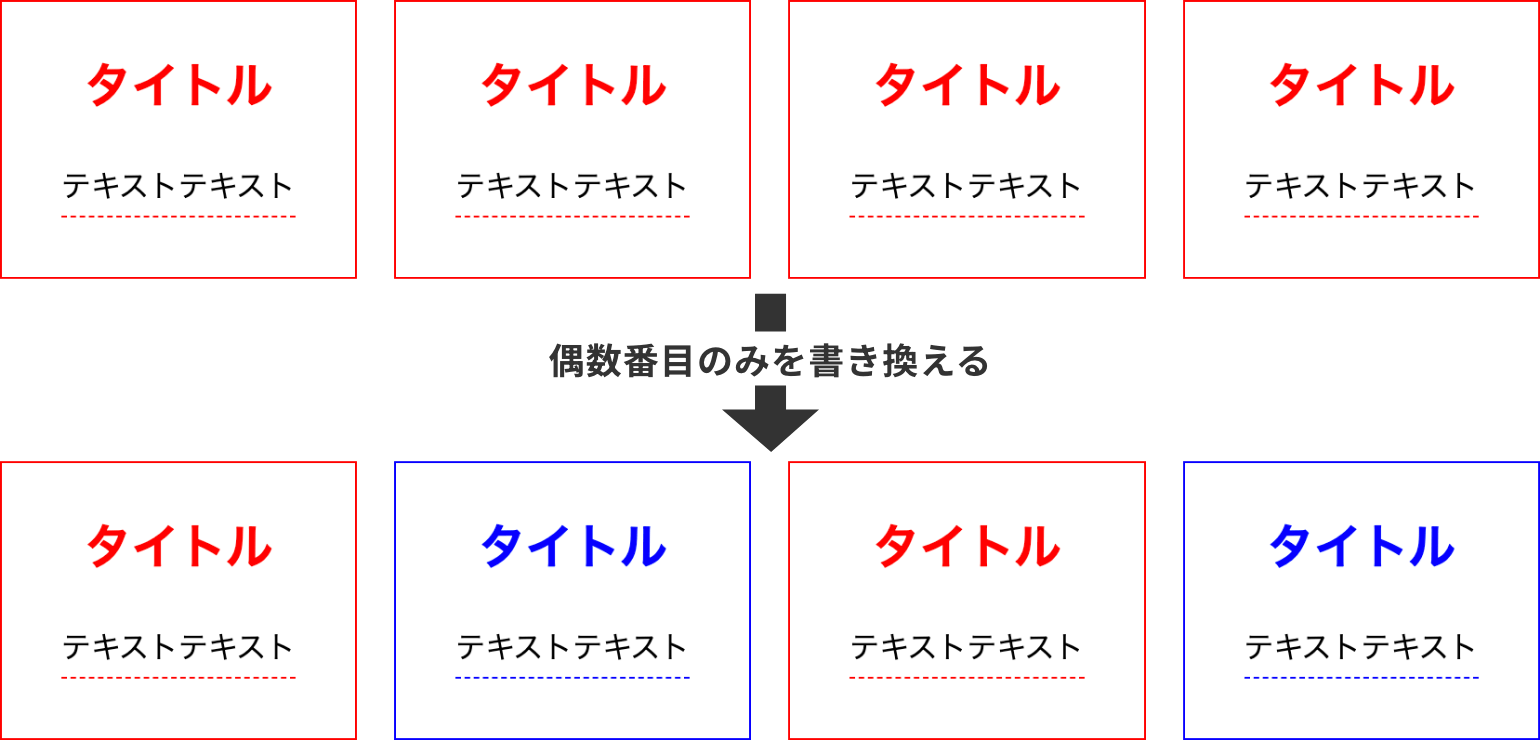
例として、横一列に並べた4つのブロックを、偶数番目のみ赤色の要素を青色へ変更してみます。

Sass変数とCSS変数で、比較してみましょう。
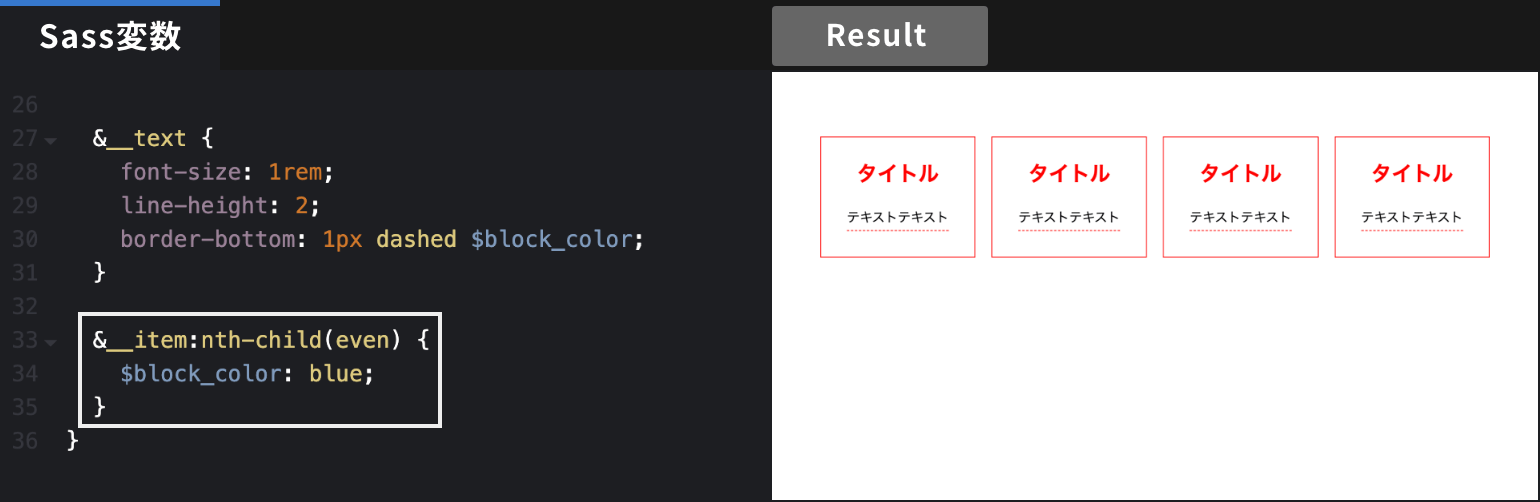
まずSass変数で試してみます。変数$block_colorにredを代入し、最終的に偶数番目の要素でSass変数の値をblueに書き換えてみますが、期待通りの結果にはなりません。

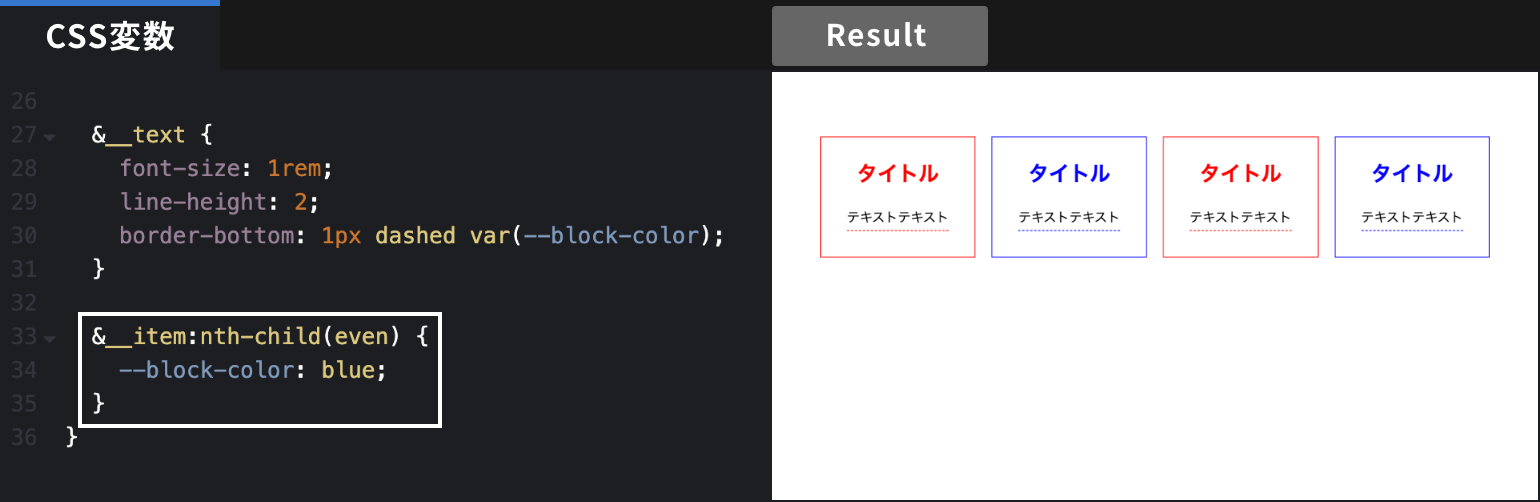
次にCSS変数で、偶数番目の値をblueに書き換えてみます。こちらは想定通りに偶数番目のみ赤色の要素を青色に変更できました。

今回は「偶数番目の要素」の範囲でのみ変数の中身を「blue」に書き換えました。
同じように「ホバー時のみ」や「特定のクラスを持っているときのみ」のように、有効範囲を限定して変数の値を書き換えられます。
CSS変数を使った色変更は、あらかじめ変数を指定しておけば、状態にあわせて変数の値を書き換えればよいだけなので好率的です。色変更の箇所が多いほど恩恵があり、記述も簡潔にできます。
SVGでの応用
アイコンなどのSVGパーツも、状態によって色を変えたいときがあると思います。
例えばボタン内に使用している共通のアイコンが、ボタンの種類によってホバー時の色がそれぞれ違うなど、パターンが複雑化することはよくあります。色ごとにクラスや別のシンボルを用意する方法では管理が大変です。
このような場合にも、SVGアイコンの色情報をあらかじめ変数にしておくと便利です。
優先度の影響を受けにくいため、ホバー時の色変更の際も親要素側で変数を書き換えれば、子要素のSVGにも適用されます。
メリット3:JavaScriptから値の取得ができる
CSS変数はJavaScriptから値を受け取れるので、画面サイズの変更やスクロールなどで変動する数値を扱う際にも便利です。
例えば、アコーディオンメニューのような内容に応じて高さが変動する要素の「開いている状態の高さ」をJavaScriptで取得します。その値をCSS変数に渡すことで、メニューを開くときに変数の値を使って開閉を実装できます。
アコーディオンメニューは、いまだにjQueryのtoggleSlideなどを使わないと楽に実装できません。CSS変数を使えば、JavaScriptから値を取得して動的に数値を書き換えられるので、JQueryに依存する必要がなく、ファイルの読み込み速度などパフォーマンスの向上も期待できます。
まとめ:CSS変数の活用で効率的なWebサイト運用を!
CSS変数はSass変数と比較して、コードの記述を簡潔にでき、複雑なパーツやバリエーションが増えた場合でも、管理しやすいのが大きなメリットです。
一ヵ所で定義した値を別ファイルからも簡単に再利用できるため、メンテナンス性の向上も期待でき、JavaScriptでも扱えるため応用の幅も広がると思います。
CSS変数は、従来のSass変数にはできない、さまざまな使い方やメリットが多くあるので、ぜひ積極的に活用してみてください。
メンテナンス性の高いコーディングもおまかせください!
ジーピーオンラインのWebサイト運用サービス
ジーピーオンラインでは、Webサイト制作サービスだけでなく、Webサイト運用サービスもおこなっています。改善をしながらサイト運用を自社ですすめていくには、知識もリソースも必要になるため、いかに理想のパートナーを見つけられるかという点が課題ではないでしょうか。
私たちはお客さまと伴走する形でWebサイト運営チームをつくらせていただき、成果につながるWebサイト運用を共にすすめていきます。
サービス資料をダウンロードいただけます
Web制作会社をお探しの方へ向けて、当社のサービス内容を簡単にダウンロードできる資料請求フォームをご用意いたしました。
▼資料内容(一部)
-ジーピーオンラインについて
-ジーピーオンライン3つの力
-サイト作りのポリシー
-品質管理
-サービス紹介・実績

WRITERkuro フロントエンドエンジニア
2022年にジーピーオンラインに入社。より効率的な開発のためAstroを中心にJSフレームワークを学習中です。