こんにちは、ジーピーオンライン(@gpol_tw)のたつです!
昨今のWebサイトでは、2DCGや3DCGなど特殊なインタラクションを有効的に用いた、リッチな表現を目にする機会が増えてきました。
リッチな表現を可能にするために、広く利用されてきたのがWebGLというAPIです。このWebGLの後継として注目されているのがWebGPUです。
2023年にGoogle ChromeがWebGPUに対応したことで、今後、次世代グラフィックスAPIとしてWebGLからWebGPUへ移行していくと予想されます。デザイナーにとっても、インタラクティブで没入感あるサイトを実現するWebGPUについて理解を深めることは、必要不可欠となるでしょう。
本記事では、さらなる表現の可能性を秘めるWebGPUについて、Webデザイナー向けに解説していきたいと思います!
WebGLの実装もおまかせください
もくじ
WebGLとは?
WebGL(Web Graphics Library)は、ブラウザ上でインタラクティブな2D・3DのCGを描画するためのJavaScript APIです。
当社でも、WebGLを活用したプロジェクトをいくつか手がけています。
WebGLの制作事例
トンガルマン株式会社 コーポレートサイト
WebGLで実現したインタラクティブなトップページについて、制作実績ページで詳しく解説しています。あわせてご覧ください。
制作実績ページはこちら:https://www.gpol.co.jp/works/65/
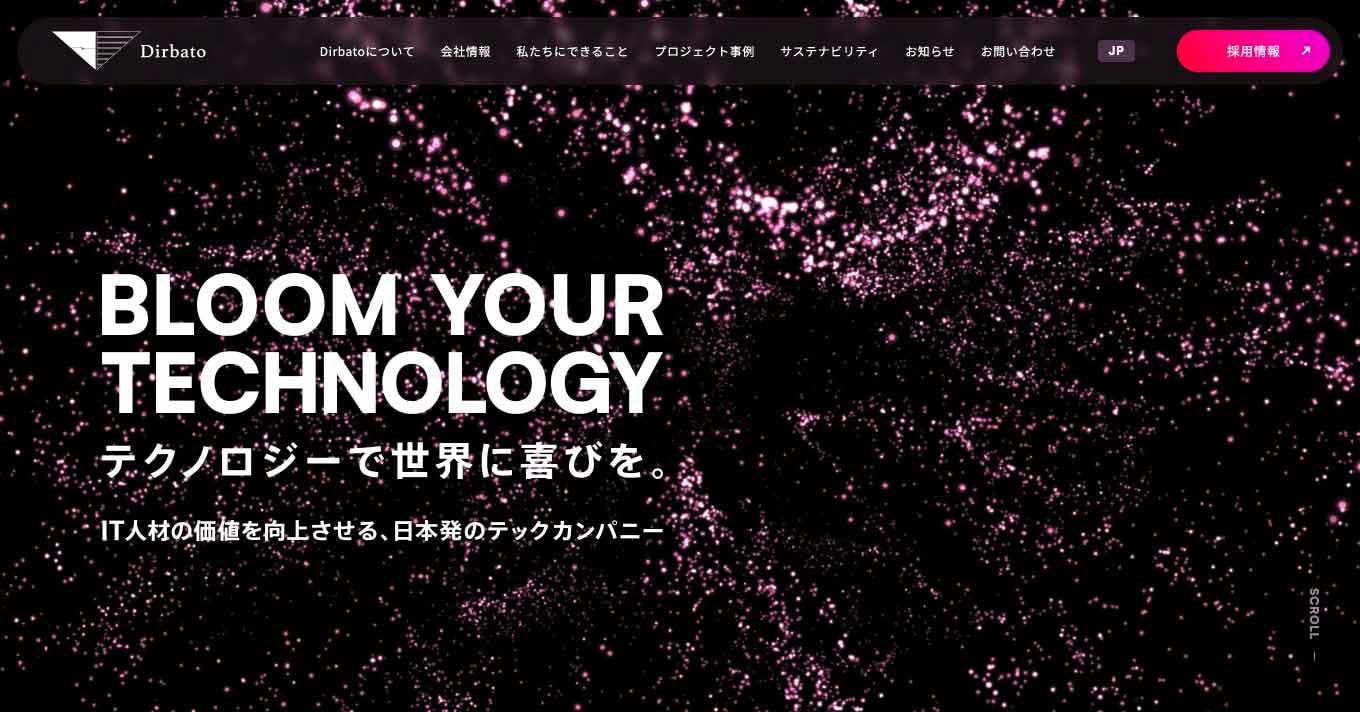
株式会社Dirbato コーポレートサイト
企業の独自性と先進性を視覚的に表現するために、WebGLによる動的な表現を取り入れた経緯について、制作実績ページで詳しく解説しています。あわせてご覧ください。
制作実績ページはこちら:https://www.gpol.co.jp/works/72/
WebGLを使うメリット
- スクロールやホバーにあわせた、インタラクティブな動きを実現できる
- 空間の奥行きや臨場感、没入感を演出できる
- 画像や動画だけでは演出できない表現の幅を広げられる
このように、WebGLはWebデザインの強みである「動き」をより印象的にできるのが大きなメリットです。
WebGLを使うことで、よりリッチなブランドイメージの表現ができたり他サイトとの差別化ができるため、ユーザーエクスペリエンスの向上も期待できます。
WebGLの後継 WebGPUとは?
これまでWebGLで表現してきたグラフィックス処理ですが、さらに効率的かつパワフルに進化したのが後継となるWebGPUです。
WebGLは最近のコンピューターの性能を十分に活用しきれておらず、高負荷なグラフィック処理ではパフォーマンスが落ちるという課題があり、それを解消するのがWebGPUです。
WebGPUのメリット
WebGPUでは、モダンなGPUの機能を有効活用できるようになり、WebGLでは難しかった高負荷・高クオリティな表現ができるようになっています。計算処理などを詳細に制御できるため、細かいカスタマイズもしやすくなります。
WebGPUの課題点
WebGPUは現在、2025年1月時点でChromeやEdgeの対応化が進んでいますが、SafariやFirefox、iPhone、Android用の一部ブラウザでの対応が進んでいません。WebGLから本格的にWebGPUへと移行するのはもう少し先かもしれません。
参考:WebGPU Can I use... Support tables for HTML5, CSS3, etc
WebGPUで変わる、グラフィック表現!
ひと目でわかるWebGLとWebGPUのグラフィック処理
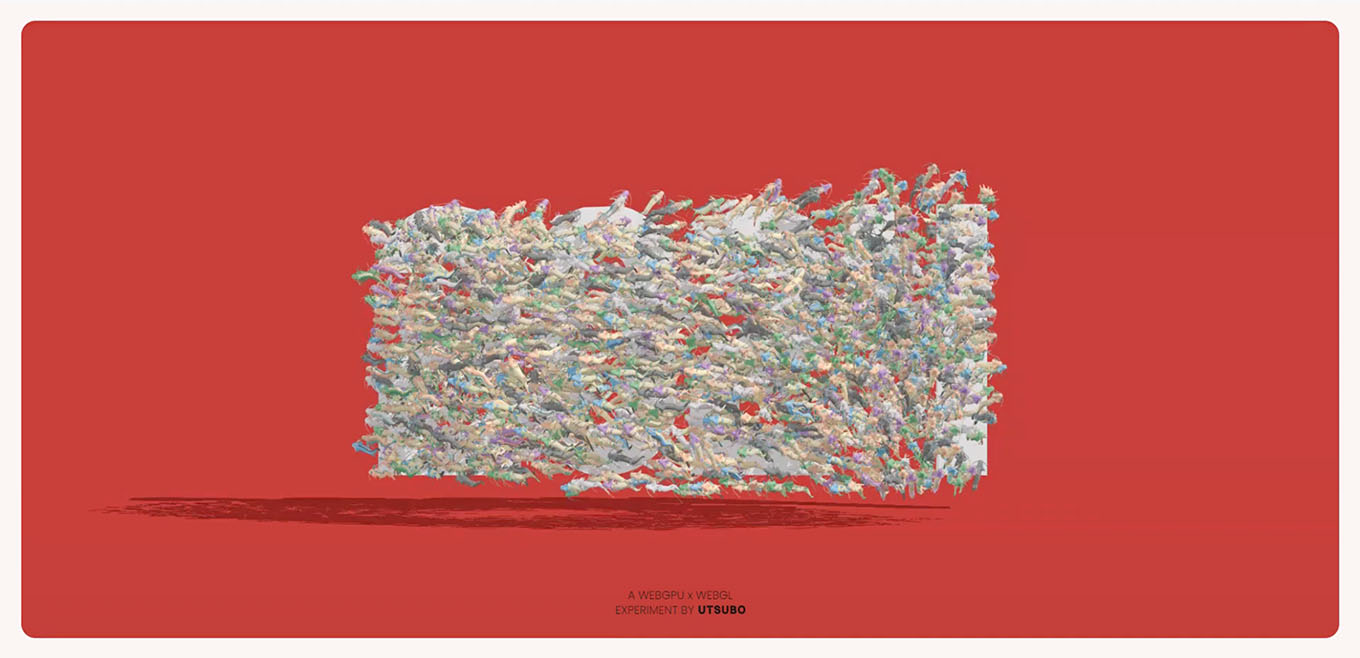
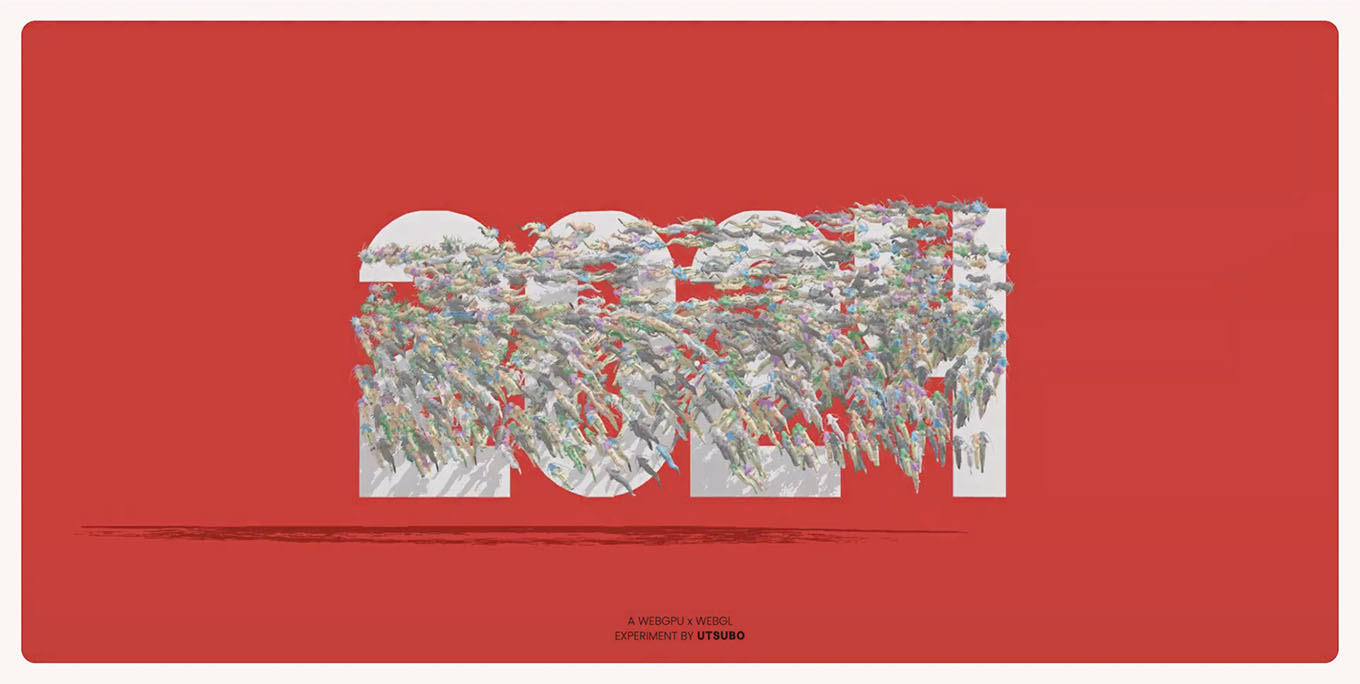
WebGLとWebGPUで、グラフィック処理がどのように変わるのか、WebGPUについて積極的に発信しているUtsubo株式会社さまの2024年年賀状サイトで確認してみます。
こちらのサイトは、辰年にちなんだ龍のモチーフが一斉に飛び出し、カーソルと連動した動きがリッチな3DCGを用いたサイトです。
Chromeで閲覧(WebGPU)
Firefoxで閲覧(WebGL)
WebGLと比較すると、WebGPUは読み込み時間が短く、一斉に出てくるモチーフの量も多いです。WebGPUのパフォーマンスの高さが、わかりやすく見て取れます。
変数で確認できるWebGLとWebGPUのパフォーマンス
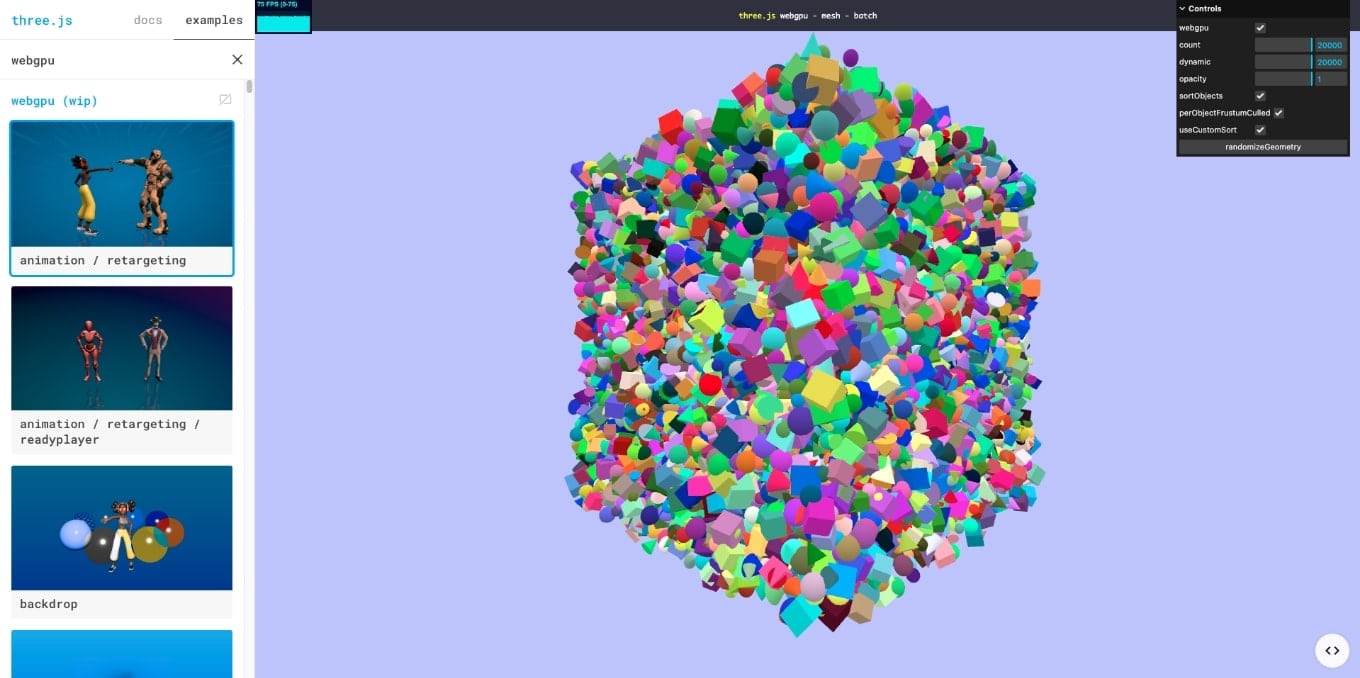
three.jsの公式サイト上では、WebGPUの作例を確認できるため、サイト制作で使っていく際にシミュレーションがしやすいです。
全面にモチーフをちりばめたパーティクルのサンプルは、WebGPUの描画の違いがわかりやすく感じられると思います。
右上のモチーフの量(count)、動き(dynamic)の数値を上げて、WebGPUのチェックボックスを切り替えると、WebGLとの挙動の違いを確認できます。左上のFPSにも変化が見られるので、試してみてください。
まとめ
WebGPUは、WebGLと比較して、描画性能や計算処理のパフォーマンスが大幅に向上しています。今後、FirefoxやSafari、スマートフォンでも対応化が進んでサイトに使用しやすくなれば、デザイナーにとっても新しい表現の可能性を広げられることは間違いありません。
これまで以上に高度なグラフィック表現を可能にし、インタラクティブで没入感あるサイトを実現するWebGPUにぜひ注目してみてください。
インタラクティブなサイト制作もおまかせください
サービス資料をダウンロードいただけます
Web制作会社をお探しの方へ向けて、当社のサービス内容を簡単にダウンロードできる資料請求フォームをご用意いたしました。
▼資料内容(一部)
-ジーピーオンラインについて
-ジーピーオンライン3つの力
-サイト作りのポリシー
-品質管理
-サービス紹介・実績

WRITERたつ アートディレクター
2018年にジーピーオンライン入社。コーディングとデザイン制作の両方を経験したのち、現在はアートディレクターとしてビジュアル面のクオリティ管理や制作などを担当。今は3DCGを用いた表現を追求する一環でBlenderを勉強中。