こんにちは、ジーピーオンライン(@gpol_tw)のWebエンジニア、しゅんです!
ジーピーオンラインが利用する技術共有の場として、エンジニアからもブログ発信をしています。
今回の記事では、以前の記事「Laravelフレームワークとは?特徴について解説」で紹介したフレームワーク「Laravel(ララベル)」とその認証系ライブラリと、それを用いたシステム開発の流れについて簡単にご紹介します。
ぜひ、ご覧ください。
システム開発もおまかせください!
もくじ
認証系ライブラリとは

認証系ライブラリとは、システムの認証機能を簡単に実装するためのプログラムがまとまったものをここでは指します。
認証機能は、アカウントでログインして利用するサービスを実現するためには必要不可欠な機能ですが、1から独自に開発する場合にセキュリティリスクを内包しやすい課題があります。そのため、あらかじめ機能を提供してくれるライブラリが便利です。時短できるだけでなく、属人的なセキュリティリスクを防げるため、広く活用されています。
フレームワーク「Larave(ララベル)」でもさまざまな種類の認証系ライブラリがあります。提供される機能はライブラリによってさまざまで、例えば代表的なものは以下のような機能です。
| ログイン機能 | ユーザーがログインするための機能 |
|---|---|
| ログアウト機能 | ユーザーがログアウトするための機能 |
| ユーザー登録機能 | ユーザー情報を登録するための機能 |
| パスワードリセット機能 | パスワードを忘れてしまった場合に、ユーザー登録時に登録したメールアドレスを入力して、新しいパスワードを再設定するフォームのURLをメール送信する機能 |
| パスワード確認機能 | 操作をおこなう際に、確認のためにパスワードを入力させる機能 |
| メール認証機能 | ユーザー登録後にメールが送信され、メールのリンクをクリックすることで本登録を完了させる機能 |
Laravelの認証系ライブラリ
ここでは代表的なLaravelの認証系ライブラリを4つご紹介します。
- Laravel UI
- Laravel Breeze
- Laravel Jetstream
- Laravel Fortify
なお、以降の「フロントエンド」という単語はシステムの画面やデザインや動きなど、ユーザーの目に映るUI(ユーザーインターフェース)に関連する領域のことを指しています。「バックエンド」はデータベース(以下「DB」)への保存といったデータ処理などユーザーの目に映らない領域を指す言葉と定義しています。
Laravel UI
Laravel UI(ララベル ユーアイ) は、Laravelアプリケーションに基本的なユーザーインターフェースを提供するパッケージで、認証やフロントエンドのスキャフォールディングを簡単に実装できるライブラリです。
特徴
- 一番歴史が古い認証系ライブラリ(Laravel 6.X~)。Laravel本体からバックエンドの認証機能を分離した構成
- CSSはBootstrap、フロントエンドはVue.jsかReact.jsといったフレームワークを選択して、実装に必要なコードを自動生成可能
Laravel Breeze
Laravel Breeze(ララベル ブリーズ)は、Laravelアプリケーションのための、シンプルで軽量な認証スターターキットで、ユーザー登録、ログイン、パスワードリセットなどの基本的な認証機能を簡単に実装できるライブラリです。
特徴
- Laravel UIの後継ライブラリ(Laravel 8.X~)
- バックエンドの認証機能とCSSはTailwindcss、さらにAlpine.jsとLivewire、Inertia.jsとVue.jsかReact.jsといったフロントエンド関連のフレームワークやライブラリを採用して、バックエンドと連携する仕組みを提供。各々の実装に必要なコードを自動生成可能
- Laravel Jetstreamが多機能なため、シンプルな機能のみを提供するライブラリとして登場
- ユーザーのプロフィール編集、パスワード変更、削除機能が用意されていてすぐ利用可能
Laravel Jetstream
Laravel Jetstream(ラーベル ジェットストリーム)は、高機能な認証機能やチーム管理、セッション管理などを含む、Laravelアプリケーション向けの包括的なスターターキットです。
特徴
- モバイルアプリの認証機能を含めた全ての認証機能を提供(Laravel 8.X~)
- バックエンドの認証機能とCSSはTailwindcss、さらにLivewireかInertia.jsとVue.jsといったフロントエンドのフレームワークやライブラリを採用して、バックエンドとの連携する仕組みを提供。各々の実装に必要なコードを自動生成可能
- ユーザーのプロフィール編集、パスワード変更、削除機能、Google Authenticatorを用いた2要素認証機能も用意されていてすぐに利用可能
- オプションでユーザーが所属するチームと役割を管理して操作を制御する機能も追加可能
- 多機能かつ採用しているフレームワークやライブラリの知識が必要で学習コストは高い
Laravel Fortify
Laravel Fortify(ララベル フォーティファイ)は、ユーザー認証のバックエンド機能を提供するセキュアな認証システムで、カスタマイズ可能な認証ロジックを実装できるライブラリです。
特徴
- Laravel Jetstreamの認証機能のみを提供(Laravel 8.X~)
- バックエンドの認証機能のコードを自動生成可能。フロントエンド側は自由に実装してカスタマイズ可能
認証系ライブラリの選定方法
前章で認証系ライブラリを4つピックアップしましたが、特徴を踏まえた上で、実際のシステム開発では要件に応じて最適なライブラリを選択する必要があります。
例えば1からシステムを実装する場合、Laravel UIは古いライブラリのため除外し、それ以外を選択すると思います。
Laravel Breezeはシンプルな認証機能のみ提供していますが、パスワード以外での認証機能が必要だったり、今後は認証機能を拡張していく可能性がある場合はLaravel FortifyかLaravel Jetstreamが候補になりえます。
Laravel Jetstreamは学習コストが比較的高いVue.js、Livewire、Inertia.jsの知識も必要なため、エンジニアのスキルによってはシステム運用後の管理、改修の難度が高くなる可能性があります。
そのため、現時点ではLaravel Fortifyでバックエンド側で必要な認証機能を実装し、フロントエンド側はエンジニアが慣れたライブラリやフレームワークを選択して実装、管理していくのがいいと考えられます。
ここまでLaravelの認証系ライブラリの種類と特徴についてお伝えしましたが、次から実際にLaravel Fortifyを使って認証機能を実装する流れを簡単にご紹介します。
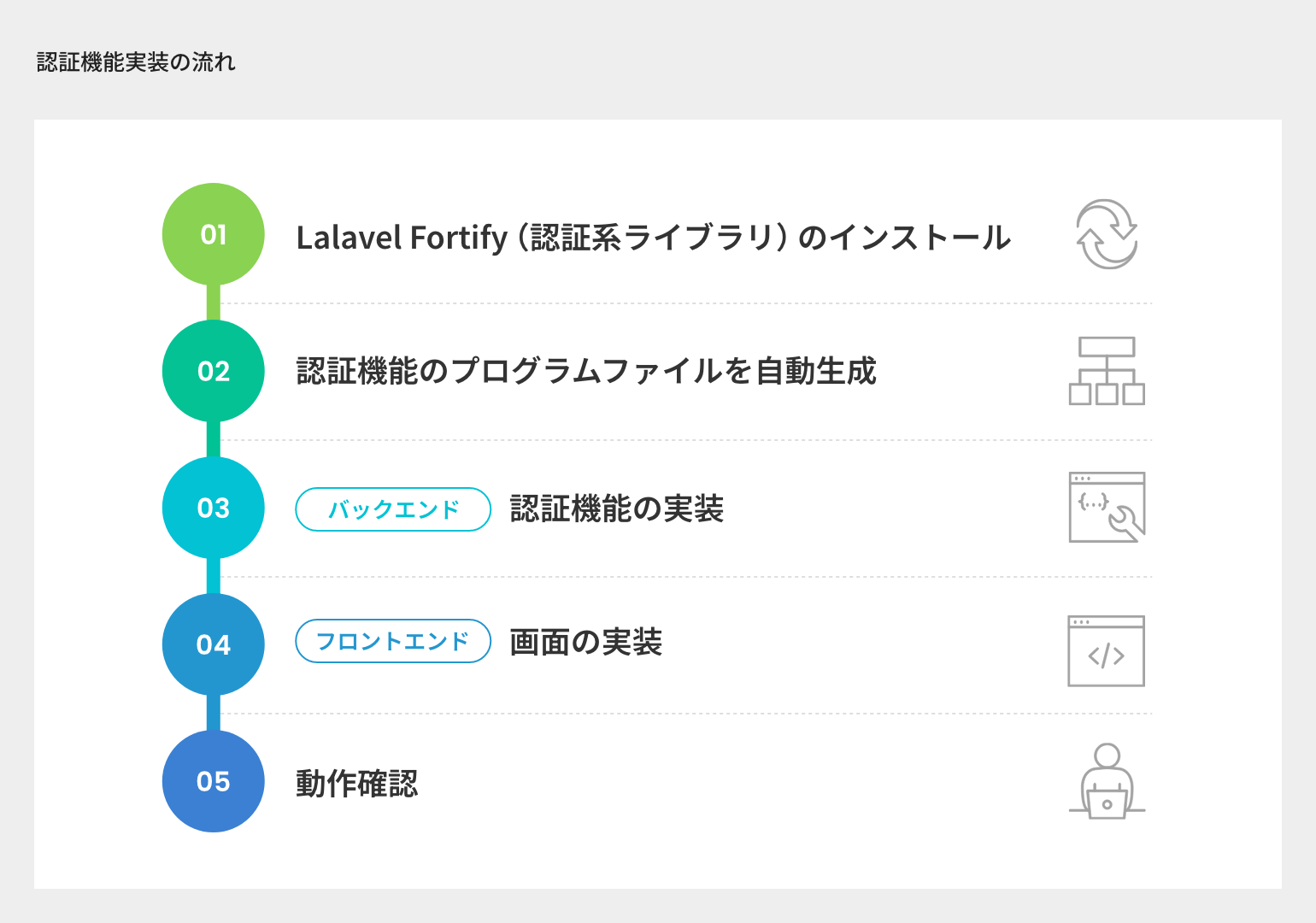
Laravel Fortifyを利用した認証機能実装の流れ

認証系ライブラリのLaravel Foritfyを使った認証機能実装の流れを簡単にご紹介します。
例としてログイン画面、ユーザー登録画面、ログイン後にアクセス可能になるホーム画面を実装していきます。
下記の手順はLaravelが動作する開発環境が事前にPC上にインストールされていることを前提に進めるため、興味がある方はLaravelの開発環境構築に挑戦してみてください。
なお、今回検証のために用意した開発環境の情報は以下になります。
- PHP 8.3.4
- Laravel 11.34.2
- Composer 2.8.4
- Apache 2.4.62
- MySQL 8.0.39
1. Laravel Fortifyのインストール
インストール作業はコマンドラインによる文字入力操作で進めていきます。
下記コマンドでLaravelのプログラムファイルがインストールされたフォルダ(以下「プロジェクト」)に移動し、ComposerでLaravel Fortifyのライブラリをインストールします。
- # cd project // プロジェクトに移動
- # composer require laravel/fortify // Laravel Fortifyをインストール
2. 認証機能のプログラムファイルを自動生成
次にLaravelのArtisanコマンドを実行して、ファイルを生成します。
- # php artisan fortify:install
コマンド実行後、以下のファイルがプロジェクト直下に生成されたことが確認できます。それぞれがLaravel Fortifyのライブラリを構成するファイルになります。
今回ご紹介した認証系のライブラリには、このように必要なファイルをコマンド入力で自動生成する仕組みが用意されています。
- - app/Actions/Fortify/CreateNewUser.php
- - app/Actions/Fortify/PasswordValidationRules.php
- - app/Actions/Fortify/ResetUserPassword.php
- - app/Actions/Fortify/UpdateUserPassword.php
- - app/Actions/Fortify/UpdateUserProfileInformation.php
- - app/Providers/FortifyServiceProvider.php
- - config/fortify.php
最後に以下のコマンドでDBにテーブルを作成します。ここにログイン時に参照するユーザー情報が登録されます。
- # php artisan migrate
3. 認証機能(バックエンド)の実装
次に認証機能を実装していきます。
生成されたapp/Providers/FortifyServiceProvider.phpのファイルを開き、public function boot() 内に必要な機能を呼びだす処理を追記します。
これだけで、ログイン画面とユーザー登録画面を表示できるようになります。
app/Providers/FortifyServiceProvider.php
- public function boot(): void
- {
- ・
- ・
- Fortify::registerView(function () { // ユーザー登録画面の表示処理
- return view('auth.register');
- });
- Fortify::loginView(function () { // ログイン画面の表示処理
- return view('auth.login');
- });
- }
さらに、ホーム画面とログアウトのリダイレクト先の設定をおこないます。
元々存在するLaravelのプログラムファイルであるroutes/web.phpと、生成されたconfig/fortify.phpにそれぞれ以下の処理を追記します。
config/fortify.php
- 'redirects' => [ 'logout' => 'login', ], // ログアウト時に/loginのURLにリダイレクト
ログアウト後に遷移するURLを指定します。
routes/web.php
- Route::view('/home', 'auth.home')->middleware('auth'); // ホーム画面の表示処理
ここでmiddlewareも追記しているので、ログインしたユーザー以外はアクセスできない制御がかかります。
4. 画面(フロントエンド)の実装
次にユーザーにログイン画面、ユーザー登録画面、ホーム画面のページを用意します。
Laravel Fortifyの特徴としてフロントエンド側は最初から自由に実装できるため、今回は以下の画面を構成するファイルを手動で作成していきます。これらを作成することで、対応するURLにアクセスして各々の画面を表示可能になります。
resources/views/auth/login.blade.php
- @if ($errors->any())
- <div>
- <ul>
- @foreach ($errors->all() as $error)
- <li>{{ $error }}</li>
- @endforeach
- </ul>
- </div>
- @endif
- <p>ログイン画面</p>
- <form method="POST" action="{{ route('login') }}">
- @csrf
- <div>
- <label for="email">メールアドレス</label>
- <input id="email" type="email" name="email">
- </div>
- <div>
- <label for="password">パスワード</label>
- <input id="password" type="password" name="password">
- </div>
- <button type="submit">ログイン</button>
- <a href="{{ route('register') }}">ユーザー登録</a>
- </form>
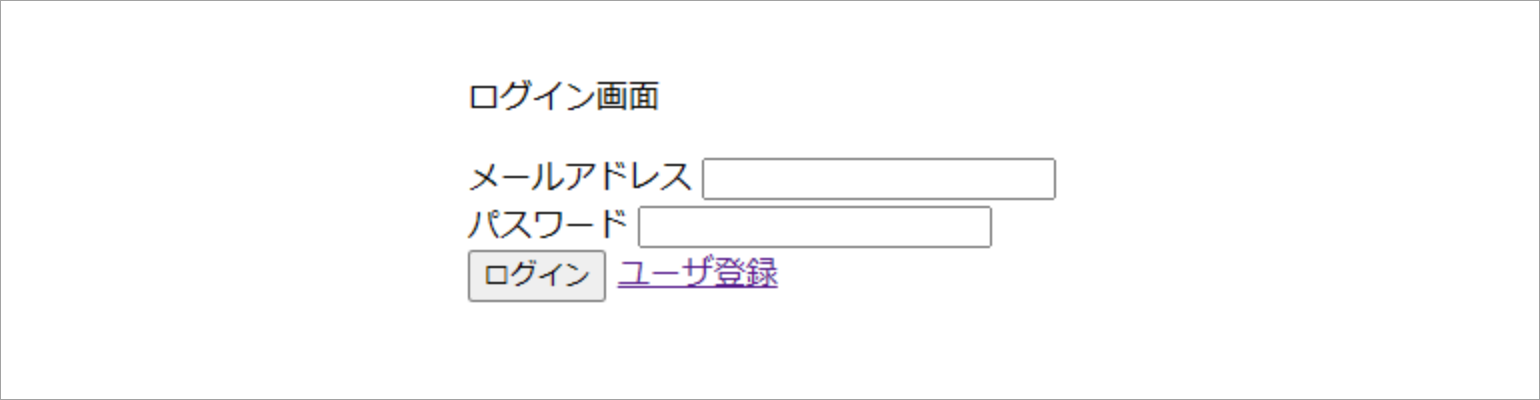
/loginのURLにアクセスすると、ログイン画面が表示されます。さらにログインに必要な「メールアドレス」、「パスワード」の入力欄と「ログイン」ボタン、ユーザー登録画面に遷移するリンクも配置します。
resources/views/auth/register.blade.php
- @if ($errors->any())
- <div>
- <ul>
- @foreach ($errors->all() as $error)
- <li>{{ $error }}</li>
- @endforeach
- </ul>
- </div>
- @endif
- <p>登録画面</p>
- <form method="post" action="{{ route('register') }}">
- @csrf
- <div>
- <label for="name">名前</label>
- <input id="name" type="text" name="name">
- </div>
- <div>
- <label for="email">メールアドレス</label>
- <input id="email" type="text" name="email">
- </div>
- <div>
- <label for="password">パスワード</label>
- <input id="password" type="password" name="password">
- </div>
- <div>
- <label for="password_confirmation">パスワード再入力</label>
- <input id="password_confirmation" type="password" name="password_confirmation">
- </div>
- <button type="submit">ユーザー登録</button>
- <a href="{{ route('login') }}">ログイン</a>
- </form>
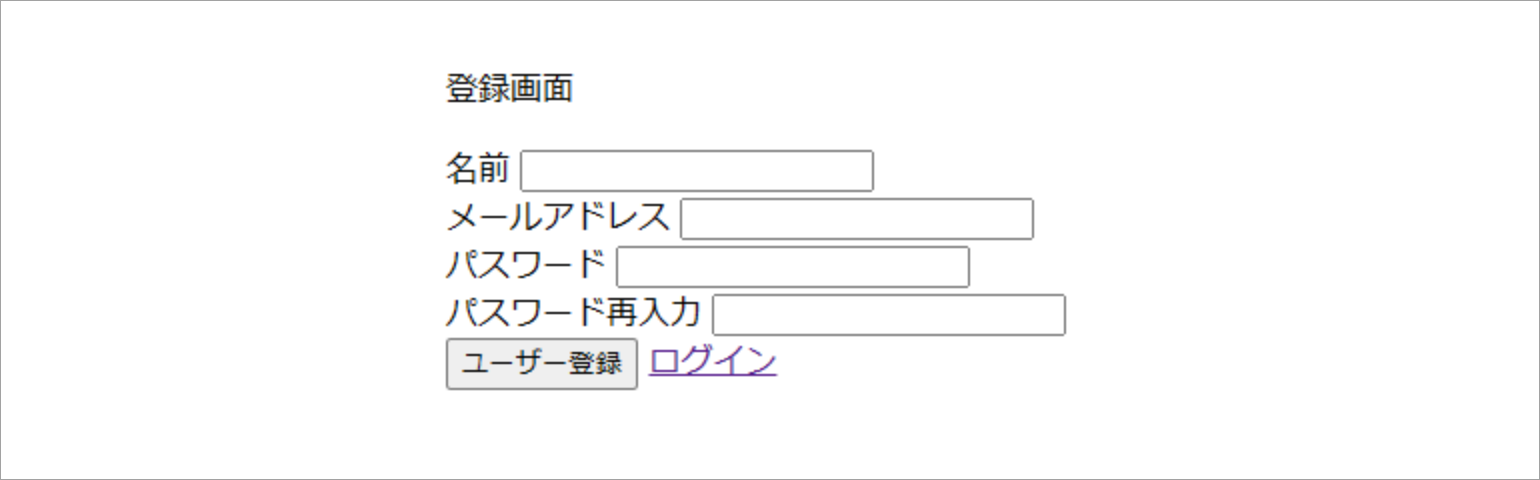
/registerのURLにアクセスすると、ユーザー登録画面が表示されます。さらに登録内容であるユーザーの「名前」、「メールアドレス」、「パスワード」、「パスワード再入力」の入力欄と「ユーザー登録」ボタン、ログイン画面に遷移するリンクも配置します。
resources/views/auth/home.blade.php
- <p>ホーム画面</p>
- <form method="POST" action="{{ route('logout') }}">
- @csrf
- <button type="submit">ログアウト</button>
- </form>
/homeのURLにアクセスすると、ホーム画面が表示されます。この画面はログイン画面でログインしたユーザーのみアクセスできます。さらにログアウトするための「ログアウト」ボタンを配置しています。
5. 動作確認
ここまで完了したら、ブラウザで開発環境上の各画面のURLにアクセスして動作確認が可能になります。

/registerのURLにアクセス後、ユーザー登録画面が表示されます。
ここで「名前」、「メールアドレス」、「パスワード」、パスワード確認用の「パスワード再入力」欄に情報を入力して「ユーザー登録」ボタンを押すと、入力した情報がDBに登録されてホーム画面に遷移します。
例えば「パスワード」と「パスワード再入力」の内容が違っていた場合、「ユーザー登録」ボタンを押すと画面上にエラーメッセージが表示されます。
また、「ログイン」を選択するとログイン画面に遷移します。

/loginのURLにアクセスするとログイン画面が表示されます。
ここで、ユーザー登録画面で登録した「メールアドレス」と「パスワード」を入力して「ログイン」ボタンを押すとDBへ入力した「メールアドレス」と「パスワード」の情報が存在するかを確認し、存在したらホーム画面に遷移します。存在しない場合は画面上にエラーメッセージが表示されます。
また、「ユーザー登録」を選択すると上記のユーザー登録画面に遷移します。

ログイン画面でログイン後、ホーム画面が表示されます。
この画面はログインしている場合のみアクセスでき、それ以外でアクセスした場合はログイン画面に戻る挙動になります。
「ログアウト」ボタンを押すとログアウトされ、ログイン画面に遷移します。
その後再度ログイン画面でメールアドレスとパスワードを入力してログインしないと、この画面にはアクセスできなくなります。
以上が認証系ライブラリを用いた簡単なシステム開発の流れになります。ライブラリを上手く活用することで、必要な機能をすばやく実装することが可能になります。
弊社がLaravelで開発しているCMS、「WOW」でも、さまざまなライブラリを活用して開発しています。
【関連リンク】高いカスタマイズ性とセキュリティを提供する独自開発型CMS「WOW」
まとめ
Laravelと認証系ライブラリを使うシステム開発の流れについて、簡単にご紹介させていただきました。
Laravel Fortifyを使用した開発手順は以下のとおりです。
- Laravel Fortifyのインストール
- 認証機能のプログラムファイルの自動生成
- バックエンド側の認証機能の実装
- フロントエンド側の画面実装
- 動作確認
認証系ライブラリを活用することで、セキュリティリスクを軽減しつつ、効率的にシステム開発を進めることが可能です。今回はわかりにくい表現が多かったかもしれませんが、システム開発について理解する一助になれば幸いです。
ジーピーオンラインでのシステム開発を希望される方はぜひ気軽にご相談ください。
システム開発もおまかせください!
ジーピーオンラインのCMS構築サービス
CMS(Contents Management System)とは、専門の知識がなくてもWebサイトのコンテンツを自由に更新できるシステムのことです。オープンソース型と独自開発型の2つのタイプがあり、WordPressやDrupalはオープンソースの代表例です。一方で、独自開発型は商用パッケージ製品であり、ジーピーオンラインでは、独自開発CMSであるWOWを提供しています。
WOW導入事例
WOWは、2000年の創業時にVer1.0が開発され、25年に渡って多くのWebサイトへ導入されてきました。2023年にはVer3.0としてユーザーインターフェースの刷新およびユーザビリティ向上を実現しています。
- 自動車関連企業さまキャリア向け採用サイト
- 設備機器の卸売企業さまコーポレートサイト
- 食品製造業さまキャンペーンシステム
- 教育系出版企業さま電子書籍管理システム
ジーピーオンラインでは、お客さまが直面している課題に対して最適なCMS構築の提案をおこなっています。
CMSの選定からおまかせください!
サービス資料をダウンロードいただけます
Web制作会社をお探しの方へ向けて、当社のサービス内容を簡単にダウンロードできる資料請求フォームをご用意いたしました。
▼資料内容(一部)
-ジーピーオンラインについて
-ジーピーオンライン3つの力
-サイト作りのポリシー
-品質管理
-サービス紹介・実績

WRITERシュン システムエンジニア
WebエンジニアとしてWebシステムの開発を経験したのち、2022年にジーピーオンラインに入社してCMS開発を主に担当。バックエンドの技術が得意ですが、現在はフロントエンドの技術も学習中です。