こんにちは、ジーピーオンライン(@gpol_tw)のWebエンジニア、ツバサです!
2025年3月1日から、Google Maps Platformの料金体系が新しくなることはご存知でしょうか?
この記事では、Google Maps Platformの新料金体系における無料枠の計算方法から、企業のWeb担当者として気をつけておきたいポイントや注意点を紹介します。
Googleマップを使った構築もおまかせください!
もくじ
Google Maps Platformとは

Google Maps Platformとは、Googleが提供する地図サービスをアプリケーションやWebサイトに組み込むためのAPI(Application Programming Interface)とSDK(Software Development Kit)を開発者向けに提供するプラットフォームです。
リアルタイムの交通情報表示やカスタマイズ可能な地図スタイルなど、豊富な機能を提供しており、WebサイトやWebサービスの中でもよく利用されています。
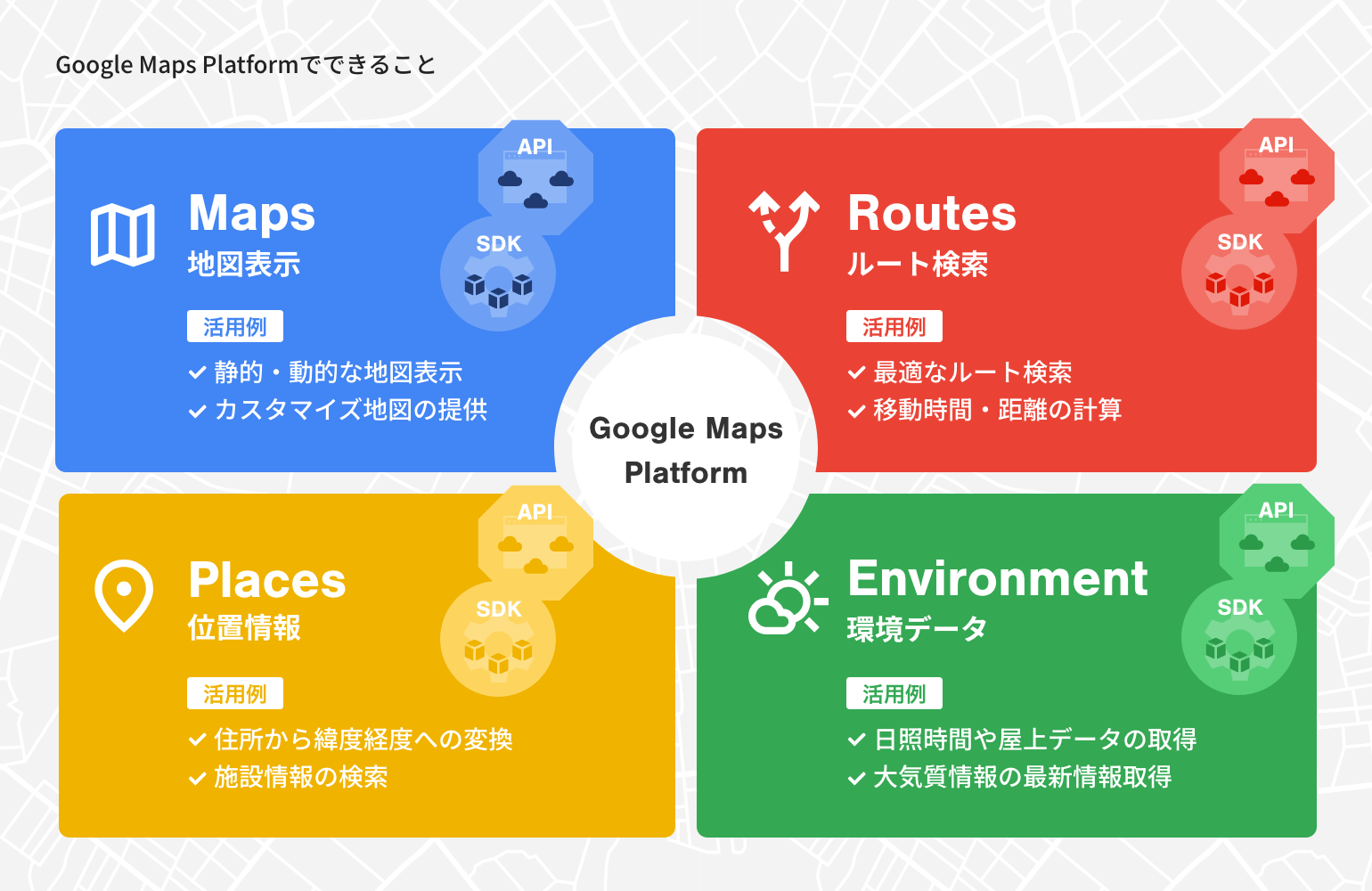
4つのプロダクトカテゴリ
Google Maps Platformの製品として大きく4つに分類された機能群があります。それぞれにAPIとSDKが用意されており、必要なものを必要な組み合わせで活用可能です。アクセスのコンテンツだけでなく、マップそのものをコンテンツにするなど活用の幅が広がります。
これらの機能を活用することで、企業は地図ベースのさまざまなサービスを開発・提供することが可能となり、ユーザーに直感的でリッチな地理空間情報を提供できます。
Maps(地図表示)
静的・動的な地図表示やストリートビューなど、さまざまなリアルなマップを提供します。Maps JavaScript APIやMaps Static APIを使用することで、カスタマイズされた地図をアプリやWebサイトに簡単に実装できます。
Routes(ルート検索)
リアルタイムの交通状況を考慮した最適なルート検索や、移動時間・距離の計算が可能です。Directions APIやDistance Matrix APIを活用することで、効率的な経路案内を実現できます。
Places(位置情報)
世界中の場所に関する詳細情報を取得できます。住所や電話番号、写真などの施設情報の検索や、住所から緯度経度への変換(ジオコーディング)にも対応しています。
Environment(環境データ)
特定の場所の環境に関する最新データを取得できます。日照時間や建物の屋上データ、大気質情報など、環境に関するさまざまなデータを活用することができます。
新料金設定について
2025年3月1日からは料金体系が大幅に改定され、これまでの月額200ドル一律無償利用枠が廃止されます。旧プラン・新プランでも請求対象となる機能に変更はありませんが、無償利用枠の計算方法が異なります。
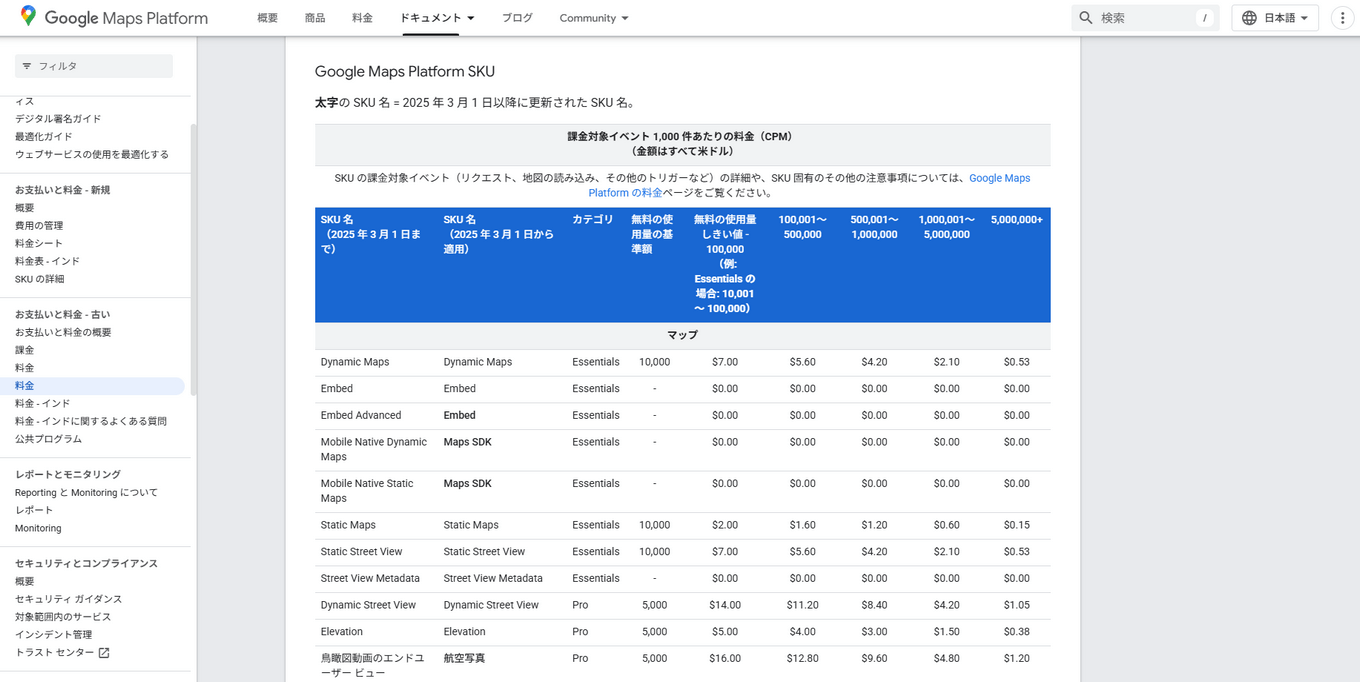
新しい料金体系では、SKU(最小管理単位の機能)ごとに無料利用回数が設定されるため、利用状況によっては料金が発生する可能性があります。SKUの一覧は下記参考リンクを参照ください。
【参考リンク】GMP サービス / SKU 表|Google Maps Platform の料金|Google for Developers
※SKUはGoogle Maps Platform から購入できる個別のアイテムです。
SKUカテゴリごとに異なる無料リクエスト回数
新体系では、Essentials、Pro、Enterprise のカテゴリごとに異なる無料リクエスト回数(課金対象イベントの件数)が設定されます。
| Essentials | SKUごとに毎月10,000回まで無料 |
|---|---|
| Pro | SKUごとに毎月5,000回まで無料 |
| Enterprise | SKUごとに毎月1,000回まで無料 |
上位のカテゴリになるにつれ無料回数が減っていくのは、ボリュームディスカウントによって単価に割引が入るためです。利用回数が増えるにつれ上位のカテゴリの方がお得になっていきます。
新旧料金プランで見る無料枠を超える計算方法
無料枠を新旧の料金体系で見ていきましょう。デフォルトではEssentialsプランが適用されるため、Essentialsプランでシミュレーションします。
旧料金体系の利用ケース
Maps APIを利用してGoogle Map(Dynamic Maps)を表示している場合
- 全機能(SKU)合算で、$200まで無料枠
- Dynamic Maps のみ使っていた場合を想定(GoogleMapだけ表示していて、Geocodingなど他の請求対象のSKUを使っていない場合)
- マーカーなどの設置は特に料金は発生しません。
計算方法
Googleの無料クレジットは$200/月で、Dynamic Maps(Maps JavaScript API)の料金は$7.00/1,000リクエストなので、計算式は下記のとおりです。
旧プランでマップ表示のみ利用している場合、月28,500回 の表示までは無料枠で利用できていました。
新料金体系の利用ケース
旧プランで$200ちょうど使っていた(約28,500回利用していた)場合
- 機能(SKU)単位で無料枠の利用回数が設定
- Dynamic Maps の無料枠は月10,000回まで
- 無料枠10,000回を超えた分が請求対象(追加料金:$7.00 / 1,000回)
計算方法
月10,000回は無料のため、リクエスト回数が28,500回の場合10,000回を引いた18,500回が請求対象となる。
新料金体系では、$129.50の利用料金が発生することになります。
料金体系変更にともなう注意点
料金体系の変更点をしっかり把握しておくことが必要です。課金制限(予算上限)を設定している場合と、そうでない場合では無料枠を超えた後の動作に違いがあります。まずは以下のポイントに注意しましょう。
- 旧プランでそれぞれの機能(SKU)別の利用回数を確認しておく
- Map表示回数は月10,000回を超えると請求が発生することを念頭におく
- 月間のアクセス数(Google Map表示回数)が10,000回を超える場合は請求される
- 他の機能(例えばGeocodingなど)も利用している場合、同様に確認しておく
- 予算が決まっている場合は、Google Cloud の「予算とアラート」設定で上限を設定しておく
- 設定した上限に達するとAPIのリクエストが拒否され、地図が表示されなくなる
実際に社内から出たよくある質問
今回の注意喚起に当たって、社内の非エンジニアスタッフから実際にもらった質問をまとめました。
無料枠を使い切ったらどうなるの?
無料枠を超えた後の動作は、課金設定が有効な場合(デフォルト)と課金制限(予算上限)を設定している場合で異なります。予算上限の設定がなければ、超えた分を請求され、予算設定があれば、地図が表示されなくなります。予算上限設定はGoogle Cloud の「予算とアラート」設定で上限を設定可能です。
| 課金制限(予算上限)設定していない | 課金制限(予算上限)を設定している |
|---|---|
| 無料枠を超えると自動的に請求され、引き続き地図が表示される | 設定した上限に達すると API のリクエストが拒否され、地図が表示されなくなる |
| API の使用量に応じて Google Cloud の請求書に追加される | 「このページでは Google Maps を正しく読み込めませんでした」 のエラーが発生する可能性あり |
代替案として他に無料で利用できるマップサービスはないの?
手軽に置き換えることができるマップサービスとして、OpenStreetMap + Leaflet.jsを紹介します。
OpenStreetMap(OSM)について
| 特徴 |
|
|---|---|
| 導入方法 | Leaflet.jsやOpenLayersなどのライブラリと組み合わせる |
Leaflet.jsについて
| 特徴 |
|
|---|---|
| 備考 | Leaflet自体は無料(表示する地図タイルはOSMの無料サービスを利用可能) |
実装例
最もシンプルな形で実装したパターンですが、Google Maps JavaScript API と同じような使用感で実装できます。ただし、見た目がシンプルでGoogle Mapからの乗り換えとしては少し違和感があるデザインです。

- <!DOCTYPE html>
- <html lang="ja">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>OSM + Leaflet.js サンプル</title>
- <link rel="stylesheet" href="https://unpkg.com/leaflet/dist/leaflet.css" />
- <script src="https://unpkg.com/leaflet/dist/leaflet.js"></script>
- <style>
- #map {
- height: 500px;
- width: 100%;
- }
- </style>
- </head>
- <body>
- <h2>OSM + Leaflet.js サンプル</h2>
- <div id="map"></div>
- <script>
- // 指定の住所の緯度経度(大阪府大阪市北区堂島浜2丁目2-28)
- const latitude = 34.69361;
- const longitude = 135.49138;
- // 地図を作成し、中心座標を設定
- const map = L.map('map').setView([latitude, longitude], 15);
- // OpenStreetMapのタイルレイヤーを追加
- L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
- attribution: '© OpenStreetMap contributors'
- }).addTo(map);
- // マーカーを指定の場所に追加
- L.marker([latitude, longitude]).addTo(map)
- .bindPopup("<b>株式会社ジーピーオンライン</b><br>大阪支社")
- .openPopup();
- </script>
- </body>
- </html>
Google Mapsに近いデザインはないの?
OpenStreetMap(OSM)には、公式のタイルのほかにも、さまざまなスタイルのタイルを提供するサービスがあります。
Google Maps に近いデザインのタイルを選びたい場合、「道路や建物が見やすく、シンプルな配色」 のものを選ぶのがポイントです。
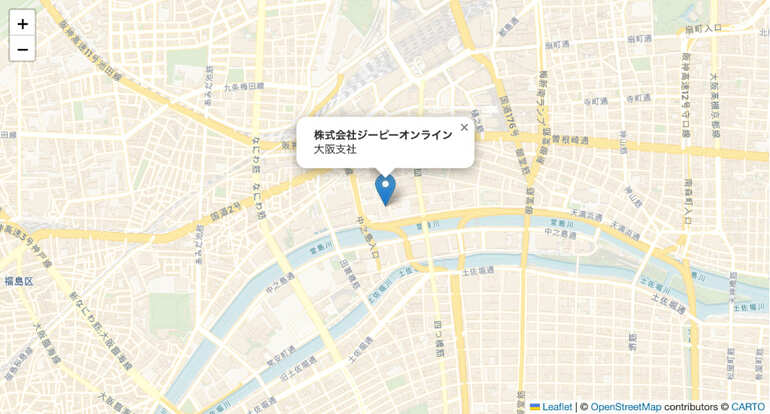
Carto(Voyager)
明るい色合いで、Google Maps に近いデザインです。

タイル読み込みを以下に差し替えます。
- // Carto(Voyager)
- L.tileLayer('https://{s}.basemaps.cartocdn.com/rastertiles/voyager/{z}/{x}/{y}{r}.png', {
- attribution: '© <a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a>
- contributors © <a href="https://carto.com/">CARTO</a>'
- }).addTo(map);
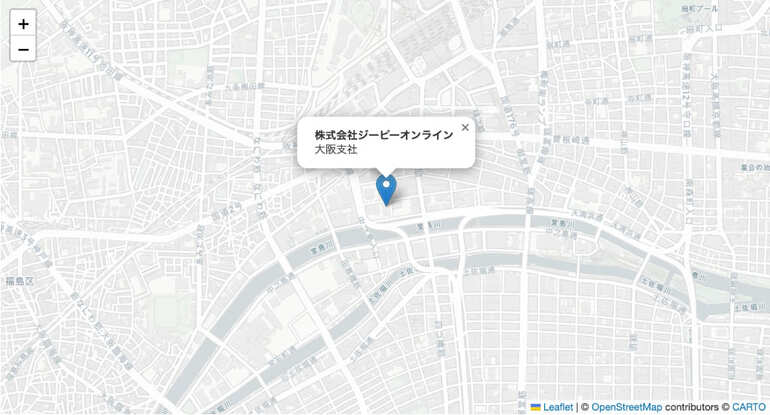
Carto(Positron)
灰色で、Google Maps でグレースケールを強めたに近いデザインです。

タイル読み込みを以下に差し替えます。
- // Carto(Positron)
- L.tileLayer('https://{s}.basemaps.cartocdn.com/light_all/{z}/{x}/{y}{r}.png', {
- attribution: '© <a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a>
- contributors © <a href="https://carto.com/">CARTO</a>'
- }).addTo(map);
Google Maps Platformの無料枠変更点まとめ
旧プラン・新プランでも請求対象となる機能に変更はありませんが、無料枠のカウント方法が変わります。今まで料金が発生しなかったのに、2025年3月以降は料金が発生する可能性があるため注意が必要です。
- 2025年3月1日から新料金体系に変更
- これまでの月額200ドルの一律無償利用枠が廃止
- 代わりにSKU(機能)ごとに無償利用回数が設定
自社の場合は費用を含めどうなるのか?無料枠を超えた後の動作を把握しておき、会社として方針を立てて、備えておきましょう。
Googleマップを使った構築もおまかせください!
サービス資料をダウンロードいただけます
当社のサービス内容を簡単にダウンロードできる資料請求フォームをご用意いたしました。
▼資料内容(一部)
-ジーピーオンラインについて
-ジーピーオンライン3つの力
-サイト作りのポリシー
-品質管理
-サービス紹介・実績

WRITERツバサ システムエンジニア
組み込み系のエンジニアを経験したのち、2008年にジーピーオンラインに入社。当初はActionScriptを使ったFlashコンテンツとバックエンドの制作を担当していましたが、Flashの衰退とともにバックエンドをメインに担当するようになりました。最近はAIサービスを使った業務効率化に取り組んでいます。