こんにちは、ジーピーオンライン(@gpol_tw)のハバネロと山猫です!
昨今、さまざまな画面サイズのスマートフォンが流通しており、Webサイトの閲覧環境が多様化しています。デザインをする上で、適切なフォントサイズの選定は、ユーザー体験(UX)を向上させるための欠かせない要素です。
デザイナーは慣れ親しんだフォントサイズを無意識に選びがちですが、それが本当に最適なサイズなのでしょうか?Webサイトで使用されているスマートフォン向けのフォントサイズを調査し、推奨サイズについて探ってみました。
本記事では、スマホサイトのフォントサイズ調査結果から、最新のトレンドや実装に関する情報を解説しています。これまでのデザイン知識をアップデートし、ターゲットユーザーにとって最適なフォントサイズを選ぶための指針として、ぜひご活用ください。
UX向上はおまかせください
もくじ
モバイル環境で推奨されているフォントサイズは?
推奨のフォントサイズは14px〜16px
GoogleやAppleでは、読みやすいフォントサイズとして14px〜16pxを推奨しています。Webアクセシビリティの基準では、推奨フォントサイズが16px以上とされており、高齢者や視覚障害者向けには18px以上が望ましいとされています。
フォントサイズは単に大きければ良いわけではありません。文字が大きすぎると行間のバランスが崩れ、情報量が減少するため読みづらくなることもあります。
適切なフォントサイズを選ぶためには、ターゲットユーザーやコンテンツの特性に応じて、可読性とアクセシビリティの両面を十分に考慮することが必要です。

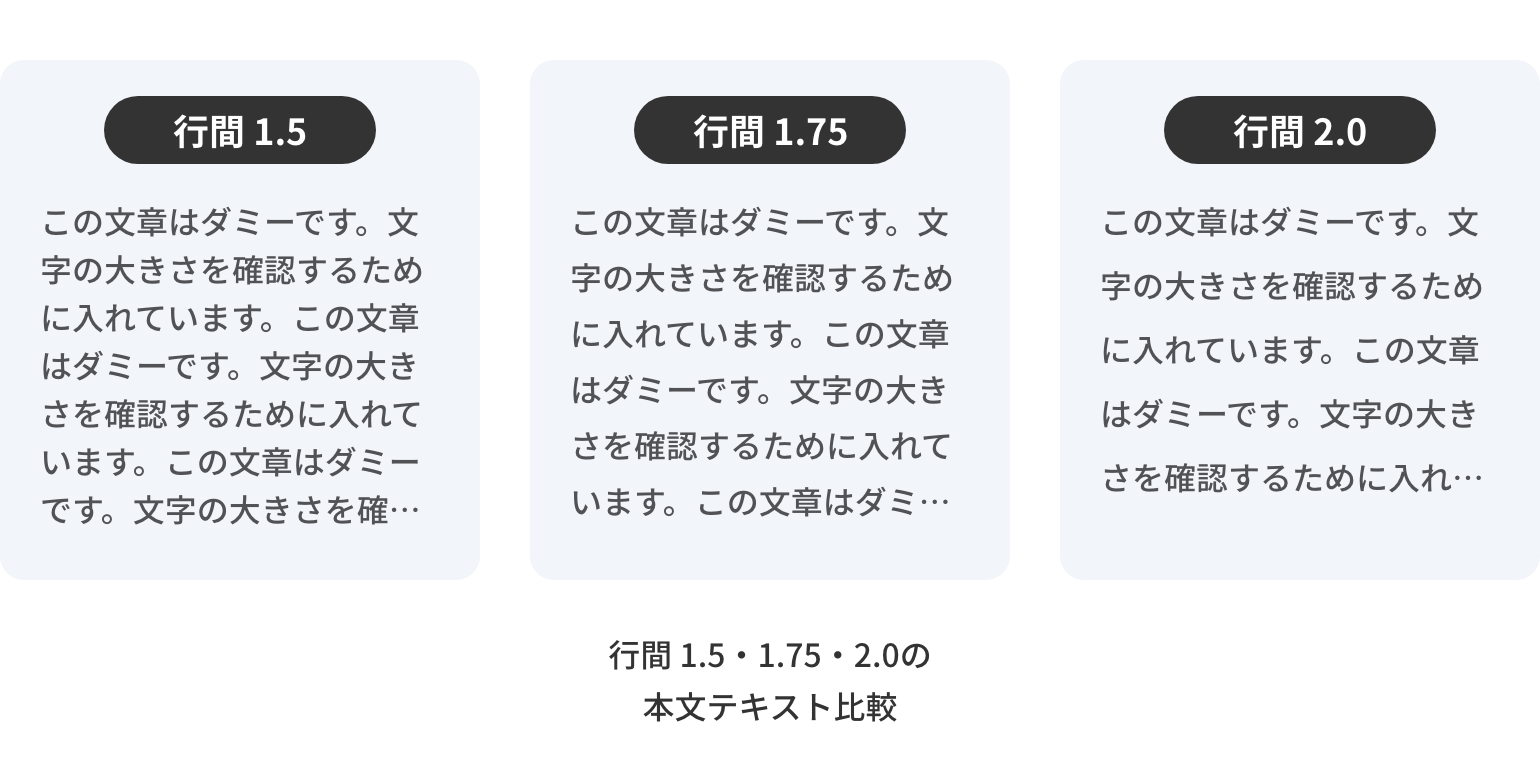
最適な行間は1.5〜2.0
テキストを読みやすくするためには、適切な行間の設定も重要なポイントです。CSSでは、「line-height」プロパティを使用して行間の高さを指定できます。
一般的に行間は、文字サイズの1.5〜2.0倍(line-height:1.5〜2.0)が最適とされています。

スマホサイトのフォントサイズ調査概要
スマートフォン向けのフォントサイズを調査するにあたって、対象サイトや調査ルールを以下のように設定し、現在のトレンドや実際に使用されているフォントサイズについて正確なデータを取得できるようにしました。
調査対象サイト
比較的近年に制作されたWebサイトであることを前提に、以下の条件で20サイトを選定しました。
- 日本語サイト
- ターゲット層が広いと考えられるサイト(例:ホールディングサイト、コーポレートサイト)
- ターゲット層が限定的と考えられるサイト(例:採用サイト、サービスサイト)
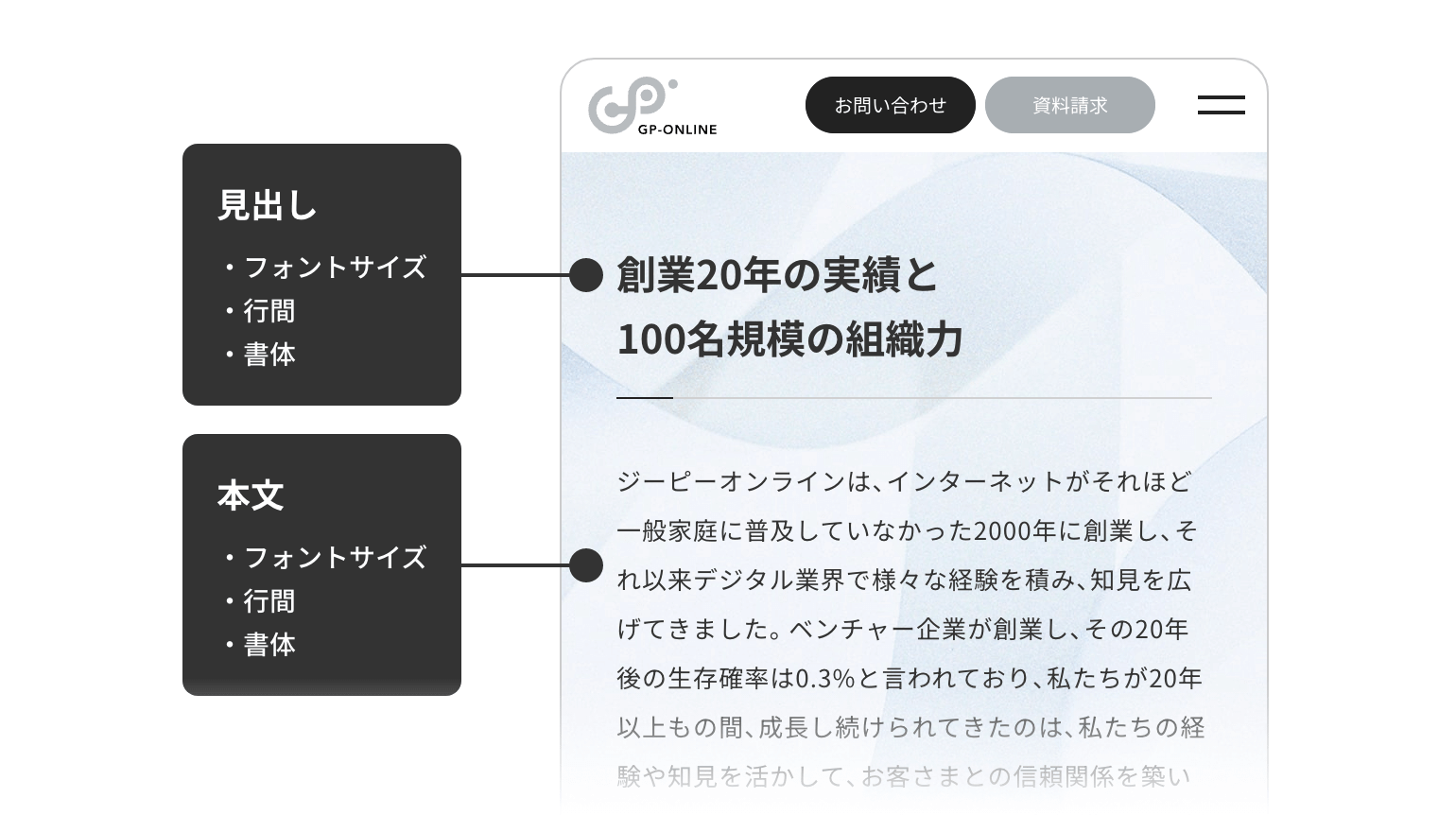
調査内容
- 本文のフォントサイズ
- 見出しフォントサイズ
- 行間
- 書体

調査ルール
調査は以下のルールに基づいて実施しました。
- トップページ上の情報を優先的に収集する。H3見出しなど、トップページ上にない場合は下層ページから取得する。
- 視覚的なデザインを重視するため、見出しのフォントサイズは実際のHTMLタグではなく、情報構造から判断する。
- フォントサイズの単位を統一するため、rem指定(<html>で指定されたフォントサイズを基準とした相対単位)の場合でもpx値を確認する。
- vw指定(画面幅に応じたサイズ指定)のフォントサイズについては、画面幅375pxを基準にpx値を算出する。
スマホサイトのフォントサイズ調査結果
フォントサイズの傾向
| 本文 | 14〜16px |
|---|---|
| H2見出し | 21〜24px |
| H3見出し | 18〜22px |
本文サイズのフォントサイズ
14〜16pxのWebサイトが85%を占める(20サイト中17サイト)
本文のフォントサイズは、従来通り14〜16pxが最も多い結果となりました。視認性や可読性の観点からも14〜16pxが標準的といえそうです。
これより大きなサイズでは、文字に親しみやすさを与える印象があり、小さいサイズでは情報密度を高めて洗練した印象をもたせられます。
組みあわせる書体によっても与える印象が変わるため、14〜16pxを基準として、意図したデザインに最適なフォントサイズを選ぶと良いでしょう。
H2見出しのフォントサイズ
21〜24pxのWebサイトが45%を占める(20サイト中9サイト)
H2見出しのフォントサイズは、21〜24pxが多い傾向にありますが、サンプル数がやや少ないため、標準値として判断するには難しい結果となりました。特にトップページでは、日本語と英語の見出しが混在しているケースも多く、それぞれの特性を考慮する必要があります。
特に英語見出しをメインに使用しているサイトでは、H2見出しは32〜36px程度が一般的と考えられます。英語書体は、デザインや太さによって視覚的な印象が大きく異なるため、使用する書体に応じて最適なサイズを調整することが重要です。
H3見出しのフォントサイズ
18〜22pxのWebサイトが55%を占める(20サイト中11サイト)
H3見出しのフォントサイズは、18〜22pxが多い結果となりました。H3見出しはトップページに配置されていない場合も多く、一部のサイトは下層ページから収集したものを含んでいます。
H3見出しは本文のフォントサイズより2〜4px程度大きく設定されているケースが多かったです。見出しとしての視覚的な階層構造を明確にして、本文とのバランスを保つことが大切です。
行間
| 本文 | 1.75もしくは2.0 |
|---|---|
| 見出し | 日本語:1.4〜1.6 英語:1.0〜1.1 |
| ボタン | <html>や<body>で指定している値 |
本文の行間
本文の行間は、1.75もしくは2.0が多く見られました。
個人的な見解として、行間を2.0に設定すると長文の可読性が向上する一方で、短い文章では情報のまとまり感(グルーピング)を弱くする印象があります。
スマートフォンでは1.75程度に設定する方が、読みやすさとデザイン性のバランスを保ちやすいかもしれません。
見出しの行間
見出しの行間は、日本語は1.4〜1.6、英語は1.0〜1.1程度が多い傾向にありました。
特にデザインにこだわりのあるサイトでは、H2見出しとH3見出しで行間を変えているケースも見られました。文字サイズが大きい見出しほど行間を狭めて、視覚的な一体感を保っている印象でした。
ボタン
ボタン内のテキストでは改行するケースが少ないため、行間調整は不要なケースがほとんどです。そのため、<html>や<body>に指定されたデフォルト値をそのまま反映しているサイトが多かったです。
使用書体
調査対象サイトでは、20サイト中10サイトでNoto Sans JPが使用されており、他の書体と比較して、圧倒的に採用されている印象でした。
さらに、約9割のサイトでNoto Sans JPを含むGoogle Fontsが採用されていることが分かりました。無料で利用できる利便性や豊富なウェイトが選ばれる理由と考えられます。一部のサイトではデバイスフォント(端末に標準搭載されたフォント)を併用して、表示速度に考慮しているケースも見られました。
Noto Sans JPは、可読性と汎用性の高さから多くのWebサイトやアプリで定番となっているフォントです。サイトの個性を引き立てたい場合などは、デザインやターゲットユーザーに応じて使用する書体を検討した方が良いでしょう。
便利な実装方法
clamp()関数
CSS関数のclamp()は、1行のコードで最小値・推奨値・最大値の3つを指定できます。画面幅に応じたフォントサイズの調整を柔軟にできるため、特にPC表示の設定で役立ちそうです。
max()関数で最小値を指定
一部のサイトでは、フォントサイズをvwで指定して、max()関数で最小値を設定していました。画面幅に応じたフォントサイズの表現ができて、サイズが小さくなりすぎないように可読性も担保できる実装です。
CSS変数に指定
フォントサイズの値やカラーコードをあらかじめCSS変数として定義しているサイトもありました。デザイン全体に一貫性を持たせるだけでなく、変更やメンテナンスを容易にできるため、特に大規模プロジェクトや複雑なデザインシステムで有効な手段といえます。
【関連記事】CSSカスタムプロパティ(CSS変数)とは?便利な使い方やSass変数との違いを解説!
まとめ
今回のスマートフォン環境におけるフォントサイズ調査では、従来使用されてきたフォントサイズから大きな違いは見られませんでしたが、最新のトレンドや実装に関する情報を確認できました。
ターゲット層の年齢に配慮することは大前提です。その上で、文字のジャンプ率(見出しと本文のサイズ差)を効果的に見せたい場合や、余白感を強調したい場面では、少し小さめの文字サイズを検討するのもひとつの選択肢だと感じました。
デザインにこだわりを感じるサイトでは、実装面やデザインルールにも細やかな工夫が見られます。フォントサイズや行間などの丁寧な調整が、サイトの質を高めている印象を受けました。調査を通じて、フォントサイズの選定や実装が、Webデザインに与える影響をあらためて実感できました。この記事が、Webデザインや実装に取り組む際の参考になれば幸いです。
フォントサイズはおまかせください
サービス資料をダウンロードいただけます
▼資料内容(一部)
-ジーピーオンラインについて
-ジーピーオンライン3つの力
-サイト作りのポリシー
-品質管理
-サービス紹介・実績

WRITERハバネロと山猫 アートディレクター
2007年にジーピーオンライン入社。グループ会社の株式会社メガホンに6年在籍したのち、2022年からジーピーオンラインへ移籍。アートディレクターとして、サイト制作のビジュアル面のプランニングとクオリティ管理などを担当。今関心があるのはデザインシステムの構築とBlenderです。

