日本でも導入が進みつつある「Webアクセシビリティ」。
Web制作担当者なら一度は耳にしたことがあるのではないでしょうか。
そもそも、Webアクセシビリティとは何なのか?いったいどのような対応をすればいいのか?
制作現場での疑問にお応えすべく、実装に取り組んでいる弊社の制作担当者から、Webアクセシビリティ対応のポイントを前編・後編に分けて解説したいと思います。
前編となる今回は、抑えておくべき基本情報と、すぐに実践できるデザイン制作時のWebアクセシビリティ対応についてご紹介します。
もくじ
- ウェブアクセシビリティとは?
- なぜWebアクセシビリティ対応は必要なのか?
- インターネットの普及率
- 海外ではWebアクセシビリティに関する訴訟が急増!
- Webアクセシビリティなにをすればいいのか?
- WCAGに準拠する
- 適合レベルA、AA、AAA
- Webアクセシビリティ 基本10項目
- デザイン制作でいますぐ実践!Webアクセシビリティ
- リンク先がわかるテキスト表記
- 文字色と背景のコントラスト
- まとめ
ウェブアクセシビリティとは?
ウェブのアクセシビリティを言い表す言葉がウェブアクセシビリティです。さまざまな利用者が、さまざまなデバイスを使い、さまざまな状況でウェブを使うようになった今、あらゆるウェブコンテンツにとって、ウェブアクセシビリティは必要不可欠な品質と言えます。
アクセシビリティは、より多くの利用者に対して「アクセスのしやすさ」「利用のしやすさ」を目指すものであり、Webアクセシビリティも同様といえます。
とくにWebページは、インターネット環境さえあれば、いつ/どんな場所からでも/誰でもアクセスすることができるので、そもそもがアクセシブルな環境を提供するサービスなのです。そのWebページが、特定の人にとっては使いづらい、特定の環境下では閲覧できないなどの制限があったとしたらどうでしょうか。
Web制作担当者にとって、Webアクセシビリティ対応に取り組むことは、利用者全般のユーザビリティ向上のための当然の責務とも言えるかもしれません。
なぜWebアクセシビリティ対応は必要なのか?
近年、Webアクセシビリティが注目される理由としては、スマートフォンを含めたさまざまな端末でのインターネット利用率の増加が考えられます。したがって、高齢者や障害者を含めたあらゆる人がアクセスしやすい「アクセシブルなWebページ」が求められています。
インターネットの普及率
総務省の調査(平成28年)によると、年々インターネットの利用率は増加傾向にあり、若年層だけでなく、高齢者のスマートフォン利用率も増加しています。また、視覚障害者・聴覚障害者の9割以上がインターネットを利用しているとの回答結果もあります。

<参考ページ:総務省 平成28年通信利用動向調査の結果>
<参考ページ:総務省 障害者によるインターネットの利用率>
海外ではWebアクセシビリティに関する訴訟が急増!
Webアクセシビリティに関する法整備が進む先進国では、コンテンツがアクセシブルでないとして訴訟問題に発展する事例が急増しています。海外展開する日本企業も他人事ではないはずです。
今後、日本国内でも法整備が進めば、Webアクセシビリティの対応が急がれることが予想されます。必要になってからではなく、今出来ることから始めることが大切なのではないでしょうか。
<参考ページ:Webアクセシビリティ提訴件数、米国では昨年の2.8倍に。法律で義務づけられる海外の現状[CSUNレポート]>
Webアクセシビリティなにをすればいいのか?
では、今出来ることとは一体何でしょうか?
まずはW3Cが定めるガイドラインについてにご紹介します。
WCAGに準拠する
Web Content Accessibility Guidelines (WCAG) 2.1 は、ウェブコンテンツをよりアクセシブルにするための広範囲に及ぶ推奨事項を網羅している。このガイドラインに従うことで、全盲又はロービジョン、ろう又は難聴、運動制限、発話困難、光感受性発作及びこれらの組合せ、並びに学習障害及び認知限界への一部の適応を含んだ、様々な障害のある人に対して、コンテンツをアクセシブルにすることができる。
Webアクセシビリティに対応するためには、Web Content Accessibility Guidelines(WCAG)というウェブアクセシビリティに関するガイドラインに準拠する必要があります。
このガイドラインに準拠することで、全盲またはロービジョン、ろう又は難聴、学習障害などさまざまな障害のある人に対してコンテンツを発信することが可能となります。
<参考ページ:Web Content Accessibility Guidelines (WCAG) 2.0>
適合レベルA、AA、AAA
このガイドラインでは、各達成基準項目が以下のA、AA、AAAの3つのレベルに区分されています。
レベルA・・・最低限の基準。この基準を達成していないと、ホームーページを閲覧できない人が存在しうる。
レベルAA・・・望ましい基準。この基準を達成していないと、ホームページの閲覧が困難な場合がある。
レベルAAA・・・発展的な基準。この基準を満たすと、よりホームページが閲覧しやすくなる。
現在、公的機関のウェブページにはレベルAAの準拠が求められています。
<参考ページ:総務省「みんなの公共サイト運用ガイドライン」>
ただし、実際に全ての項目を制作現場で実践することは難しいのが現実です。そこで、まずは基本的な項目を実装することから始めてはいかがでしょうか。
私たちが実践している項目はこちら!
Webアクセシビリティ 基本10項目
- ページ内容がわかるページタイトルにする(レベルA)
- 画像の代替テキストを記述する(レベルA)
- 見出しやリストなどの文書構造をマークアップする(レベルA)
- リンクテキストは、リンク先がわかるテキスト表記にする(レベルA)
- 文字色と背景色のコントラストを確保する(レベルAA)
- キーボードだけでも操作できるようにする(レベルA)
- キーボード操作時はフォーカスインジケータを常に表示させる(レベルAA)
- データテーブルの構造をマークアップする(レベルA)
- テキストのみでも理解できる構成にする(レベルA)
- エラーメッセージではエラー箇所を明示する(レベルA)
いかがでしょうか?
Webアクセシビリティ対応を意識していなくても、すでに達成している項目はありませんか。
マークアップのポイントや詳細については後編でお伝えしたいと思います。
デザイン制作でいますぐ実践!Webアクセシビリティ
前項に記述した10項目の中から、デザイン制作ですぐにでも実践できるWebアクセシビリティ対応をご紹介します。
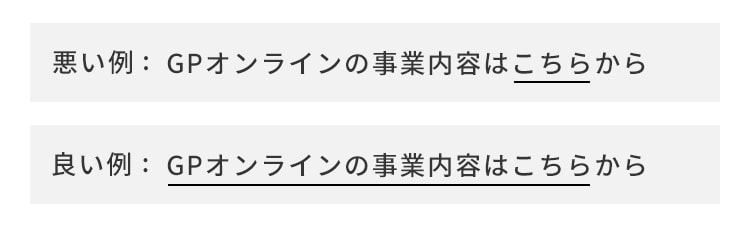
リンクテキストは、リンク先がわかるテキスト表記にする
よく目にする「こちら」「詳細はこちら」などのテキストリンク。
音声読み上げソフトを利用するユーザーは、リンクが挿入された部分のみを読み上げながら、目的のページを探すことがあります。
そのため、リンクテキストは可能な限りリンク先の情報が分かるテキストにすることが望ましいです。

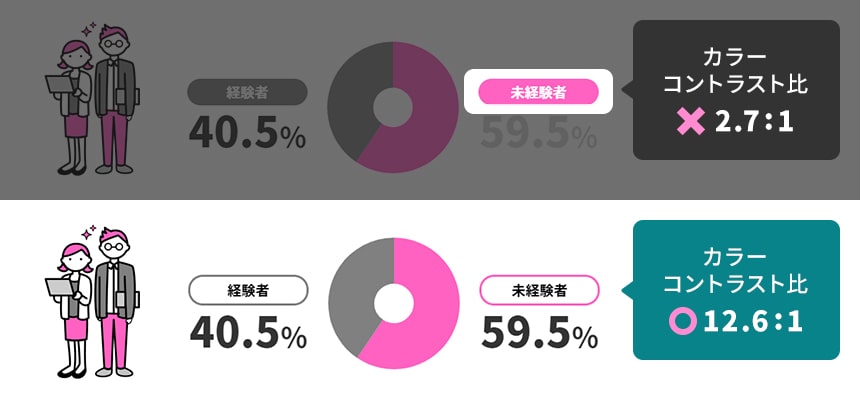
文字色と背景色のコントラストを確保する
テキストの見えやすさを確保するために、テキストと背景色とのコントラスト比は、4.5:1 以上を確保することが望ましいです。(ただし、22pt、または18ptの太字のように、サイズの大きな文字であれば、3:1以上あればよいとされています)
弊社Webサイトも、このようにデザインを見直し、カラーコントラスト比4.5:1以上を確保しています。

文字色と背景色のコントラストを比較するツールはこちら。
<カラーコントラストアナライザー:Colour Contrast Analyser>
無料で配布されているチェッカーが複数ありますので、デザイン作成時に使用してみてください。
まとめ
今回はWebアクセシビリティについて抑えておくべき基本情報と、デザイン制作で実践できる項目についてご紹介しました。
デザインに制限がかかると思われがちなアクセシビリティ対応。しかし、基本的な項目からであればすぐに実装することができますし、そのデザインに必然性を見出す一つの手段となるのではないでしょうか。
後編では、ご紹介しきれなかった基本のマークアップのポイントや、詳細についてお伝えします。
興味のある方はぜひ続けてお読みください。
【関連記事】Webアクセシビリティとは?マークアップで抑えておくべきポイントをずばり解説!【後編】
弊社ではWebアクセシビリティへの取り組みもおこなっております。
興味を持たれた方は、ぜひお気軽にご相談ください!
サービス資料をダウンロードいただけます
Webサイト制作をご検討の方や、社内で検討をされたい方は、ジーピーオンラインのサービス内容をダウンロードいただけます。
▼資料内容(一部)
-ジーピーオンラインについて
-ジーピーオンライン3つの力
-サイト作りのポリシー
-品質管理
-サービス紹介・実績
WRITER山田 デザイナー
医療機器メーカーで企画営業を経験したのち、未経験でWebデザイナーとして2018年にジーピーオンライン入社。現在はモーショングラフィックに関心があります。またメンター・チームリーダーを経験しコーチングを勉強中。

