こんにちは、ジーピーオンライン(@gpol_tw)のでかです!
「自社サイトの成果を向上させたいが、どこから手をつければよいのだろうか」
「アクセス解析のデータを眺めても、ユーザーが離脱する根本的な問題は見えてこない」
Webサイトの運用担当者なら、一度はこのような課題に直面したことがあるのではないでしょうか。
そのようなときに、 有効な分析手法のひとつが「ヒューリスティック分析」です。これは、Webの専門家が経験則に基づいてサイトの問題点を発見する調査方法です。コストを抑えつつ、ユーザビリティ上の課題を洗い出すことができます。
この記事では、ヒューリスティック分析とは何かという基本から、他の分析手法との違い、具体的な実施手順まで、網羅的に分かりやすく解説します。
ヒューリスティック分析の相談も可能
もくじ
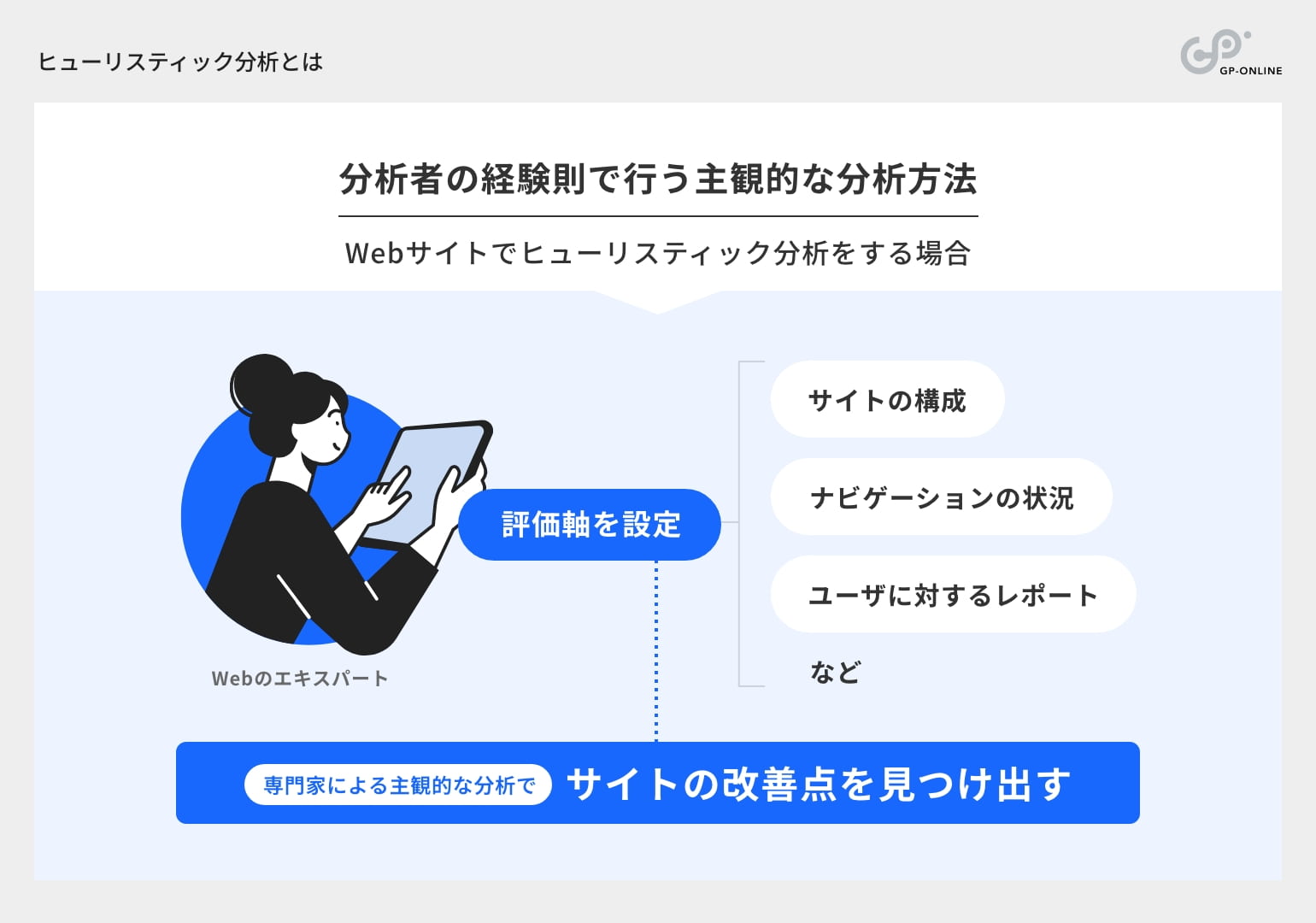
ヒューリスティック分析とは?

ヒューリスティック分析とは、簡潔にいうと「分析者の経験則でおこなう主観的な分析方法」です。知識や経験豊富なWebの専門家(エキスパート)が、UI(デザイン)やUX(ユーザー体験)の観点からサイトを評価し、ユーザビリティ上の問題点や改善点を発見します。
アクセス数などの数値データを分析するのではなく、専門家が「ユーザーにとって使いやすいか」「目的の情報に迷わずたどり着けるか」といった視点でサイトをチェックすることで、アクセス解析だけでは見えにくい課題を洗い出すことが目的です。
ヒューリスティック分析の目的とサイト改善における必要性
Webサイトの運用が長くなるにつれて、コンテンツや機能が増え、サイトの構成が複雑化しがちです。その結果、「初めて訪れたユーザーには分かりにくい」状態に陥ることが少なくありません。ヒューリスティック分析は、こうした課題を客観的に発見し、サイト改善の方針を決定するために必要不可欠なプロセスです。
アクセス数などの数値データを分析するのではなく、専門家が「ユーザーにとって使いやすいか」「目的の情報に迷わずたどり着けるか」といった視点でサイトを調査することで、アクセス解析だけでは見えにくい課題を洗い出すことが目的となります。
他のサイト分析手法との違いを比較
ヒューリスティック分析は、他の代表的な分析手法と組み合わせることで、より高い効果を発揮します。違いを理解し、適切に使い分けましょう。
アクセス解析との違い:数値データ(定量)では見えない原因を探る
アクセス解析は、ページビュー数や離脱率といった数値(定量データ)に基づいて、「どのページに問題があるか」を特定するのに有効な手法です。しかし、「なぜそのページでユーザーが離脱するのか」という根本的な原因までは分かりません。
ヒューリスティック分析は、その「なぜ」を専門家の視点で解明し、具体的な改善策につなげる役割を担います。
ユーザーテストとの違い:専門家の視点から改善策を導き出す
ユーザーテストは、実際のユーザーにサイトを使ってもらい、その行動やフィードバックから問題点を発見する手法です。ユーザー目線での「使いにくさ」を知る上で非常に有効ですが、ユーザー自身が最適な解決策を提案してくれるわけではありません。
ヒューリスティック分析では、ユーザビリティの原則を熟知した専門家が、発見された課題に対して「どう改善すべきか」という具体的な解決策を提案できる点が大きく異なります。
ヒューリスティック分析もおまかせ!
ヒューリスティック分析の3つのメリットと注意すべきデメリット
ヒューリスティック分析を導入する際には、そのメリットとデメリットを理解しておくことが大切です。
メリット1:低コストかつ短期間で実施できる
ユーザーテストのような大規模な準備や被験者のアサインが不要なため、比較的低コスト・短期間での実施が可能です。サイトリニューアルの前段階など、スピーディに課題を把握したい状況で特に有効です。
メリット2:専門家の視点で網羅的に課題を発見できる
経験豊富な専門家は、確立された評価項目に基づいて調査を実施するため、担当者の思い込みや社内の視点だけでは気づきにくい問題点を網羅的に発見できます。
メリット3:定量データやユーザーの声の「なぜ?」を深掘りできる
アクセス解析で特定した「離脱率の高いページ」や、ユーザーテストで得られた「分かりにくい」という声に対して、その原因となるUI/UX上の問題を特定し、改善の方向性を明確にできます。
デメリットと注意点:分析者の主観への依存と対策
ヒューリスティック分析は、分析者のスキルや経験に結果が左右される可能性があります。また、主観的な分析であるため、改善提案が必ずしも成果につながるとは限りません。対策としては、複数の専門家で評価をおこなうことや、分析結果をもとにA/Bテストを実施し、実際のユーザーの反応をデータで検証することが有効です。
具体的な分析手法1 成果につながる分析前の準備編
では、実際にヒューリスティック分析を、どうやって進めていくのか、その手順を解説していきます。実際に分析をおこなう前に、前提となる条件を設定することが非常に重要です。
1. サイトの目的を明確にする
まず、「資料ダウンロード数を増やす」「企業の認知度を向上させる」など、サイトのビジネス上の目的(目標)を明確に確認します。目的が曖昧だと評価の視点がぶれてしまい、有効な改善点を発見できません。
「競合他社よりも優れたサイトを作りたい」「Webサイトからの成約率を向上させたい」など、現在各サイトではさまざまな目的が設定されているかと思います。例えば、ECサイトなら「購入促進」を第一義に考えられるでしょうし、コーポレートサイトなら「企業理解の促進」、採用サイトなら「求人応募の増加」など各サイトごとに明確な目標をもって運営されているケースがほとんどです。
ただ、サイトを運用していくとさまざまな目的を設定され、あれもこれもと機能が増えていくことで、分かりづらくなるケースも少なくありません。ここではまず、サイトの目的をシンプルにとらえ、目的を達成するためにはどうすればいいかを考えることが重要です。
2. ターゲット(ペルソナ)を設定する
次に、サイトが対象とするユーザー像(ターゲット)を具体的に設定します。ターゲットのITリテラシーや行動特性によって、最適なUI/UXは大きく異なるからです。もちろん、具体的にペルソナ(サービス・商品の典型的なユーザー像)を設定いただいても構わないのですが、ここでは、訪問していただきたいユーザーを想定できれば大丈夫です。
例えば、20代女性にアクセスしてほしいサイトなのに、文字が大きく、立体的なボタンを多様したサイトであれば、自身に向けたサイトだと認識できず、静かに閉じられるようなサイトになってしまいかねません。
さらに、若年層のようなスマホサイトに慣れ親しんでいるユーザー層の場合、深い下層ページにいかないと目的の情報を得られないサイトになると、何度もクリックしないといけないというまどろっこしさが印象に残り、そのサイトへの訪問が遠のいてしまうものです。
これはターゲットによってサイトの作り方が異なるからです。ターゲットによって改善するポイントは異なり、ターゲット視点で見たときにどういう作り方にすればよいか自ずと見えてきます。
【関連記事】BtoB企業にペルソナ設定は必要?設定方法と注意点【ワークシート付】
3. 競合サイトを定義する
ユーザーが自社サイトと比較検討するであろう競合サイトを特定します。競合の優れた点や劣る点を把握することで、自社サイトの強みと弱みが明確になります。ただし、ターゲットが異なるサイトは参考にしないよう注意が必要です。
例えばトヨタ。同じ車という商品を扱っているものの、LEXUS車サイトでは富裕層に向けたラグジュアリーさや高級感を中心にサイトを構成されています。対して中低所得者層に向けたトヨタ車サイトでは、便利さや買いやすさを中心に設計されており、内容が大きく異なります。この点に注意して、競合サイトと比較していきましょう。競合サイトと比較することで自社サイトの長所と短所が明確に分かってきます。
4. 調査対象ページを選定する
最後に調査を対象とするページを選定します。サイトの全ページを調査するのは効率的ではありません。目的に沿って、トップページや主要な導線上のページなど、調査対象とする範囲を決めます。これにより、時間やコストを削減できます。
例えば、コーポレートサイトなら、トップ、カテゴリトップ、特長的な下層などを確認すれば、おおよそ全体的な内容を把握できます。目的、ターゲットにそって、基本的な導線を分析してみると、競合と比べて何が優れていて、何が不足しているのかが明確になっていきます。
新規ユーザーを獲得したいにもかかわらず、専門的な話を伝え、他社よりも自社がどう優れているのかばかりを伝えるようなサイトになってしまっていたり、業界第9位でありながら、1位企業と同じ目線でユーザーに訴えかけ、他社と比べて何がすごいのか、何が優れているのかを訴求できていないなど、基本的な導線だけで、サイト全体の改善点が見えてくるものです。
具体的な分析手法2 評価軸に沿った分析の実践編
準備が完了したら、実際に評価をおこないます。ここでは一般的に利用される評価軸を紹介します。
代表的な評価基準「ニールセンのユーザビリティ10原則」とは
ヒューリスティック評価で広く利用されるのが、「ニールセンのユーザビリティ10原則」です。これはユーザビリティ研究の第一人者ヤコブ・ニールセン博士が提唱した経験則的なルールで、以下の10項目から構成されます。
- システム状態が視覚的に分かること(Visibility of system status)
- システムと実世界のマッチ(Match between system and the real world)
- ユーザ制御と自由度(User control and freedom)
- 一貫性と標準化(Consistency and standards)
- エラー防止(Error prevention)
- 記憶よりも見た目の分かり易さ(Recognition rather than recall)
- 柔軟性と効率性(Flexibility and efficiency of use)
- 美しく、最小限のデザイン(Aesthetic and minimalist design)
- エラー時にユーザが認識、診断、回復が可能(Help users recognize, diagnose, and recover from errors)
- ヘルプとドキュメント(Help and documentation)
ただ、この原則10項目は、漠然としていて、とらえようによっては項目内容が重複しているケースも少なくありません。実際、何度かテストしていくと、1番にも2番にも該当するようなページは多くあります。
初心者でも実践しやすい4つの簡易評価軸
10原則はやや抽象的なため、初めておこなう場合は、以下の4つのグループに分類して評価を進めると分かりやすいです。
- 学習しやすさ(1,2,3): よく使われている基本的なデザインルールと異なる点がないかなど
- 効率性(4,5): 目的のページにスムーズに移動できるかなど
- 記憶しやすさ(6,7,8): よく利用されるサイトのルールとは著しく異なる法則をもちいていないか、特別な表現を使うことで混乱を招いていないかなど
- 主観的満足度(全般+9,10): 広告文章ばかりで目的の情報にたどりつくまでに時間がかかる、操作がまどろっこしいなど
【改善提案の具体例】分析レポートのサンプル
まずは簡易な評価軸にそって各分析対象を評価をしていきます。次に課題を明確にしたのち、何番の評価軸に問題があるのかを考えるようにしています。次にある3つの事例から資料にまとめる際の、具体的な内容を紹介します。
例1:資料請求フォームのUI改善(入力エラーの防止)
| 対象ページ | 資料請求フォーム |
|---|---|
| 課題 | 電話番号の入力欄で、全角数字で入力するとエラーが表示され、再入力を求められる。ユーザーに不要なストレスを与え、離脱の原因になっている可能性が高い。 |
| 評価軸 | 原則9(エラー時のユーザーによる認識・診断・回復が可能なこと) |
| 改善提案 | 全角数字が入力された際に、システム側で自動的に半角に変換する機能を導入する。これにより、エラーを表示させることなく、スムーズな入力を支援する。 |
例2:ECサイトの購入導線(カート投入後の離脱防止)
| 対象ページ | 購入手続きページ |
|---|---|
| 課題 | 商品をカートに入れた後、購入完了までに複数のページ遷移が必要で、途中で送料が判明するなど、UXを損ねている。 |
| 評価軸 | 原則7(柔軟性と効率性) |
| 改善提案 | 購入までのステップ数を最小限にし、1ページ内で情報入力から決済までが完了する構成に変更。早い段階で送料を含めた総額を表示する。 |
例3:コーポレートサイトのナビゲーション(情報への到達しやすさ)
| 対象ページ | グローバルナビゲーション(全ページ共通メニュー) |
|---|---|
| 課題 | メニューの項目名に業界の専門用語が使われており、初めて訪れたユーザーが目的の情報を探すのが難しい。 |
| 評価軸 | 原則2(システムと実世界のマッチ) |
| 改善提案 | ユーザーが普段使う一般的な言葉にラベル名を変更する。アクセス解析のデータを参考に、よくアクセスされているコンテンツへのリンクを分かりやすい位置に設置する。 |
社内でヒューリスティック分析を実施するための3ステップ
専門会社に依頼するだけでなく、社内のリソースでヒューリスティック分析をおこなうことも可能です。その際の進め方を3つのステップで紹介します。
STEP1:分析チームの編成(複数人の視点を入れる)
分析の客観性を高めるため、担当者1人ではなく、複数人(3〜5人がおすすめ)でチームを構成します。Web担当だけでなく、営業や顧客サポートなど、異なる部署のメンバーを含めると、多様な視点から評価ができます。
STEP2:評価項目のチェックリストを作成する
前述の「ニールセンの10原則」などを参考に、自社のサイトの目的に合わせた評価項目のチェックリストを作成します。評価者の判断がブレないよう、各項目で「何を」「どう」評価するのか、具体的な基準を定めておきましょう。
STEP3:評価の実施と改善点の整理
各評価者が個別にチェックリストに沿ってサイトを評価し、問題点や改善点を洗い出します。その後、チームで結果を持ち寄り、重複する意見や重要度の高い課題を整理します。改善にかかるコストや期待効果を考慮し、対応の優先順位を決定しましょう。
まとめ:ヒューリスティック分析でサイト改善の気づきを得よう
本記事では、ヒューリスティック分析の概要からメリット、具体的な実施方法までを網羅的に解説しました。
ヒューリスティック分析は、数値データだけでは見えない「ユーザーの使いやすさ」という観点からサイトの課題を可視化し、改善への大きな気づきを与えてくれます。まずはこの手法を活用して自社サイトの現状を把握し、効果的な改善施策につなげていきましょう。
弊社ジーピーオンラインでは、経験豊富なディレクターがヒューリスティック分析を通じて貴社サイトの課題を調査し、ビジネス目標の達成に向けた最適な解決策をご提案します。Webサイト運用やマーケティングに関するお悩みがあれば、お気軽にご相談ください。
ヒューリスティック分析もおまかせください!
ジーピーオンラインのWebサイト運用サービス
ジーピーオンラインでは、Webサイト制作サービスだけでなく、Webサイト運用サービスも行っています。改善をしながらサイト運用を自社で進めていくには、知識もリソースも必要になるため、いかに理想のパートナーを見つけられるかという点が課題ではないでしょうか。
私たちはお客さまと伴走する形でWebサイト運営チームをつくらせていただき、成果につながるWebサイト運用を共にすすめていきます。
会社案内・サービス資料を30秒でダウンロード
ジーピーオンラインの会社紹介・制作実績・プロジェクトの進め方を1冊に集約。Web制作パートナー比較検討に必要な情報をメールアドレスご入力後すぐにお届けします。
▼資料内容(一部)
-会社紹介
-事業紹介
-サービス紹介
-強みとこだわり
-多様な制作実績
-プロジェクトの進め方

WRITERでか プロデューサー
Web業界では20年以上のキャリアをもち、代理店・発注側・受注側すべてに携わっています。Webプロモーション、自社サイト運営、企業Webサイトのディレクションおよびプロデュースを担当。Webにおける発注側視点を含めたトータルプロデュースを得意としています。