Webサイトを制作するにあたって、サイト全体の構成を示す「サイトマップ」を作成することはご存知でしょうか?
サイト全体を俯瞰して見ることができ、ページの必要性や導線の整理に使われるのが「サイトマップ」です。
「サイトマップ」は、サイト制作の初期段階で非常に重要な役割を担っています。
- サイトマップについて詳しく知りたい
- サイトマップの作り方を知りたい
- サイトマップを作成する良いツールを教えて欲しい
上記を知りたいと思っている方は、ぜひご覧ください。
※サイトマップと言えば、「HTMLサイトマップ」や「XMLサイトマップ」を想像される方もいらっしゃるかと思いますが、本記事でご紹介するサイトマップとは、構成図とも呼ばれ、ツリー状になったサイト全体を把握するための資料となります。
サイトマップ(構成図)とは?
サイトマップとは、サイトを制作する際に全体を俯瞰してみることができる資料で構成図とも呼ばれています。
ページの構成をツリー状に表したもので、トップページを頂点として、各ページがどのような繋がりを持っているのかを視覚的に分かりやすくしたものとなります。
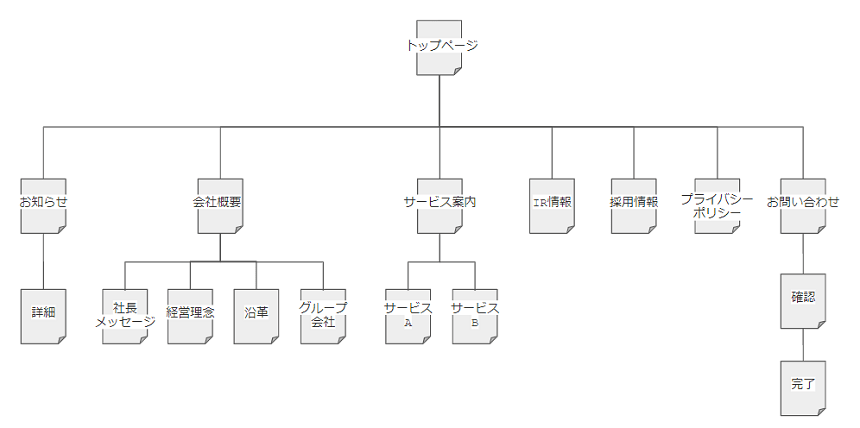
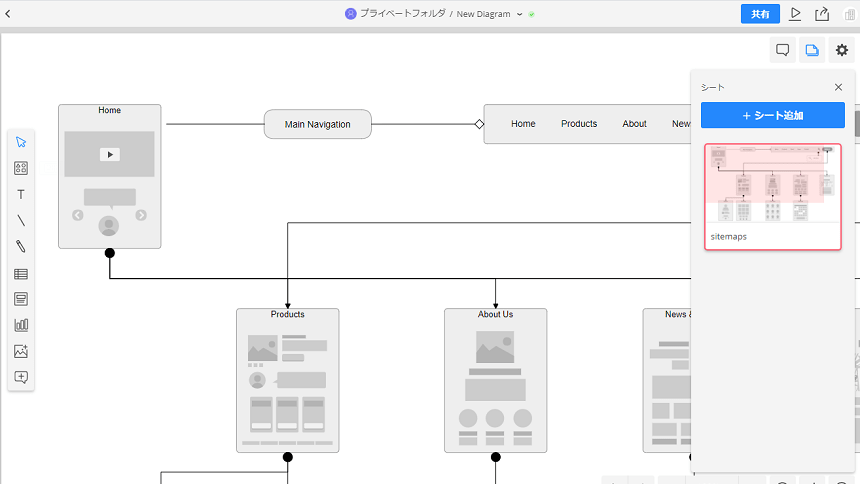
例えば、以下の図がサイトマップと呼ばれるものです。

なぜサイトマップが必要なのか?作成するメリットは?
サイトマップを作成するメリットは、以下の2点となります。
Webサイト全体を俯瞰してみることができる
プロジェクトチームと全体像の共通認識が持てる
それぞれ解説します。
Webサイト全体を俯瞰してみることができる
「木を見て森を見ず」という言葉があるように、Webサイトも各ページにこだわり過ぎて、Webサイト全体の構成を見失ってはいけません。
サイト全体の構成や導線をどのようにするのか、あらかじめ決めておくための資料がサイトマップとなります。 サイトマップを通して、サイト全体像を把握しておけば、その後の詳細ページを詰めていく段階でも理解しやすいのではないでしょうか。
プロジェクトチームと全体像の共通認識が持てる
サイトマップを作成しておけば、多人数が関わるプロジェクトにおいて、サイト全体の 共通認識が持てるようになります。
視覚的に分かりやすいサイトマップは認識を合わせるための資料として最適ではないでしょうか。
サイトマップの作り方
サイトマップは、以下の手順に従って作成していきます。
- 必要ページを洗い出す
- グルーピングする
- ツリー状に整理する(図に落とし込む)
- 全体を俯瞰して確認する
サイトマップの作成手順を「コーポレートサイト」を例にして解説します。
1.必要ページを洗い出す
コーポレートサイトに必要なページは、何があるでしょうか。
例えば以下のようなページを洗い出します。
- トップページ
- 会社概要
- 社長メッセージ
- 採用情報
- お問い合わせ
- サービス案内
- サービスA
- サービスB
- 沿革
- グループ会社
- プライバシーポリシー
- 経営理念
- お知らせ
- お知らせ詳細
- IR情報
思いつくまま洗い出すよりも、競合他社や同じような規模の会社のコーポレートサイトを参考にすることで、抜け漏れがなくなります。
現状のWebサイトにコンテンツが「ある/ない」に関わらず、理想とするものを洗い出しておきましょう。
2.グルーピングする(カテゴリーに分ける)
列挙したページをグルーピングします。
- トップページ
- お知らせ
∟お知らせ詳細 - 会社概要
∟社長メッセージ
∟経営理念
∟沿革
∟グループ会社 - サービス案内
∟サービスA
∟サービスB - IR情報
- 採用情報
- プライバシーポリシー
- お問い合わせ
ここまで完成すれば、あとは図に落とし込むだけです。
3.ツリー状に整理する(図に落とし込む)
グルーピングしたものを、図に落とし込みます。
サイトマップを作成するためのツールについては、後ほどご説明します。
4.全体を俯瞰して確認する
全体を俯瞰して確認してみましょう。
ページの追加・変更・削除やグルーピングの名称の見直しを行います。
以上で、サイトマップの完成となります。
今回のコーポレートサイトの例は分かりやすいものでしたが、どんなサイトでもカテゴリーに分けて、その中にどのようなページが必要かを考え抜くことでサイトマップが完成します。
サイトマップを作成するツールのご紹介
サイトマップを作成するツールを4つほどご紹介します。
仕事環境に合わせて、最適なツールでサイトマップを作成しましょう。
- パワーポイント(Google スライド)
- エクセル(Google スプレッドシート)
- Adobe XD
- Cacoo
- Lucidchart
それぞれのツールを簡単にご紹介します。
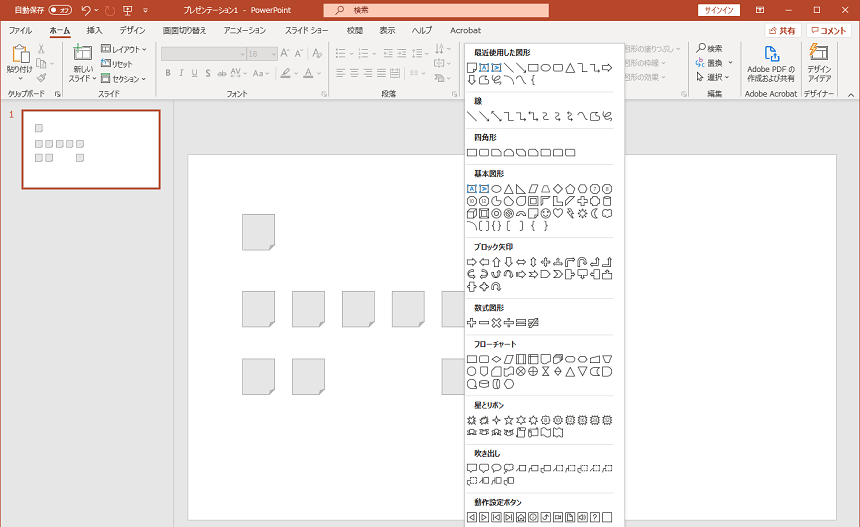
1.パワーポイント(Google スライド)

企画書・提案書などに使われるパワーポイントは、図を作成するのに適しています。
簡単にサイト構成を図で表現することができますので、サイトマップを作成するツールとしては、良く利用されるのではないでしょうか。
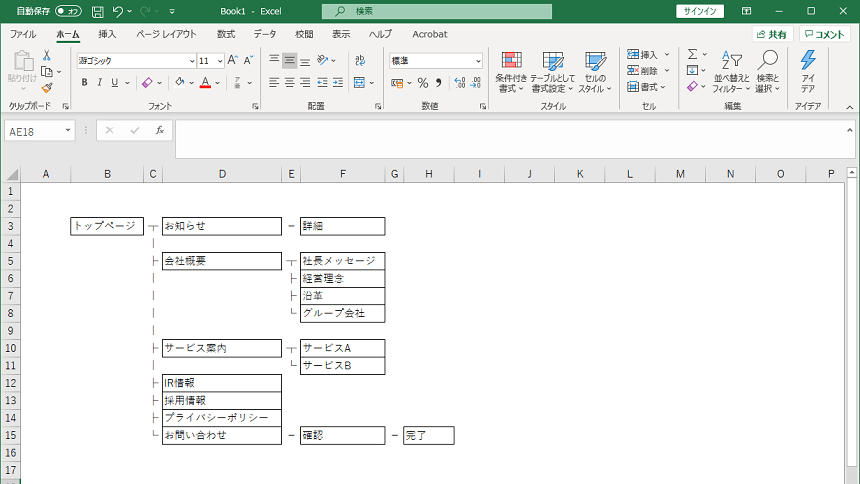
2.エクセル(Google スプレッドシート)

エクセルはマス目になっていますので、ツリー状に配置しやすいツールとなります。
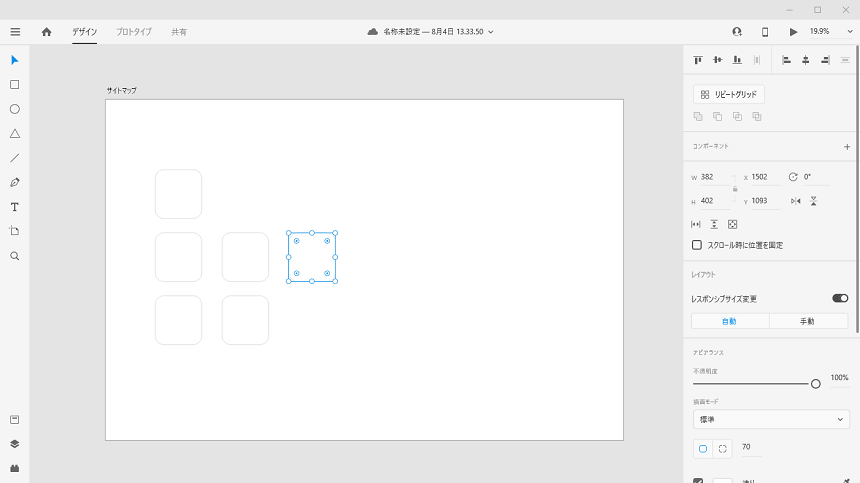
3.Adobe XD

主にデザインや画面設計(ワイヤーフレーム)を作成するツールですが、サイトマップも簡単に作成することができます。
4.Cacoo

無料でも使えるクラウド型のサイトマップ作成ツールです。
5.Lucidchart

無料でも使えるクラウド型のサイトマップ作成ツールです。
サイトマップとディレクトリマップとの違い
「サイトマップ」に似た用途で使用する「ディレクトリマップ」という資料があります。
サイトマップとディレクトリマップは、「サイト全体を把握するため」という意味では、同じと言えますが、以下の点について違いがあります。
▼サイトマップ
- 図で表現する
- 全体を俯瞰して、ページ同士の繋がりを見ることができる
- 全ページを網羅している必要はない
▼ディレクトリマップ
- テキストで表現する
- 各ページをリスト形式で全ページを網羅した資料
- ディレクトリ名、ファイル名が記載されており、コーディングする際に必ず必要になる資料
- 制作の進捗管理表としても使用される
Webサイト構築をスムーズに行えるようにサイトマップとディレクトリマップの違いを理解しておくとよいでしょう。
まとめ
サイトマップとは、Webサイト全体を俯瞰してみることのできるツリー状になった資料で構成図とも呼ばれています。
サイトマップを作成するメリットは、「Webサイト全体を俯瞰してみることができる」に尽きます。
図として捉えることができますので、Webサイト全体を把握しやすい資料となります。
弊社ではWebサイトをリニューアルする際には、「サイトマップ」を作成し、サイト全体の方向性や目的を確認しながらプロジェクトを進めていきますので、ぜひお気軽にご相談ください!
WRITERつっちー プロデューサー
インターネットが普及途上にあった1997年からWeb業界に入り、営業、ディレクション、デザイン、コーディングまで経験を積んできました。数え切れないくらいのサイトを手掛けてきたので、どんな困難な案件にも粘り強く対応します。

