メインビジュアルはWebサイトの顔と言われる大切な部分で、デザイナーの腕の見せ所です。
実は以前のメインビジュアルをデザイン・ディレクションしたのも私でした。
ただ入社して浅かったせいかジーピーオンラインという会社を表現しきれてないなと感じはじめ、今回、クリエイティブグループからメインビジュアルのリニューアル提案をしました。
もくじ
- メインビジュアルの重要性
- モーショングラフィックスを取り入れる
- 実際の制作プロセス
- 制作.1〜 《準備〜絵コンテ作成》
- 制作.2〜 《デザイン》
- 制作.3〜 《アニメーションの実装》
- まとめ
メインビジュアルの重要性
メインビジュアルはパッケージデザインと似ている部分があります。
例えば、メインビジュアルをコンビニに置いてあるお菓子(商品)とします。
サイト全体(サービス内容や制作実績、会社情報など)がお菓子そのものになり、メインビジュアルはお菓子を包むパッケージとなります。

まだお菓子を食べたことのない人に「美味しそう!」「食べてみたい!」と思ってもらいたいのと同様、メインビジュアルを見た人が「面白そう!」「依頼してみたい!」と思ってもらえることが、デザインの最大の役目です。
そんな魅力的なビジュアルを目指す事を第一に制作を進めました。
モーショングラフィックスを取り入れる
モーショングラフィックスとは文字通り、グラフィックデザインに動きをつける手法のことです。
ロゴ、イラスト、文字、図形、写真などに動きや音を入れて映像にすることをモーショングラフィックスと言います。
実はモーショングラフィックスは海外ではとても一般的な映像ジャンルでもあります。
日本でも映像コンテンツへの需要が高まっているので、おそらく今後は日本でもより大衆的な分野になるであろうと感じています。
今回はWebならではの表現の幅を広げるべくモーショングラフィックスを取り入れ、より魅力的なビジュアルを目指すことにしました。
実際の制作プロセス
制作.1〜 《準備〜絵コンテ作成》
モーショングラフィックスを制作するとなった場合、

ザックリとこのような流れです。
まず絵コンテ作成の前に《準備》を行います。
ビジュアルを制作する上でここが一番重要だと言っても過言ではありません。
準備がしっかり整っていれば、制作もスムーズにいく事が多いです。
ここで言う準備とは、今回作るビジュアルをどんな感じに作っていこうかと考案する時間です。
PinterestやBehanceなどで参考イメージを集めつつ仕事の合間や通勤時間、お風呂に入っている時などスキマ時間にアイデアを練っていきます。

「今回デザインするビジュアルはこのイメージのこんなタッチで」「色合いはこんな感じで」などたくさんの参考イメージをもとに、いよいよ絵コンテに取り掛かっていきましょう!
ひとまず全体のストーリーが描けたらOKということでざっくりとしたラフから書き始めます。
お恥ずかしくて見せられるものではないので今回は割愛させてください。
ストーリーを決めたらラフのブラッシュアップと同時に、モーションの具体的なアイデアもメモしておきます。
制作.2〜 《デザイン》
絵コンテが描けたら、あとはコピーや画像などの素材を集めてPhotoshopでデザインしていきます。
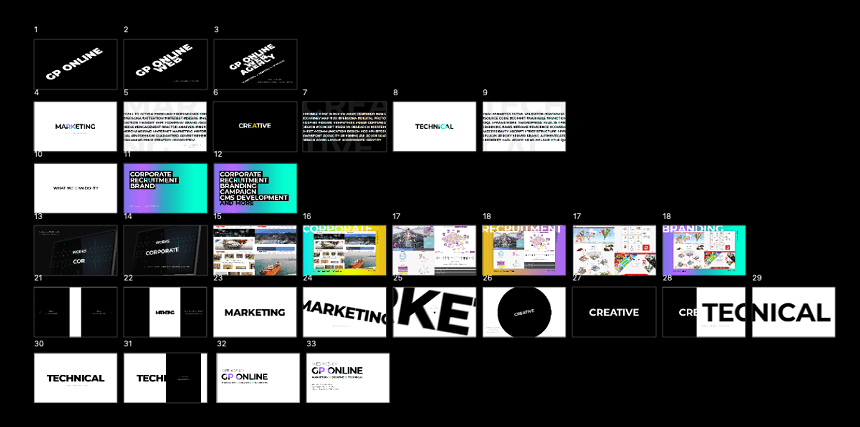
全体で30秒程度の映像を想定して絵コンテを書き、最終おこしたデザインは33枚になりました。

制作.3〜 《アニメーションの実装》
おこしたデザインを元に動画作成に入ります。After EffectsとPremiere Proで編集しました。
今回はグラデーションをキーとなるモーションにしつつ、3Dモデルやグリッチエフェクトなど遊び心を足していきました。
全体のアニメーションができたら各シーンの時間やスピード感の調整に入ります。
この調整が見ていて気持ちのいいモーショングラフィックスにする重要なポイントになるので慎重に仕上げていきます。
まとめ
メインビジュアルをリニューアルするだけでもサイトの印象はずいぶん変わるものですね!
デザインはクライアントの要望を取り入れつつ、なおかつ魅力的なビジュアルに仕上げなければいけないので難しいと常々思っています。特にメインビジュアルはサイトの顔になるので難易度はあがりますが、とてもやりがいがあります!
自社サイトのリニューアルや改善を検討されている場合は、メインビジュアルの打ち出し方についても検討をしてみてはいかがでしょうか。
また、モーショングラフィックスならではの表現やビジュアル訴求も追求しておりますので、お気軽にご相談ください!
WRITER山田錦 アートディレクター

