こんにちは!ジーピーオンライン広報のさえです。
デザインを学んだことがない人にとっては、レイアウトを整えるだけでも一苦労ですよね。私自身、気がつけばレイアウトの調整だけで何十分も掛かってしまった…という経験があります。
Web担当者さんの中にも、社内資料や提案書を作成している時につい悩んでしまう方もいらっしゃるのではないでしょうか?
そこで今回は、デザイナーなら誰もが知っている基礎知識から「レイアウトの原則」をご紹介します。
この原則は提案書のほかに資料やWebサイトなど、形式問わず使える知識なので、当社の会社案内とコーポレートサイトを例にご説明したいと思います。
もちろん、これからご紹介する内容で全てが解決するわけではありませんが、次のようなお悩みをお持ちの場合はちょっとしたヒントになるかもしれません。
- 提案書のレイアウトがいつも綺麗に整わなくてもやもやする
- 伝えたい内容をページの中でうまく目立たせられない
当てはまると感じた方は、ぜひお読みください。
もくじ
- レイアウトを整える前に
- デザインの良し悪しを決める4つの基本原則
- 近接の原則
- 整列の原則
- 反復の原則
- コントラストの原則
- 原則を知れば見え方が変わる!
レイアウトを整える前に
見た目を整える前に、情報整理を必ずおこなっておきましょう。
何が言いたいのか明確になっていない場合、どれだけ体裁を整えても伝わることはありません。提案書(Webサイト)全体、ページ、パートで、見る人に何を伝えたいのかしっかり整理してください。内容を盛り込み過ぎている場合は思い切ってそぎ落とすか、分割して1度に見せる情報を減らしましょう。
デザインの良し悪しを決める4つの基本原則
では、情報が整理されている前提で基本原則をご紹介します。
- 近接の原則
- 整列の原則
- 反復の原則
- コントラストの原則
この4つが基本原則です。
形式関係なく、さまざまなシーンで活用できる原則なので、覚えておくと便利です。
それぞれ詳しく解説していきます。
近接の原則
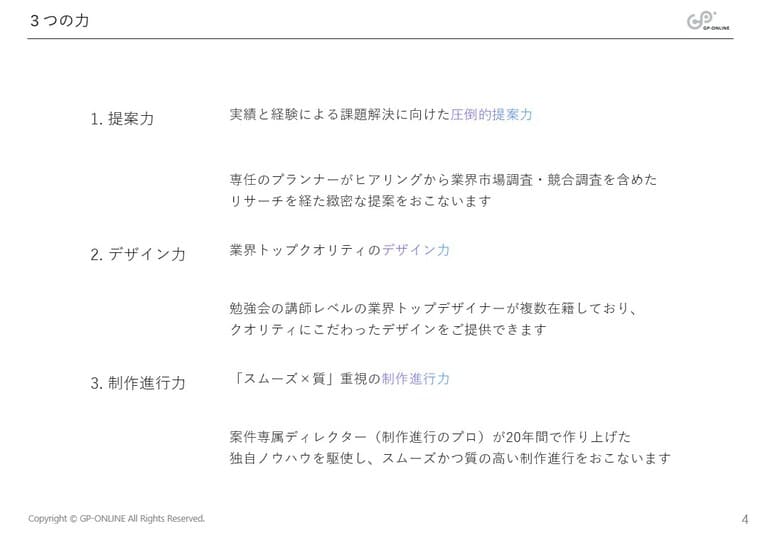
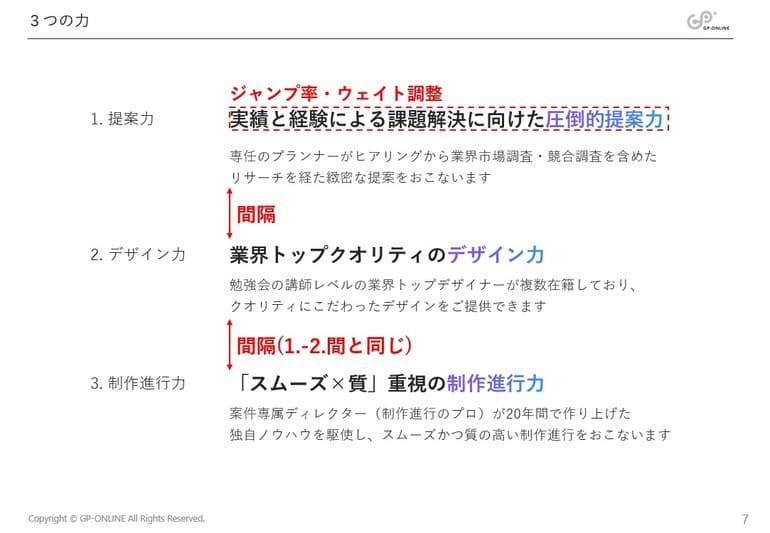
人はものを見るとき、近くにあるものや似ているものを、ひとつのグループとして認知するという特徴があります。これを活用したものが近接です。
グループにまとめることで、読みやすくなるだけでなく内容を覚えやすくもなります。適切な間隔をグループごとに設けることで、心地よい余白も生み出せます。間隔は同じレベルの要素同士の場合は等間隔に並べます。関連度の異なる要素同士の場合は、広く取ることもあれば狭く取ることもあり、一定とは限りません。まとまりを意識してしっくりくる間隔を探ってみてください。隙間ができても、むやみに何かで埋めたくなる気持ちはぐっとこらえることも大切です。
なんとなく情報にまとまりがないな…と感じ時は、近接の原則から外れている可能性があります。
- グループを認識できるような間隔が空いているか
- 同じグループの要素同士が離れていないか
- 見始めから見終わりまで視線が迷わないか
この3点をポイントに調整してみてください。




整列の原則
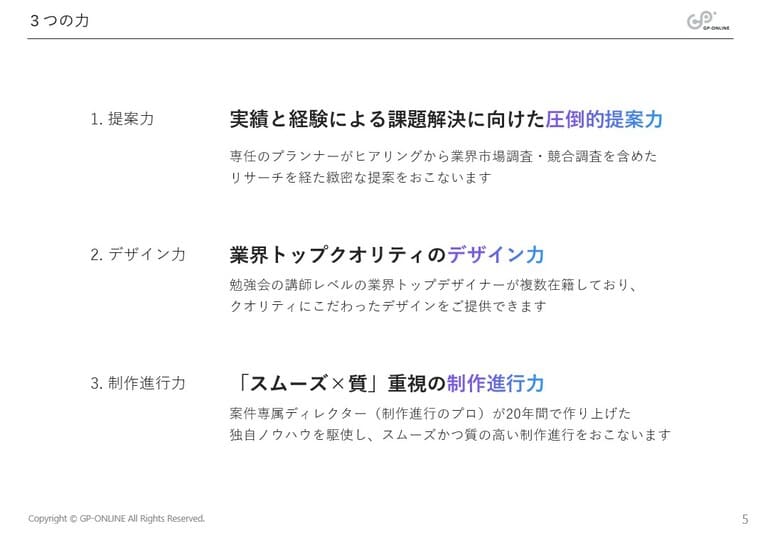
整列とは、テキストやアイコンなど要素の頭の位置を揃えることです。
イメージとして、「見えない”線“を意識する」とよく表現されます。線を引いた時に一直線で揃うレイアウトは、見やすく視線が迷いません。これは離れた要素同士にも効果があり、「見えない線」で揃ってさえいれば視覚的に結びついて見えます。
揃え方には、左揃え、右揃え、中央揃えがあります。中央揃えも中心で揃えてはいますが、文頭も文末もバラバラの位置になるので、どうしてもガタついた印象になりがちです。左揃えや右揃えは、中央揃えと混ぜないのがベターです。印象としても、単なる中央揃えは退屈なイメージを与えかねません。左揃えや右揃えは洗練された印象になります。
ただし、意図があって部分的に中央揃えにするのは効果的なので、入り混じることすべてが悪いというわけではありません。



反復の原則
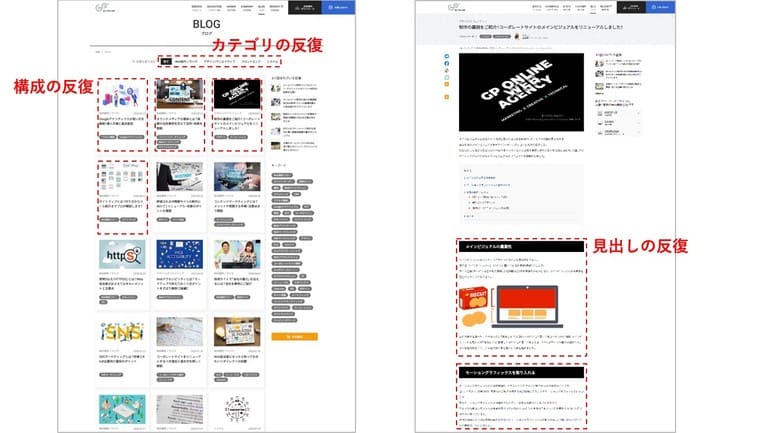
反復の原則では、太字や罫線、色など、デザイン上で使われているものを繰り返し使用することです。反復することでまとまりや一貫性を引き出すことができます。
繰り返す要素は上記以外のものでも問題ありません。特徴として捉えられる要素を選んでみてください。反復する要素は、線を太くしたり級数を上げたりなど、より強調して用いることでぺージ全体を印象的にすることができます。
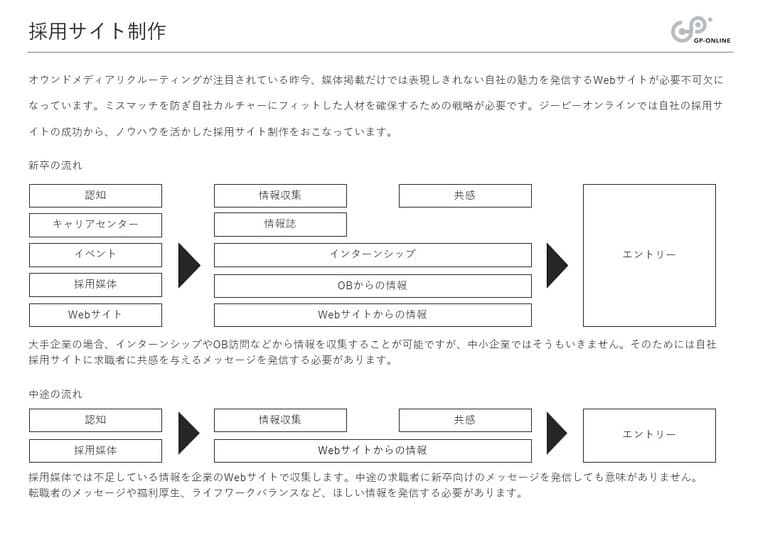
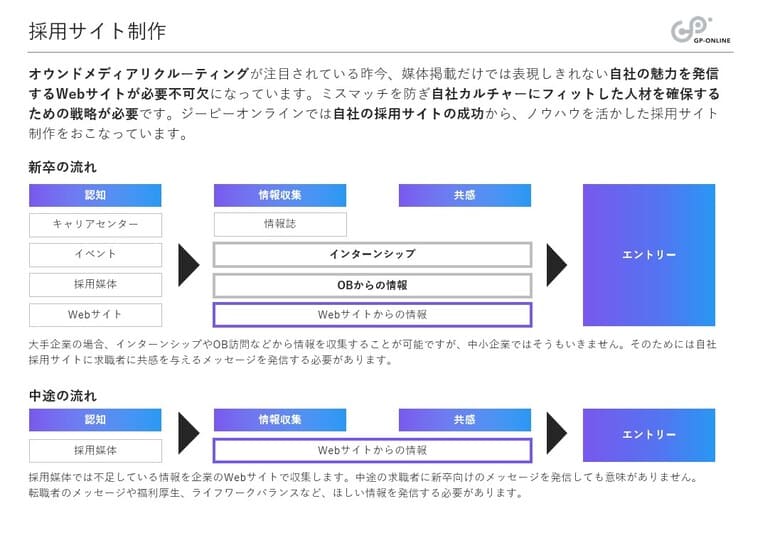
下記のように資料でも使用されるほか、このブログ記事にも反復の原則は使われています。見出しのデザインがレベルに応じて統一されているからこそ、無意識に今読んでいる見出しがどの見出しに属しているのかや前後との関係性を認識できます。


コントラストの原則
コントラストとは、対比のことです。
要素の大きさ、色味、明るさなどに差異をつけることで視線を引き付け、情報をより的確に伝えることができます。強弱があることで、面白みも生まれます。
コントラストの原則が使いこなせるようになると、資料やデザインなどで「この中のどれを見たらいいの?」と言われてしまう事態を回避できるようになります。コツとしては、情報の優先度と大胆さです。一目で分からないようなわずかな差では意味がありません。差が大きすぎると力強くダイナミックな印象になってしまいがちですが、やわらかく上品な印象に仕上げたい時でも、明らかに意図したものだと分かる程度にはコントラストを保ちましょう。
強調したいと思うとつい色味を足してしまいがちですが、大きさや明るさを変えるだけでも十分目立たせることができるシーンも多々あります。これで見てほしいからとむやみに赤で囲んで強調する必要はなくなります。「伝えたいメッセージがうまく目立たない…」とお悩みの方はコントラストを意識してみてください。


原則を知れば見え方が変わる!
- 近接の原則
- 整列の原則
- 反復の原則
- コントラストの原則
ご紹介した4原則に沿ってレイアウトを調整するだけで、資料の体裁は見違えます。普段目にする広告やパッケージなども、こうした目線に立つと見え方が変わって面白いですよ。
とはいえ、今回ご紹介した内容はデザインの中でも入口の入口です。伝えたいこと、伝えたい相手、企業の背景や想いを踏まえて情報を整理し、それをフォントや素材、配色などさまざまな要素から最適解を模索したうえでデザインとして表現するのは簡単なことではありません。
ジーピーオンラインでは2000年の創業以来、企業様のWebサイト制作を通してこうした緻密な作業を繰り返してきました。その豊かな経験を活かし、アートディレクター監修による高品質なクリエイティブをご提供しております。
デザイン力のある制作会社をお探しの際はぜひお気軽にお声掛けください。
WRITERさえ Webマーケーター
制作会社で営業・Web広告運用を経験したのち、2019年にジーピーオンライン入社。SEOやアクセス解析を中心に知識やノウハウを発信していきます。

