こんにちは!ジーピーオンラインでフロントエンドエンジニアをしているうえまつです。
突然ですが、みなさんはPWA(プログレッシブウェブアプリ)をご存じでしょうか?
近年Trivago、Pinterest、Twitter、日本経済新聞など多くの企業が、ユーザーエンゲージメントを高めるためにPWAを導入しています。
この記事では、PWAの特徴、導入のメリット・デメリット、導入事例について詳しく解説します!
もくじ
PWAとは
PWAはProgressive Web Appsの略称で、Googleによって導入された次世代のWebアプリアプリケーションを構築する仕組みのことです。
PWAを実装すると、Webサイトとネイティブアプリの利点を掛け合わせた、ネイティブアプリのようなパフォーマンスのWebサイトを作成することができるようになります。
「ネイティブアプリ」とは、スマートフォンやタブレットのホーム画面に、App StoreやGoogle Playなどのアプリケーションストア経由でインストールして使用するアプリのことです。
PWAのメリット
PWAには主に次のようなメリットがあります。
1.高速化
ページの読み込みが遅いサイトは直帰率が上がり、速いサイトはコンバージョン率を高めることができます。
PWAはキャッシュコントロールなどを活用し、パフォーマンスをあげることで直帰率の低下・コンバージョン率の上昇が期待できます。
2.ネイティブアプリと比較した導入コストの削減
ネイティブアプリ+Webサイトで開発する場合Android・iOS・Webサイトそれぞれで開発する必要があり、かなり大規模な体制になってしまいます。
対してPWAはワンソースでマルチデバイスに対応することができるため、ネイティブアプリ+Webサイトの開発と比較するとプロジェクト規模・開発期間・コストを抑えることができます。
また、PWAはブラウザの検索でユーザーがWebサイトを見つけることができるため、ストアへ出品する必要のあるネイティブアプリと比較して広告の費用面でも宣伝費を抑えることが可能です。
3.顧客体験を向上させるUI・UX
PWAはインストールしホーム画面に追加することでネイティブアプリのようにアドレスバーなどのブラウザUIのないWebサイトとして実行することが可能です。
また、パフォーマンスを向上させることで高速に動作し快適なUXを提供することができます。
PWAのデメリット
iOSではAndroidと比較してPWAで一部使用できない機能があるというデメリットがあります。
- プッシュ通知
- バックグラウンド同期
- インストールを促す「ホーム画面に追加」バナーの表示
など、このようにiOSで対応できない機能もあります。
しかしながら、高速化やネイティブアプリのような体験ができるという点においてはiosでも対応できるためPWAを導入するは十分にメリットがあると言えます。
PWAの主な特徴
1.検索エンジンから見つけることができる
PWAはネイティブアプリとは異なり検索エンジンから見つけることができます。
また、ダウンロードしなくてもURLさえあればアクセスすることが可能なため、簡単にページを共有することが可能です。
2.ホーム画面に追加できる
PWAはWebブラウザ上でも動作しますが、ユーザーがインストールすることでスマホのホーム画面にアプリアイコンを追加することができます。
また、インストールした場合はアドレスバーなどのブラウザUIのないWebサイトとして実行することが可能です。
3.オフラインでも利用できる
データをキャッシュコントロールすることにより、オフラインやインターネットの接続が悪い環境でもページを機能させることが可能です。
4.マルチデバイス対応
メディアクエリやビューポートなどの技術を使用して、デスクトップ、モバイル、タブレット どのような形状のUIにも適合させることができます。
5.安全な通信
HTTPS経由で配信されるため第三者からの攻撃を受けることなく安全に通信できます。
6.プッシュ通知による再エンゲージメントが可能
プッシュ通知機能を活用し、ユーザーに対して容易に再エンゲージメントを促すことができます。
※プッシュ通知機能はAndroidのみでiOSは非対応
<参考ページ:プログレッシブウェブアプリの利点>
PWAの導入事例

PWAのメリットや特徴を踏まえて、多くの企業がPWAを導入しその後得られた効果を報告しています。
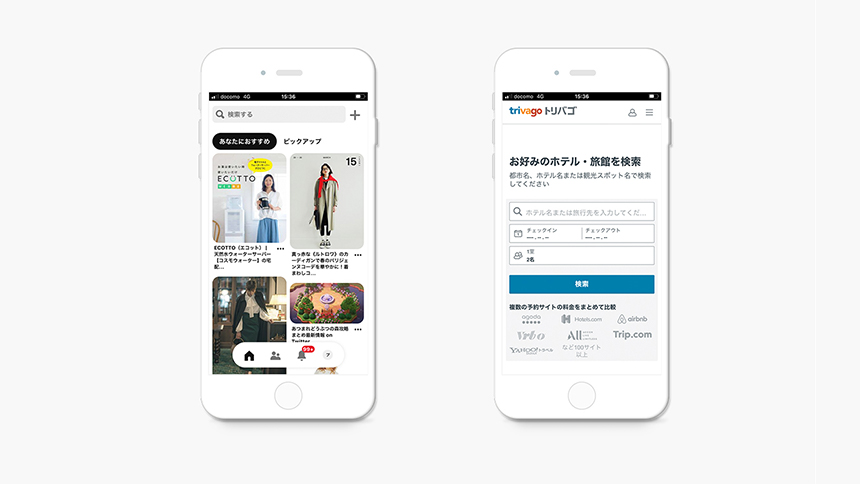
1.Tribago

PWAで進化したWebサイトは、55か国で33の言語で利用できるようになりました。
50万人以上がトリバゴサイトをホーム画面に追加しています。ホーム画面に追加するユーザーのエンゲージメントは150%増加し、古いモバイルサイトのユーザーの平均0.8回のリピート訪問から、PWAのユーザーの2回の訪問になりました。
<参考ページ:Think with Google>
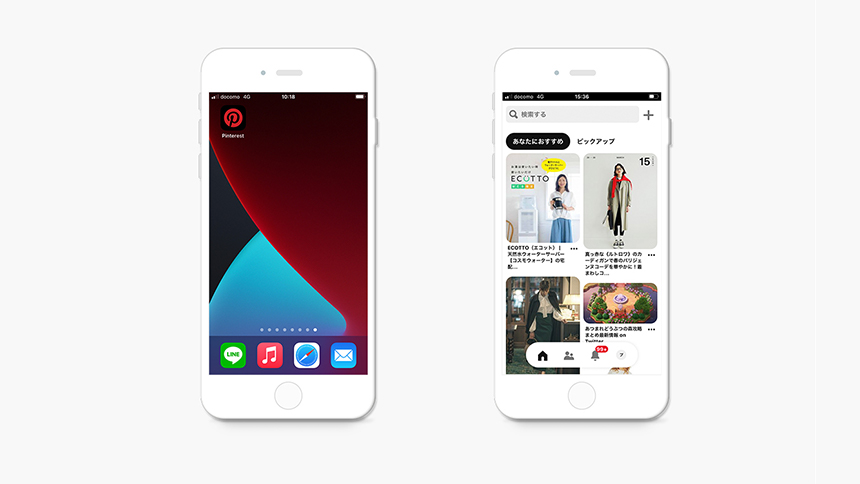
2.Pinterest

PinterestはPWAとしてモバイルサイトを再構築し、コアエンゲージメントが60%増加しました。
また、ユーザーが作成した広告収益が44%増加し、サイトでの滞在時間が40%増加しました。
<参考ページ:divante>
3.Twitter

セッションあたりのページ数が65%増加し、ツイートが75%増加し、直帰率が20%減少し、アプリのデータ容量は97%以上減少しました。
<参考ページ:web.dev>
4.日本経済新聞

PWAに切り替えた後オーガニックトラフィックが2.3倍、サブスクリプションが58%、1日のアクティブユーザーが49%増加しました。
<参考ページ:web.dev>
まとめ
PWAはウェブサイトをネイティブアプリのように使用できるだけでなく、開発コストを抑えてかつ、訪問者のエンゲージメントとコンバージョン率の向上を期待することができ、企業にとっても多くのメリットがあります。
弊社では、ユーザーエンゲージメントを高めるためのPWA実装をご提案しております。お気軽にお問い合わせください。
WRITERうえまつ フロントエンドエンジニア
2018年にジーピーオンライン入社。より高度なフロントエンドの技術を開発するFEEチームメンバーとしてアクセシビリティを勉強中。

