日本でも導入が進みつつある「Webアクセシビリティ」。
前編では押さえておくべき基本情報とデザイン制作時のポイントについてご紹介しました。
後編となる今回は、すぐに実践できるマークアップ時のWebアクセシビリティ対応についてご紹介します。
前編の記事は以下にありますので、ぜひ読んでみてくださいね。
【関連記事】Webアクセシビリティとは?制作現場で押さえておくべきポイントをずばり解説!【前編】
もくじ
- マークアップでいますぐ実践!Webアクセシビリティ
- 画像の代替テキストを記述する
- キーボードだけでも操作できるようにする
- スクリーンリーダーで自然な読み上げ順序にする
- スクリーンリーダーで音声読み上げをチェック
- まとめ
マークアップでいますぐ実践!Webアクセシビリティ
高齢者や障害者を含めたあらゆる人がアクセスしやすい「アクセシブルなWebページ」が求められています。
またSEOの観点からもマシンリーダブルであることが重要になります。
Webコンテンツの見た目は、もちろん重要です。しかし、それと同じくらい、マシンリーダブル(”machine readable”)にしておくことが重要なのです。
マークアップ時に実践できるWebアクセシビリティ対応をご紹介します。
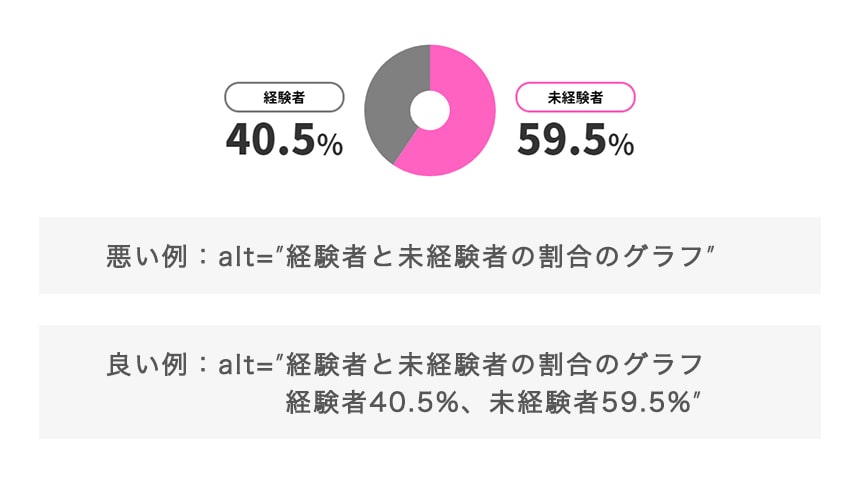
画像の代替テキストを記述する
画像に代替テキストの記述が無い場合
- スクリーンリーダーに読み上げられない
- Googleなどでの検索対象にならない
などの問題があります。
スクリーンリーダーの利用者に正しく情報を伝えるためにも、画像と同等の情報が伝わるような代替テキストにすることが望ましいです。

キーボードだけでも操作できるようにする
身体的理由などからマウスが使えない人に対しても、キーボードで操作できるようにする必要があります。
- マウスで操作可能な要素をキーボードでも操作できるか
- ページの最初から最後まで移動できるか
- フォーカスの移動順序に問題はないか
- フォーカス移動時に予期しない動作をしないか
これらがクリアできているか実際にキーボード操作でチェックします。
フォーカスインジケータは常に表示させる
サイトの見栄えを優先させるため、フォーカスインジケータを非表示にすることはよくあるケースではないでしょうか。 しかしキーボードで操作する場合、フォーカスの位置が分からず操作不能になってしまいます。

スクリーンリーダーで自然な読み上げ順序にする
スクリーンリーダーはHTMLに書かれている順番でコンテンツを読み上げます。
レイアウトに合わせた順番でHTMLを書くと、意味が通じない不自然な読み上げになることがあり注意が必要です。
可能な限りCSSでレイアウトを調整しましょう。

スクリーンリーダーで音声読み上げをチェック
スクリーンリーダーは有料のものからOS標準搭載のものまで複数あります。
無料のWindows用スクリーンリーダーはこちら。
<NVDA (NonVisual Desktop Access)>
弊社Webサイトはスクリーンリーダー対応をしていますので実際に音声読み上げを試してみてください。
まとめ
Webアクセシビリティについて押さえておくべきマークアップのポイントをご紹介しました。
スクリーンリーダーやキーボード操作など、普段なかなか意識することが難しいかもしれません。
まずは今回ご紹介したすぐに実践できるポイントから、マークアップ時のアクセシビリティ対応に取り組んでみてはいかがでしょうか。
弊社ではWebアクセシビリティへの取り組みもおこなっております。
興味を持たれた方は、ぜひお気軽にご相談ください!
WRITERじょん フロントエンドエンジニア
2016年にジーピーオンラインへWebデザイナーとして新卒入社。フロントエンドやアニメーション制作などを担当。より高度なフロントエンドの技術を開発するFEEチームメンバーとしてグラフィック関連の技術を修得中。アニメーションを活かしたサイトが得意です。

