こんにちは、ジーピーオンラインのケンです!
Googleしごと検索(Job Search on Google(Google for Jobs))とは、Googleの機械学習を利用した求人検索機能です。
売り手市場が続く採用活動において、採用サイトの重要性が増してきており、求職者に採用サイトを閲覧してもらう手段のひとつとして利用したいサービスです。採用サイトと併用することで、多くの求職者を獲得できる可能性があります。
本記事では、企業採用担当さまに向けて、Googleしごと検索の掲載方法と構造化データの書き方を解説しています。以下のことでお悩みの方はぜひお読みください。
- Googleしごと検索とは何か知りたい
- 掲載されるとどんなメリットがあるのか
- 掲載方法が知りたい
もくじ
Googleしごと検索とは
 Googleしごと検索(Job Search on Google(Google for Jobs))とは、Googleの機械学習を利用した求人検索機能です。日本では2019年1月23日から正式にサービス提供を開始しています。
Googleしごと検索(Job Search on Google(Google for Jobs))とは、Googleの機械学習を利用した求人検索機能です。日本では2019年1月23日から正式にサービス提供を開始しています。
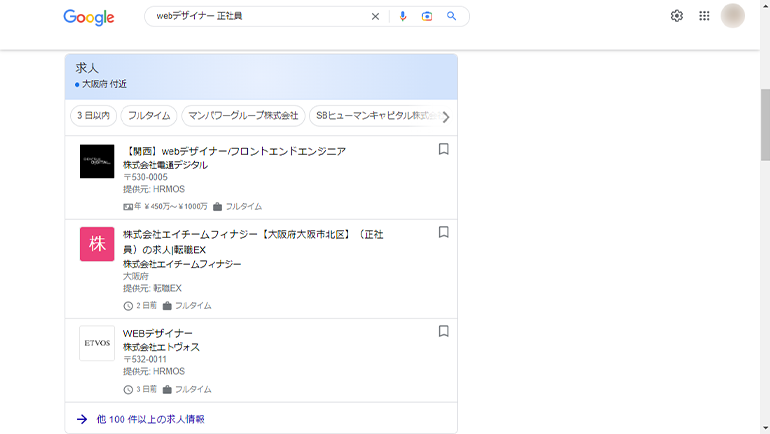
検索エンジンで求人に関連するキーワードを検索すると、求人情報が検索結果上に表示されます。
求人情報の詳細画面に遷移すると、掲載開始日や地域、雇用形態などの希望条件に合わせた絞り込み検索ができるほか、検索ユーザーの現在地に近い距離にある企業の求人が表示される機能を搭載しています。
各求人情報をクリックすると企業の採用サイトにある募集要項ページや求人媒体などに移動します。
Googleしごと検索とindeedの違い
Googleしごと検索は、同じく無料で求人が掲載できるindeedとよく比較されます。
各サービスの違いをみていきましょう。
| Googleしごと検索 | indeed | |
|---|---|---|
| 直接応募機能 | × | 〇 |
| 管理機能 | × | 〇 |
| 有料広告枠 | × | 〇 |
Googleしごと検索とindeedの一番の違いは、直接応募機能の有無です。indeedでは企業の採用サイトや他の求人媒体に遷移することなく、検索でヒットした求人票から直接その職種に応募することができます。
一方、Googleしごと検索には、求職者が直接応募する機能を搭載していないので「採用サイト」または「求人サイト」を経由する必要があります。
そのため、Googleしごと検索に掲載する前に「採用サイト制作」「求人サイトへの掲載」いずれかの準備が必須です。
Googleしごと検索に求人を掲載するメリットは3つ
Googleしごと検索に求人を掲載するメリットは下記3つです。
- 求人掲載費用の削減
- 位置情報から求職者が求人を探せる
- 平等に上位表示が狙える
求人掲載費用の削減
Googleしごと検索は無料で利用できるサービスで、応募があっても費用はかかりません。そのため、実際に応募者の中から採用できれば求人掲載費用の削減につながります。
Googleしごと検索は掲載に構造化マークアップの記載が必要なため、場合によっては採用サイトの一部改修にコストがかかる可能性はありますが、クローラーが読みにきて掲載が始まれば追加費用は基本的になく無料で掲載できます。
求人媒体への掲載費や人材紹介の報酬などの費用を削減できれば、企業にとって大きなメリットになるでしょう。
位置情報から求職者が求人を探せる
位置情報から求職者が求人を探せるのもGoogleしごと検索のメリットです。検索者の現在地と紐づくため、近隣の求職者が見つかりやすいといった特徴があります。
平等に上位表示が狙える
平等に上位表示が狙えるのもGoogleしごと検索のメリットです。Googleしごと検索には、他の求人サイトのような有料の広告枠が存在しません。そのため、費用をかけなくてもどの企業も平等に上位表示が狙えるチャンスがあります。
Googleしごと検索が向いている企業
下記のような企業は、Googleしごと検索が向いています。
それぞれ詳細を開設します。
- 複数の職種を募集したい企業
- 求人情報の露出を増やしたい
複数の職種を募集したい企業
複数の職種を募集したい企業は、Googleしごと検索が向いています。
例えば有料の求人サイトを利用すると、募集をかける職種が多くなるほど掲載費用は高くなります。しかし、Googleしごと検索であれば複数の職種を掲載しても無料です。
掲載費用を抑えつつ、複数の職種を募集したい企業は、Googleしごと検索を活用してみましょう。
求人情報の露出を増やしたい
求人情報の露出を増やしたい企業は、Googleしごと検索が向いています。
通常、自然検索で求人情報を検索結果の上位に表示させることは難しいとされていますが、Googleしごと検索は検索結果の上位に枠が設けられているので、求職者の目に留まりやすいのが特徴です。
そのため、現在求人サイトを利用しているが求職者が集まらないという課題がある企業は、Googleしごと検索で露出を増やせば、応募数の増加が期待できます。
Googleしごと検索の掲載方法は2つ
Googleしごと検索に求人情報を掲載するには下記2つの方法があります。
- 構造化データをマークアップ
- 対応している求人サイトに掲載
構造化データをマークアップ
1つ目の方法は、構造化データをマークアップする方法です。構造化データのマークアップとは、検索エンジンにコンテンツ内容を適切に理解してもらうための記述方法となります。
自社で採用サイトを作成し、掲載したい職種の募集要項ページに記述を追加すれば、自動的にGoogleしごと検索の検索結果画面に表示されるようになります。
ただし、構造化データのマークアップはHTMLやJavaScriptの編集作業が発生するため、ある程度の知識とスキルが必要になります。
対応している求人サイトに掲載
2つ目の方法は、Googleしごと検索への表示に対応している求人サイトに掲載する方法です。Googleしごと検索に対応している求人サイトを利用すれば、自動でGoogleしごと検索に求人情報が表示されます。
ただし、媒体によっては費用がかかることと、求人サイトの掲載期間が終了した場合、Googleしごと検索の掲載も同時に終了することに注意が必要です。
Googleしごと検索の構造化データの書き方を4STEPで紹介
Googleしごと検索の構造化データの書き方を4STEPで紹介します。今回は「構造化データをマークアップ」する方法について解説しています。
手順は下記の通りです。
- 【STEP①】求人情報ページの作成
- 【STEP②】構造化データのマークアップ
- 【STEP③】リッチリザルトテストで動作確認
- 【STEP④】構造化データをGoogleに送信する
【STEP①】求人情報ページの作成
はじめに、募集したい職種の求人情報ページ(募集要項ページ)を採用サイト内に作成します。Googleしごと検索からこの募集要項ページに直接アクセスする形になるので、求人情報に漏れがないようにしましょう。
【STEP②】構造化データのマークアップ
作成した求人情報ページに、構造化データのマークアップをおこないます。マークアップにはGoogleが推奨しているJASON-LDと呼ばれる構造化データの形式を使用します。JASON-LDは<head>もしくは<body>内に<script>で記述する必要があります。
まずは<script>要素内に以下の3つのことを知らせる記述をおこないます。
- JSON-LDで記述すること
- schema.org構造化データを使用していること
- 求人情報の記載であること
<script type="application/ld+json">
{
"@context": "http://schema.org/",
"@type":"JobPosting"
}
</script>
マークアップする項目は以下の5つが「必須プロパティ」に指定されています。これらの項目を上記サンプルの</script>手前からコンマで繋ぎながら追記していきましょう。
- title(募集する職種)
- description(募集概要)
- datePosted(投稿日)
- hiringOrganization(企業概要)
- jobLocation(勤務地)
title(募集する職種)
titleでは、募集する職種を記述します。求人情報のタイトルではないので、職種以外は記述しないようにしましょう。
"title":"Webディレクター(大阪・新卒)"
description(募集概要)
descriptionでは「資格」「業務時間」「学歴」などの募集概要を記述します。<p> <br> <ul> <li> などのHTMLタグが使用可能です。
"description":"<p>■求める人物像<br>今回の募集では、特に「人柄」と「意欲」を重視した採用を行っています。<br>Webの世界に興味があることはもちろんですが、それ以上に、責任感を持って業務に取り組める方、チームや組織の取り組みを"自分ごと化"して成長できる方を高く評価しています。<br>(中略)<p>■歓迎要件<br>・専門学校や大学でWebに関しての授業を専攻していた方<br>(中略)<p>■提出書類<br>・履歴書(写真貼付)<br>・ポートフォリオ(エンジニア/デザイナーは必須)</p>"
datePosted(投稿日)
datePostedでは、求人を投稿した最初の日付を記述します。「日にちのみ」または「タイムゾーン指定」での記述が可能です。
"datePosted": "2022-10-22"
"datePosted": "2022-10-22T12:24:18+09:00"
hiringOrganization(企業概要)
hiringOrganizationでは「会社名」「WebサイトのURL」「企業ロゴ」を記述します。企業ロゴに関しては、112×112px以上の「JPG」「PNG」「GIF」の画像を使用しましょう。
"hiringOrganization":{
"@type":"Organization",
"name":"株式会社ジーピーオンライン",
"sameAs": "https://www.gpol.co.jp/recruit/",
"logo":"https://www.gpol.co.jp/common/img/ogp.png"
}
jobLocation(勤務地)
jobLocationでは、勤務地を記述します。「国」「都道府県」などに分けて記載しましょう。
"jobLocation":{
"@type":"Place",
"address":{
"@type":"PostalAddress",
"streetAddress":"道玄坂1丁目10番5号 渋谷プレイス8F",
"addressLocality":"渋谷区",
"addressRegion":"東京都",
"postalCode":"150-0043",
"addressCountry":"JP"
}
}
上記をすべて記載すると下記のようになります。
<script type="application/ld+json">{
"@context": "http://schema.org/",
"@type":"JobPosting",
"title":"Webディレクター(大阪・新卒)",
"description":"<p>■求める人物像<br>今回の募集では、特に「人柄」と「意欲」を重視した採用を行っています。<br>Webの世界に興味があることはもちろんですが、それ以上に、責任感を持って業務に取り組める方、チームや組織の取り組みを"自分ごと化"して成長できる方を高く評価しています。<br>(中略)<p>■歓迎要件<br>・専門学校や大学でWebに関しての授業を専攻していた方<br>(中略)<p>■提出書類<br>・履歴書(写真貼付)<br>・ポートフォリオ(エンジニア/デザイナーは必須)</p>",
"datePosted": "2022-10-22",
"hiringOrganization":{
"@type":"Organization",
"name":"株式会社ジーピーオンライン",
"sameAs": "https://www.gpol.co.jp/recruit/",
"logo":"https://www.gpol.co.jp/common/img/ogp.png"
},
"jobLocation":{
"@type":"Place",
"address":{
"@type":"PostalAddress",
"streetAddress":"道玄坂1丁目10番5号 渋谷プレイス8F",
"addressLocality":"渋谷区",
"addressRegion":"東京都",
"postalCode":"150-0043",
"addressCountry":"JP"
}
}
</script>
その他の推奨プロパティ
必須ではありませんが、より詳細な情報をユーザーに伝えるために記載が推奨されているプロパティもあります。以下のような項目があげられますが、こちらの記述は任意です。
- applicantLocationRequirements(リモートワーク用の地域)
- baseSalary(給与)
- employmentType(雇用形態)
- identifier(採用側で他の求人掲載と区別したい場合に使用)
- jobLocationType(リモートワーク求人に必要なプロパティ)
- validThrough(求人情報の有効期限)
<参照サイト:構造化データタイプの定義 | Google検索セントラル>
【STEP③】リッチリザルトテストで動作確認
構造化マークアップが完了したら、リッチリザルトテストで動作を確認します。Googleのリッチリザルトテストツールにマークアップした記述を入力すると、記述にエラーがないかチェックできます。ツールで「求人情報」の構造化データが検出されれば問題ありません。
エラーがある場合は「〇件の無効なアイテムを検出しました」と表記されるので、内容を確認して修正をします。URLを入力してテストすることも可能なので、何らかの理由で先に公開する必要がある場合は公開後にURLを使って確認してみてください。
【STEP④】構造化データをGoogleに送信する
最後にサーバーにアップして公開します。このとき、もし新規でページを作成した場合はGoogleにインデックス登録をリクエストしましょう。これにより、マークアップした採用ページの巡回が早まります。
Googleサーチコンソールを開き、「URL検査」→「採用ページのURLを入力」→「Googleに登録されていません」と表示されていれば「インデックス登録をリクエスト」を選択します。
「URLはGoogleに登録されています」と表示されている場合は「インデックス登録をリクエスト」は不要です。クローラーが読みに来てくれるのを待ってみましょう。
【関連記事】サーチコンソールの登録方法|Googleアナリティクスとの連携や基本的な使い方
Googleしごと検索が表示されないときに確認するポイント3つ
最後に、Googleしごと検索が表示されないときに確認するポイントを3つ紹介します。
- 求人情報のコンテンツポリシーに違反していないか
- 掲載終了日を過ぎていないか
- 採用ページ内容と構造化データは一致しているか
求人情報のコンテンツポリシーに違反していないか
求人情報のコンテンツポリシーに違反していると、Googleしごと検索が表示されないことがあります。「求人の説明が不十分」「求人情報を装った広告」などのケースがコンテンツポリシーに違反となります。 Google検索セントラルを確認し、自社採用ページが該当していないか確認してみましょう。
<参照サイト:求人情報のコンテンツポリシー | Google検索セントラル>
掲載終了日が過ぎていないか
推奨プロパティのvalidThrough(求人情報の有効期限)を設定した方は、掲載終了日が過ぎていないか確認しましょう。validThroughにて設定した日付が過ぎているとGoogleしごと検索には表示されません。日付を更新することで改善するので試してみましょう。
採用ページ内容と構造化データは一致しているか
採用ページ内容と構造化データが一致しているかの確認も重要です。
ユーザーに見えている給与額と構造化マークアップに記載した給与額が異なる、勤務地が異なる、などは起こらないようにしましょう。もし異なる情報を記載すると、Googleしごと検索での記載を読んで採用サイトへ訪れたユーザーが期待する情報を得られなくなってしまいます。
そのほか、コンテンツポリシーと同様に技術に関するガイドラインも遵守できているか確認してみましょう。
Googleしごと検索を活用して求職者を獲得しよう
Googleしごと検索とは、Googleの機械学習を利用した求人検索機能です。掲載をすると「求人掲載費用の削減」「位置情報から求職者が求人を探せる」「平等に上位表示が狙える」といったメリットがあります。
Googleしごと検索を掲載するには「構造化データをマークアップ」「対応している求人サイトに掲載」の2つの方法があります。Googleしごと検索を活用して求職者を獲得しましょう。
ジーピーオンラインの採用サイト制作

採用ブランディングと採用マーケティングの視点から制作をおこなう、それがジーピーオンラインの採用サイト制作です。
コンテンツ企画や社員インタビューなどの取材、ライティング、撮影はもちろん、ブランドコンセプト策定やAI チャットボットの導入、SNS運用代行、映像制作など幅広く承ります。採用サイトの重要な要素となる写真は、撮影のディレクションをアートディレクターが担当することも可能です。
など、これまで当社ではたくさんの企業さまの採用サイトを制作してきました。
また、当社においても、オウンドメディアを活用した採用活動にシフトしました。採用力の強化を目的として「驚きでも感動でもなく“ありがとう”を。」をスローガンにリクルートサイトのリニューアルをおこなった結果、書類通過率約3.9倍を実現し、当社の求める人物像とマッチした応募者の割合が上がっています。
人材獲得競争が激化している現代、変化する求職者ニーズを正確に捉え、オウンドメディアでの最適な情報発信と求職者の共感醸成から求職者の母集団形成とマッチング精度の向上を支援します。
採用サイト制作サービスの詳細を見る
【関連記事】採用サイトで「会社の魅力」を伝えるには?当社を事例にご紹介(2020年リニューアルレポート)
WRITERケン ライター
大手採用メディア運営企業にてWebコンテンツ制作に約10年携わった経験をもつコンテンツディレクター兼ライター。これまでの経験を活かし、有益なWebマーケティングに関する情報を発信していきます。

